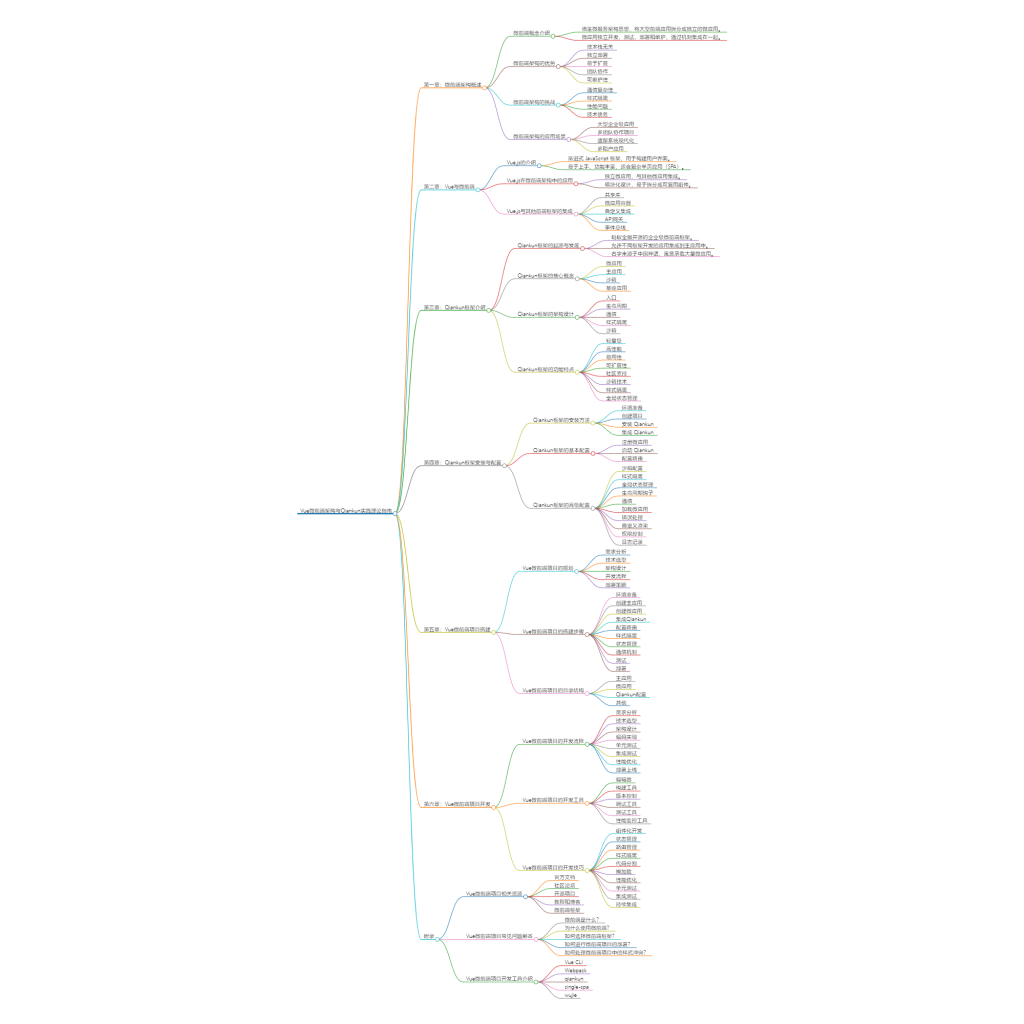
Vue微前端架构与Qiankun实践理论指南
这篇文章介绍了微前端架构概念,聚焦于如何在Vue.js项目中应用Qiankun框架实现模块化和组件化,以达到高效开发和维护的目的。讨论了Qiankun的原理、如何设置主应用与子应用的通信,以及如何解决...
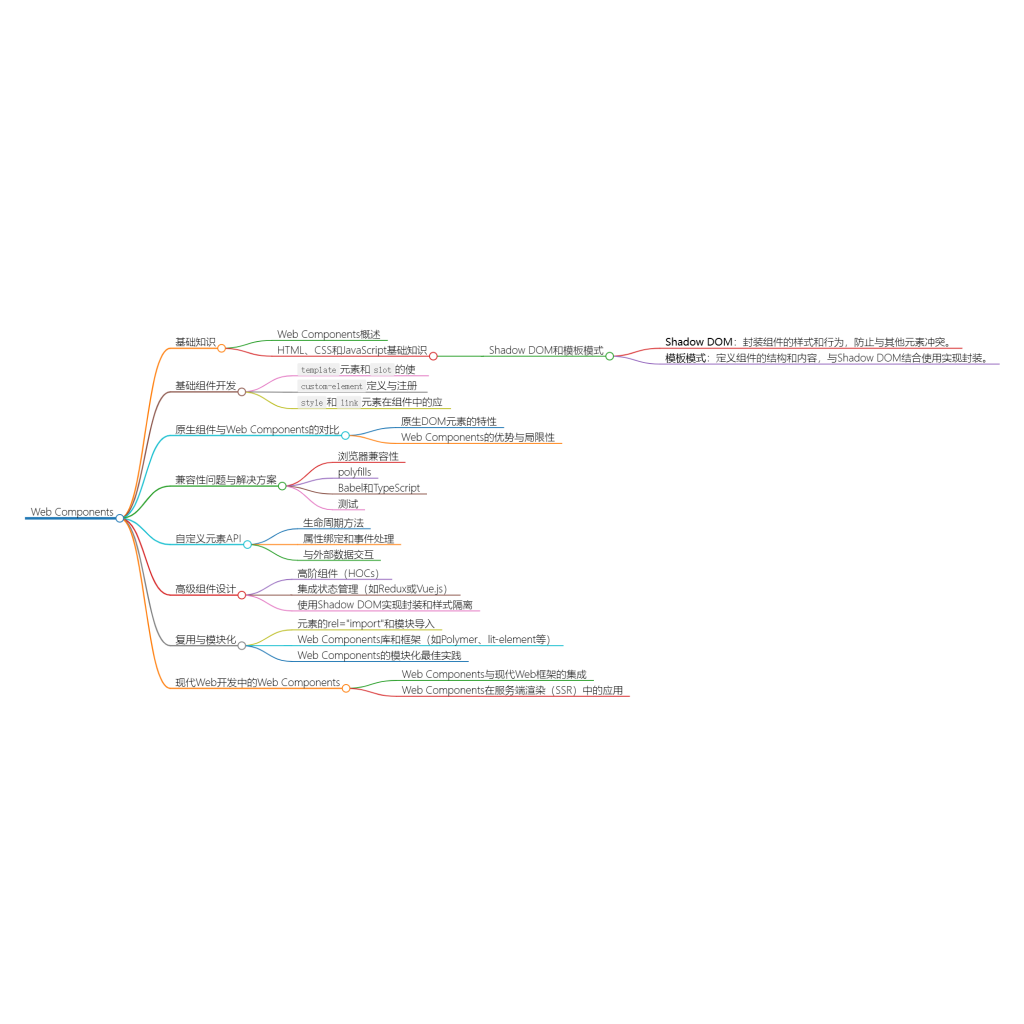
探索Web Components
这篇文章介绍了Web Components技术,它允许开发者创建可复用、封装良好的自定义HTML元素,并直接在浏览器中运行,无需依赖外部库。通过组合HTML模板、Shadow DOM、自定义元素和HTML imports,We...
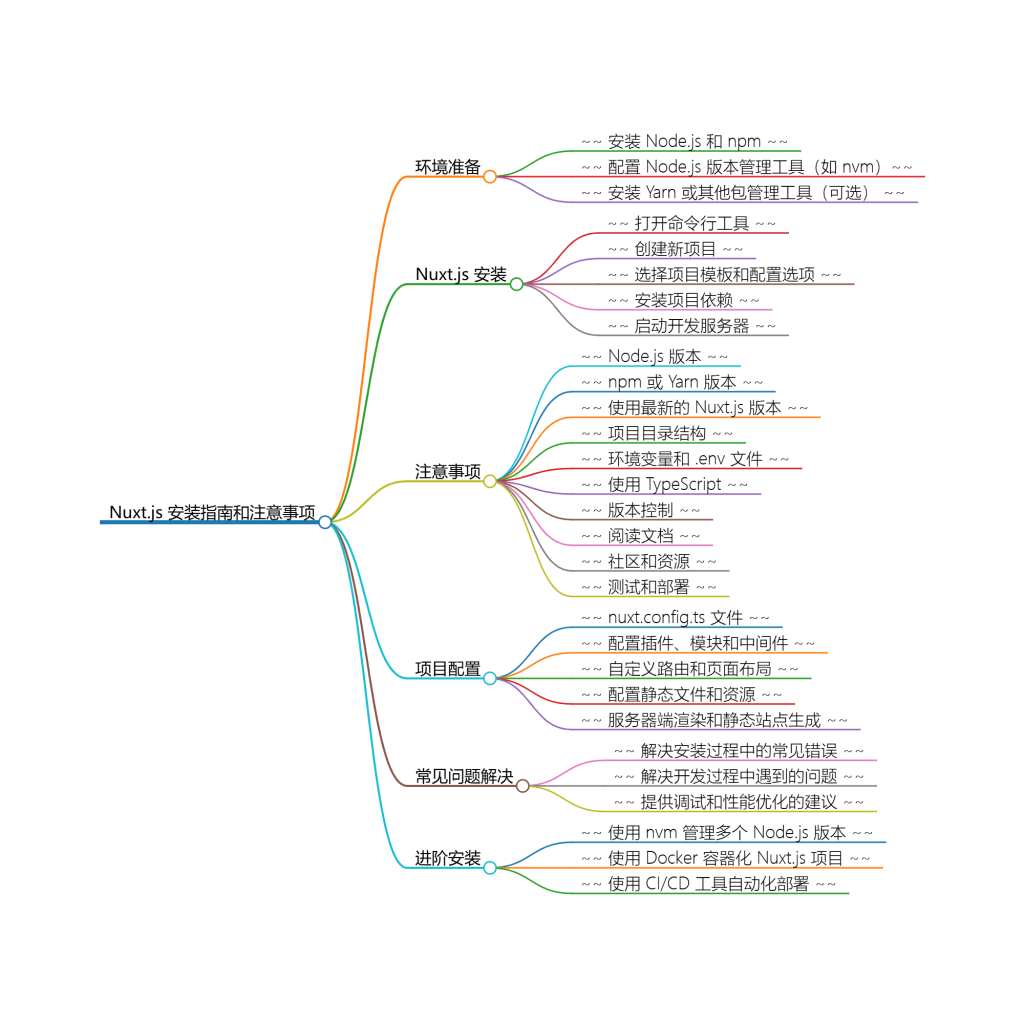
安装 Nuxt.js 的步骤和注意事项
摘要:本文阐述了Nuxt.js作为基于Vue.js的服务器端渲染框架,其在提升Web开发效率、确保代码质量和优化应用性能方面的核心价值。通过详尽的安装步骤、配置说明、常见问题解决策略及进阶部署方法...
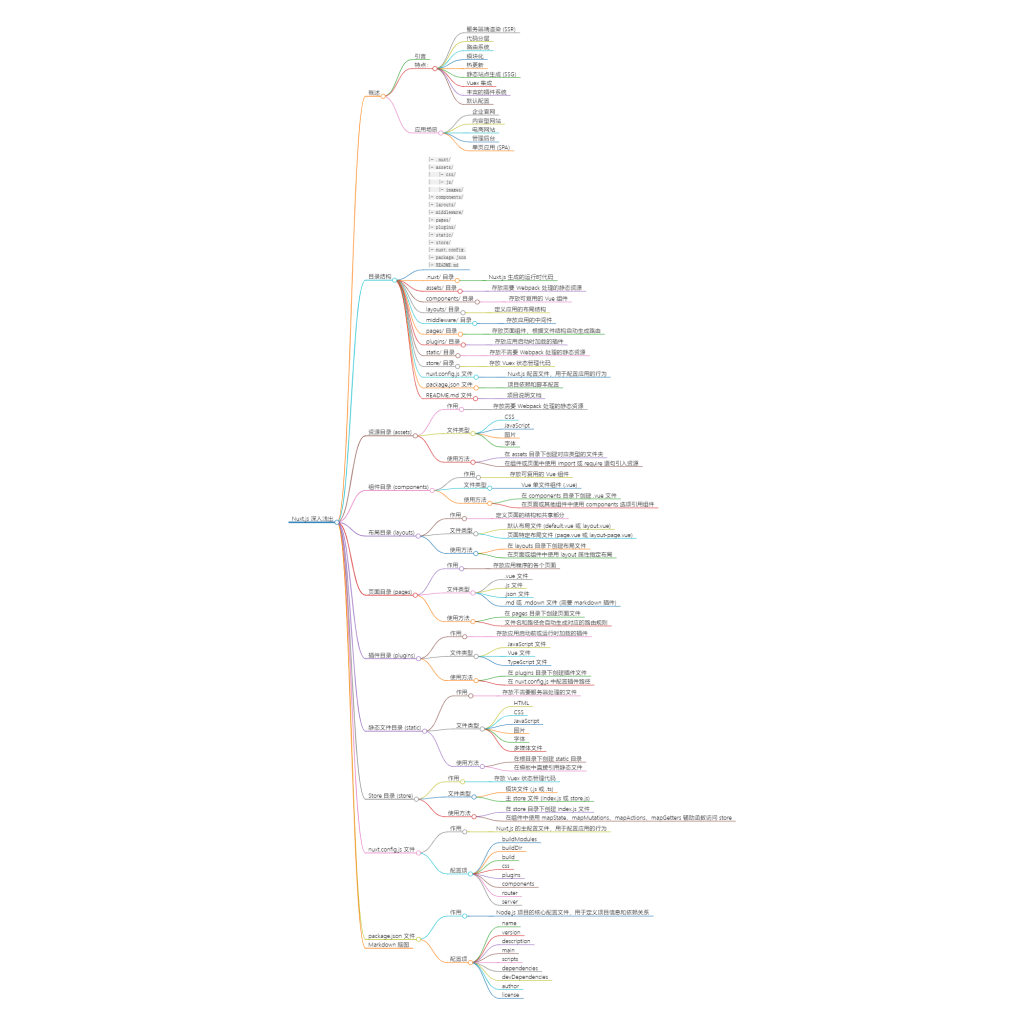
Nuxt.js 深入浅出:目录结构与文件组织详解
摘要:本文详述了Nuxt.js框架中关键目录与配置文件的作用及使用方法,包括布局设定、页面结构管理、插件集成、静态资源处理、 Vuex状态管理、项目配置文件nuxt.config.js详解以及package.json、...
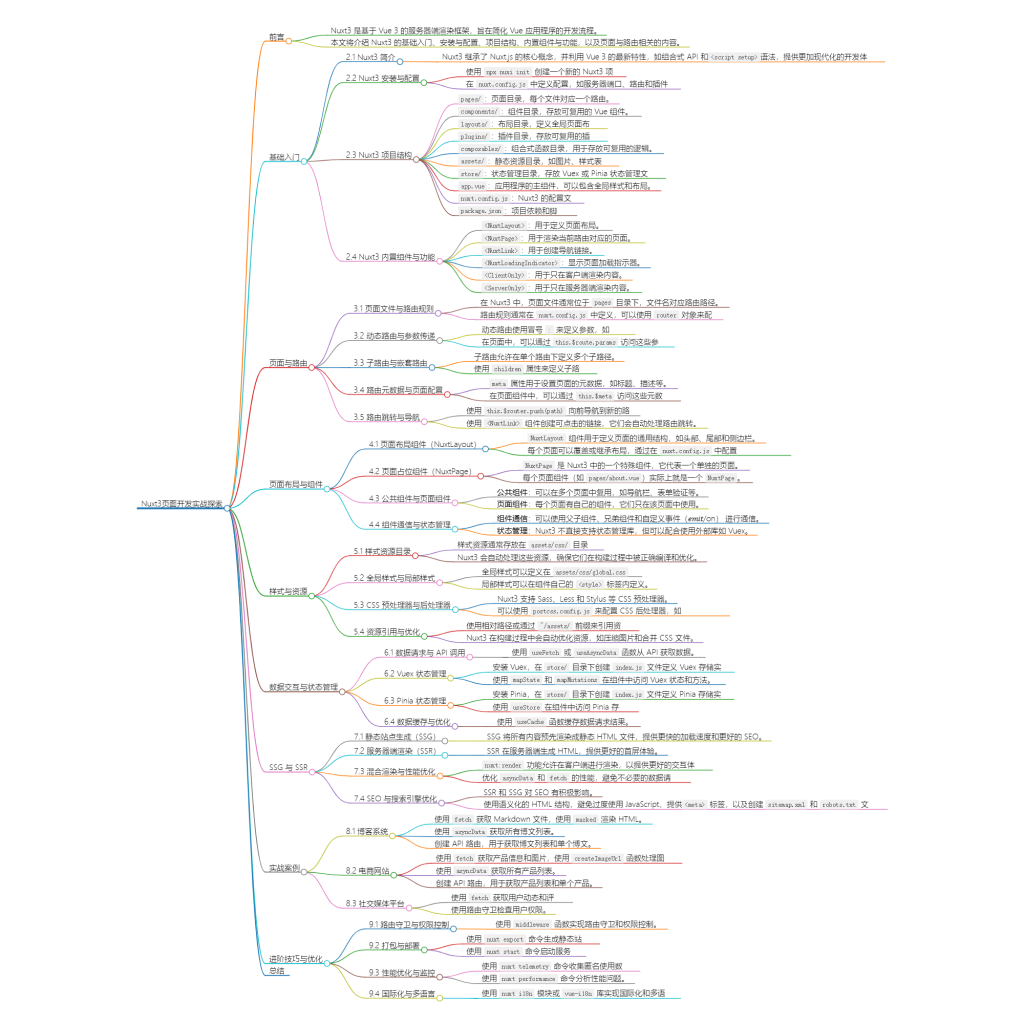
Nuxt3页面开发实战探索
摘要:这篇文章是关于Nuxt3页面开发实战探索的。它介绍了Nuxt3的基础入门,安装与配置,项目结构,内置组件与功能,以及页面与路由的相关内容。Nuxt3是基于Vue 3的服务器端渲染框架,旨在简化Vu...
Nuxt 3组件开发与管理
摘要:本文深入探讨了Nuxt 3的组件开发与管理,从基础概念、安装配置、目录结构、组件分类与开发实践、生命周期与优化,到测试与维护策略。详细介绍了Nuxt 3的核心特点,如服务器端渲染(SSR)...
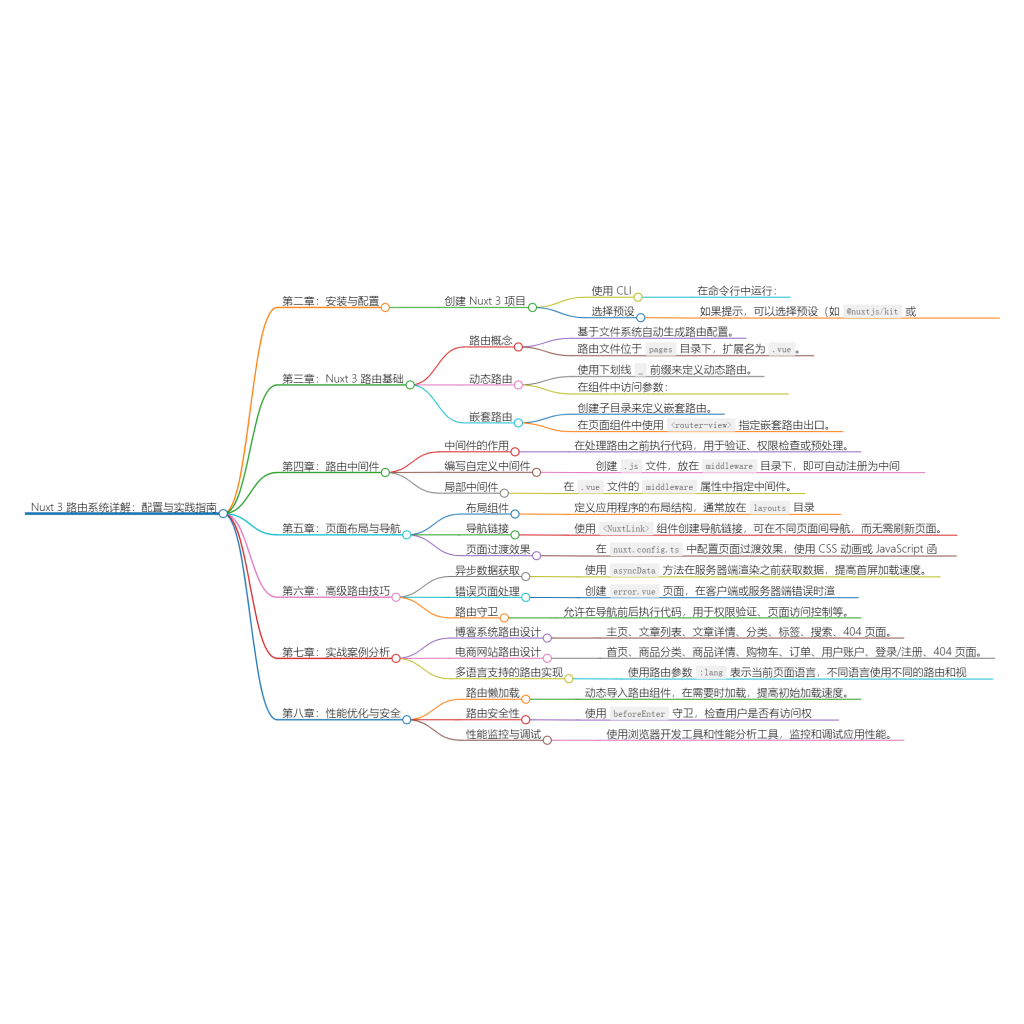
Nuxt 3 路由系统详解:配置与实践指南
摘要:本文是一份关于Nuxt 3路由系统的详尽指南。它从介绍Nuxt 3的基本概念开始,包括Nuxt 3与Nuxt 2的区别和选择Nuxt 3的理由。然后,它详细解释了安装和配置Nuxt 3的步骤,以及Nuxt 3路由系统...
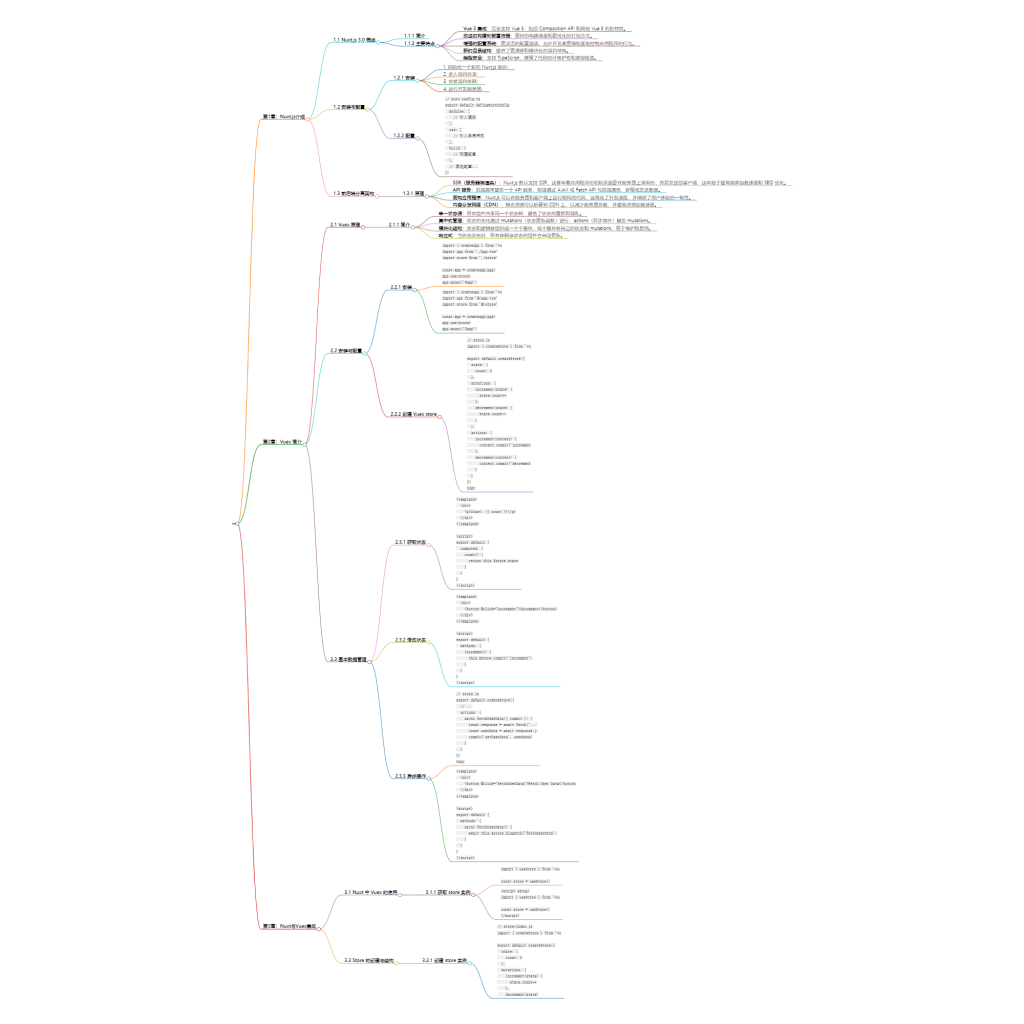
掌握 Nuxt 3 中的状态管理:实践指南
摘要:该文指南详述了Nuxt 3的概况与安装,聚焦于在Nuxt 3框架下运用Vuex进行高效的状态管理,涵盖基础配置、模块化实践至高阶策略,助力开发者构建高性能前后端分离应用。
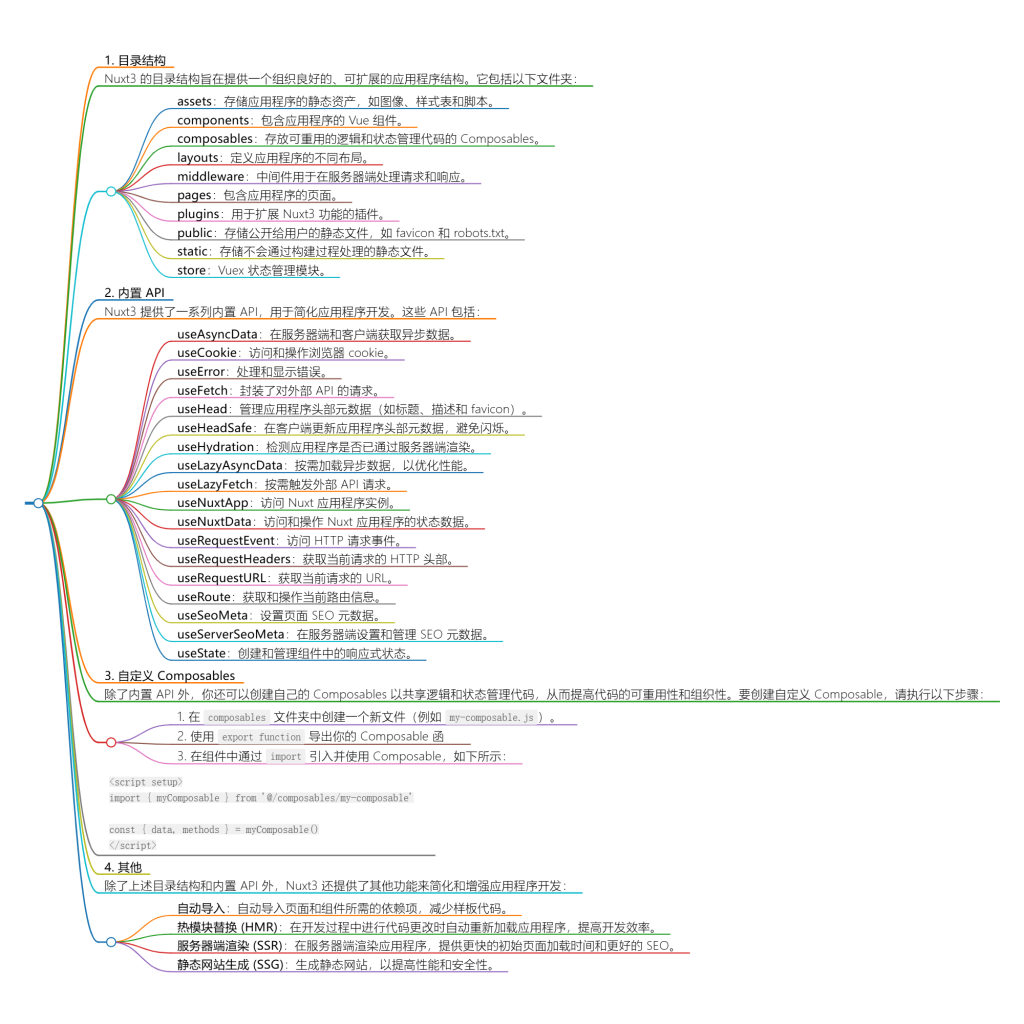
深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用
摘要:“本文深入探讨了Nuxt3 Composables,重点介绍了其目录架构和内置API的高效应用。通过学习本文,读者将能够更好地理解和利用Nuxt3 Composables来构建高效的应用程序。”
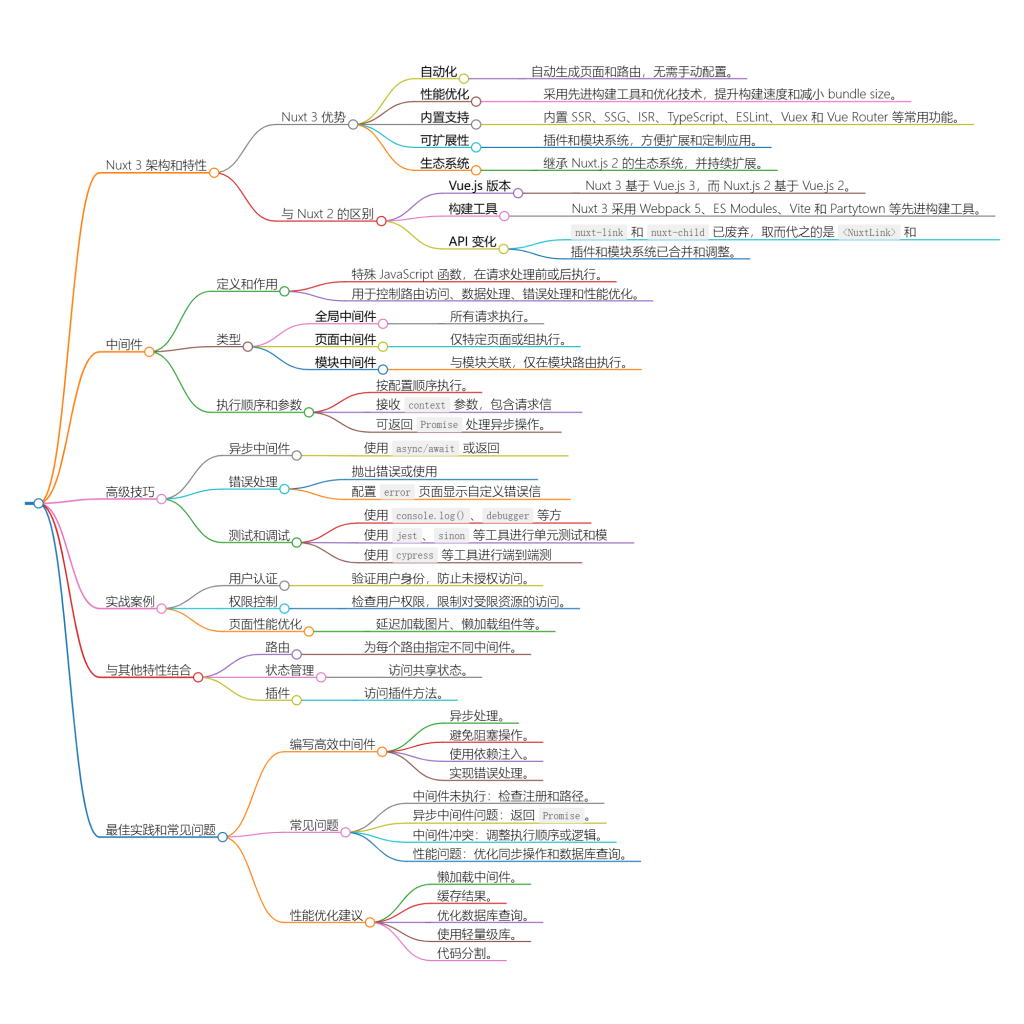
初学者必读:如何使用 Nuxt 中间件简化网站开发
本文概述了Nuxt 3框架的升级特点,对比Nuxt 2,详细解析中间件应用、配置策略与实战示例,涵盖功能、错误管理、优化技巧,并探讨与Nuxt 3核心组件集成方法,给出最佳实践和问题解决方案,强调利...