在 VSCode 出现之前,Emmet 插件就在前端领域玩得风生水起,当时的 Sublime Text 装上此插件,前端的编码效率那感觉就如同 2G 网络到 5G 网络的差别一般。
后来 VSCode 出现时就直接把这插件内置到编辑器中了,无需再去插件市场安装!!嗯。。又省了一点点事儿
熟练掌握此插件的各种简写,在前端编写 HTML + CSS 的时候,就只能听到键盘噼里啪啦的声音,如果不明白个中缘由,都可能把别人的工作状态当做在虐待键盘,嘿嘿…皮一下~~
帮助文档
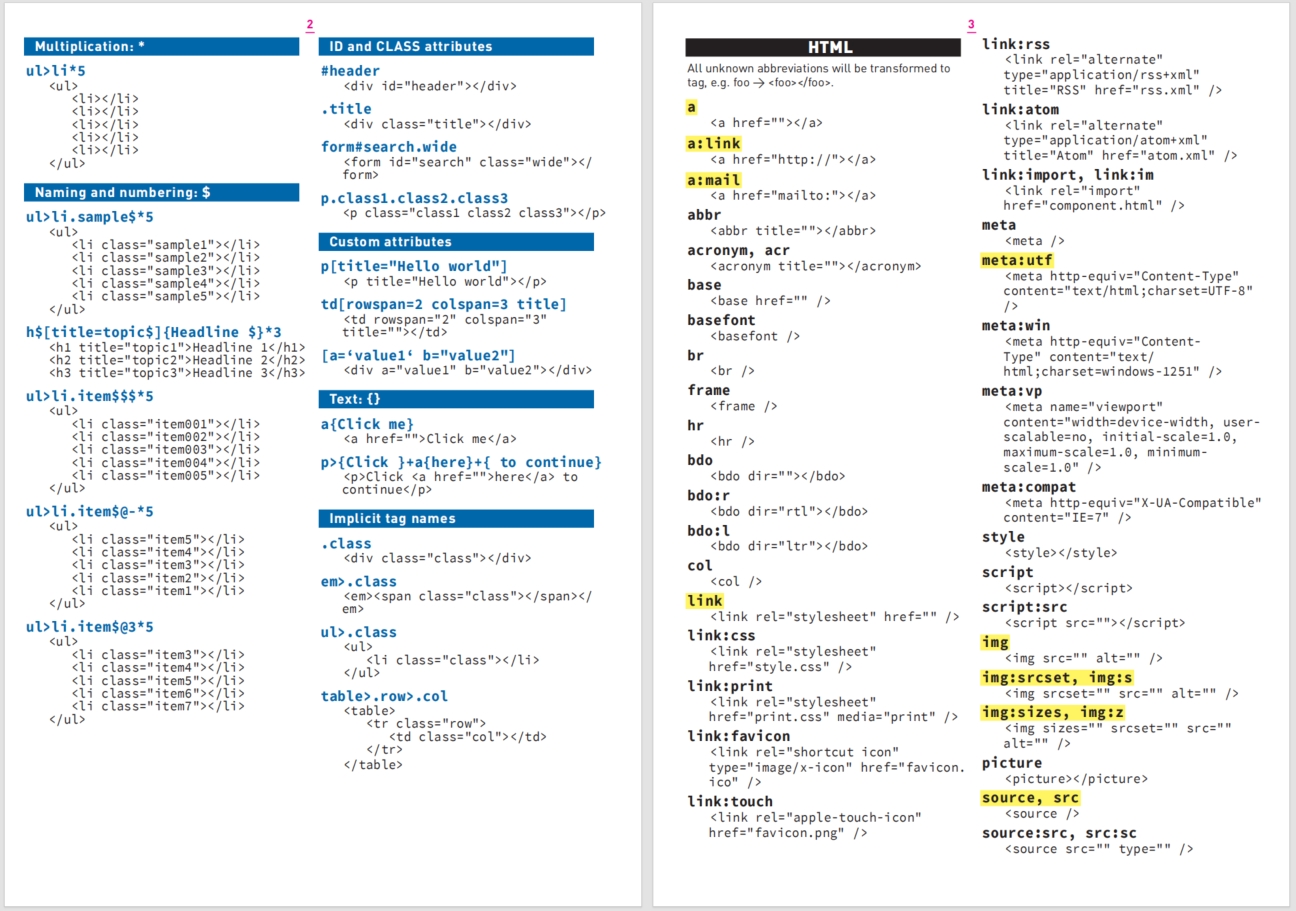
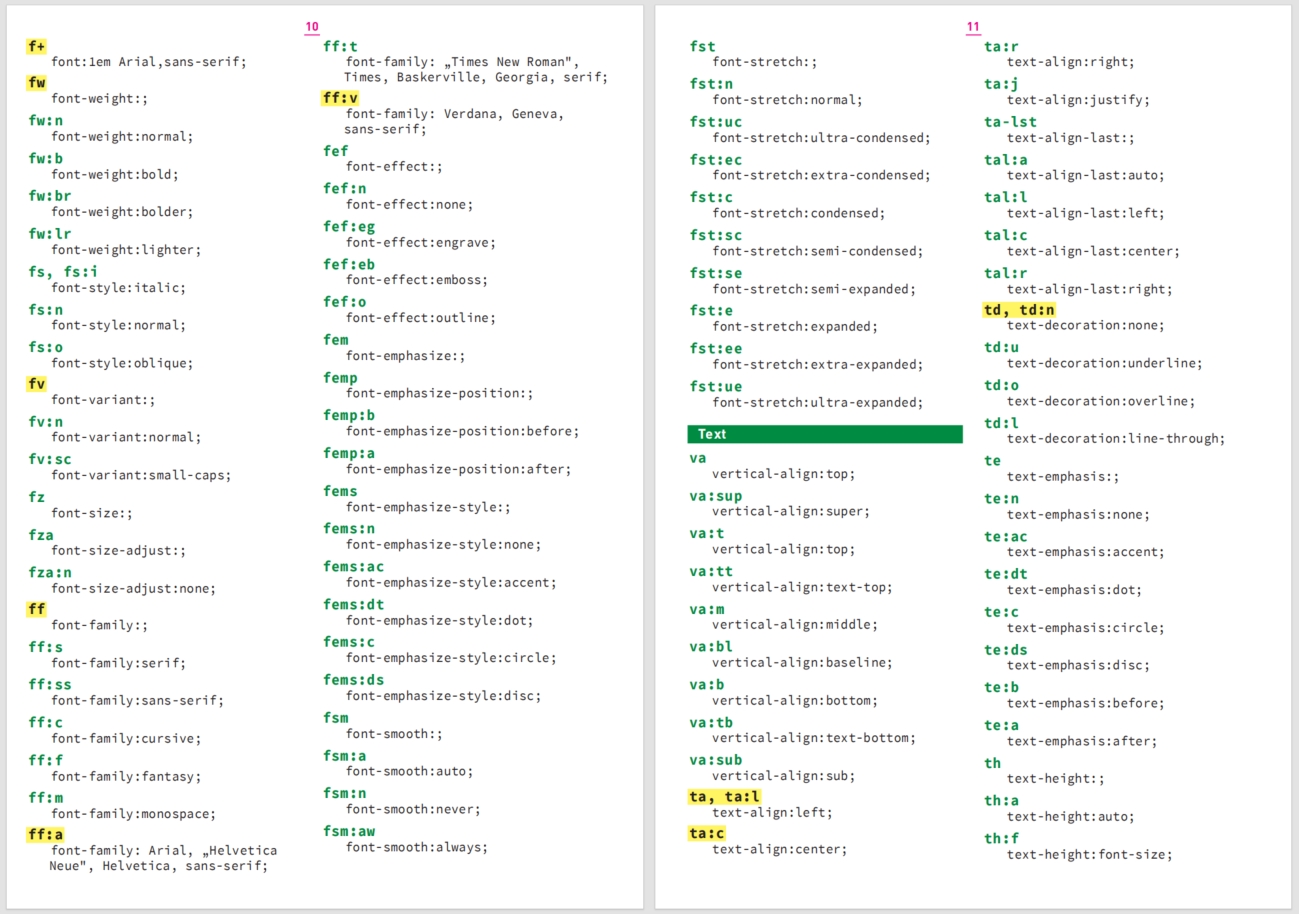
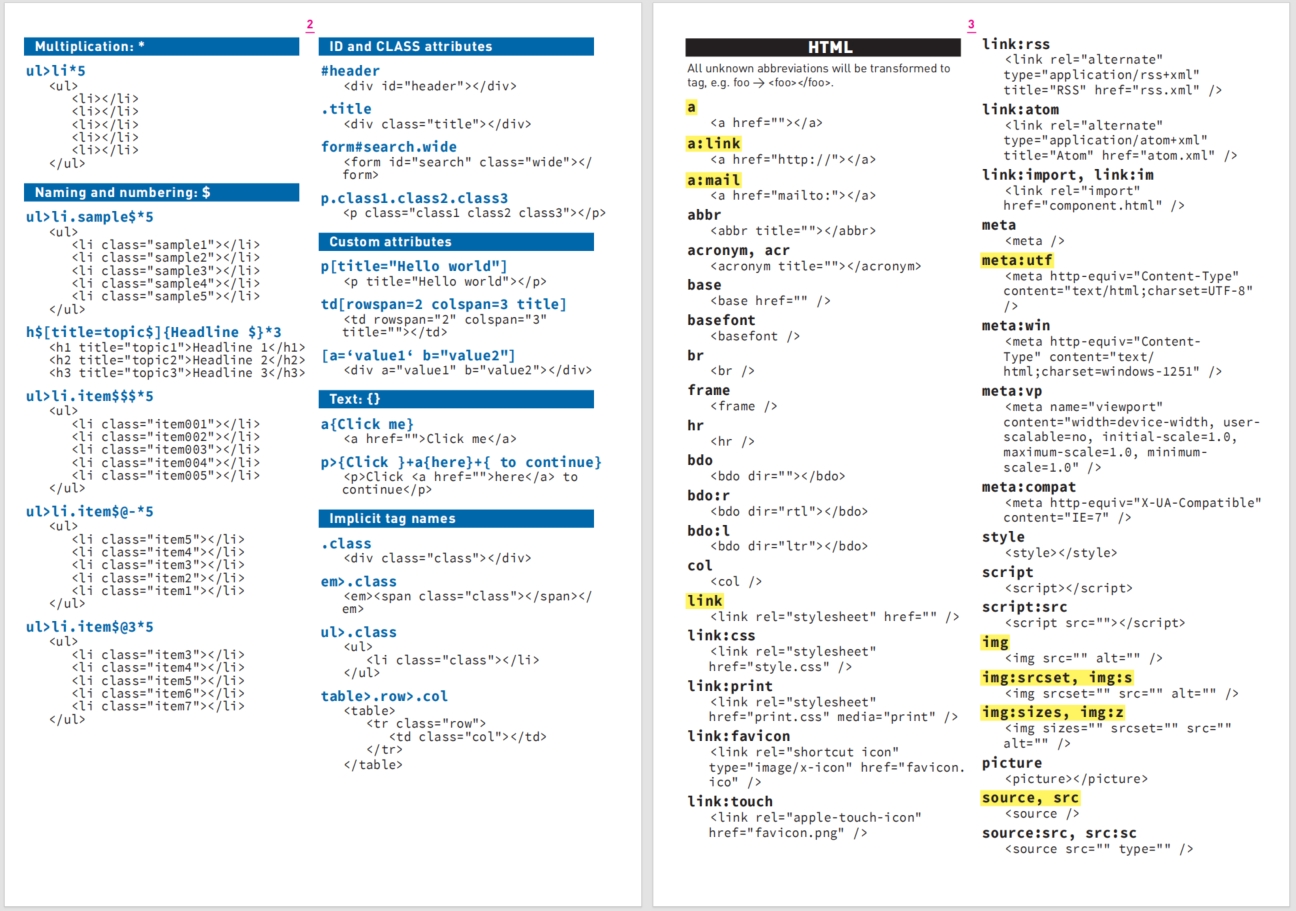
Emmet 简写语法可太多了,光是文档就有 24 页 之多,此文档列举了所有 emmet 支持的简写。看一些文档截图:


文档获取
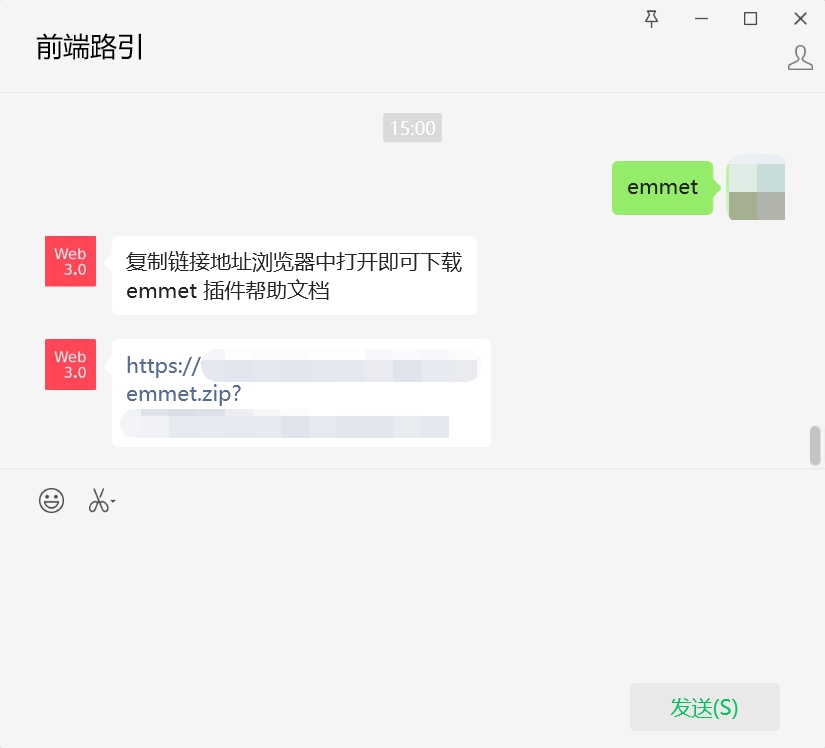
关注微信公众号 前端路引,回复 emmet 即可获取帮助文档。

关注后直接回复 emmet 即可获取下载地址:

注意啊!微信不支持文件下载,所以无法直接在微信中打开下载链接!!!需要将链接复制到系统浏览器中打开。
下载文件是 zip 文档,解压后会获得 emmet.pdf 文件,直接使用对应工具(如 edge/chrome/wps)打开即可。
用法
Emmet 用法那可是非常简单啊,直接输入简写,再敲一个 tab 就会自动补全对应的 HTML 和 CSS 了。
使用示例
下面看一些 Emmet 的部分简写语法使用示例:
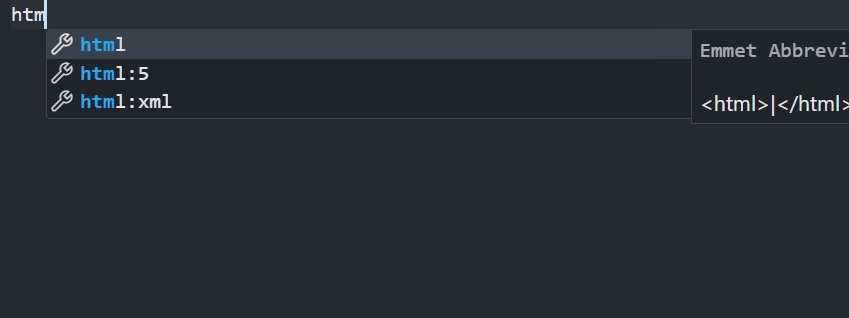
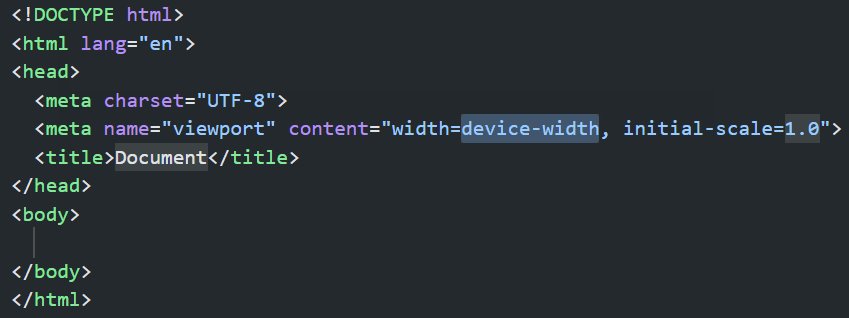
1、生成 HTML 框架,输入 html:5 再按 tab 键。

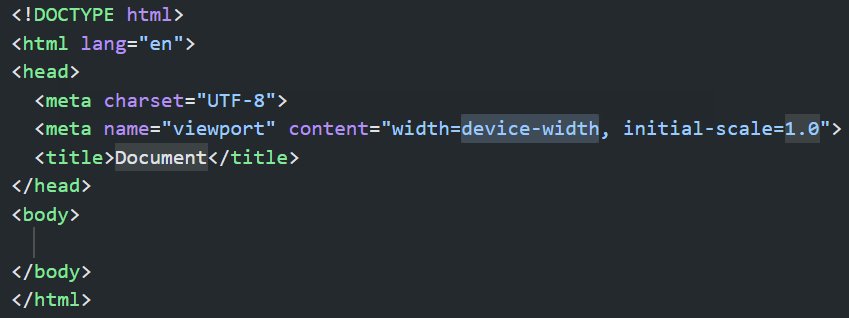
2、生成 HTML 结构。
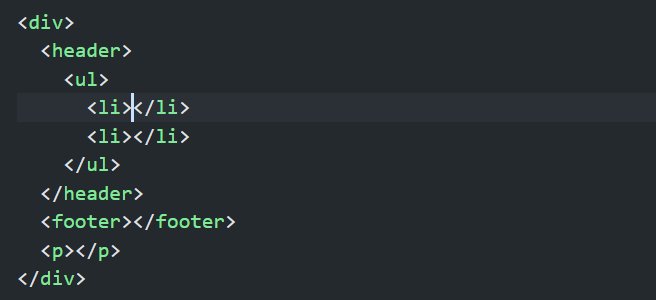
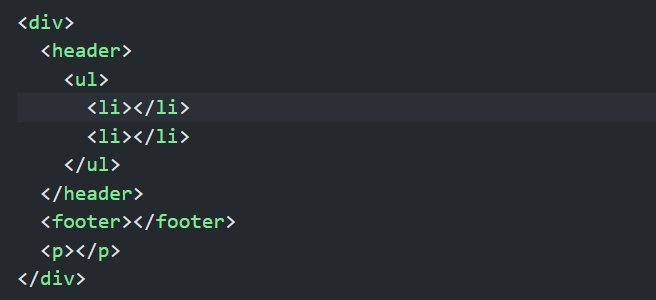
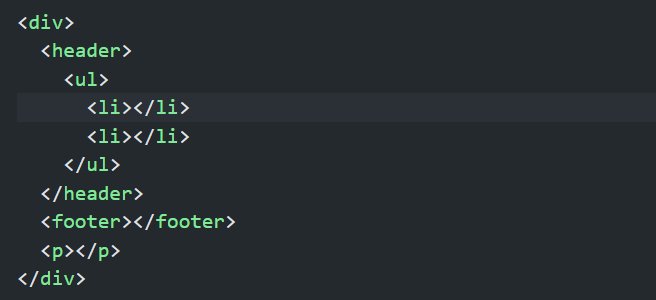
div>(header>ul>li*2)+footer+p
效果:

3、class 带序号的 HTML 结构。
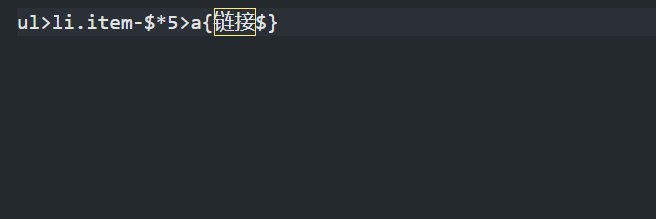
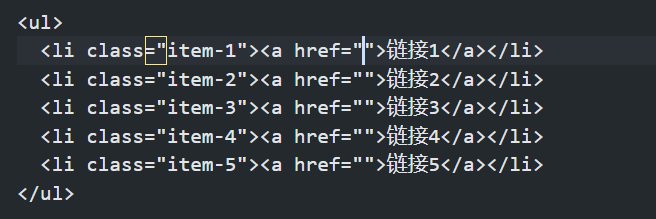
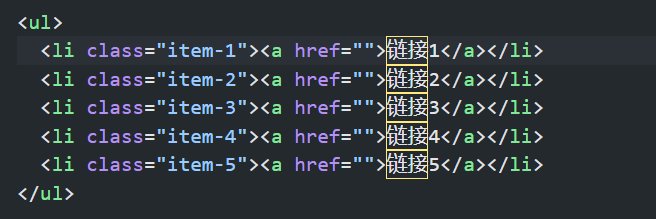
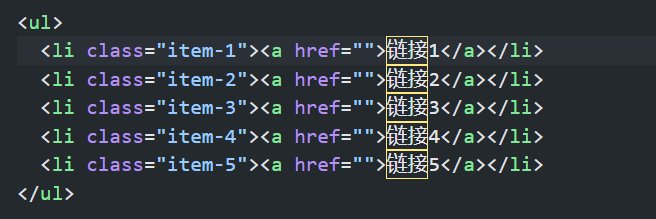
ul>li.item-$*5>a{链接$}
效果:

4、生成 HTML 属性。
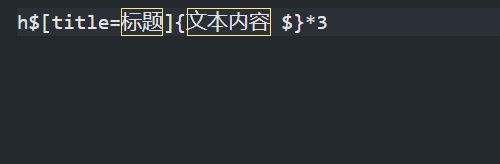
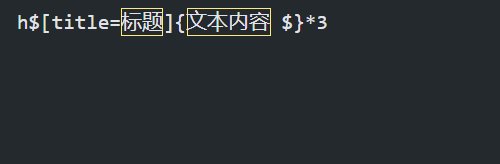
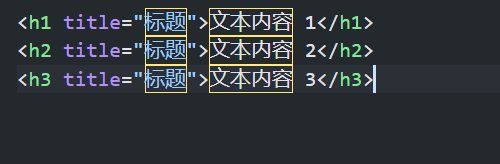
h$[title=标题]{文本内容 $}*3
效果:

5、class 倒序。
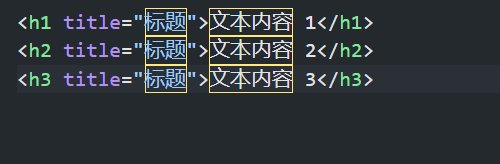
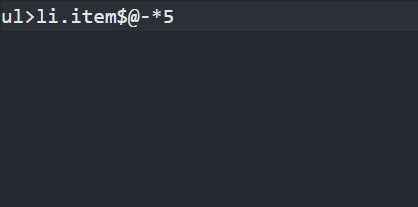
ul>li.item$@-*5
效果:

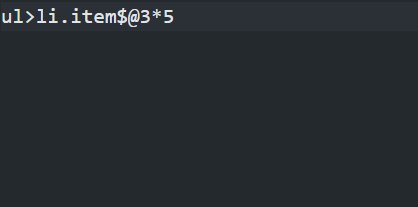
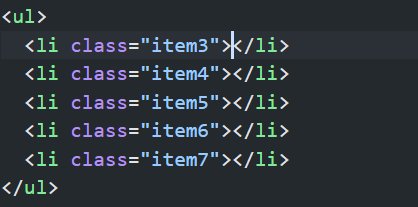
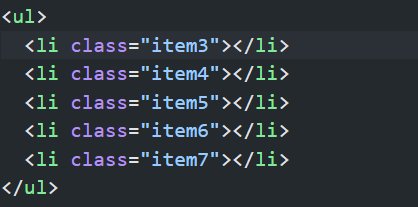
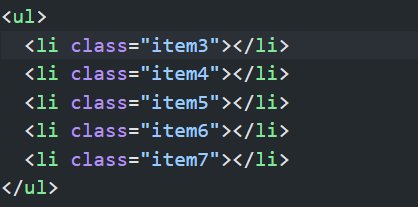
6、设置序号的开始位置。
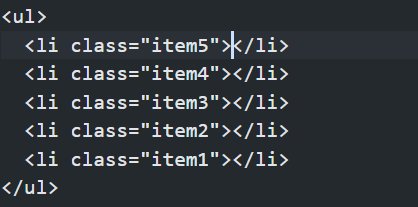
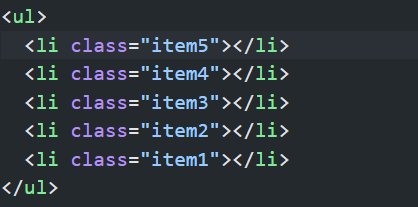
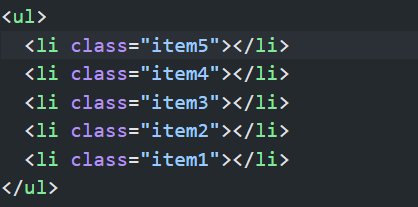
ul>li.item$@3*5
效果:

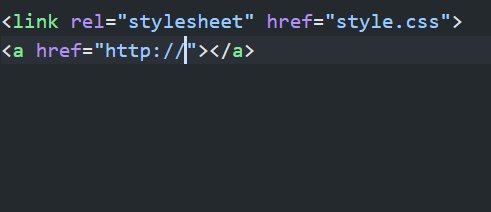
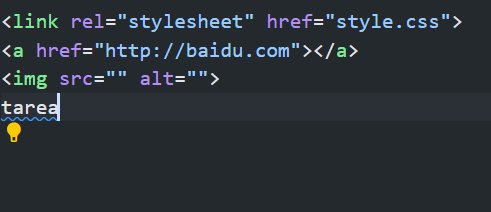
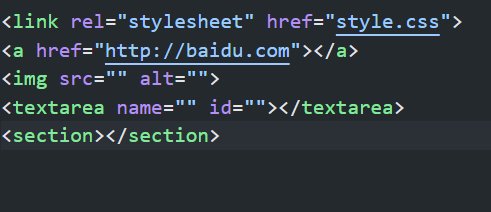
7、各种 HTML 标签简写。
link:css
a:link
img
tarea
sect
效果:

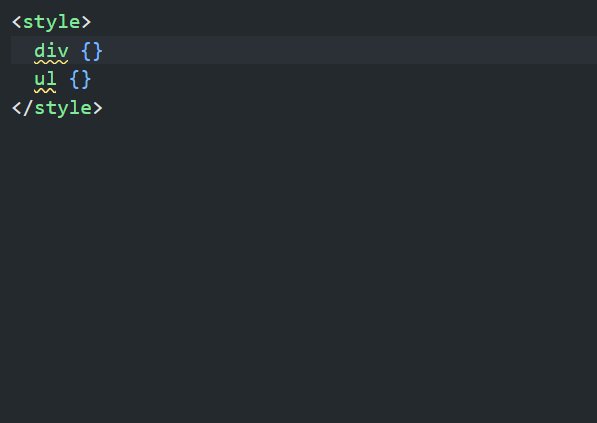
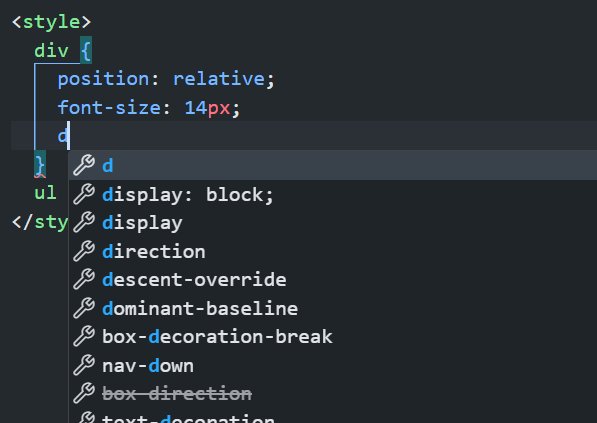
8、CSS 属性简写。
por
fz14
df
jcc
aic
poa
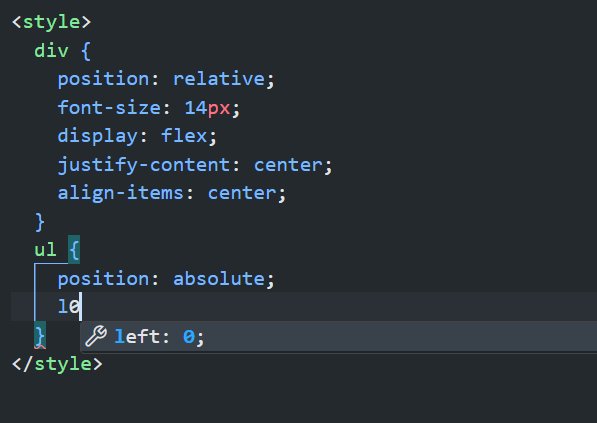
l0
t0
fs
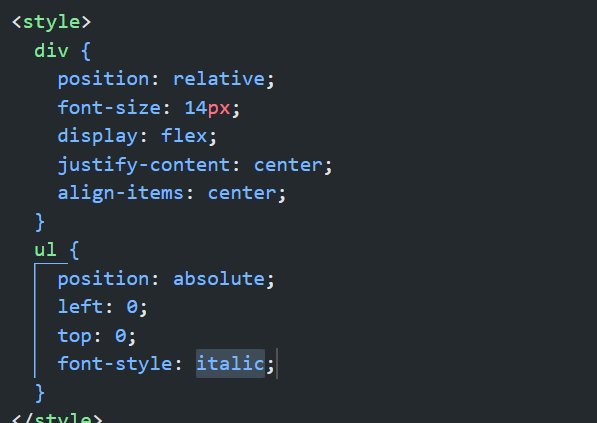
效果:

写在后头
Emmet 那可是前端开发者的心头爱,这插件大大的简化了前端的编码复杂度,随便敲几个字母,就能生成开发者想要的 HTML、CSS 代码,开发效率那可是蹭蹭蹭的往上飞。
VSCode 的代码片段也能做出各种简写,不过一般多由于较长的代码段简写,HTML 和 CSS 还是使用 Emmet 居多。
熟练掌握各种简写语法,摸鱼的时间才会越来越多~~
来源链接:https://www.cnblogs.com/linx/p/18920180
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。



















暂无评论内容