万字好文:大报文问题实战
大报文问题,在京东物流内较少出现,但每次出现往往是大事故,甚至导致上下游多个系统故障。大报文的背后,是不同商家业务体量不同,特别是B端业务的采购及销售出库单,一些头部商家对京东系统...
主动发现系统稳定性缺陷:混沌工程
这是一篇较为详细的混沌工程调研报告,包含了背景,现状,京东混沌工程实践,希望帮助大家更好的了解到混沌工程技术,通过混沌工程实验,更好的为系统保驾护航。
技术赋能-混流编排功能,助力京东618直播重保
每每到618、双11这样的大型活动的时候,每天都有几个重要的大v或者品牌直播需要保障。 #### 以往的重点场次监播方式是这么造的: 对每路直播的源流、各档转码流分别起一个ffplay播放窗口,再手...
高并发下丢失更新的解决方案
作者:谢益培 1 背景 关键词:并发、丢失更新 预收款账户表上有个累计抵扣金额的字段,该字段的含义是统计商家预收款账户上累计用于抵扣结算成功的金额数。更新时机是,账单结算完成时,更新累...
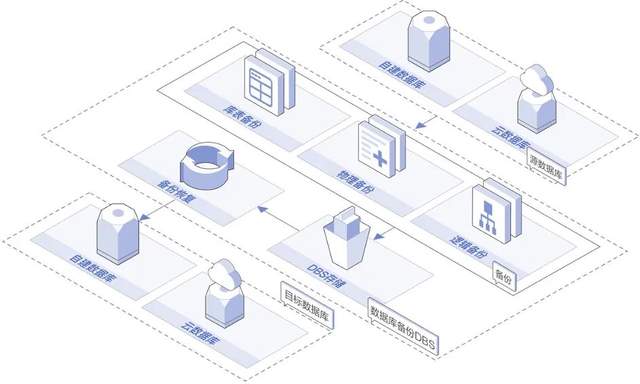
如何守护数据安全? 这里有一份RDS灾备方案为你支招
当今世界是一个充满着数据的互联网世界,生活的方方面面都在不断产生着数据,比如出行记录、消费记录、浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。对于企业而...
解析$nextTick魔力,为啥大家都爱它?
由于vue的试图渲染是异步的,生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中,原因是在created()钩子函数执行的时候DOM其实并未进行渲染,而此时进行DOM操作是...
带你玩转 Vite + Vue3 高低版本常用玩法
Vite 是一种新型前端构建工具,在我们保险前端项目中已经推动并应用很久了,Vite 能够显著降低构建时间,提升前端开发效率。
Vue3设计思想及响应式源码剖析
一、Vue3结构分析 1、Vue2与Vue3的对比 对TypeScript支持不友好(所有属性都放在了this对象上,难以推倒组件的数据类型) 大量的API挂载在Vue对象的原型上,难以实现TreeShaking。 架构层面对跨...
用强数据类型保护你的表单数据-基于antd表单的类型约束
接口数据类型与表单提交数据类型,在大多数情况下,大部分属性的类型是相同的,但很少能做到完全统一。我在之前的工作中经常为了方便,直接将接口数据类型复用为表单内数据类型,在遇到属性类型...
深入跨域 – 从初识到入门
跨域这两个字就像一块狗皮膏药一样黏在每一个前端开发者身上,无论你在工作上或者面试中无可避免会遇到这个问题。如果在网上搜索跨域问题,会出现许许多多方案,这些方案有好有坏,但是对于阐述...