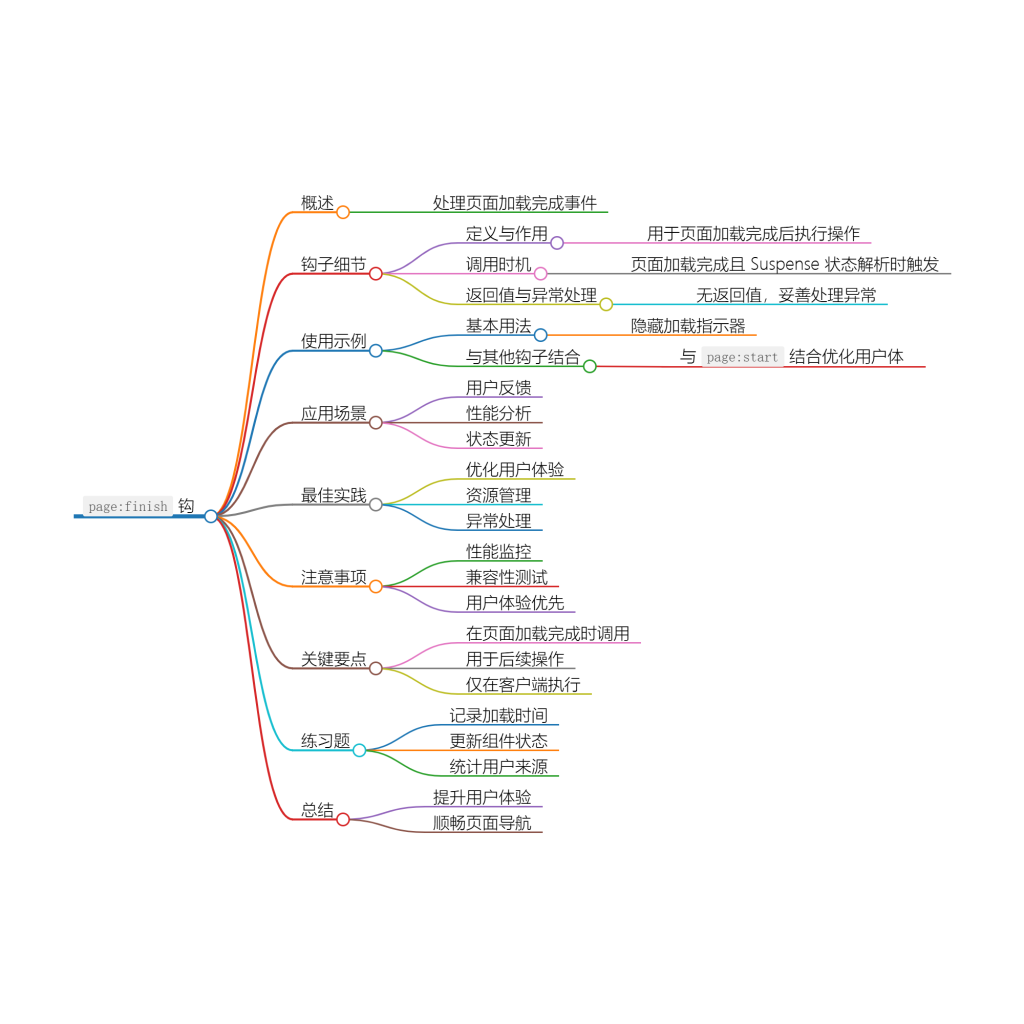
Nuxt.js 应用中的 page:finish 钩子详解
title: Nuxt.js 应用中的 page:finish 钩子详解 date: 2024/10/9 updated: 2024/10/9 author: cmdragon excerpt: page:finish 是 Nuxt.js 中用于处理页面加载完成事件的钩子,特别是与 Suspens...
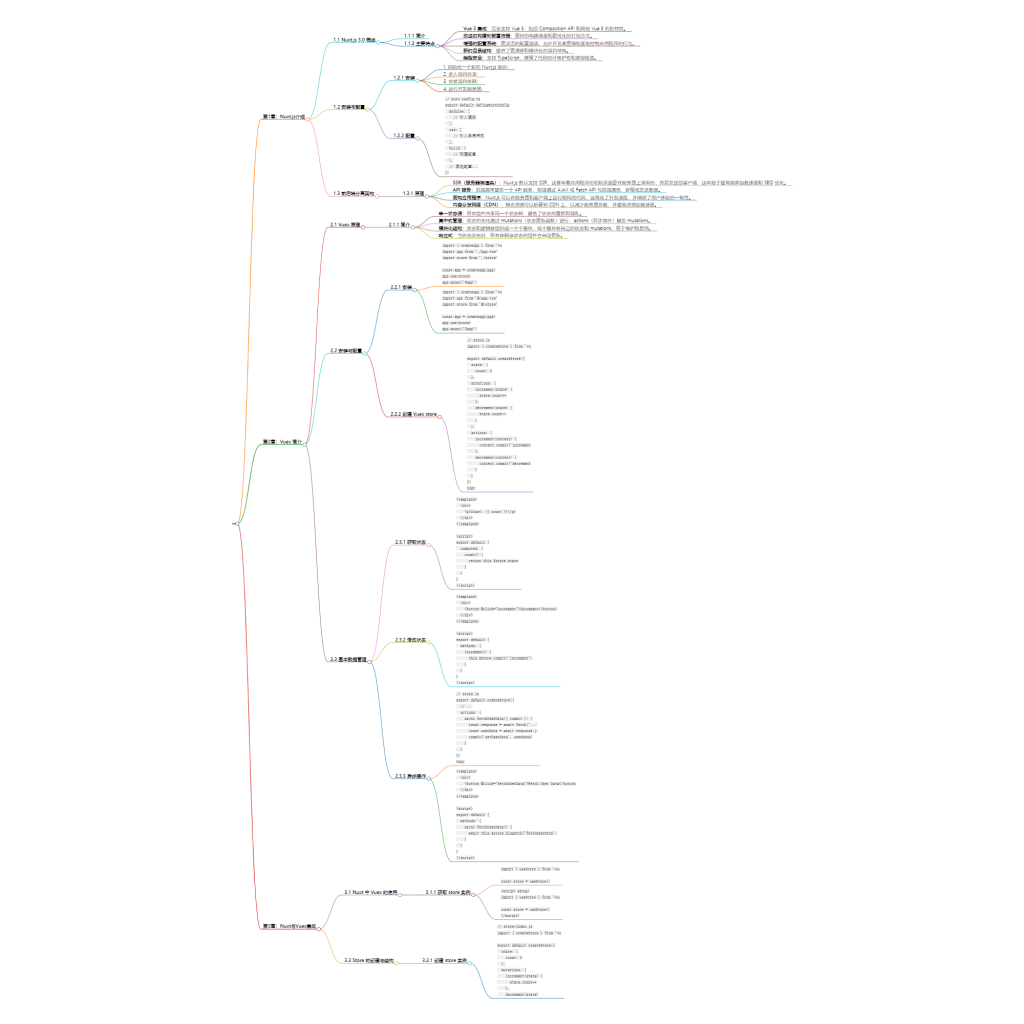
掌握 Nuxt 3 中的状态管理:实践指南
摘要:该文指南详述了Nuxt 3的概况与安装,聚焦于在Nuxt 3框架下运用Vuex进行高效的状态管理,涵盖基础配置、模块化实践至高阶策略,助力开发者构建高性能前后端分离应用。
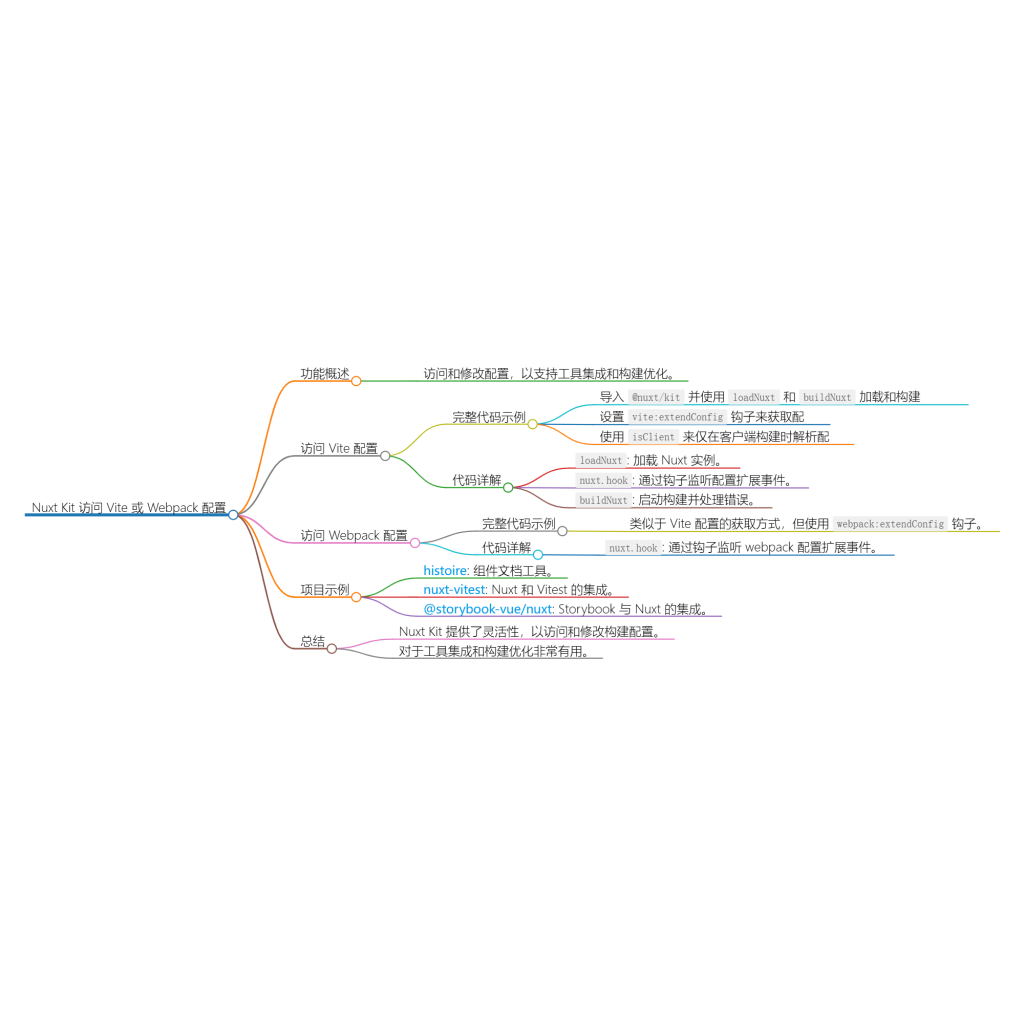
Nuxt Kit 实用工具的使用示例
title: Nuxt Kit 实用工具的使用示例 date: 2024/9/25 updated: 2024/9/25 author: cmdragon excerpt: 摘要:本文介绍了Nuxt Kit工具在开发集成工具或插件时,如何访问和修改Nuxt应用中使用的Vi...
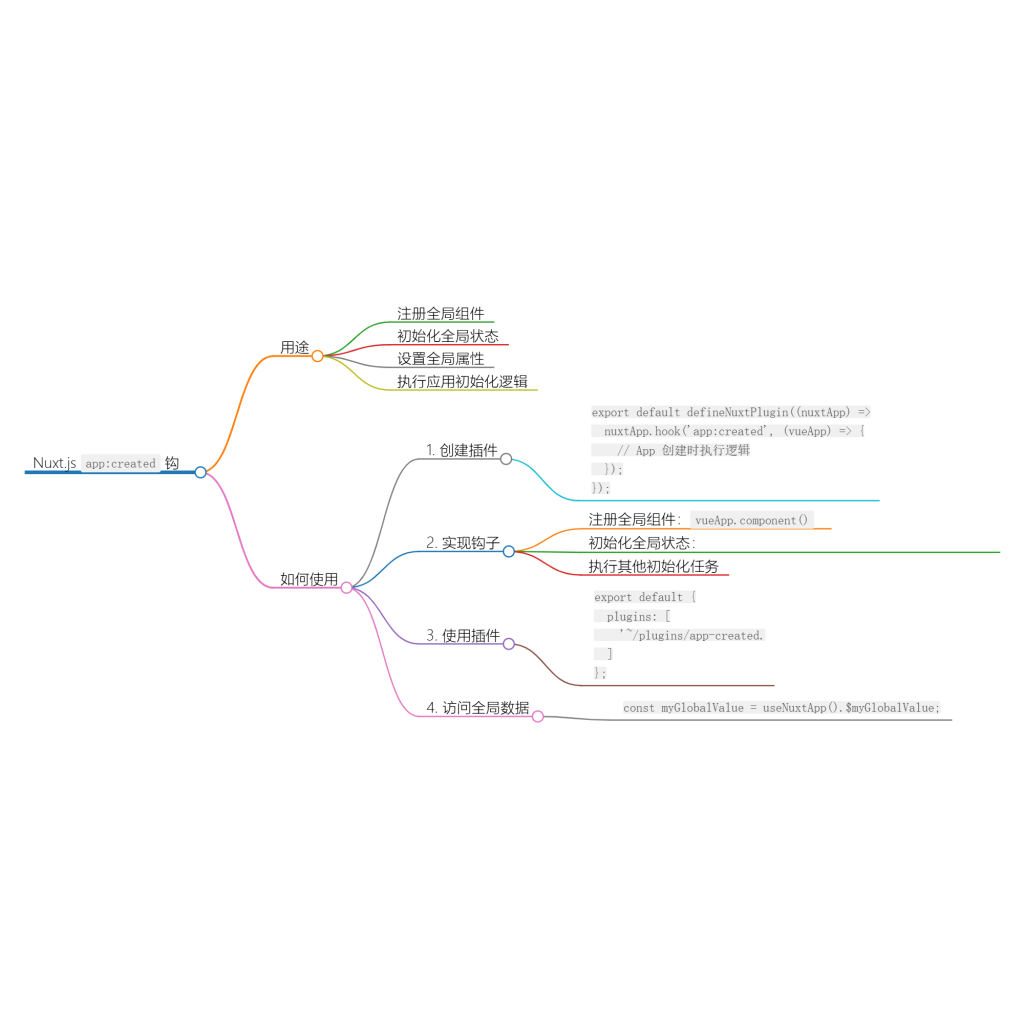
深入理解 Nuxt.js 中的 app:created 钩子
title: 深入理解 Nuxt 中的 app created 钩子 date: 2024/9/26 updated: 2024/9/26 author: cmdragon excerpt: 摘要:本文深入介绍了 Nuxt.js 中的 app:created 钩子,包括其触发时机、用途及使...
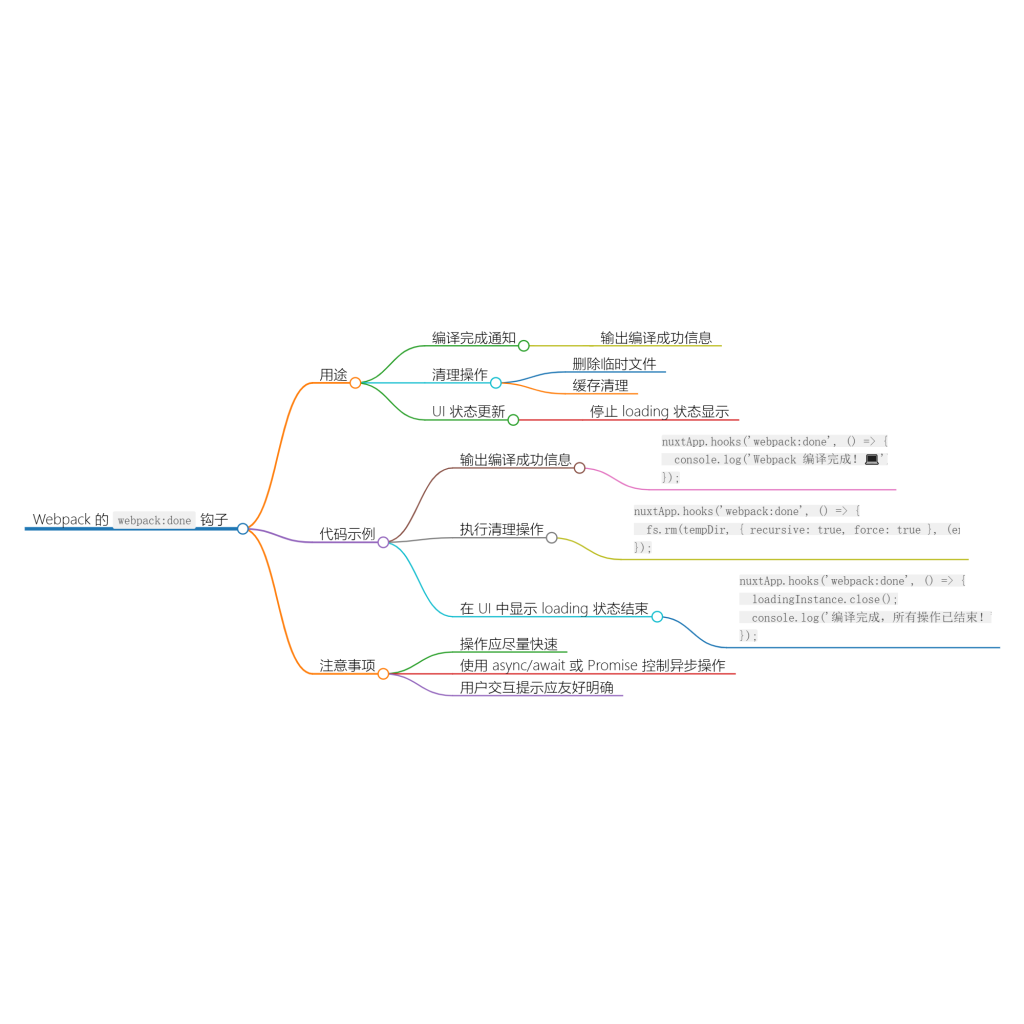
Nuxt.js 应用中的 webpack:done 事件钩子
title: Nuxt.js 应用中的 webpack:done 事件钩子 date: 2024/11/26 updated: 2024/11/26 author: cmdragon excerpt: webpack:done 钩子用于处理 Webpack 编译完成后的逻辑。在 Webpack 编译
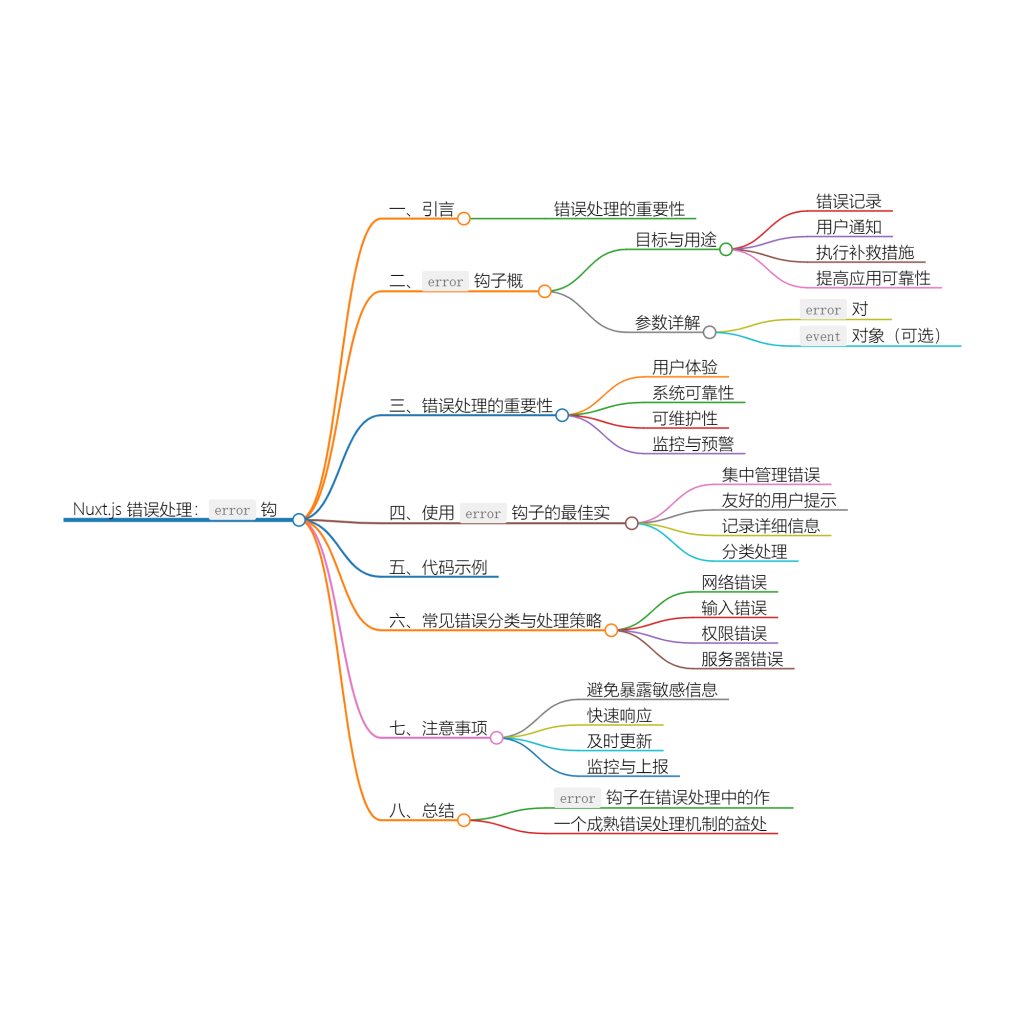
Nuxt.js 应用中的 error 事件钩子
title: Nuxt.js 应用中的 error 事件钩子 date: 2024/12/3 updated: 2024/12/3 author: cmdragon excerpt: 在任何 Web 应用中,错误是不可避免的。无论是网络请求失败、服务器错误、还是用户输...
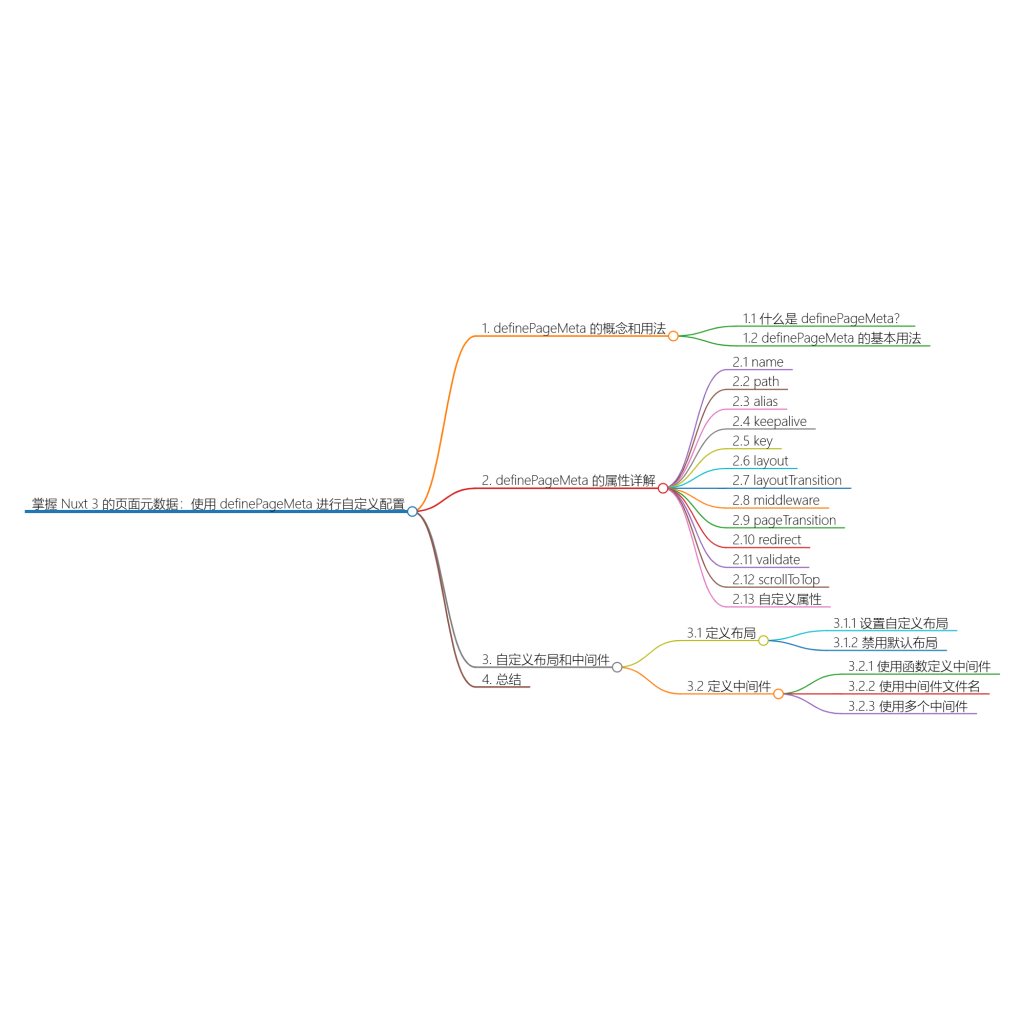
掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置
title: 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 date: 2024/8/11 updated: 2024/8/11 author: cmdragon excerpt: 摘要:本文详细介绍Nuxt 3框架中definePageMeta的使用...
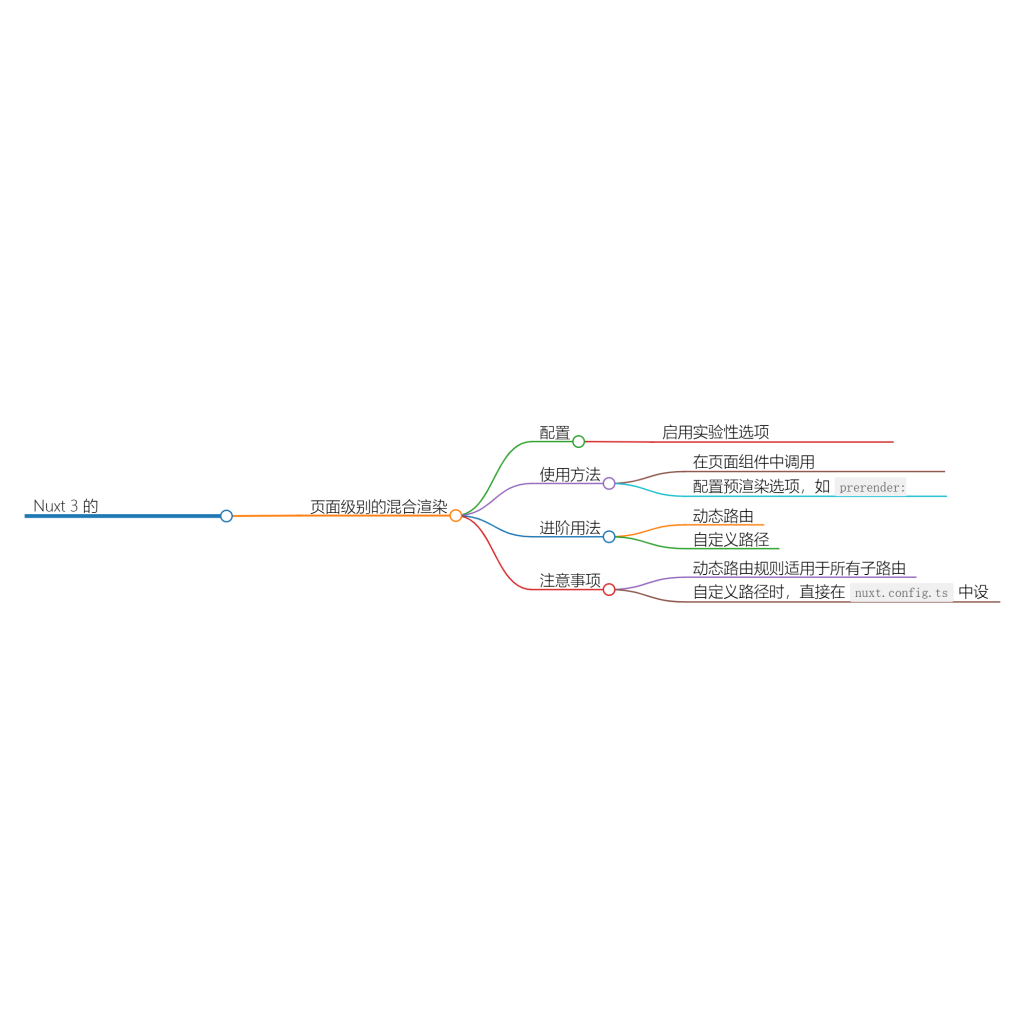
使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染
title: 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 date: 2024/8/12 updated: 2024/8/12 author: cmdragon excerpt: 摘要:本文介绍了Nuxt 3中的defineRouteRules功能,用于实现...
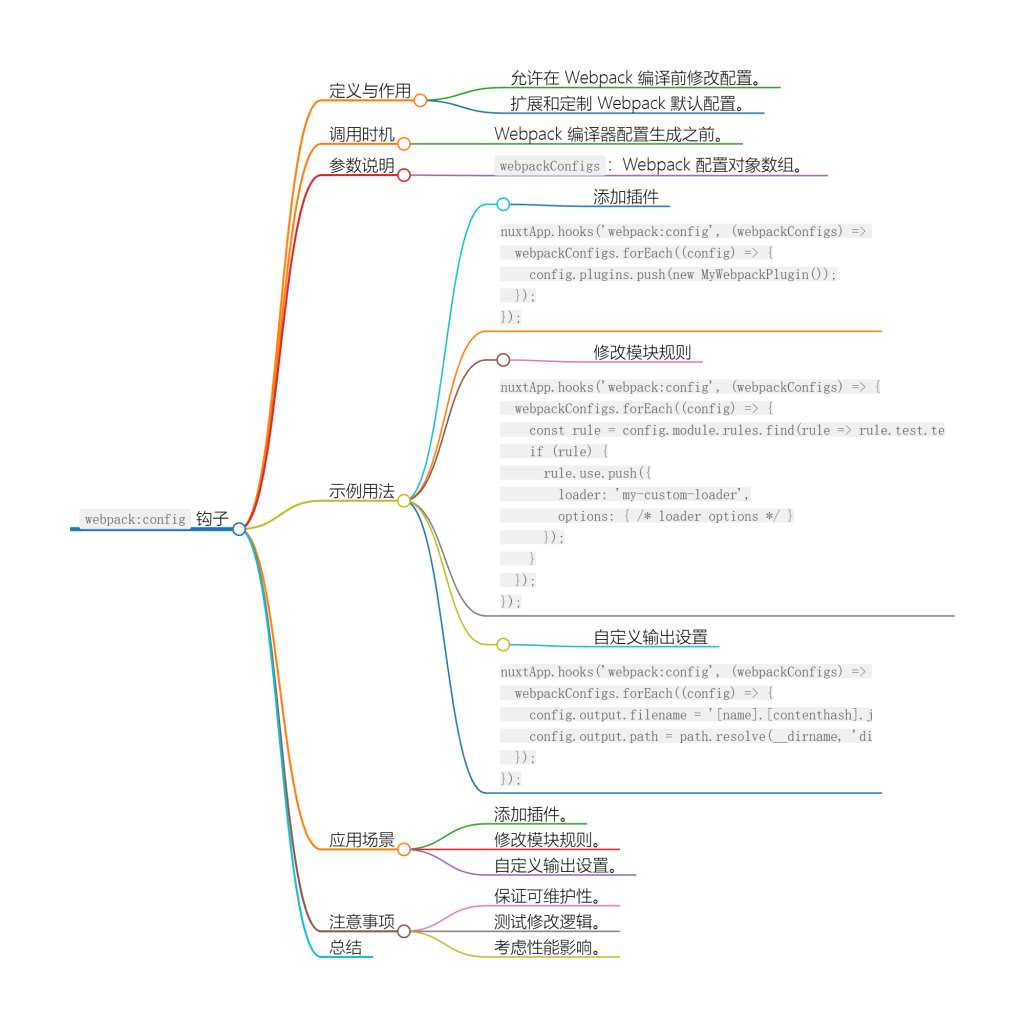
Nuxt.js 应用中的 webpackConfigs 事件钩子
title: Nuxt.js 应用中的 webpackConfigs 事件钩子 date: 2024/11/20 updated: 2024/11/20 author: cmdragon excerpt: 在 Nuxt.js 项目中,webpack:config 钩子允许运行时对 Webpack 配
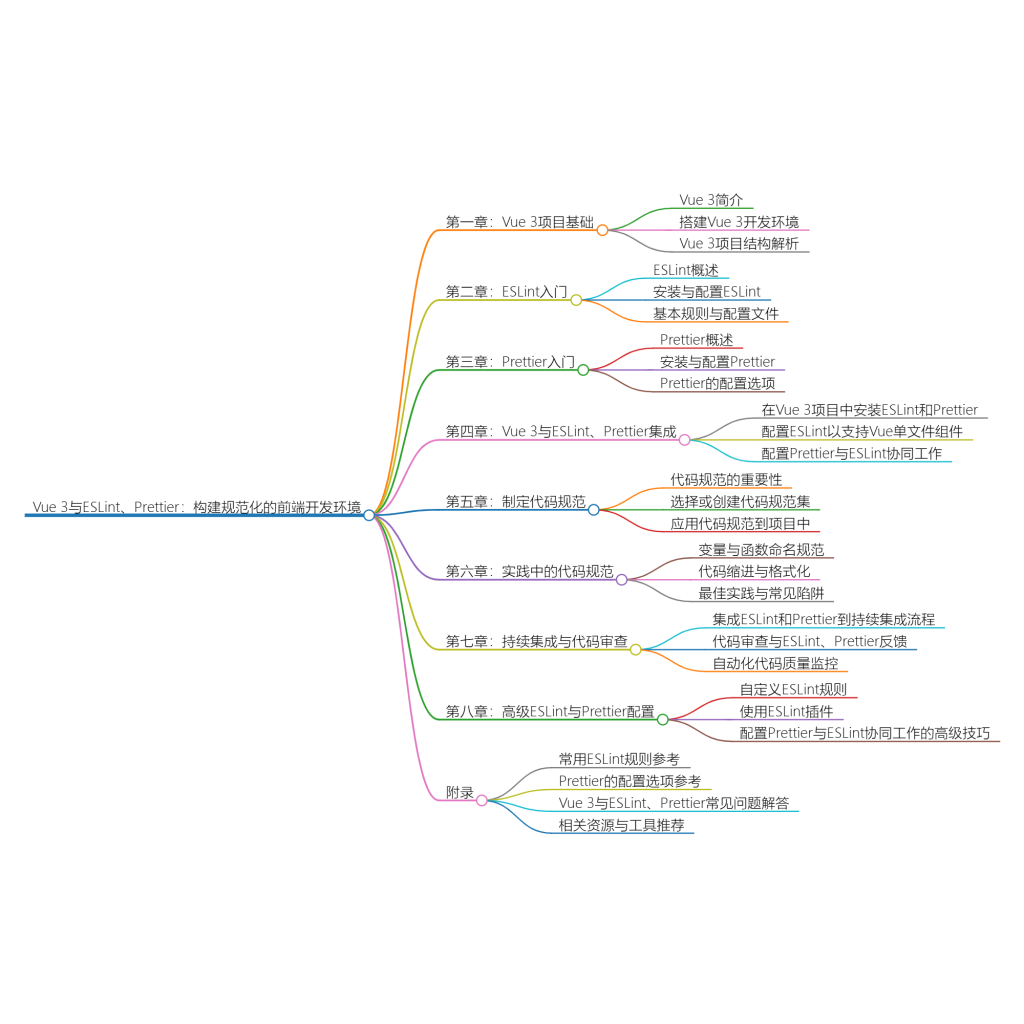
Vue 3与ESLint、Prettier:构建规范化的前端开发环境
这篇文章介绍了如何在Vue 3项目中配置ESLint和Prettier以统一代码风格,实现代码规范性与可读性的提升。通过设置规则、解决冲突、以及将配置融入持续集成流程和代码审查过程,确保团队协作时代...