探索Nuxt.js的useFetch:高效数据获取与处理指南
摘要:“探索Nuxt.js的useFetch:高效数据获取与处理指南”详述了Nuxt.js中useFetch函数的使用,包括基本用法、动态参数获取、拦截器使用,及参数详解。文章通过示例展示了如何从API获取数据,...
Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验
title: Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 date: 2024/7/16 updated: 2024/7/16 author: [ cmdragon ](https://cmdragon.cn) excerpt: 摘要:“Nuxt.js头部魔法:轻松自定义...
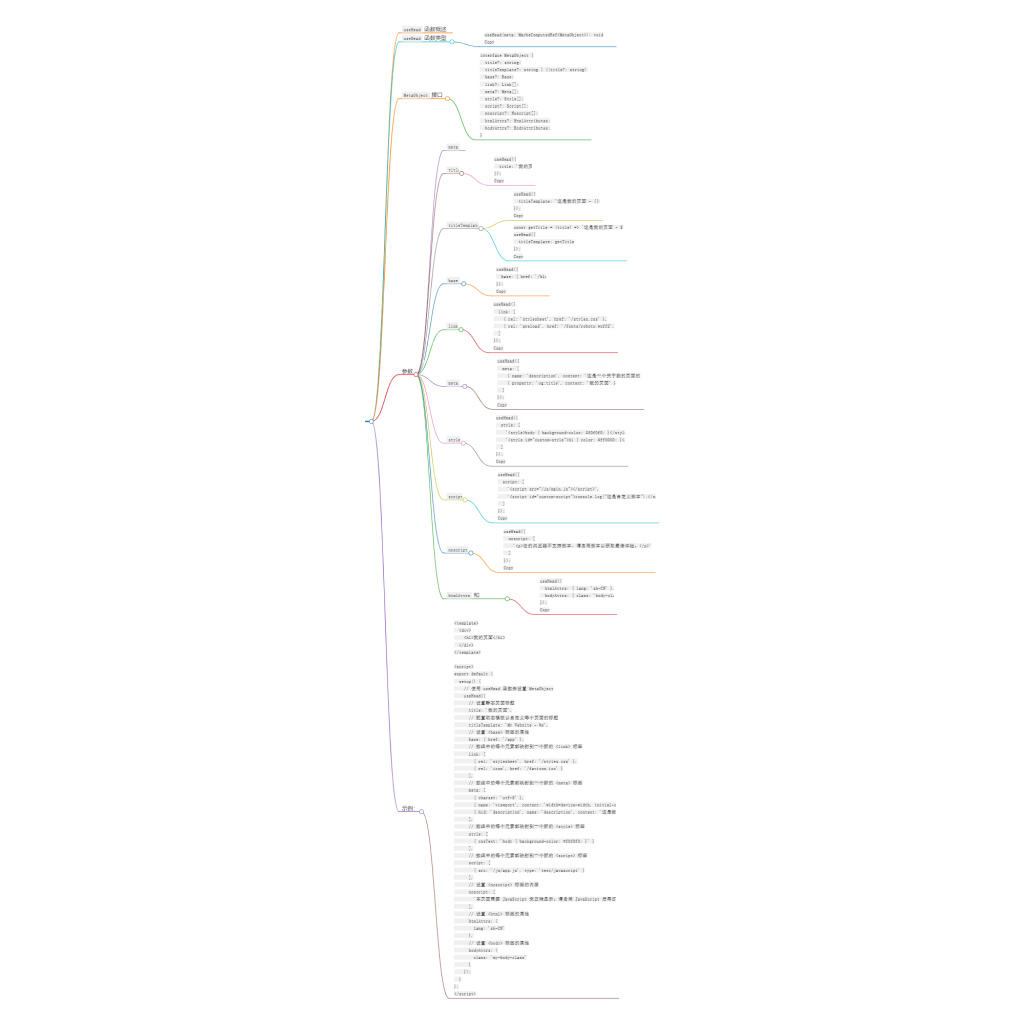
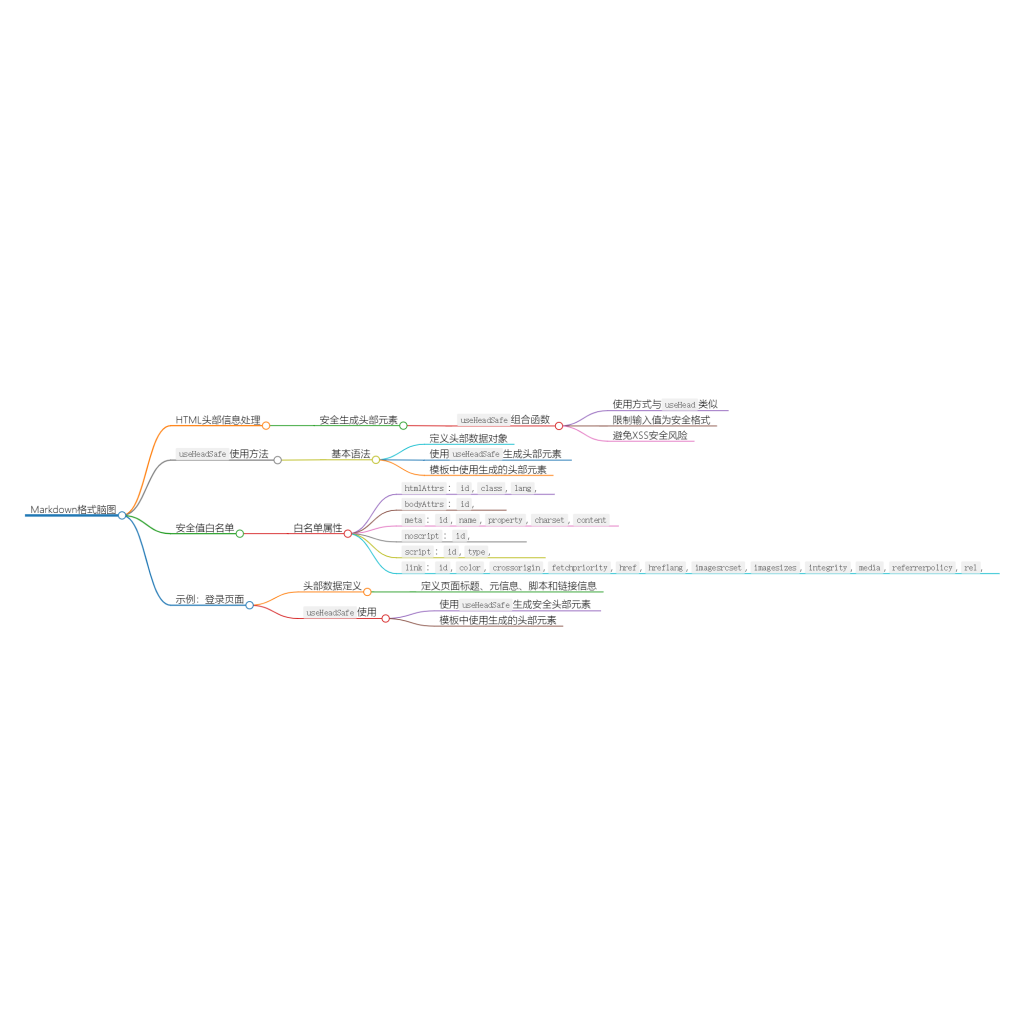
useHeadSafe:安全生成HTML头部元素
title: useHeadSafe:安全生成HTML头部元素 date: 2024/7/17 updated: 2024/7/17 author: cmdragon excerpt: 摘要:“useHeadSafe”是Vue.js组合函数,用于安全生成HTML头部元素,通过限制输入...
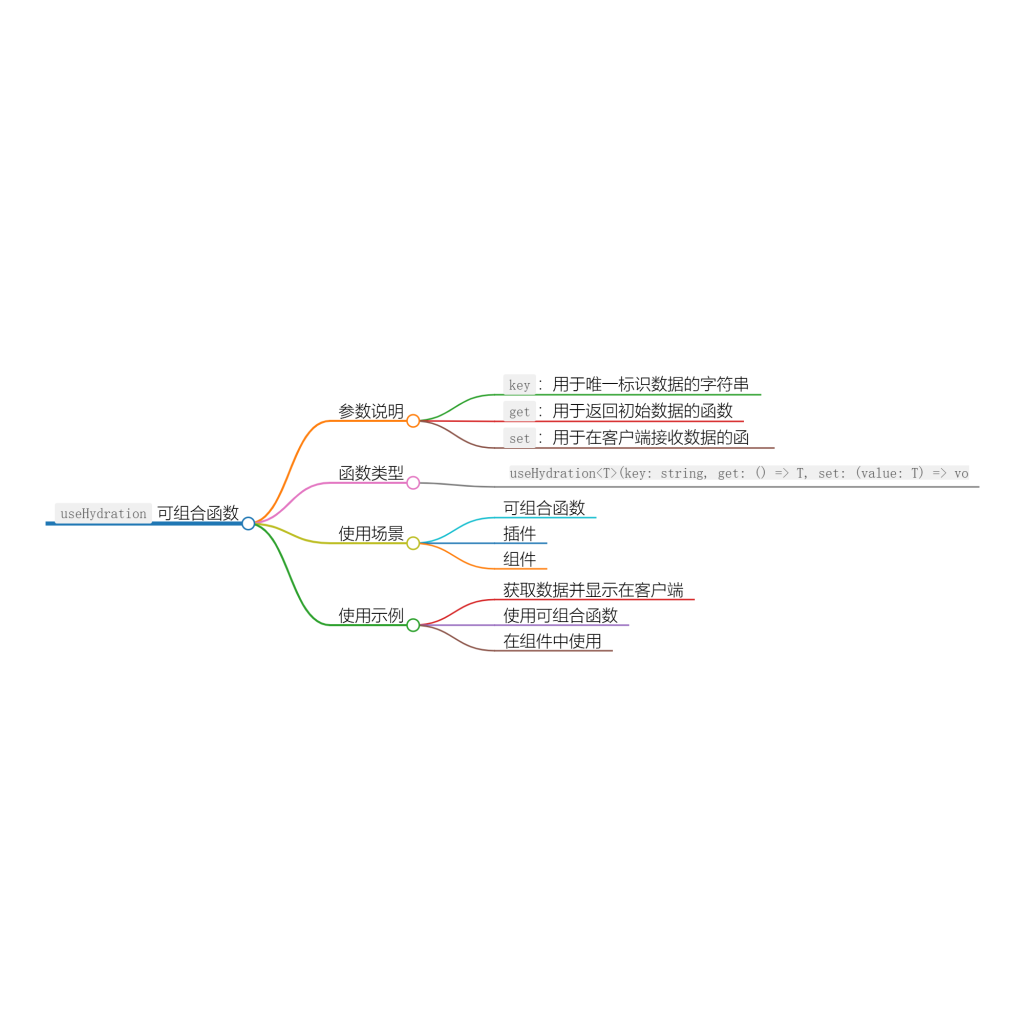
Nuxt.js 中使用 useHydration 实现数据水合与同步
title: Nuxt.js 中使用 useHydration 实现数据水合与同步 date: 2024/7/18 updated: 2024/7/18 author: cmdragon excerpt: 摘要:介绍Nuxt.js中useHydration函数,用于控制客户端与服务器数据同...
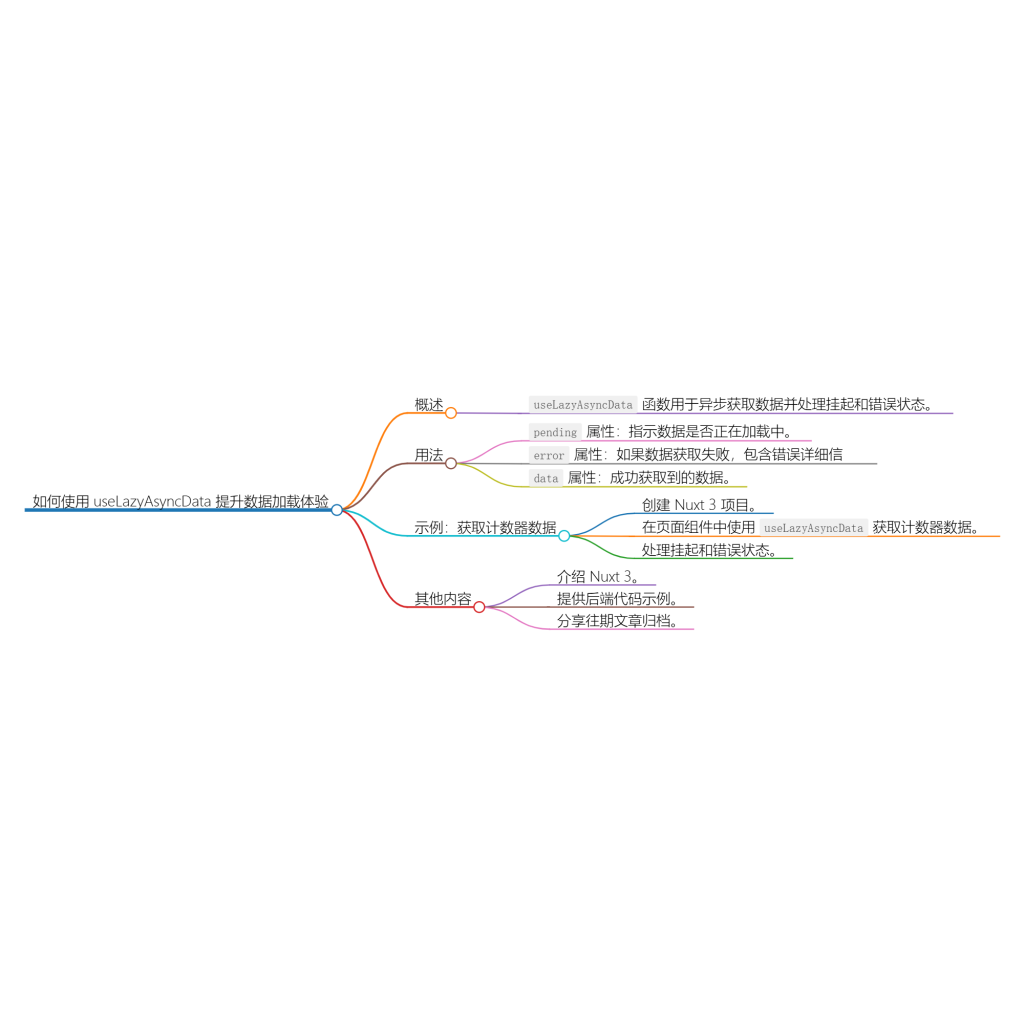
使用 useLazyAsyncData 提升数据加载体验
title: 使用 useLazyAsyncData 提升数据加载体验 date: 2024/7/19 updated: 2024/7/19 author: cmdragon excerpt: 摘要:本文介绍useLazyAsyncData函数在Nuxt 3中的使用,以提升数据加载体验。...
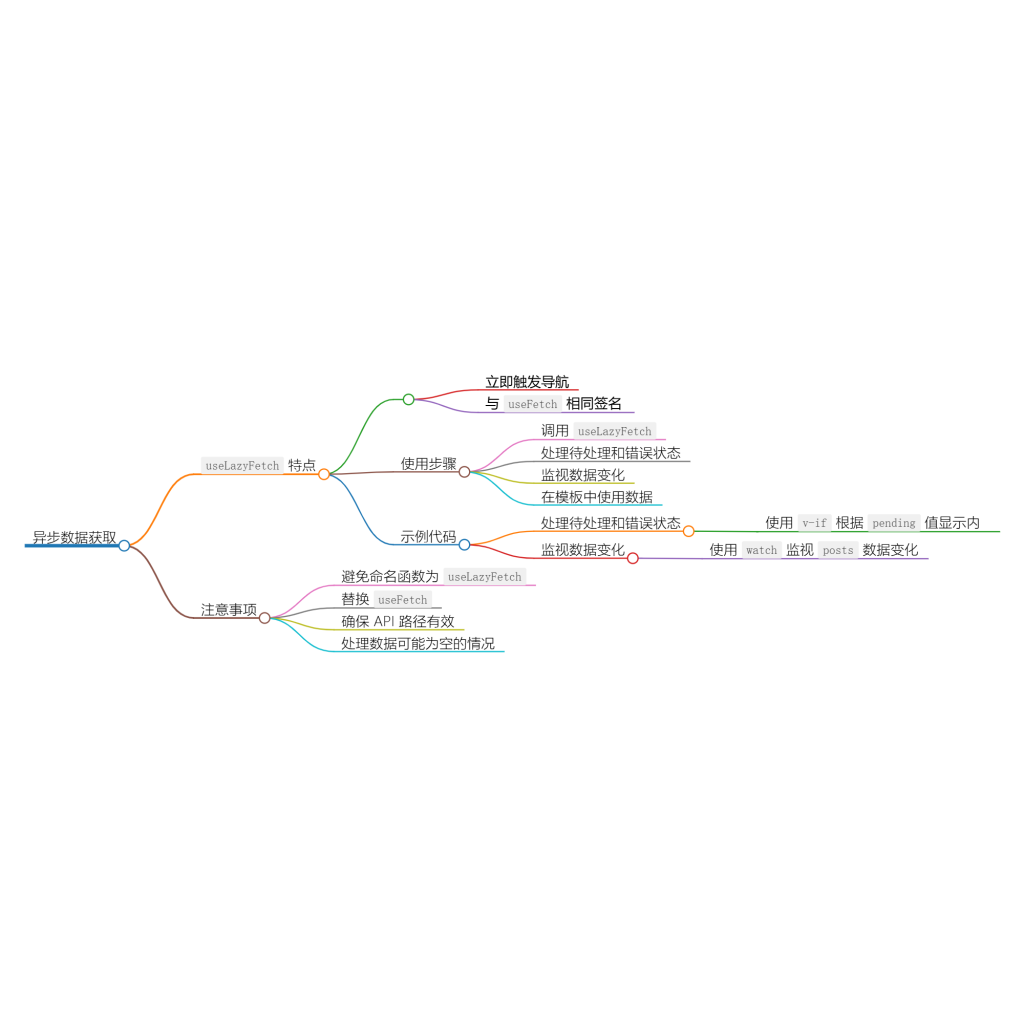
使用 useLazyFetch 进行异步数据获取
title: 使用 useLazyFetch 进行异步数据获取 date: 2024/7/20 updated: 2024/7/20 author: cmdragon excerpt: 摘要:“使用 useLazyFetch 进行异步数据获取”介绍了在Nuxt开发中利用useLazyFetc...
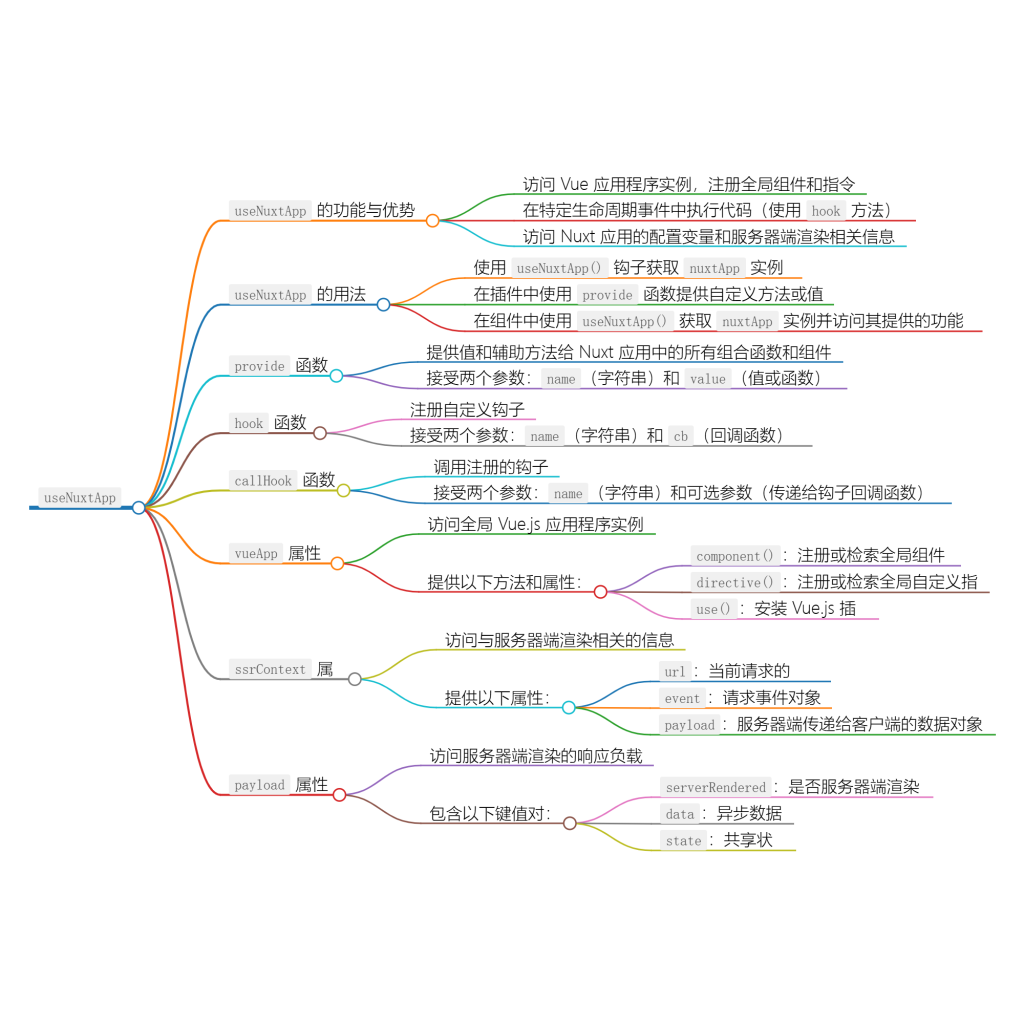
Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文
title: Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文 date: 2024/7/21 updated: 2024/7/21 author: cmdragon excerpt: 摘要:“Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文”介绍了Nuxt ...
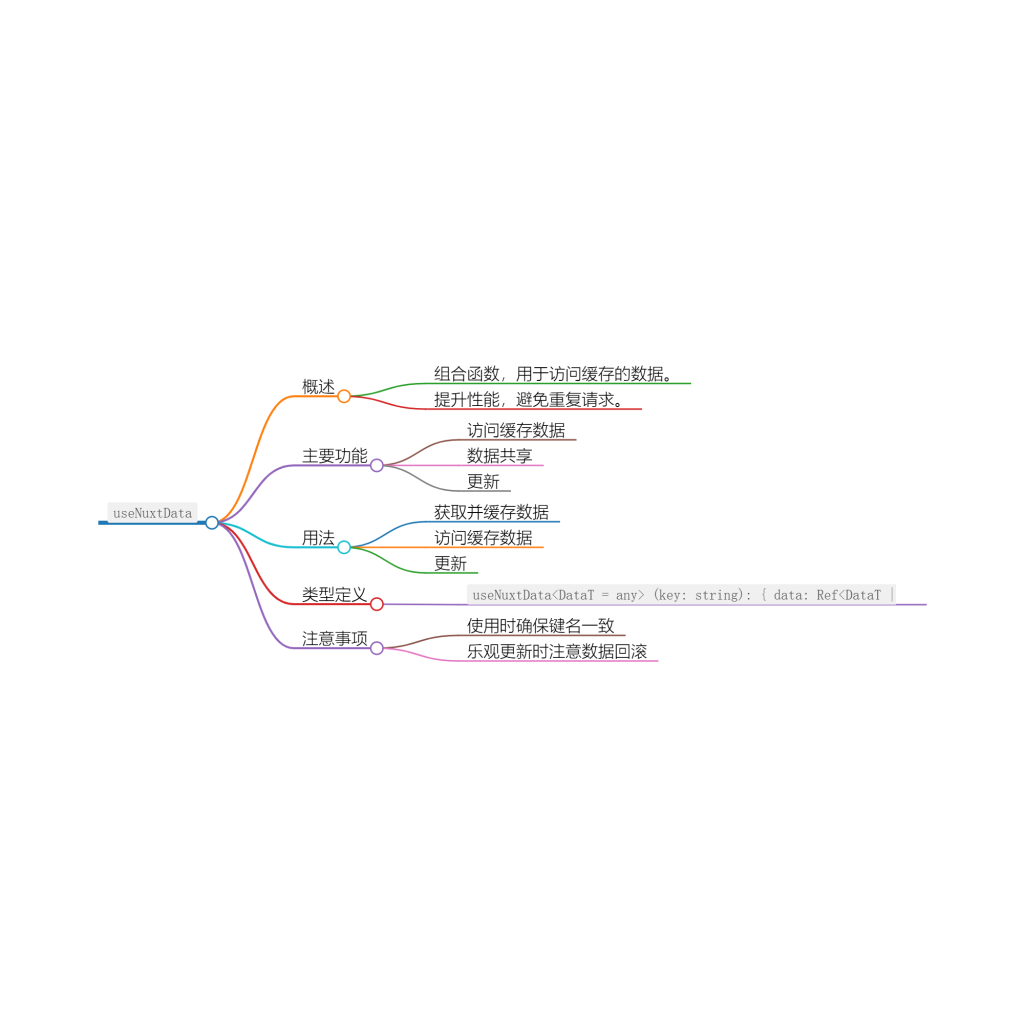
使用 useNuxtData 进行高效的数据获取与管理
title: 使用 useNuxtData 进行高效的数据获取与管理 date: 2024/7/22 updated: 2024/7/22 author: cmdragon excerpt: 深入讲解了Nuxt 3中useNuxtData组合函数的应用,演示了如何通过此函数访问...
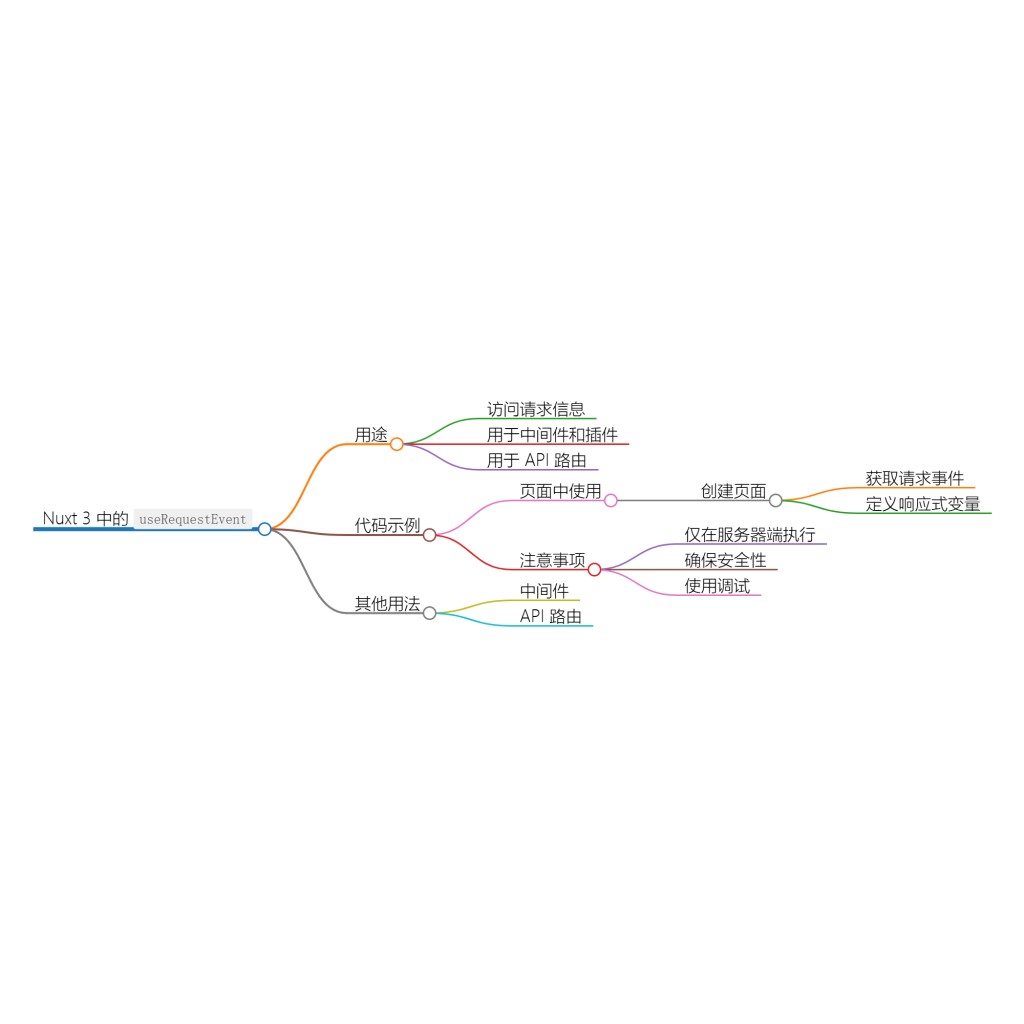
使用 useRequestEvent Hook 访问请求事件
摘要:本文介绍Nuxt 3中useRequestEventHook的使用,可访问请求路径、方法和头部信息,适用于SSR环境下处理请求逻辑,如中间件、插件及API路由。仅服务器端生效,需注意安全性。
服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch
title: 服务端渲染中的数据获取:结合 useRequestHeaders 与 useFetch date: 2024/7/24 updated: 2024/7/24 author: cmdragon excerpt: 摘要:本文介绍Vue服务端渲染中使用useRequestHeaders获...