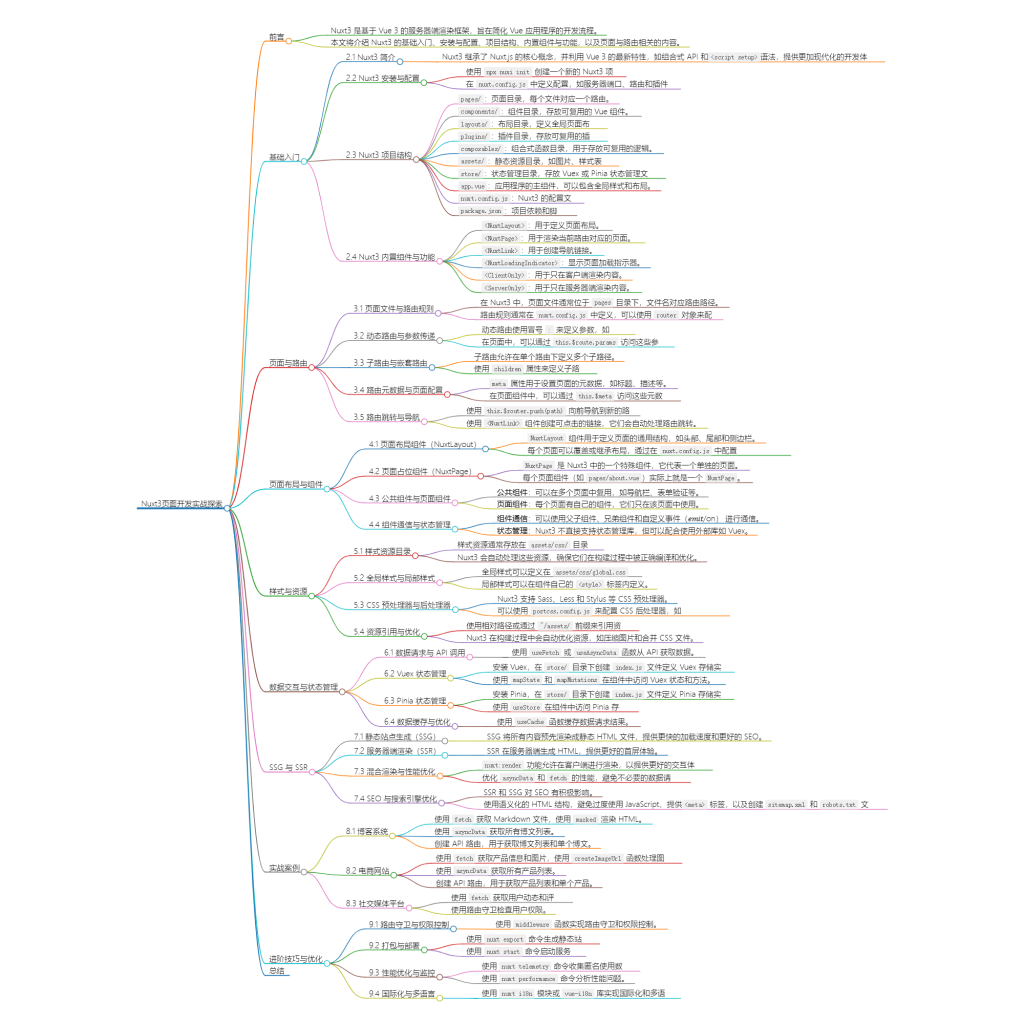
Nuxt3页面开发实战探索
摘要:这篇文章是关于Nuxt3页面开发实战探索的。它介绍了Nuxt3的基础入门,安装与配置,项目结构,内置组件与功能,以及页面与路由的相关内容。Nuxt3是基于Vue 3的服务器端渲染框架,旨在简化Vu...
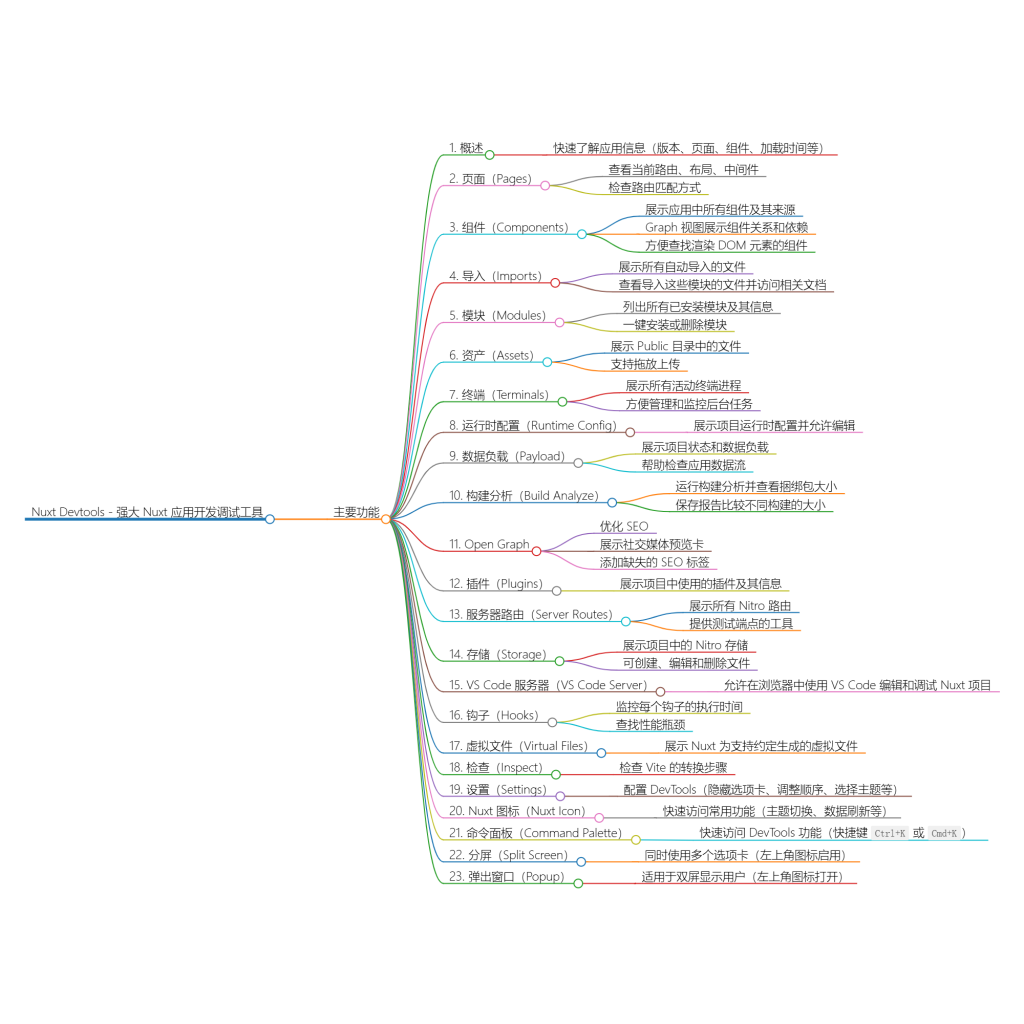
探索 Nuxt Devtools:功能全面指南
title: 探索 Nuxt Devtools:功能全面指南 date: 2024/9/3 updated: 2024/9/3 author: cmdragon excerpt: 摘要:本文介绍了Nuxt Devtools的功能和使用方法,包括自动安装、手动安装和各项主要功...
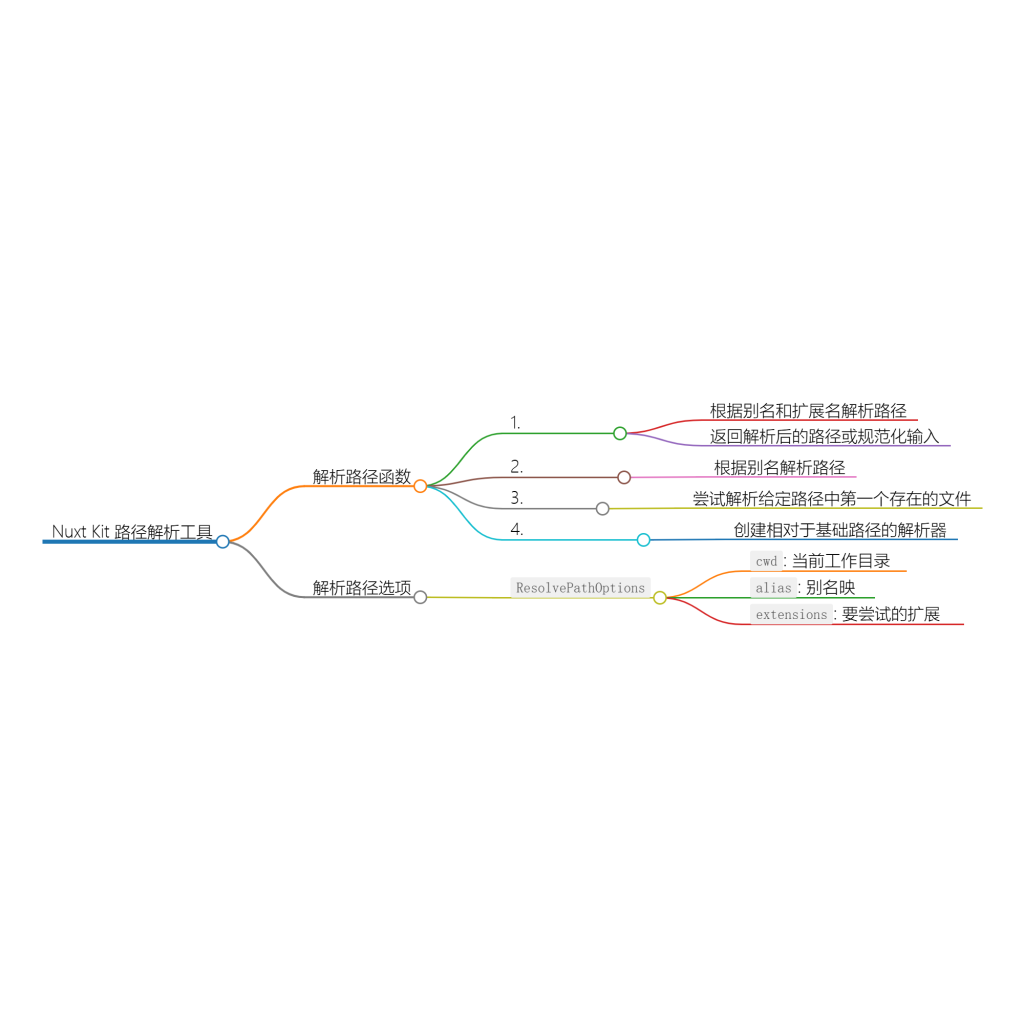
Nuxt Kit API :路径解析工具
title: Nuxt Kit API :路径解析工具 date: 2024/9/22 updated: 2024/9/22 author: cmdragon excerpt: 摘要:本文介绍了Nuxt Kit中用于解析路径的API工具,包括resolvePath、resolveAlias、find
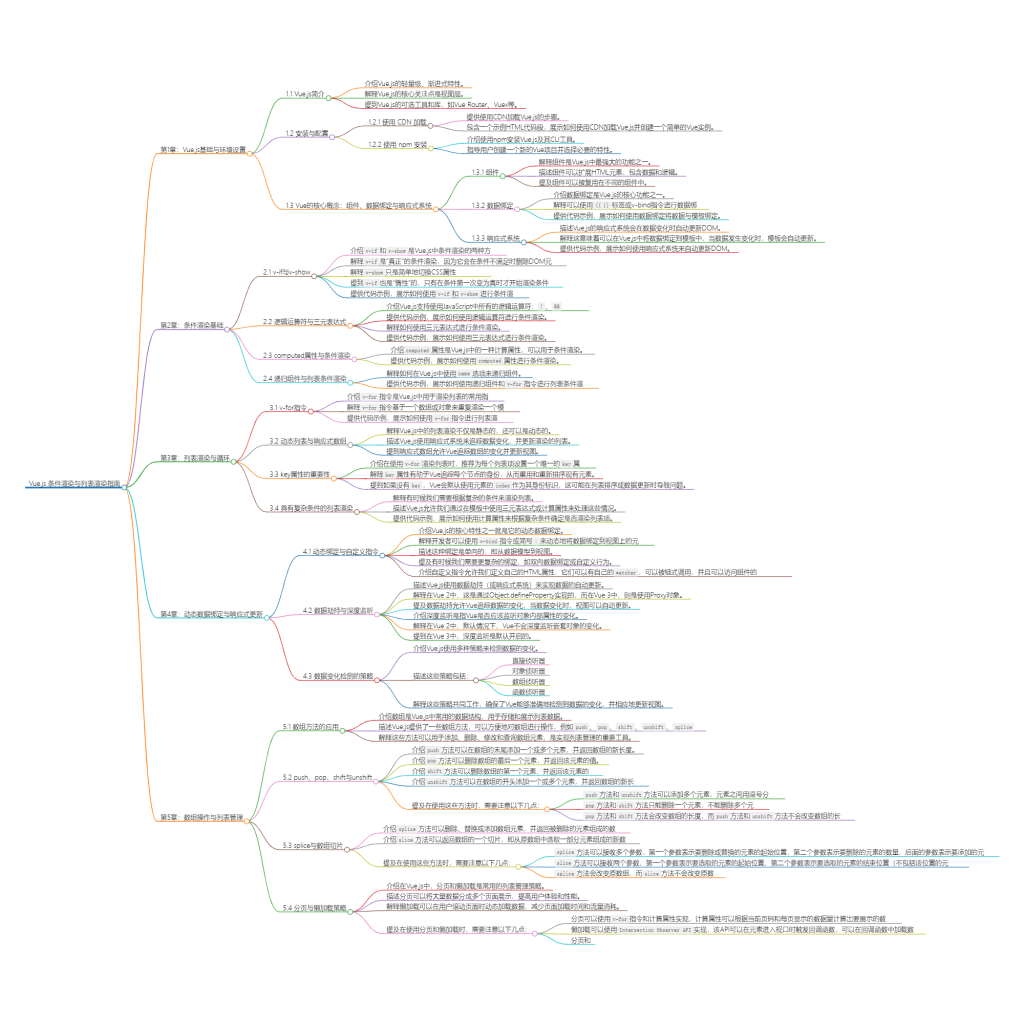
Vue.js条件渲染与列表渲染指南
title: Vue.js条件渲染与列表渲染指南 date: 2024/5/26 20:11:49 updated: 2024/5/26 20:11:49 categories: 前端开发 tags: VueJS 前端开发 数据绑定 列表渲染 状态管理 路由配置 性能优化 第1...
Nuxt3 的生命周期和钩子函数(九)
摘要:本文介绍了Nuxt3中与Vite相关的五个生命周期钩子,包括vite:extend、vite:extendConfig、vite:configResolved、vite:serverCreated和vite:compiled,展示了如何在每个钩子中扩展Vite配置...
使用 preloadComponents 进行组件预加载
title: 使用 preloadComponents 进行组件预加载 date: 2024/8/18 updated: 2024/8/18 author: cmdragon excerpt: 摘要:本文介绍Nuxt 3中的preloadComponents功能,用于预加载全局注册的组件以...
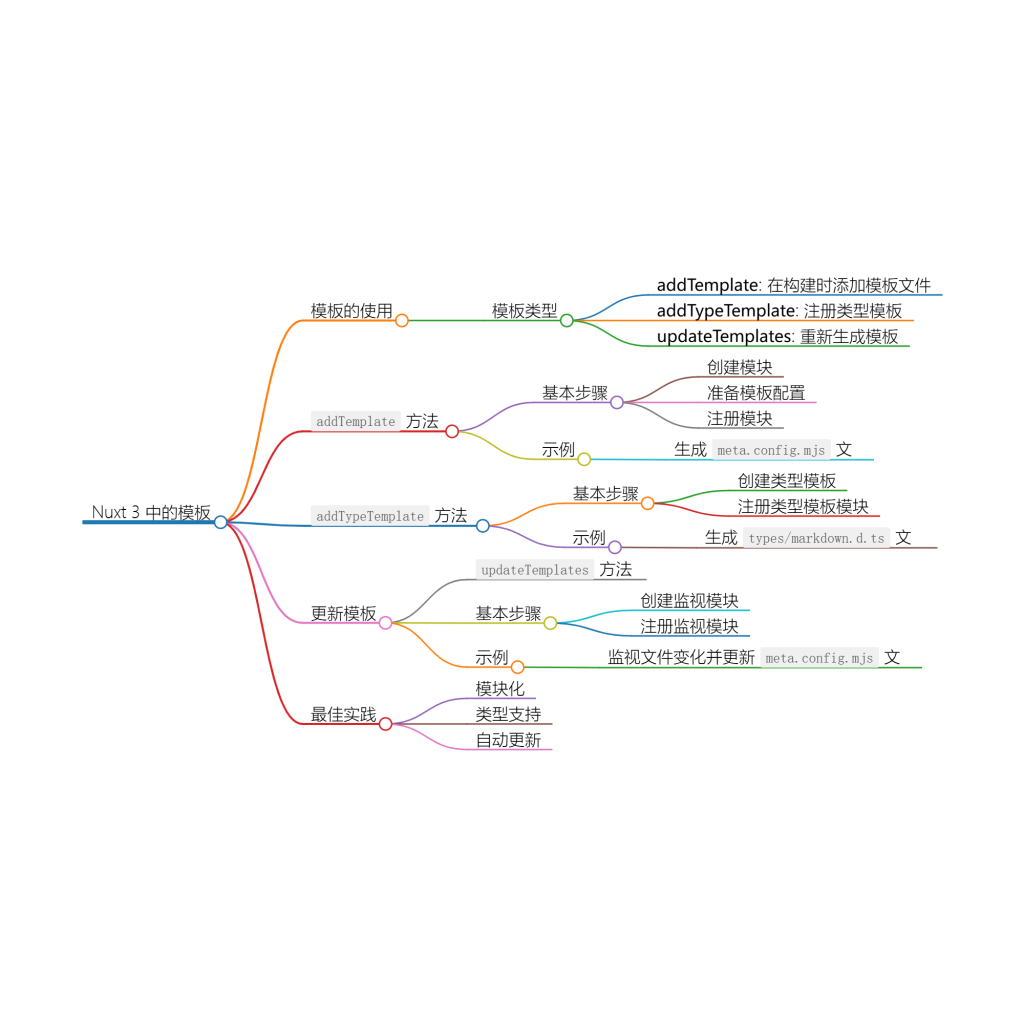
Nuxt Kit 中的模板处理
title: Nuxt Kit 中的模板处理 date: 2024/9/20 updated: 2024/9/20 author: cmdragon excerpt: 摘要:本文详细介绍了在Nuxt 3框架中,使用Nuxt Kit进行模板处理的方法,包括理解模板基本概念、...
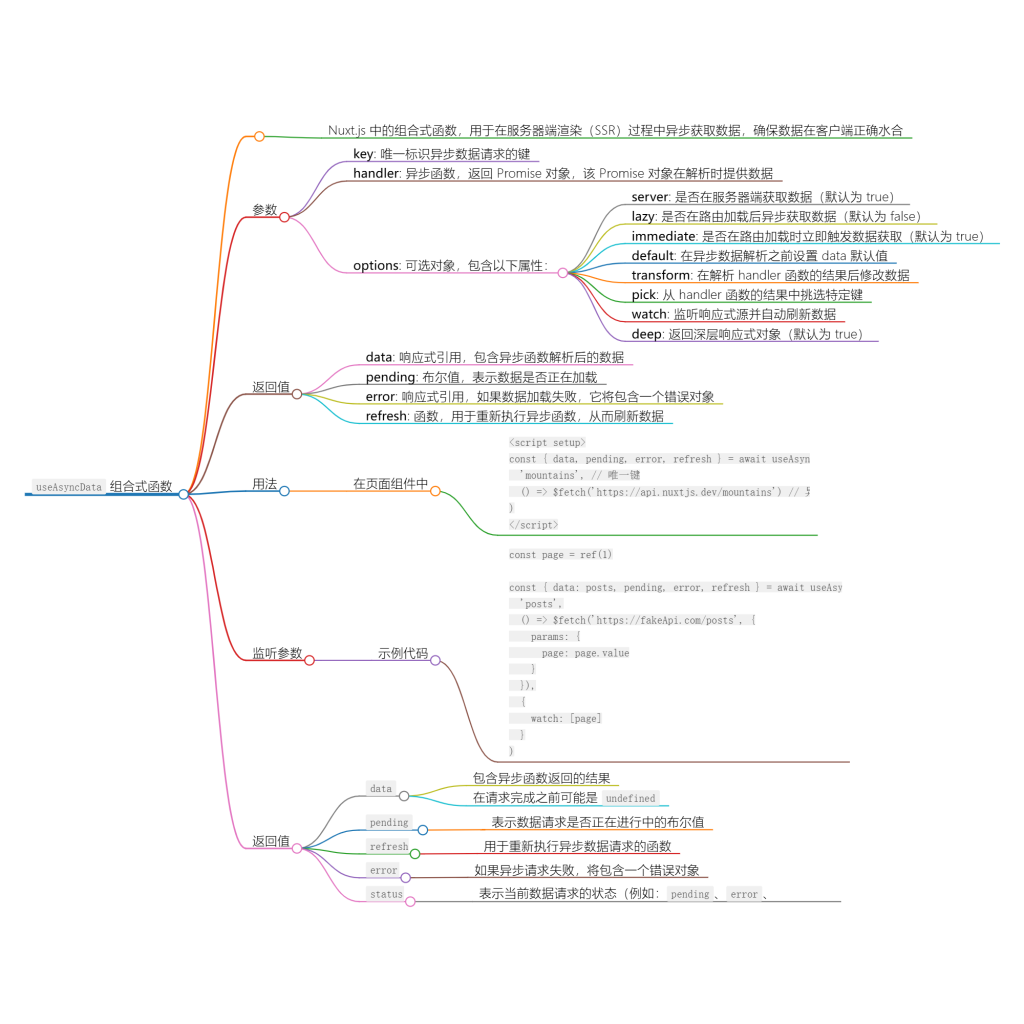
轻松掌握useAsyncData获取异步数据
摘要:本文详细介绍Nuxt.js中的useAsyncData组合式函数,它用于在服务端渲染(SSR)过程中异步获取数据,确保客户端正确水合,避免重复请求。内容包括基本概念、参数说明(key, handler, options...
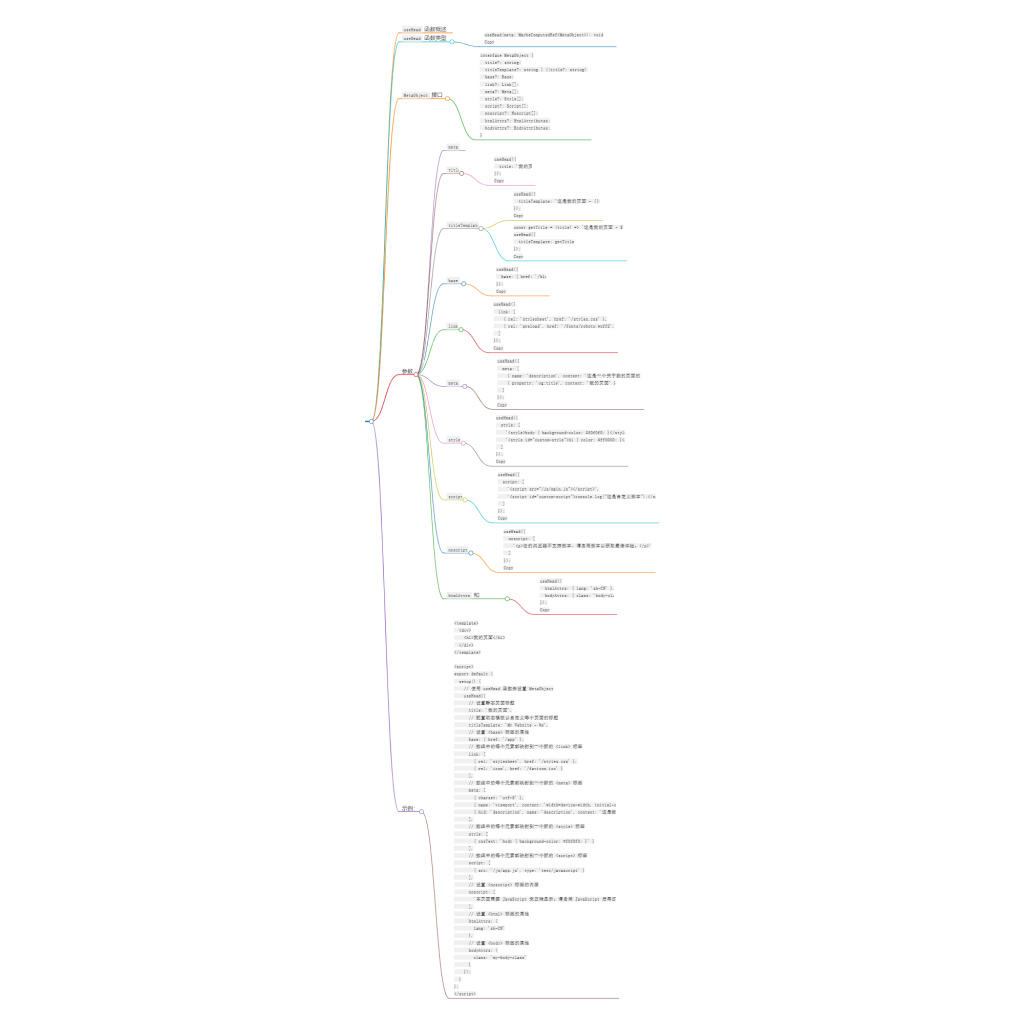
Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验
title: Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 date: 2024/7/16 updated: 2024/7/16 author: [ cmdragon ](https://cmdragon.cn) excerpt: 摘要:“Nuxt.js头部魔法:轻松自定义...
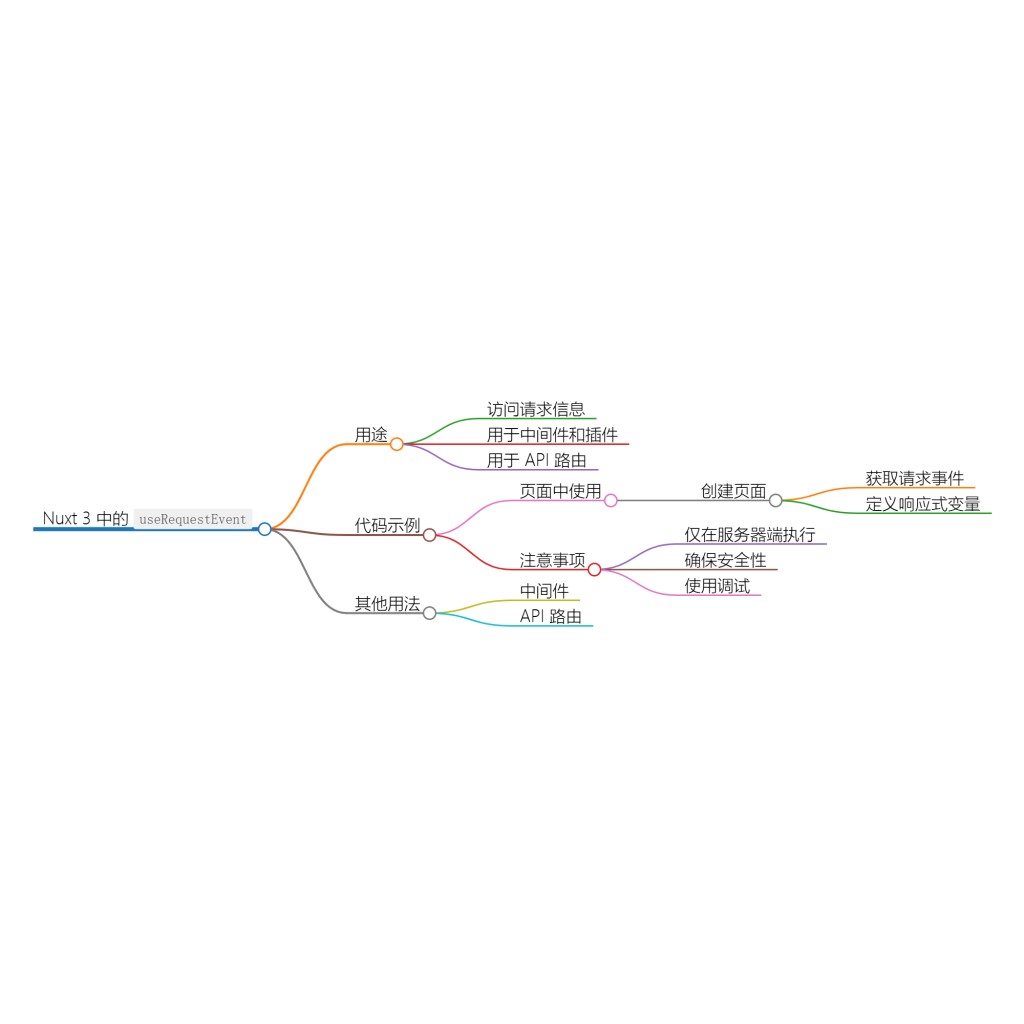
使用 useRequestEvent Hook 访问请求事件
摘要:本文介绍Nuxt 3中useRequestEventHook的使用,可访问请求路径、方法和头部信息,适用于SSR环境下处理请求逻辑,如中间件、插件及API路由。仅服务器端生效,需注意安全性。