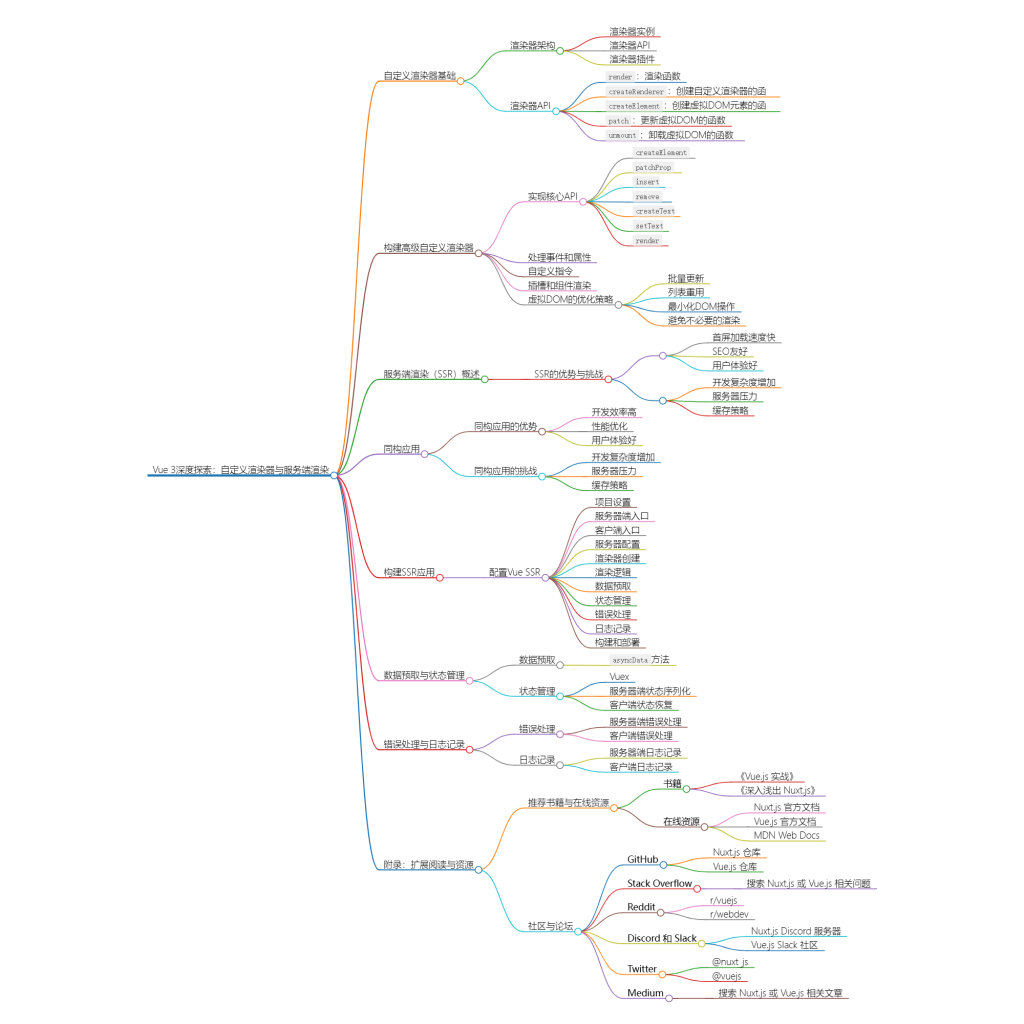
Vue 3深度探索:自定义渲染器与服务端渲染
这篇文章介绍了如何在Vue框架中实现自定义渲染器以增强组件功能,探讨了虚拟DOM的工作原理,以及如何通过SSR和服务端预取数据优化首屏加载速度。同时,讲解了同构应用的开发方式与状态管理技巧...
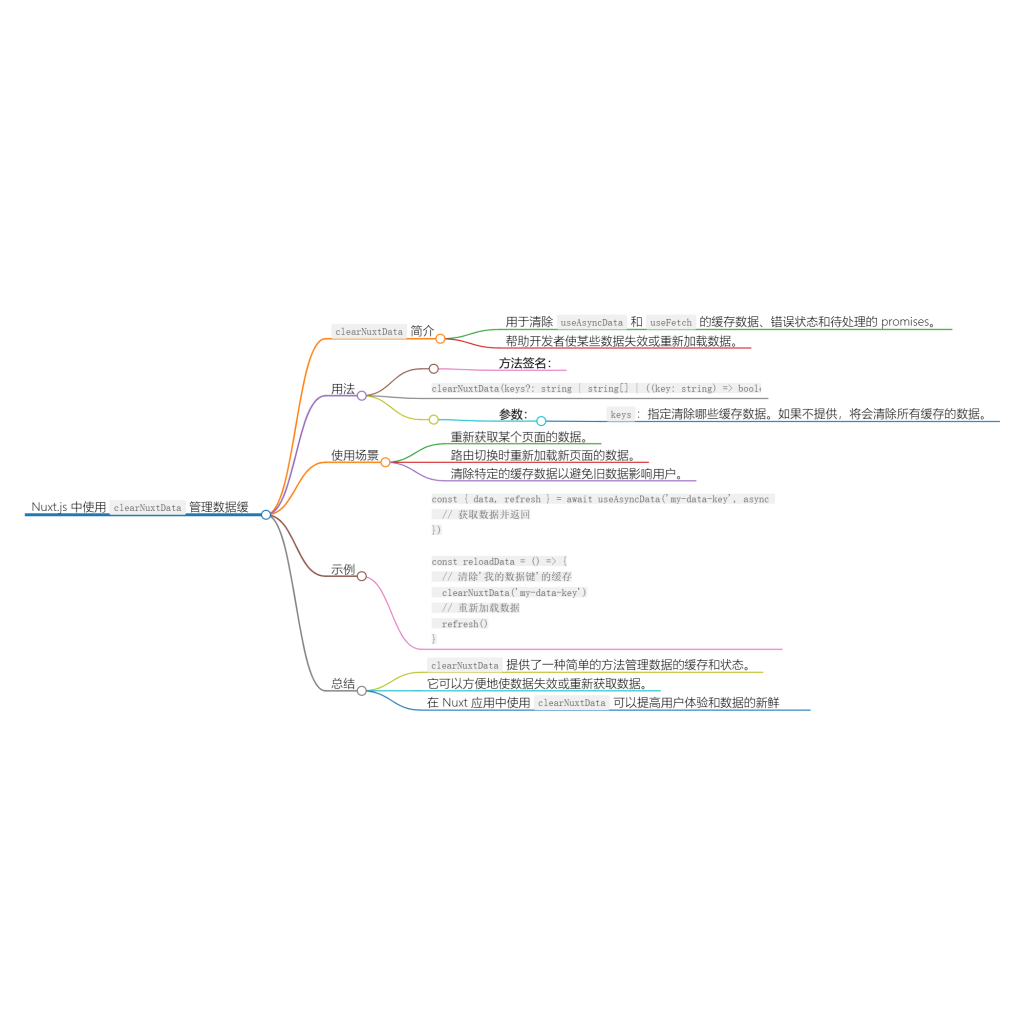
清除 Nuxt 数据缓存:clearNuxtData
title: 清除 Nuxt 数据缓存:clearNuxtData date: 2024/8/6 updated: 2024/8/6 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt.js框架中的clearNuxtData方法,用于清除useAsyncData和use
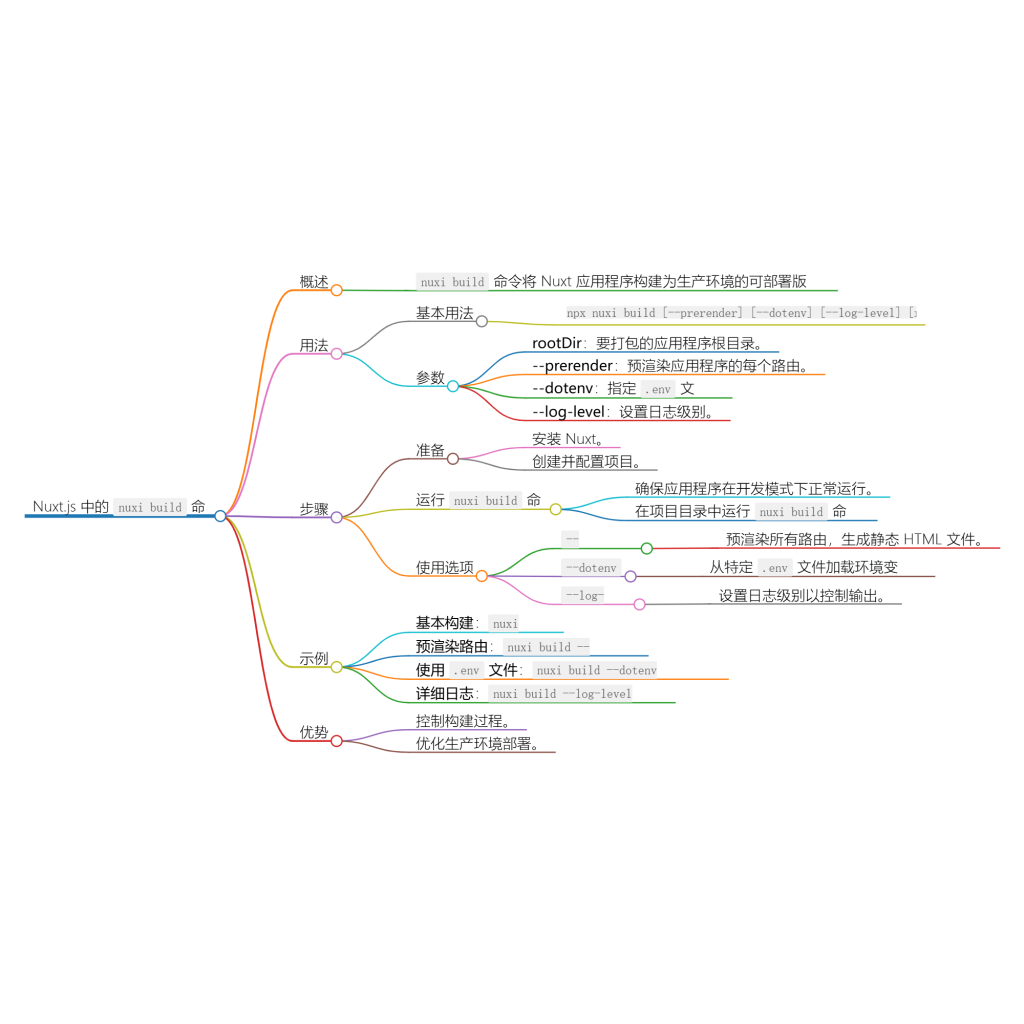
使用 nuxi build 命令构建你的 Nuxt 应用程序
title: 使用 nuxi build 命令构建你的 Nuxt 应用程序 date: 2024/8/30 updated: 2024/8/30 author: cmdragon excerpt: nuxi build 命令是构建 Nuxt 应用程序的核心工具,它将你的应用程序打包成...
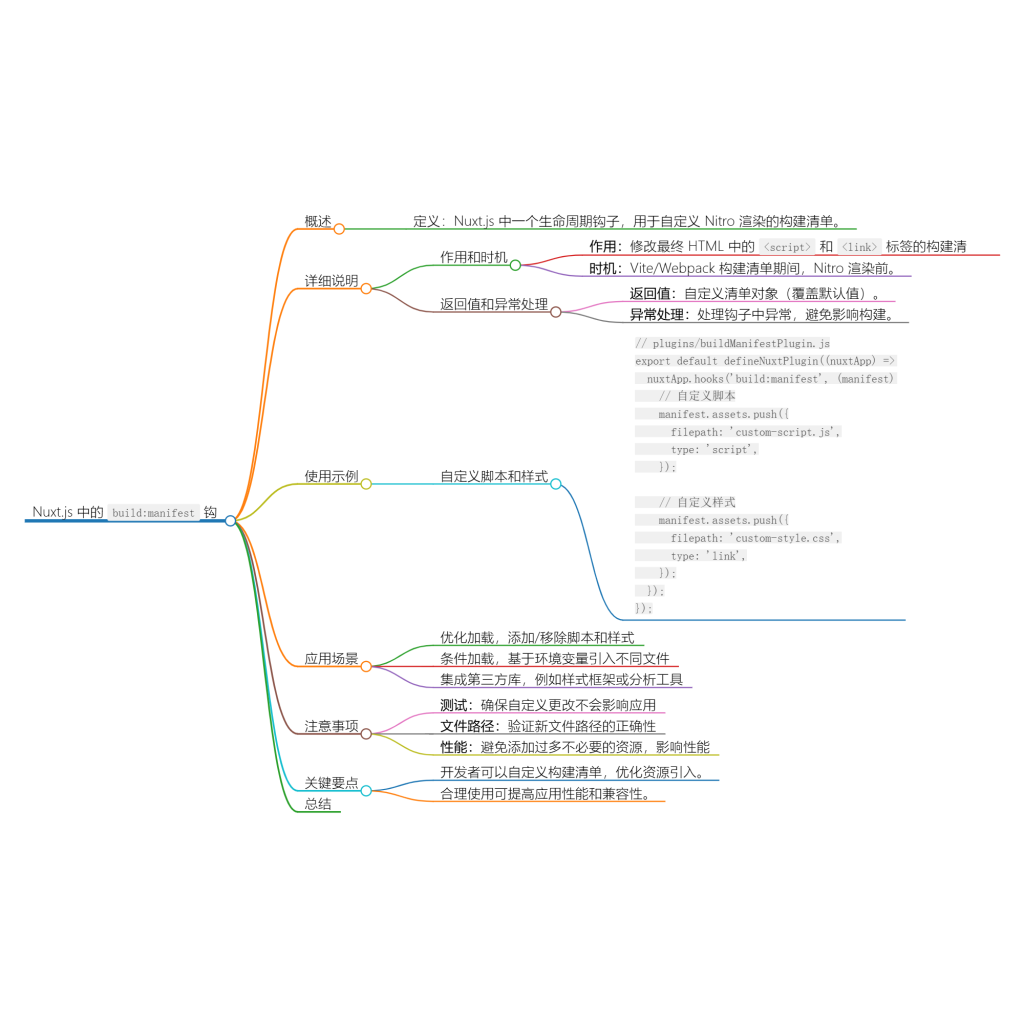
Nuxt.js 应用中的 build:manifest 事件钩子详解
title: Nuxt.js 应用中的 build:manifest 事件钩子详解 date: 2024/10/22 updated: 2024/10/22 author: cmdragon excerpt: build:manifest 是 Nuxt.js 中的一个生命周期钩子,它在 Vite 和
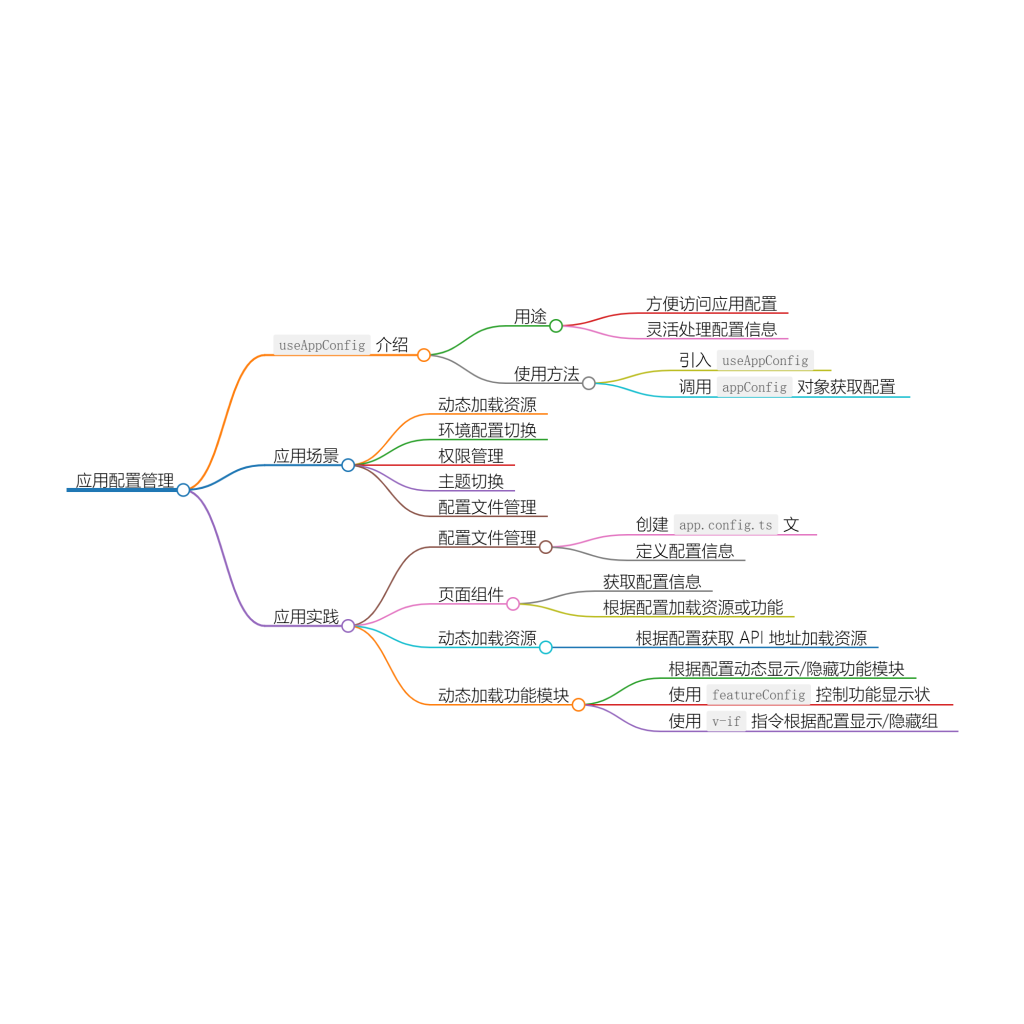
使用 `useAppConfig` :轻松管理应用配置
摘要:本文介绍了Nuxt开发中useAppConfig的使用,它便于访问和管理应用配置,支持动态加载资源、环境配置切换、权限管理、主题切换和配置文件集中管理等功能,通过实例展示了如何在Nuxt项目中应...
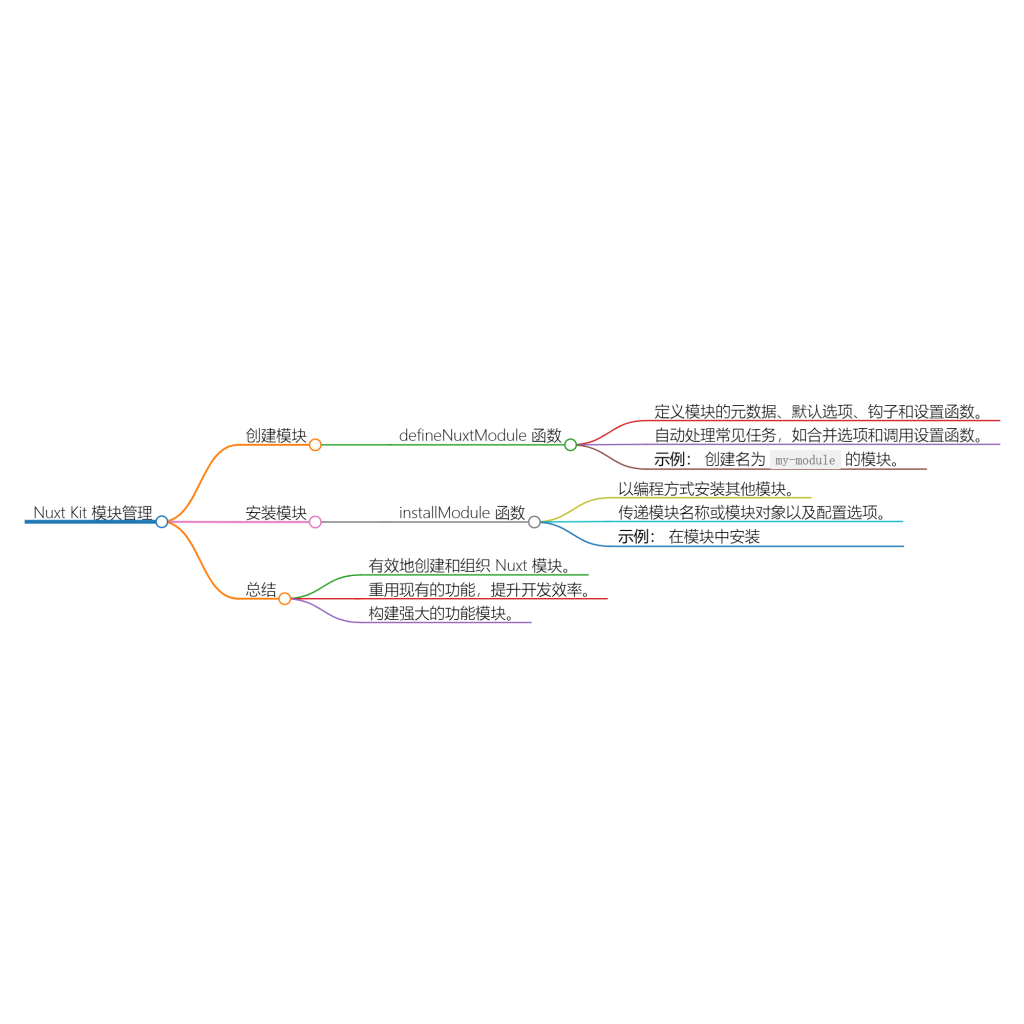
Nuxt Kit 的使用指南:模块创建与管理
title: Nuxt Kit 的使用指南:模块创建与管理 date: 2024/9/11 updated: 2024/9/11 author: cmdragon excerpt: 摘要:本文是关于Nuxt Kit的使用指南,重点介绍了如何使用defineNuxtModule创建自...
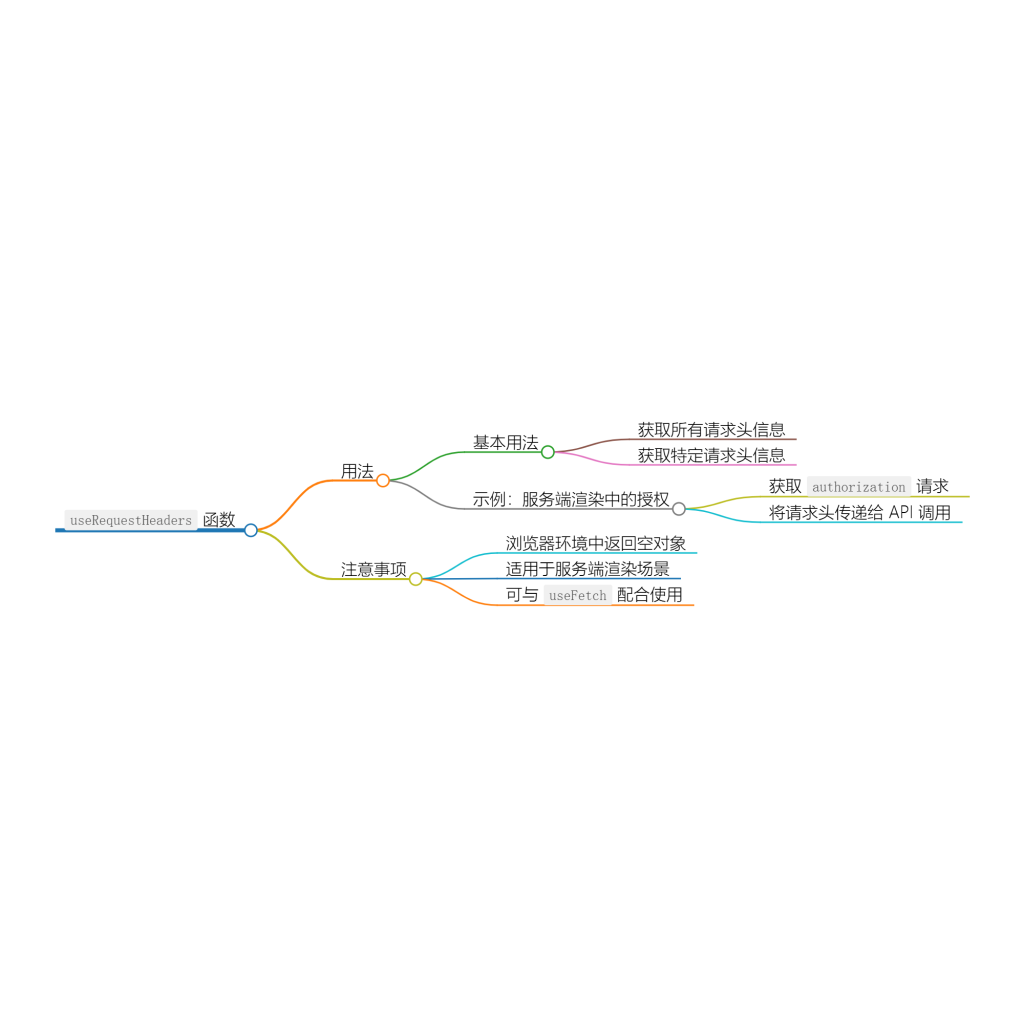
服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch
title: 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch date: 2024/7/24 updated: 2024/7/24 author: cmdragon excerpt: 摘要:本文介绍Vue服务端渲染中使用useRequestHeaders获...
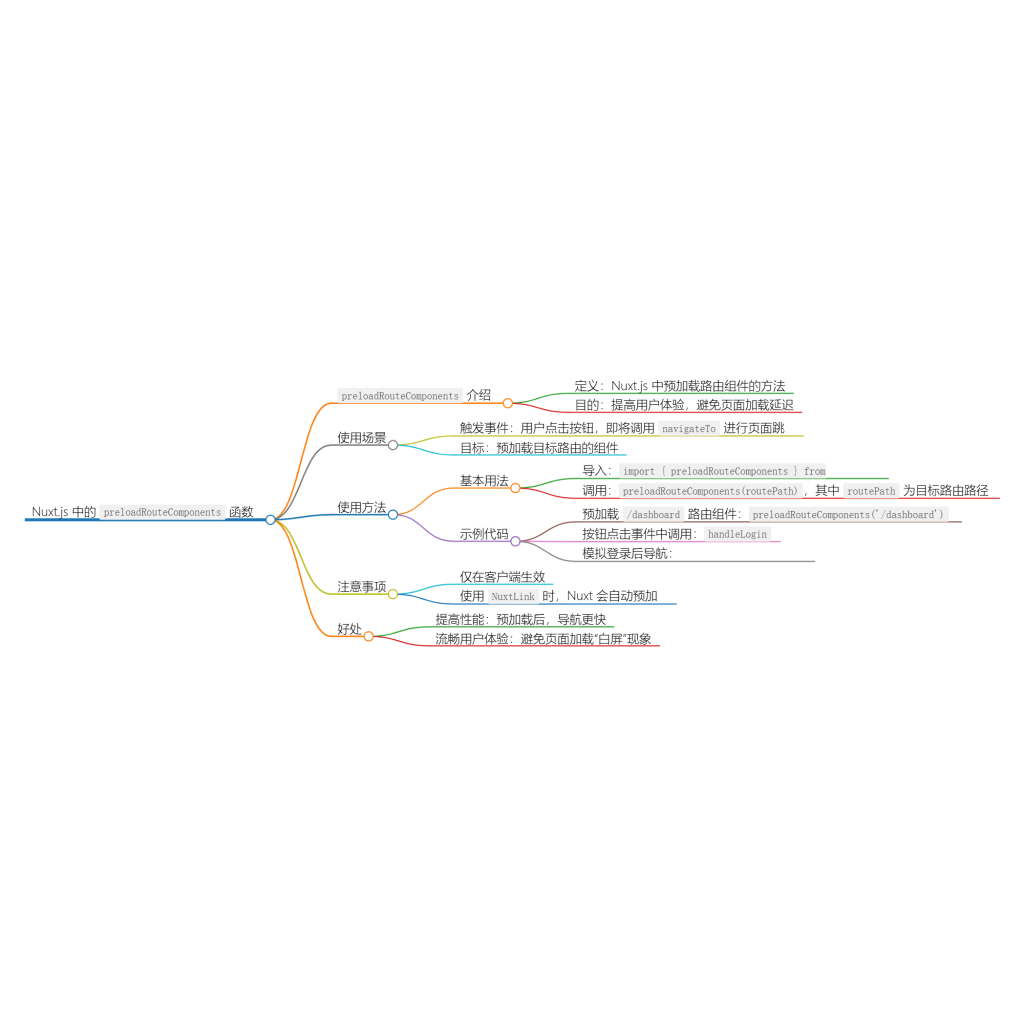
使用 preloadRouteComponents 提升 Nuxt 应用的性能
title: 使用 preloadRouteComponents 提升 Nuxt 应用的性能 date: 2024/8/19 updated: 2024/8/19 author: cmdragon excerpt: preloadRouteComponents 是提升 Nuxt 应用性能的一个简单而
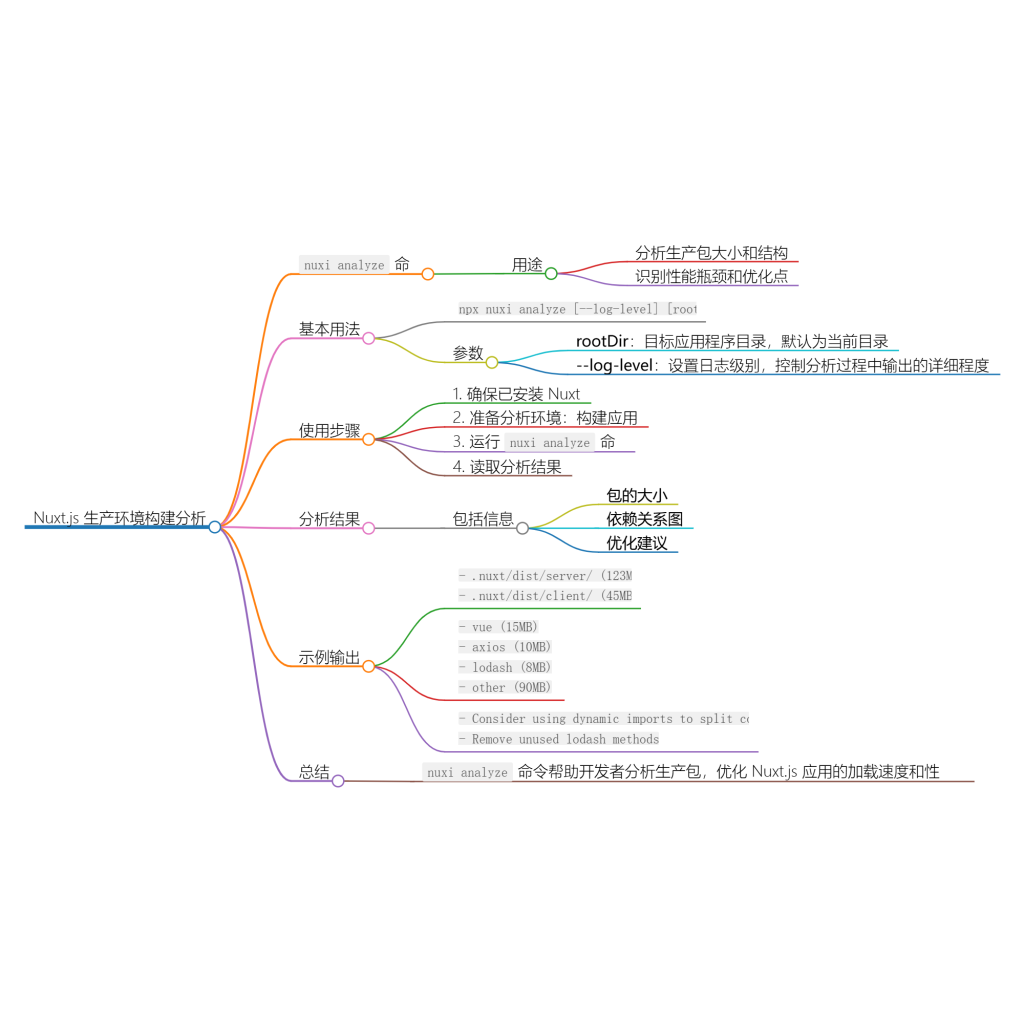
使用 nuxi analyze 命令分析 Nuxt 应用的生产包
title: 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 date: 2024/8/29 updated: 2024/8/29 author: cmdragon excerpt: 使用 nuxi analyze 命令可以帮助你深入了解生产包的结构和大小,从而做...
Vue渲染函数与JSX指南
title: Vue渲染函数与JSX指南 date: 2024/6/3 下午6:43:53 updated: 2024/6/3 下午6:43:53 categories: 前端开发 tags: Vue渲染 JSX基础 性能优化 组件对比 React JSX 大项目 测试策略 第1章:V...