Web前端入门第 69 问:JavaScript Promise 提供的方法都使用过吗?
Promise 这个 API 曾在 JS 领域掀起过血雨腥风,以前的大佬们都喜欢手搓一个自己的 Promise 用以理解 Promise 的原理。 Promise 的诞生,应该多少都有受到 jQuery 的异步方法 $.Deferred() 影响...
Web前端入门第 76 问:JavaScript 鼠标事件(mouse) enter/leave 和 over/out 区别
题外话 在考察事件基础的时候,会经常被问及 click、mousedown、mouseup 它们三者执行的先后顺序是怎样的? 如果平时没太注意,这细节可能就会忽略,毕竟很少会在同一个元素上面同时绑定这三个...
Web前端入门第 72 问:JavaScript DOM 内容操作常用方法和 XSS 注入攻击
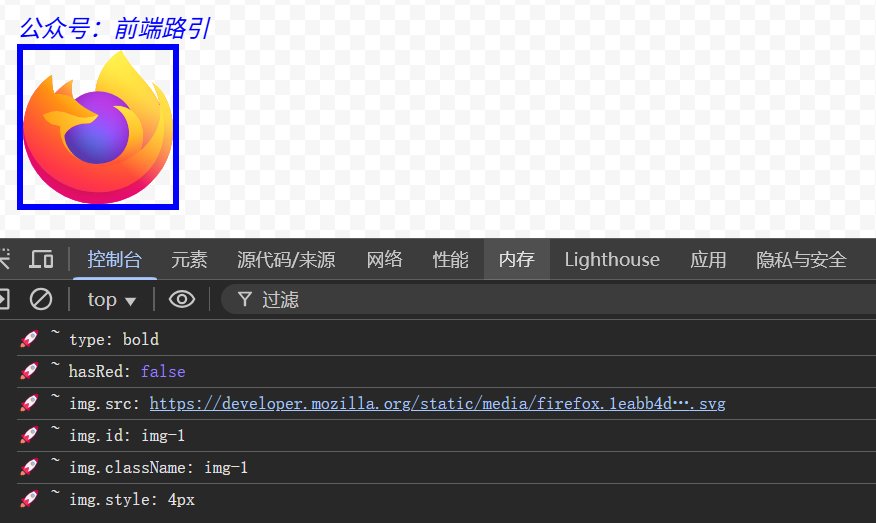
当项目的安全团队找上门告诉您,您开发的项目存在 XSS 安全漏洞,作为一个开发人员,就问您慌不慌?? HTML 内容写入的时候,如果稍不注意就会触发隐藏 BOSS 漏洞 XSS。 XSS 漏洞原理就是利用了...
Web前端入门第 49 问:CSS offset 路径动画演示
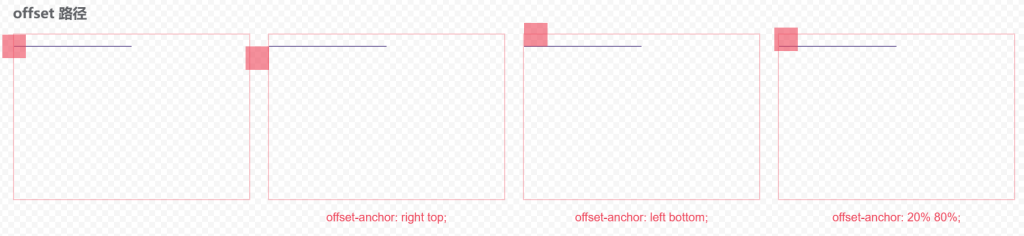
什么是路径动画? 随手画一条不规则的线,让元素按照这条不规则的线运动起来,这就是所谓的路径动画。 前面说过的动画都只能针对某一个 CSS 属性,要想实现路径动画可没办法,路径动画必须借助 ...
Web前端入门第 71 问:JavaScript DOM 节点操作(增删改)常用方法
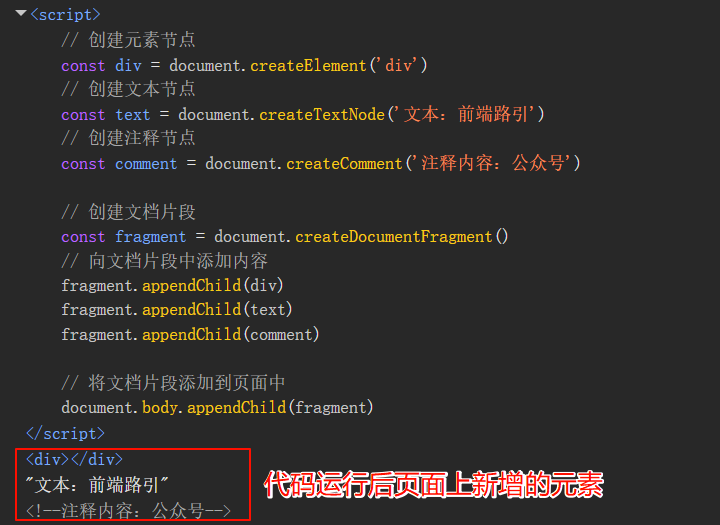
有一个深有体会的事:发现现在很多前端同学,经常用 Vue 开发项目之后,在某些需求场景要操作 DOM 节点的时,就不知道咋办了~~ 以前接手过其他开发团队的项目,项目被漏洞扫描工具发现了异常,...
Web前端入门第 79 问:JavaScript async & await 的异步任务进化之路
JS 中异步任务随处可见,比如: 1、用户交互的点击、输入 2、网络请求的 fetch、ajax、WebSocket 3、资源中的图片、脚本加载 4、定时任务 setTimeout、setInterval、动画 5、Web Worker 中的后...
Web前端入门第 73 问:JavaScript DOM 常用事件那点小事
网页上各种炫酷的交互效果离不开各种 DOM 事件 的支持,在写这篇文章之前,一度以为 JS 的事件绑定/取消方式就我知道的那几种,翻阅文档之后才发现,知识面还是有待提升,多翻翻文档,就像发现...
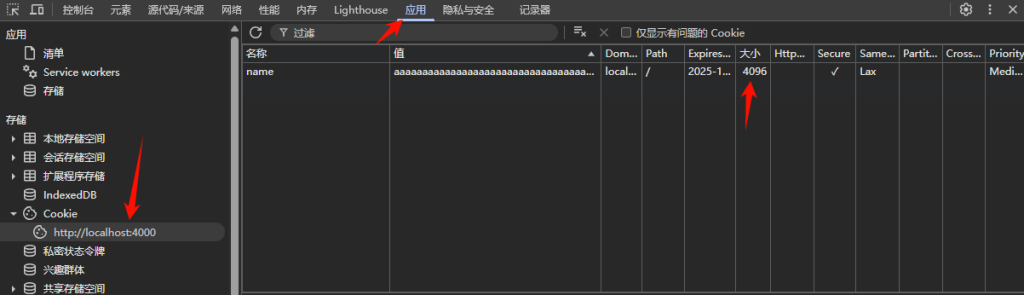
Web前端入门第 82 问:JavaScript cookie 有大小限制吗?溢出会怎样?
面试时候经常会被问及 Cookie 大小限制,但一直没尝试写一些 demo 测试下溢出极限值会怎样~~ 本文就来看看各种极限情况! 英文 测试代码: (() => { const maxSize = 4 * 1024; // 4KB const...
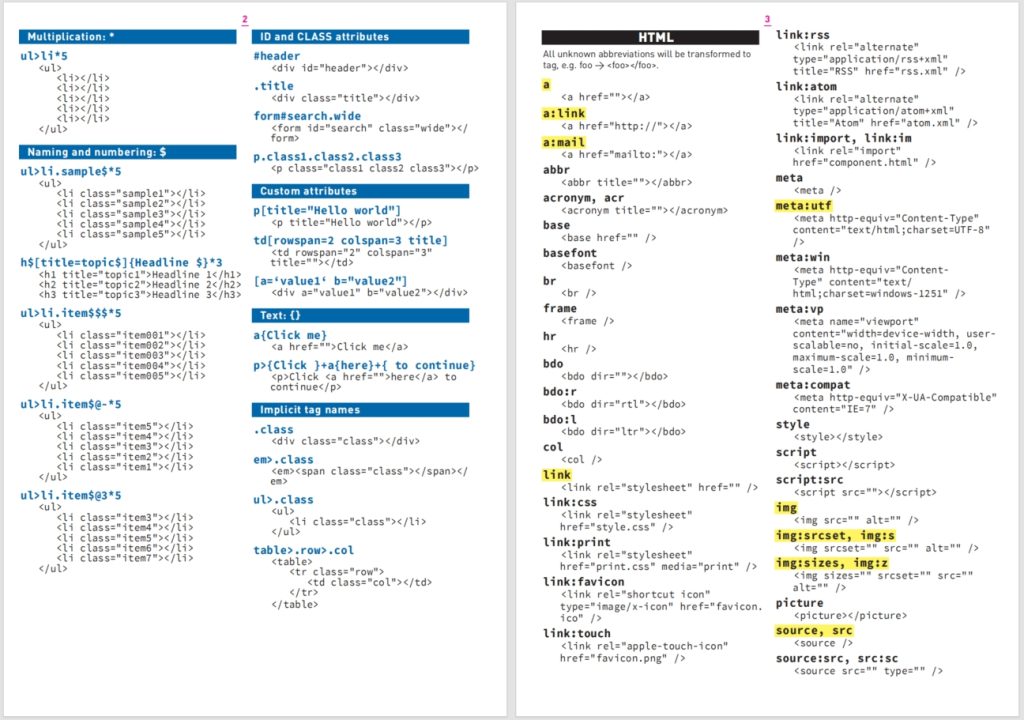
插件分享 | 善用 VSCode 内置的效率神器 Emmet 插件提升前端开发效率
在 VSCode 出现之前,Emmet 插件就在前端领域玩得风生水起,当时的 Sublime Text 装上此插件,前端的编码效率那感觉就如同 2G 网络到 5G 网络的差别一般。 后来 VSCode 出现时就直接把这插件内...