vue项目使用lodash节流防抖函数问题与解决
背景 在lodash函数工具库中,防抖_.debounce和节流_.throttle函数在一些频繁触发的事件中比较常用。 防抖函数_.debounce(func, [wait=0], [options=]) 创建一个 debounced(防抖动)函数,该函...
elmentui表单重置初始值问题与解决方法
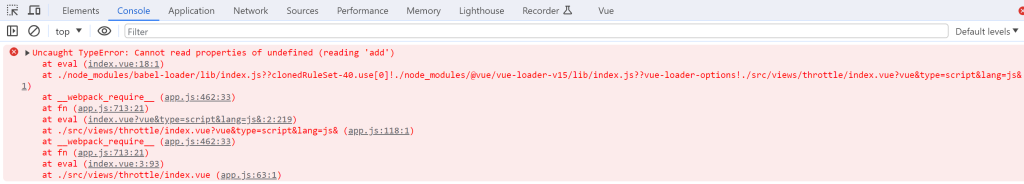
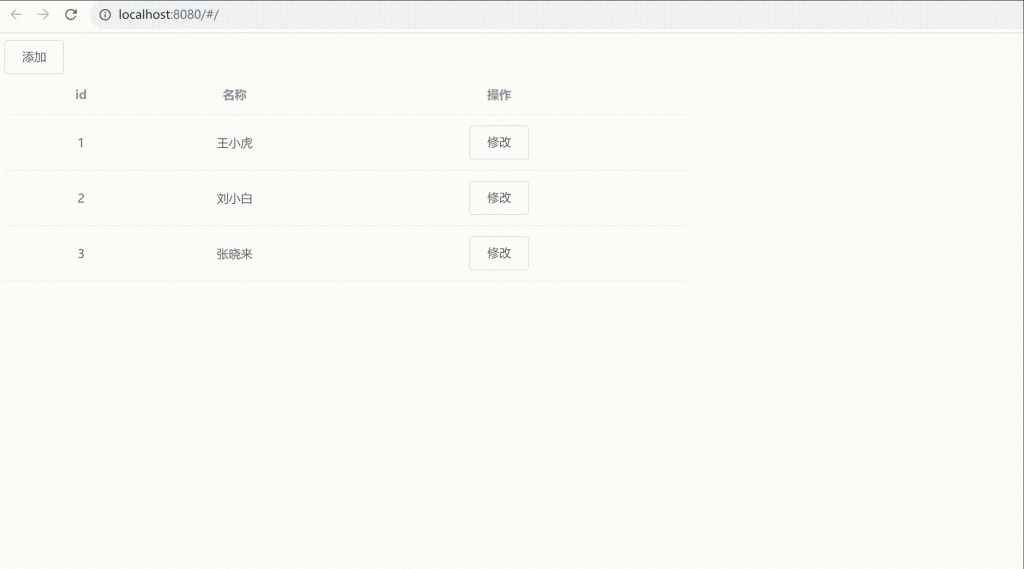
背景 在做管理台项目时,我们会经常使用到表单+表格+弹窗表单的组合,以完成对数据的增、删、查、改。 在vue2+elementui项目中,使用弹窗dialog+表单form,实现对数据的添加和修改。 每次关闭弹...
vue3探索——pinia高阶使用
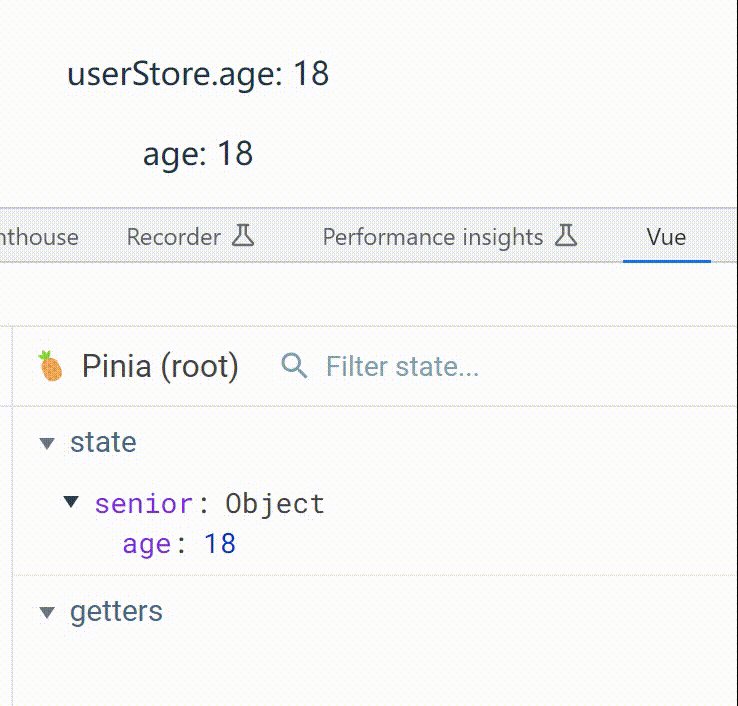
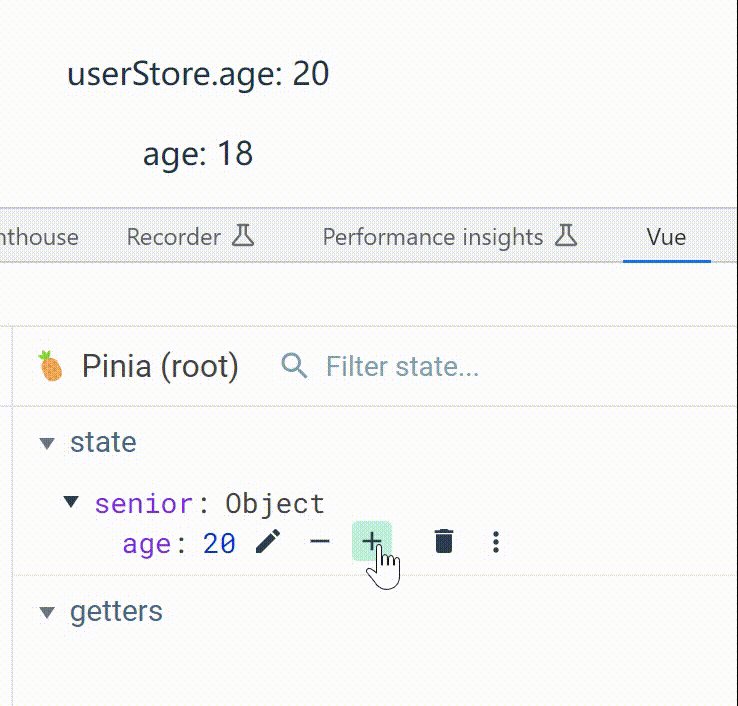
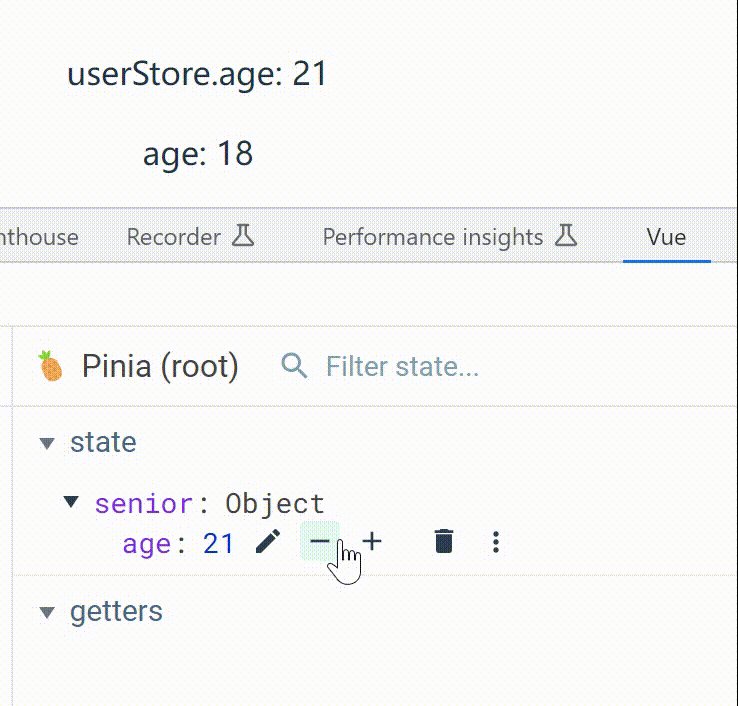
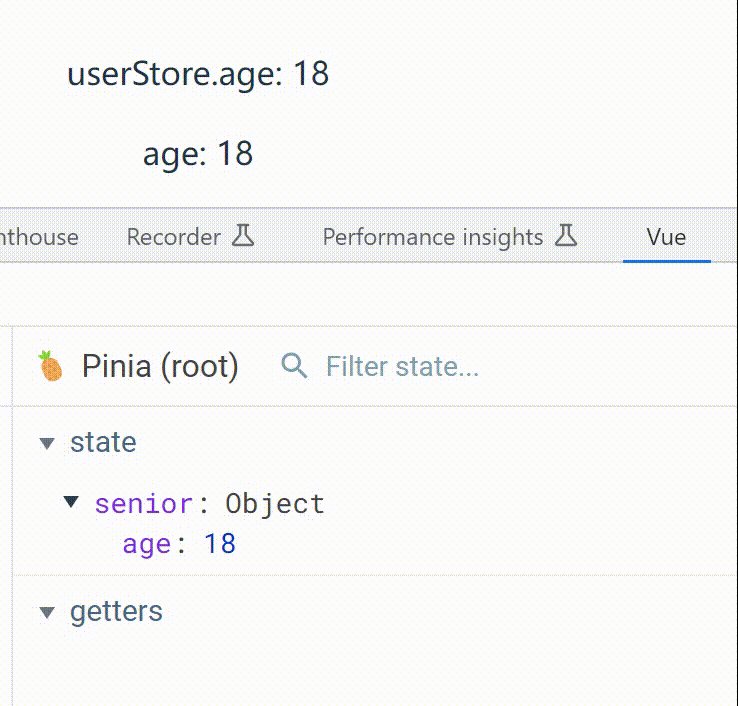
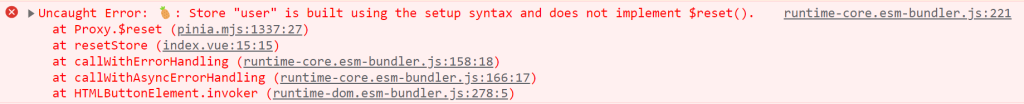
以下是一些 Pinia 的其他高阶功能: storeToRefs():响应式解构仓库,保证解构出来的数据是响应式的数据。 状态持久化:Pinia 并没有内置的状态持久化功能,但你可以使用第三方库或自定义插件来...
vue3探索——5分钟快速上手大菠萝pinia
温馨提示:本文以vue3+vite+ts举例,vite配置和ts语法侧重较少,比较适合有vuex或者vue基础的小伙伴们儿查阅。 安装pinia yarn yarn add pinia npm npm install pinia pnpm pnpm add pinia 1-开...
vue3探索——使用ref与$parent实现父子组件间通信
在vue3中,可以使用vue3的API `defineExpose()`函数结合`ref`或者`$parent`,实现父子组件数据的传递。 # 子组件向父组件传递数据`defineExpose()`和`ref` - 子组件:通过`defineExpose()` 函数...
vue3探索——组件通信之依赖注入
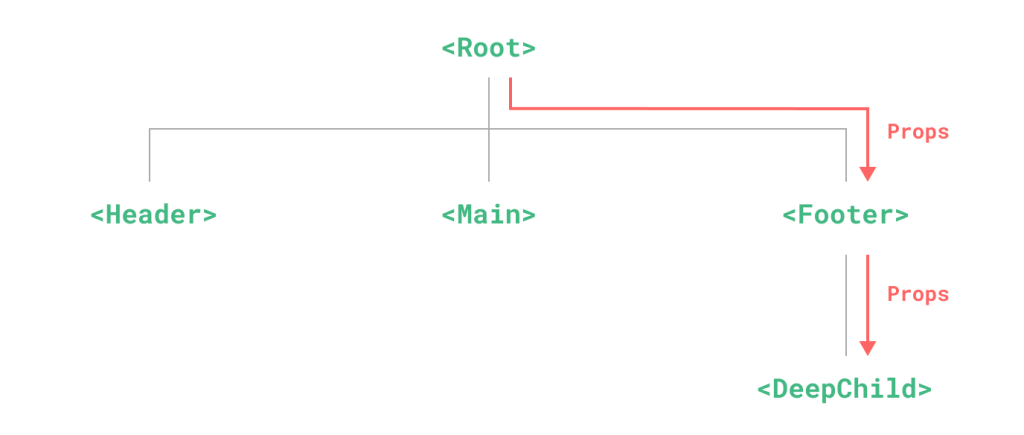
# 背景 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 **props**。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的...