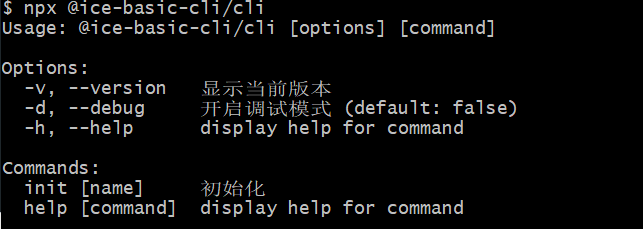
构建模块化 CLI:Lerna + Commander 打造灵活的基础脚手架
在现代软件开发中,创建 定制化的命令行工具(CLI) 已成为满足公司业务需求的关键一环。这类工具可以辅助执行诸如代码检查、项目初始化等任务。为了提高开发效率并简化维护过程,我们将功能模块...
Node.js 构建命令行工具:实现 ls 命令的 -a 和 -l 选项
在日常的前端开发中,我们常常借助各种基于 Node.js 的脚手架工具来加速项目搭建和维护,比如 create-react-app 可以一键初始化一个 React 项目,eslint 则帮助我们保持代码的整洁和一致。而在...
从0到1:React项目中的Webpack配置实战
公司项目一般都是使用集团封装好的脚手架,脚手架内部实现咱看不到也摸不着,好不容易组内推行新的UI框架,需要自行定义 webpack 配置,这可是个绝佳的好机会,我对配置过程进行了梳理,把商业...