VitePress部署到Github Pages后发现样式全错乱了怎么办?
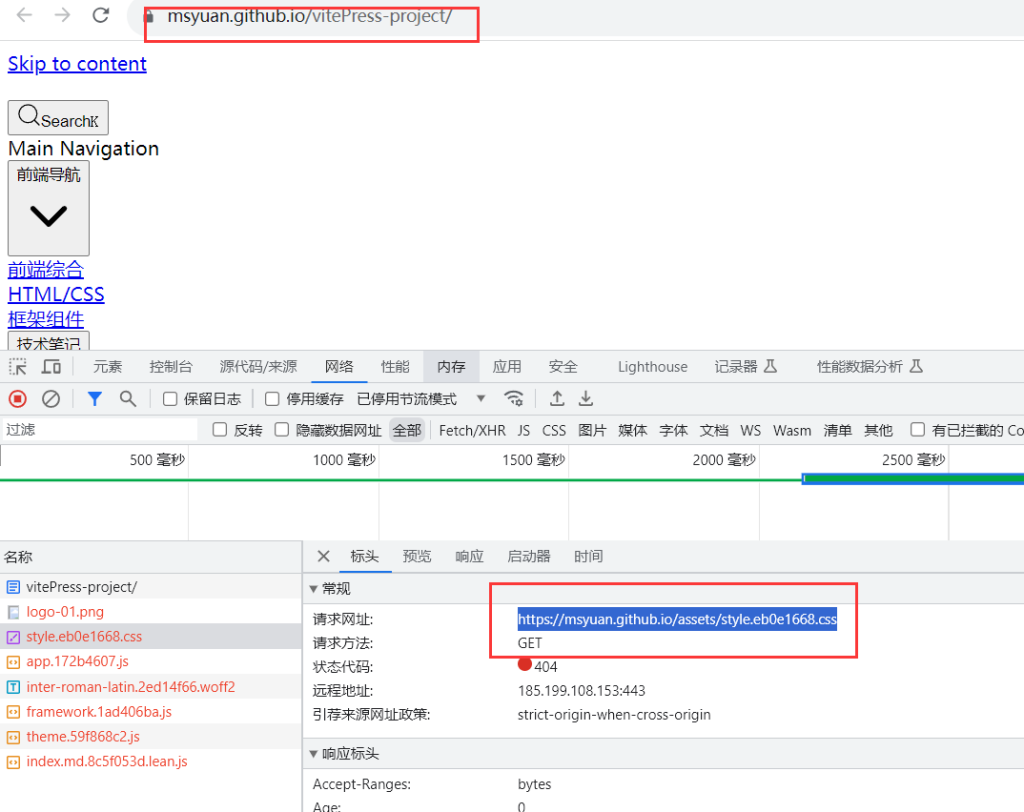
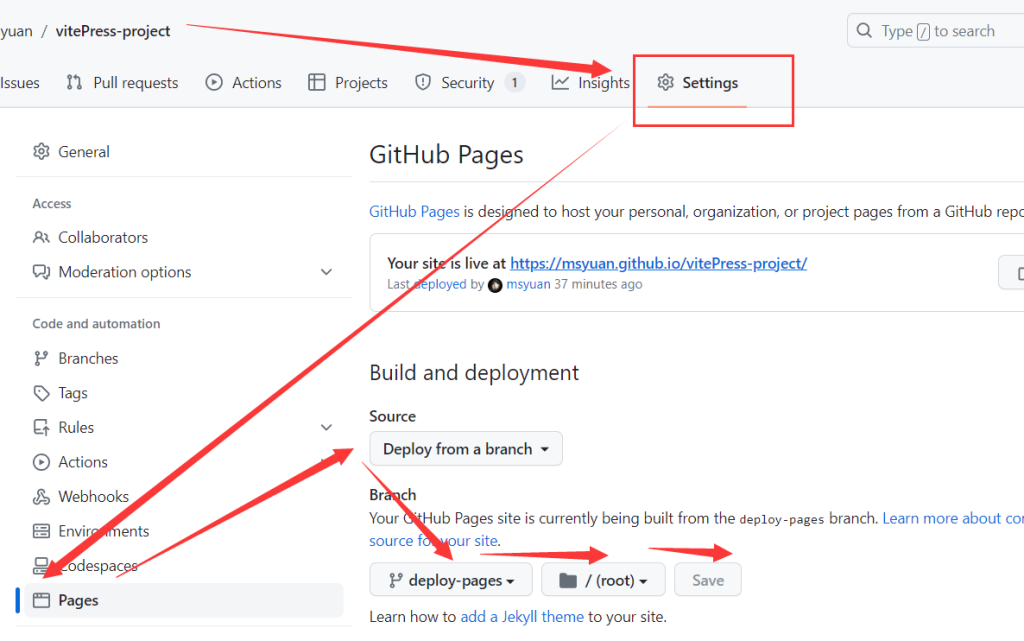
VitePress部署到Github Pages后发现样式全错乱怎么办? 当我们部署到Github pages线上后,发现全是样式错乱的,也就是无样式,怎么办?在此简单记录一下 这个时候我们作为前端开发者,可以打开...
从零用VitePress搭建博客教程(7) -– 如何用Github Actions自动化部署到Github Pages?,从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档
接上一节:从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档 我们搭建完成vitePress后,那么接下来就是如何部署到线上服务器,这里使用Github Pages,免得自己...
从零用VitePress搭建博客教程(6) -– 第三方组件库的使用和VitePress搭建组件库文档
接上一节:从零用VitePress搭建博客教程(5) - 如何自定义页面模板、给页面添加独有的className和使页面标题变成侧边目录? 九、第三方组件库的使用 我们经常看见UI组件库的文档,这里我们就用el...
从零用VitePress搭建博客教程(5) – 如何自定义页面模板、给页面添加独有的className和使页面标题变成侧边目录?
接上一节:从零用VitePress搭建博客教程(4) – 如何自定义首页布局和主题样式修改? 上一节其实我们也简单说了自定义页面模板,这一节更加详细一点说明,开始之前我们要知道在vitePress中,.md...
从零用VitePress搭建博客教程(4) – 如何自定义首页布局和主题样式修改?
接上一节:从零用VitePress搭建博客教程(3) - VitePress页脚、标题logo、最后更新时间等相关细节配置 六、首页样式修改 有时候觉得自带的样式不好看,想自定义,首先我们在docs/.vitePress新建...
从零用VitePress搭建博客教程(3) – VitePress页脚、标题logo、最后更新时间等相关细节配置
接上一节:从零用VitePress搭建博客教程(2) –VitePress默认首页和头部导航、左侧导航配置 五、默认主题相关细节配置 关于默认主题的标题,logo、页脚,最后更新时间等相关细节配置,我们也是通...