vxe-table 实现行拖拽排序
官网: https://vxetable.cn <template> <div> <vxe-table border ref="tableRef" :row-config="rowConfig" :column-config=&q
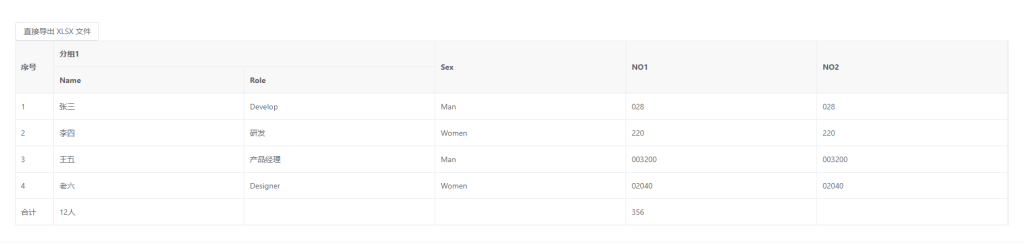
vxe-table 表格导出 xlsx 文件
通过手动调用 exportData 方法可以直接导出文件,导出时单元格类型默认是自动转换的,如果是需要字符串类型,可以通过 column.cell-type 设置,也可以调用 openExport 方法打开导出面板 官网: h...
vxe-table 设置单元格对齐方式,左对齐、右对齐
官网:https://vxeui.com/ <template> <div> <vxe-table border header-align="center" align="left" :data="tableData&q
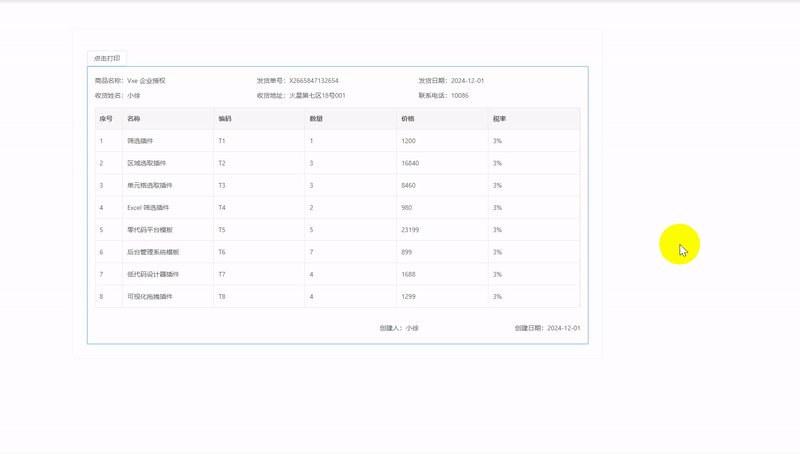
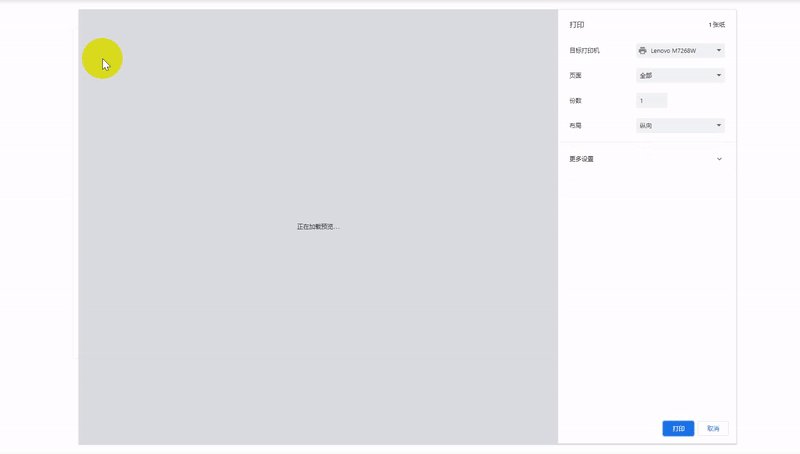
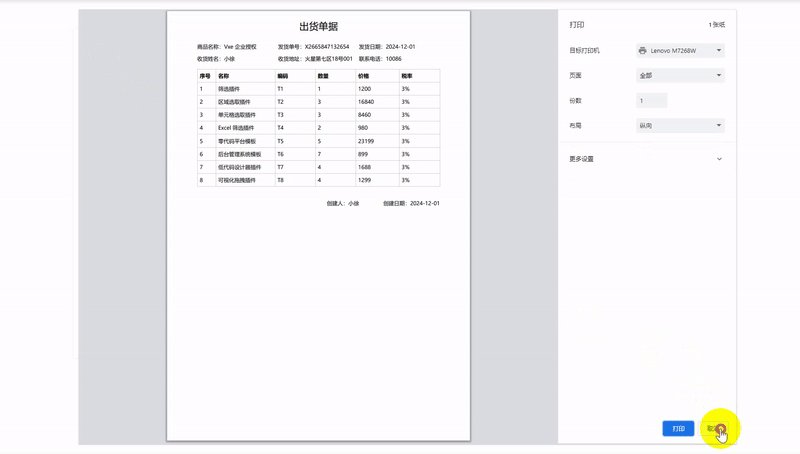
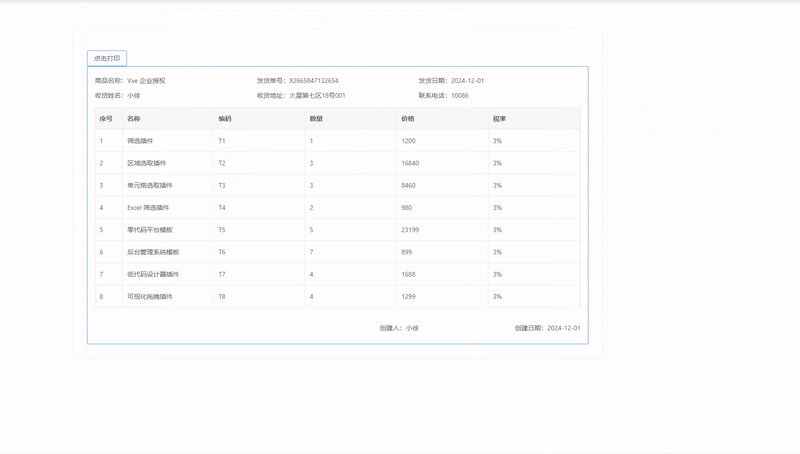
vxe-table 实现打印出货单、自定义单据打印
vxe-table 内置非常强大 H5 打印,只需要传入 html 代码和 css 样式,就可以实现任何复杂的打印 官网:https://vxeui.com <template> <div> <vxe-button @click="printEven...
如果通过 vxe-table 实现 Excel,可以和 Excel、WPS 复制粘贴
如果通过 vxe-table 实现 Excel,可以和 Excel、WPS 复制粘贴 官网:https://vxetable.cn <template> <div> <vxe-grid ref="gridRef" v-bind="gridO
使用 vxe-table 修改css默认样式,修改边框背景色,单元格默认高度详细说明
使用 vxe-table 修改css默认样式,修改边框背景色,单元格默认高度详细说明 由于项目的需求,可能需要对默认的表格样式就行修改覆盖,但是又不想影响到原有的功能,这时候就可以通过自带的 css ...
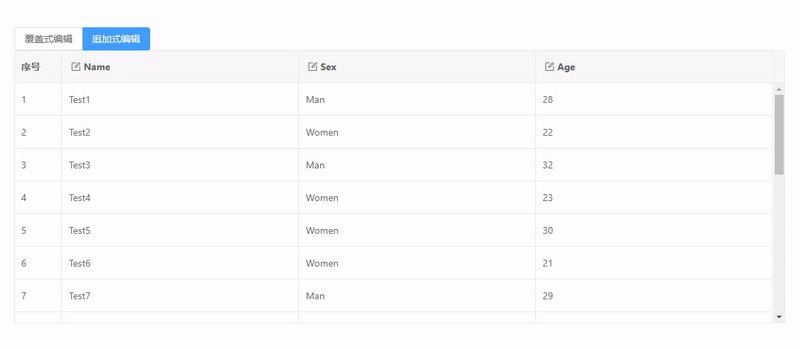
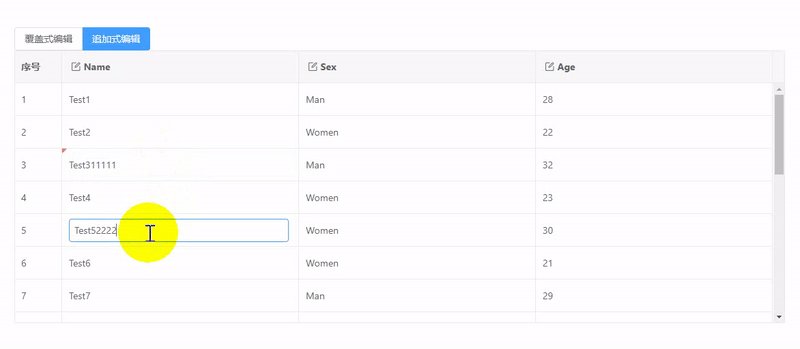
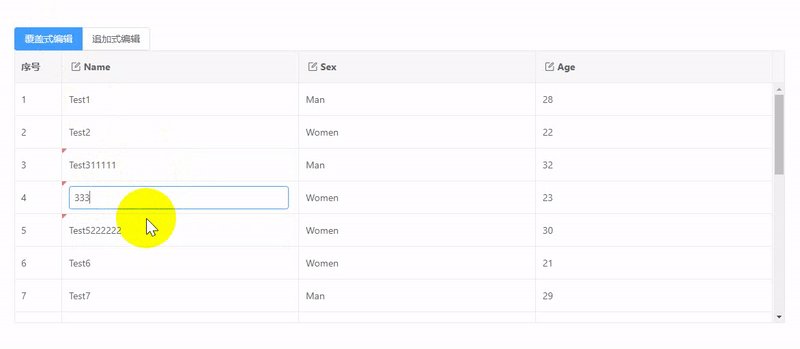
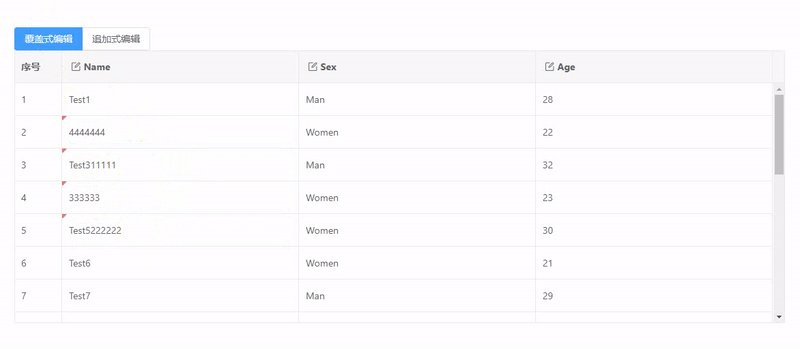
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式; 通过 keyboard-config.editMode 设置按键编辑方式;支持覆盖方式编辑和追加方式编辑 按键编辑方式 <template> <div>...
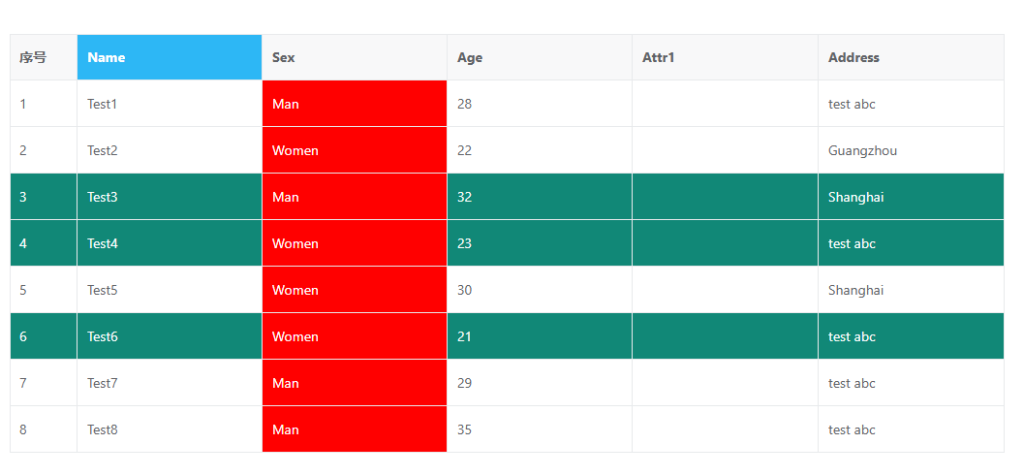
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table ...
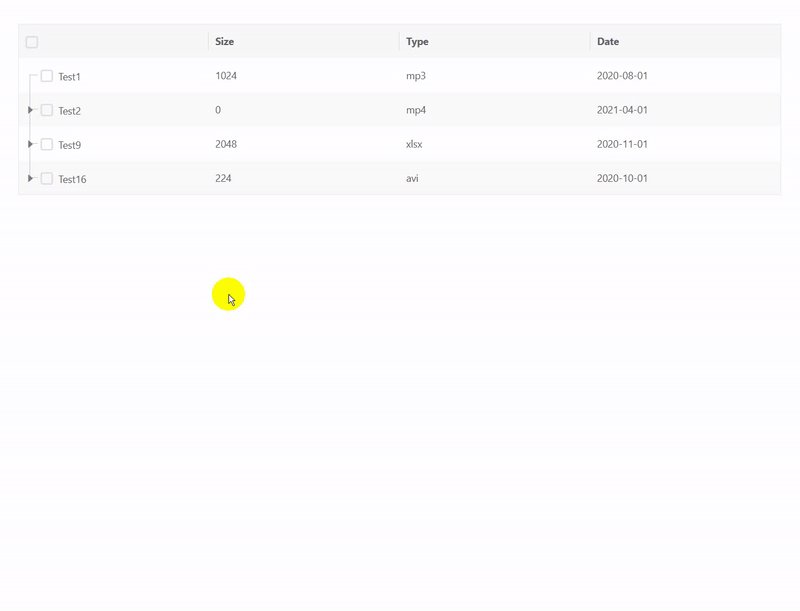
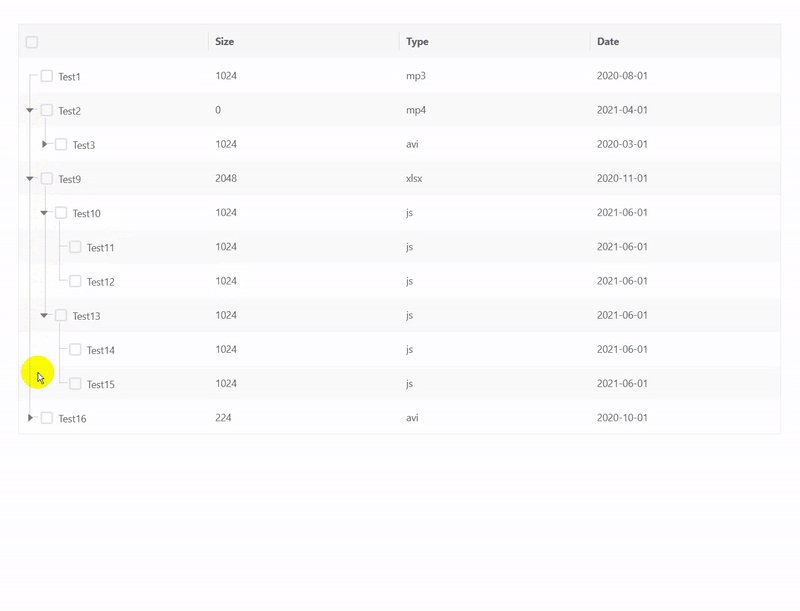
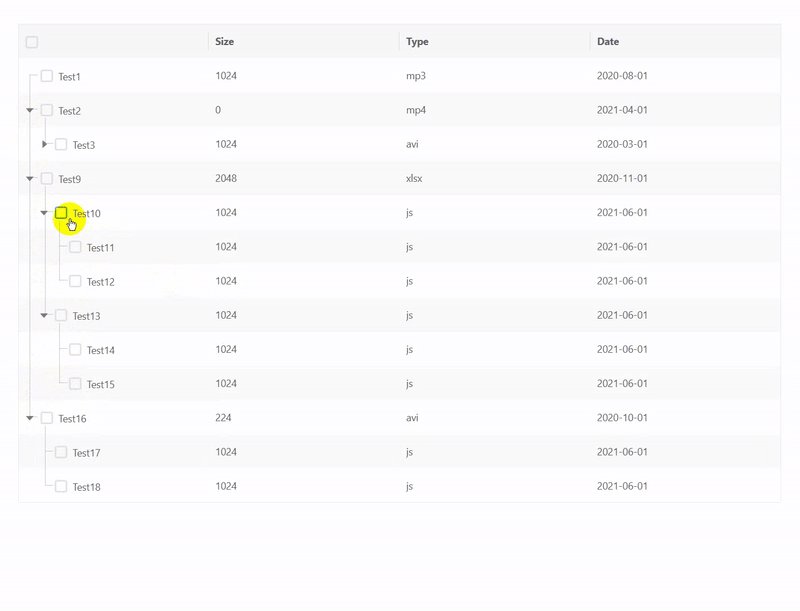
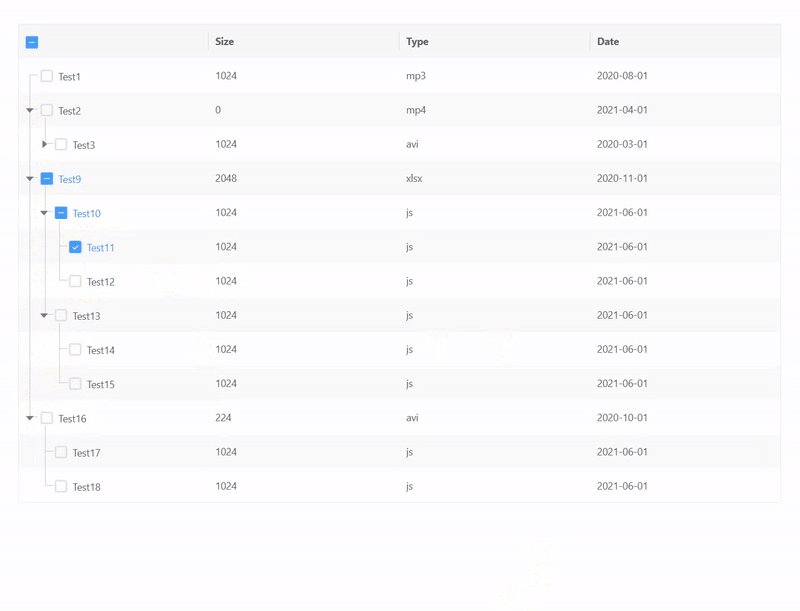
如何使用 vxe-table 树表格启用树节点连接线功能
如何使用 vxe-table 树表格启用树节点连接线功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 安装 npm
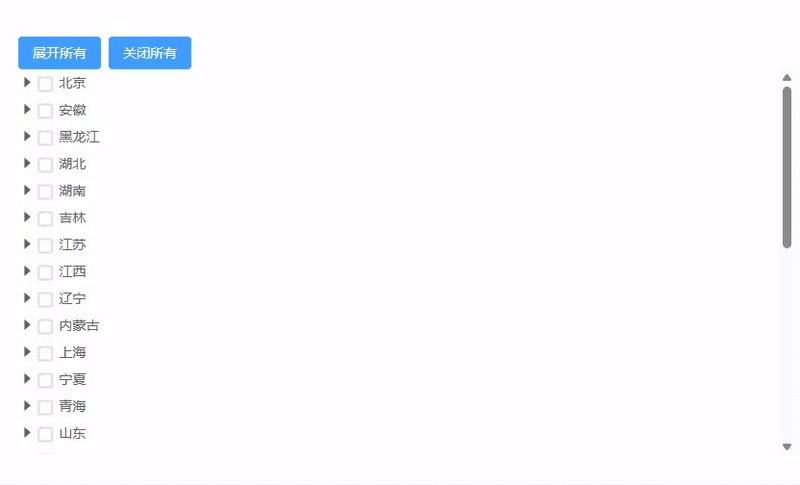
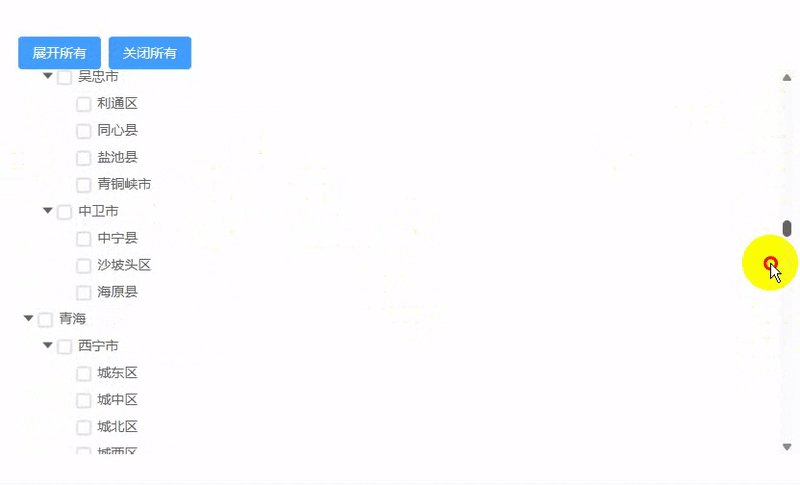
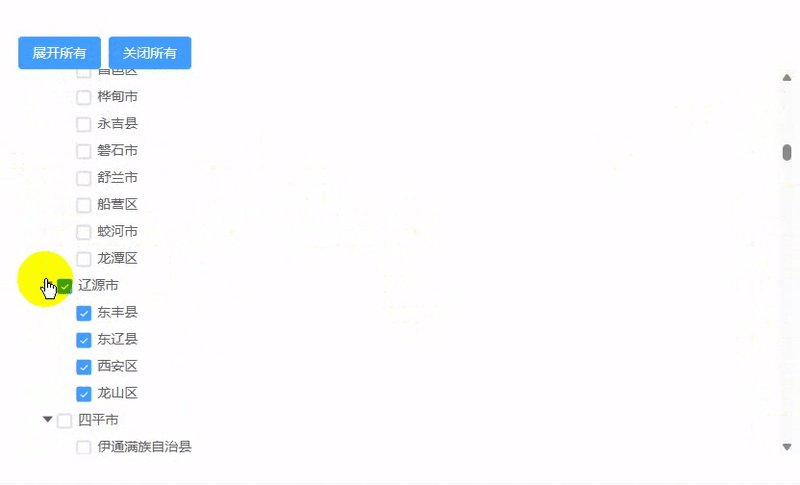
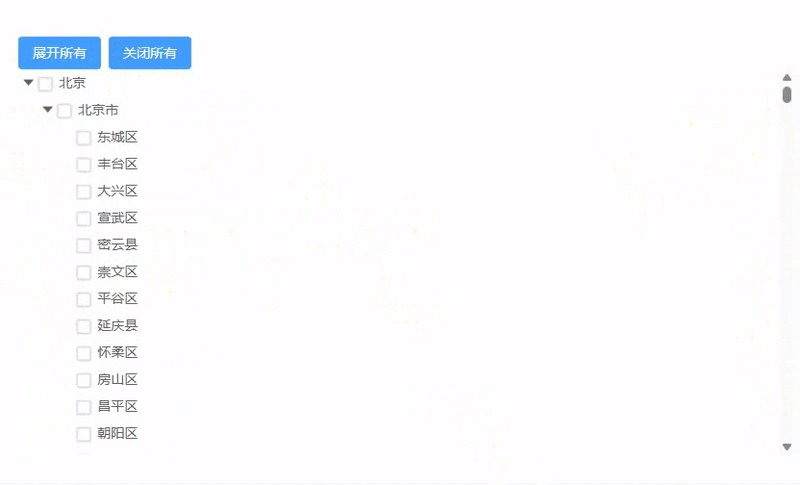
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 上万节点