vue vxe-print 打印设置边距、页头页尾高度样式
官网:https://vxeui.com
github:https://github.com/x-extends/vxe-pc-ui
gitee:https://gitee.com/x-extends/vxe-pc-ui
设置边距
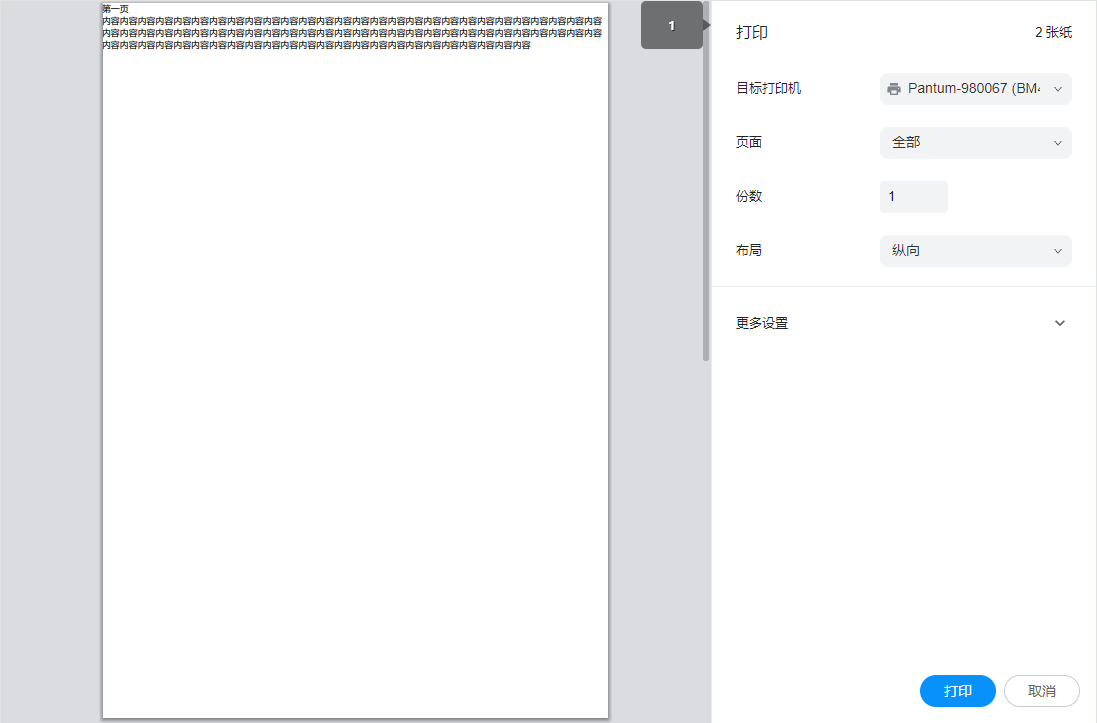
通过设置 page-style.margin 设置打印的页面边距,设置为0 就可以去掉边距


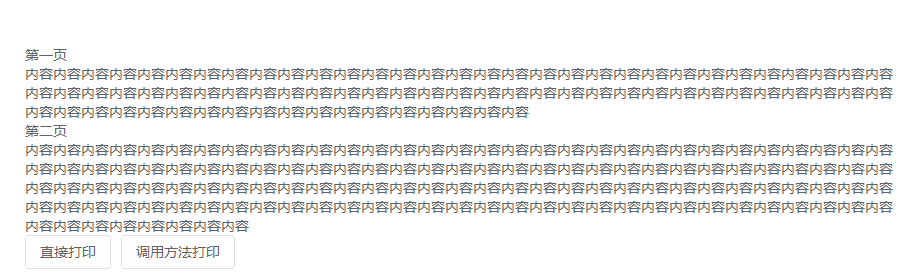
<template>
<div>
<vxe-print ref="printRef" :page-style="pageStyle">
<vxe-print-page-break>
<div>第一页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</vxe-print-page-break>
<vxe-print-page-break>
<div>第二页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</vxe-print-page-break>
</vxe-print>
<vxe-button @click="printEvent1">直接打印</vxe-button>
<vxe-button @click="printEvent2">调用方法打印</vxe-button>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { VxeUI } from 'vxe-pc-ui'
const printRef = ref()
const pageStyle = ref({
margin: 0
})
const printEvent1 = () => {
const $print = printRef.value
if ($print) {
$print.print()
}
}
const printEvent2 = () => {
VxeUI.print({
pageStyle: {
margin: 0
},
pageBreaks: [
{
bodyHtml: `
<div>第一页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
`
},
{
bodyHtml: `
<div>第二页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
`
}
]
})
}
</script>
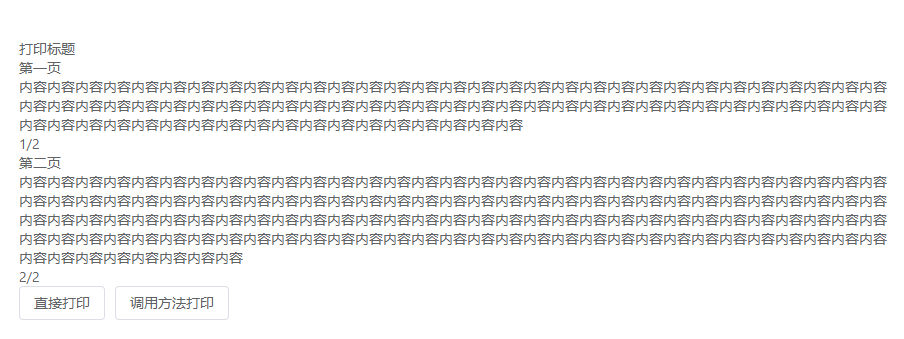
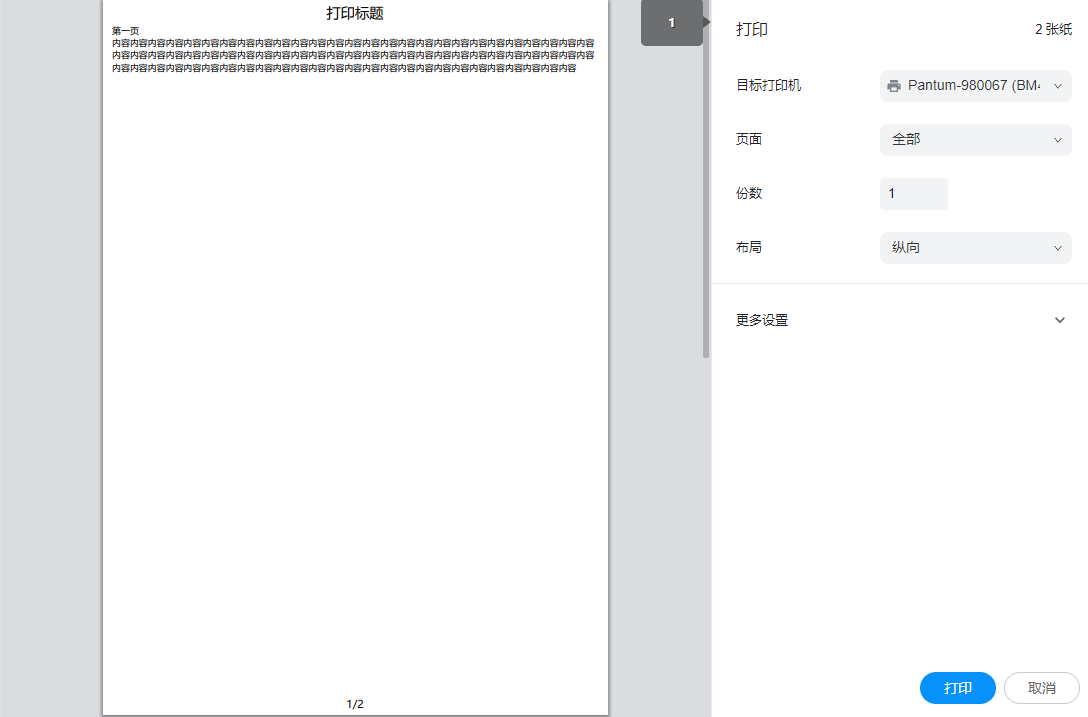
页头页尾高度


<template>
<div>
<vxe-print ref="printRef" title="打印标题" :page-style="pageStyle" show-page-number>
<vxe-print-page-break>
<div>第一页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</vxe-print-page-break>
<vxe-print-page-break>
<div>第二页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</vxe-print-page-break>
</vxe-print>
<vxe-button @click="printEvent1">直接打印</vxe-button>
<vxe-button @click="printEvent2">调用方法打印</vxe-button>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { VxeUI } from 'vxe-pc-ui'
const printRef = ref()
const pageStyle = ref({
marginLeft: 16,
marginRight: 16,
header: {
height: 40
},
footer: {
height: 30
}
})
const printEvent1 = () => {
const $print = printRef.value
if ($print) {
$print.print()
}
}
const printEvent2 = () => {
VxeUI.print({
title: '打印标题',
pageStyle: {
marginLeft: 16,
marginRight: 16,
header: {
height: 40
},
footer: {
height: 30
}
},
showPageNumber: true,
pageBreaks: [
{
bodyHtml: `
<div>第一页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
`
},
{
bodyHtml: `
<div>第二页</div>
<div>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
`
}
]
})
}
</script>
https://gitee.com/x-extends/vxe-pc-ui
来源链接:https://www.cnblogs.com/qaz666/p/18872484
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容