Web前端入门第 83 问:JavaScript localStorage 有大小限制吗?溢出会怎样?
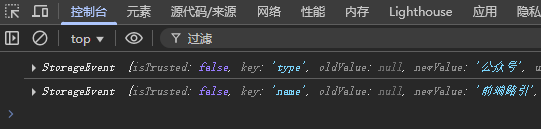
本地存储除了 Cookie 外,还有 localStorage 和 sessionStorage,本文一探 localStorage。 localStorage 此 API 存入的数据会 永久 保存在浏览器中,除非用户手动删除。 localStorage 能用于同...
Web前端入门第 77 问:JavaScript 由程序触发绑定事件的几种方式
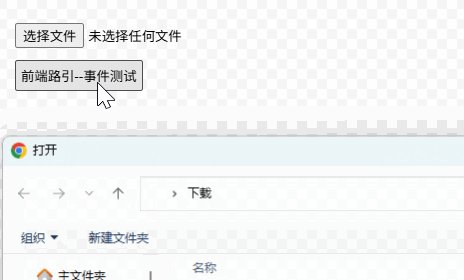
开发中经常会遇这样的需求:点击 A 元素的时候,需要触发 B 元素的事件,比如:点击一个 div 元素,然后触发 input:file 的 click 事件,用来选择文件上传。 click 方法 以上需求可通过元素的 c...
Web前端入门第 74 问:JavaScript 事件冒泡与事件捕获
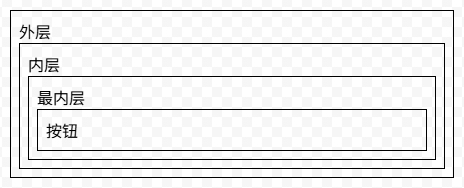
在讨论冒泡和捕获之前,先看这么一段代码: <style> .bd { border: 1px solid #000; padding: 8px; } </style> <div id="container1" class="bd"
Web前端入门第 68 问:JavaScript 事件循环机制中的微任务与宏任务
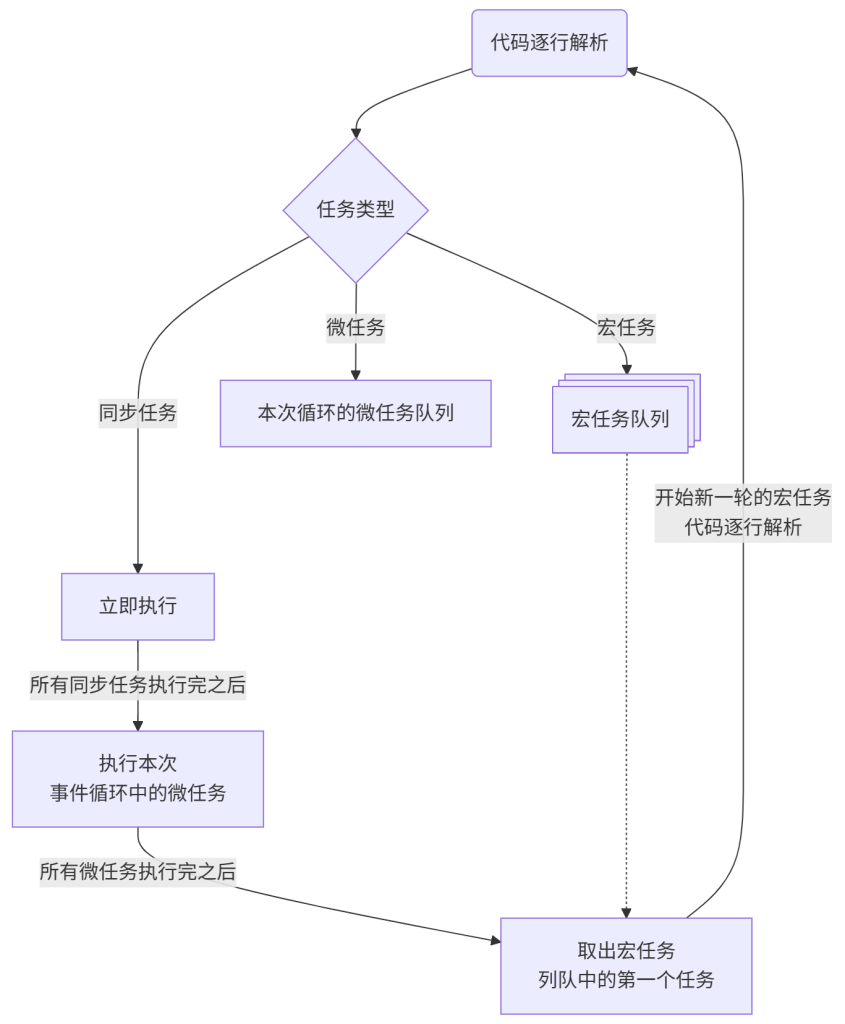
JS 是单线程语言。这句话对不对? 按照目前的情况来看,JS 自从支持了 Web Worker 之后,就不再是单线程语言了,但 Worker 的工作线程与主线程有区别,在 Worker 的工作线程中无法直接操作 DOM...
Web前端入门第 84 问:JavaScript sessionStorage 那些容易踩坑的地方
sessionStorage 与 localStorage 差不多可以算作一对兄弟,它俩的暴露的 API 方法一模一样。 但两者也有不同点: 1、sessionStorage 存入的数据在页面关闭后,会自动清除。 2、相同 URL 的每个 ...
Web前端入门第 78 问:JavaScript 比较少见的模版字符串用法
在 ES6 之前,JS 的多行字符串一直是开发难题,在处理多行字符串时,各种各样的方案都有~~ 在 JS 中,如果直接这样写多行字符串: const str1 = '第一行 第二行'; 那浏览器转过来就打脸...
Web前端入门第 51 问:移动端适配的视口元标签(meta)常见使用场景
经常查看网页源码的同学应该都有注意到,基本上面向移动端的所有网站都有个 <meta name="viewport" xxx> 这样的HTML元素。 为什么需要 meta 标签? 在移动端刚起步的时候,默认...
Web前端入门第 52 问:JavaScript 的应用领域
截至目前,您应该对前端的 HTML + CSS 应该有了很清楚的认知,至少实现一个静态网页已经完全不在话下了。 当然,CSS 功能绝不止这些,一些不太常用的 CSS 相关知识,后续将通过案例进行分享。 ...
Web前端入门第 75 问:JavaScript 性能优化之事件委托(事件代理)原理
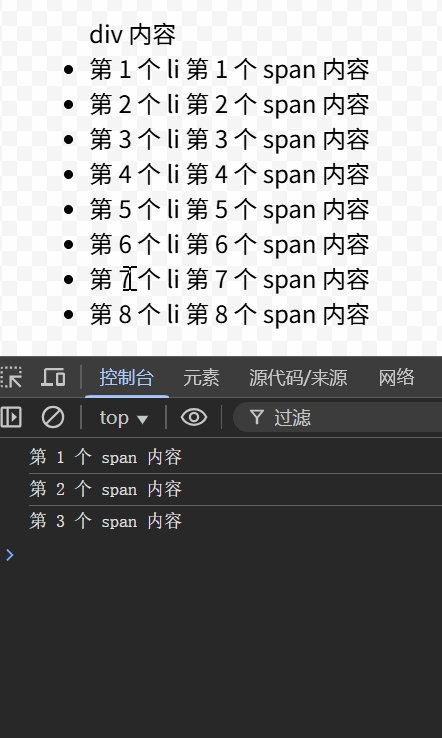
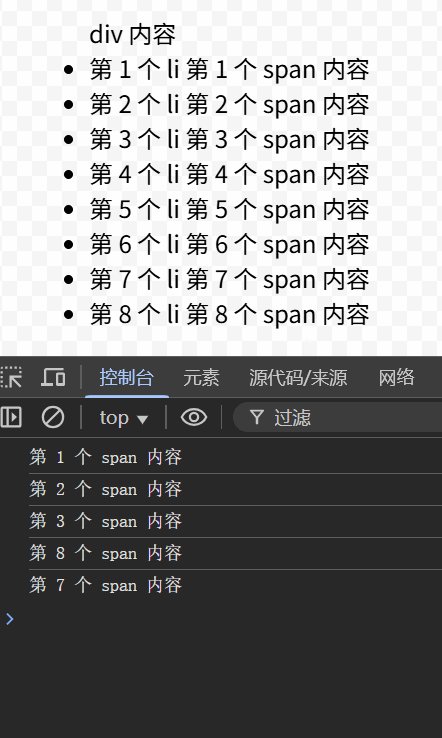
如今 Vue 大行其道,大部分开发场景直接使用 @click 就实现了事件绑定,可能都没思索过 JS 中的事件性能优化。 事件委托原理 事件委托 其主要是利用了事件冒泡这个特性。 以点击事件 click 为例...
Web前端入门第 70 问:JavaScript DOM 节点查找常用方法
虽然目前的开发场景基本都是使用 React/Vue/Angular 等框架,但是对于一些基础的 DOM 操作,还是需要了解学习。 曾经我们讨论过这样一个问题:Vue 这些开发框架,用它们渲染页面,真的就比不用...