彻底搞清楚vue3的defineExpose宏函数是如何暴露方法给父组件使用
前言 众所周知,当子组件使用setup后,父组件就不能像vue2那样直接就可以访问子组件内的属性和方法。这个时候就需要在子组件内使用defineExpose宏函数来指定想要暴露出去的属性和方法。这篇文章...
终于搞懂了!原来vue3中template使用ref无需.value是因为这个
前言 众所周知,vue3的template中使用ref变量无需使用.value。还可以在事件处理器中进行赋值操作时,无需使用.value就可以直接修改ref变量的值,比如:<button @click="msg = 'Hell...
有点东西,template可以直接使用setup语法糖中的变量原来是因为这个
你知道为什么setup语法糖中的顶层绑定可以在template中直接使用的呢?setup语法糖是如何编译成setup函数的呢?
有点儿神奇,原来vue3的setup语法糖中组件无需注册因为这个
前言 众所周知,在vue2的时候使用一个vue组件要么全局注册,要么局部注册。但是在setup语法糖中直接将组件import导入无需注册就可以使用,你知道这是为什么呢?注:本文中使用的vue版本为3.4.19...
Vue3 中的 v-bind 指令:你不知道的那些工作原理
前言 v-bind指令想必大家都不陌生,并且都知道他支持各种写法,比如<div v-bind:title="title">、<div :title="title">、<div :title>(vue3.4中引入的新...
掉了两根头发后,我悟了!vue3的scoped原来是这样避免样式污染(上)
这篇我们来讲讲使用了scoped后,vue是如何给CSS选择器添加对应的属性选择器[data-v-x]
掉了两根头发后,我悟了!vue3的scoped原来是这样避免样式污染(下)
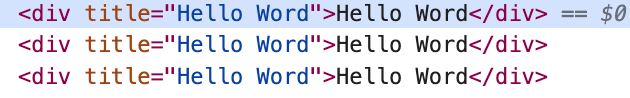
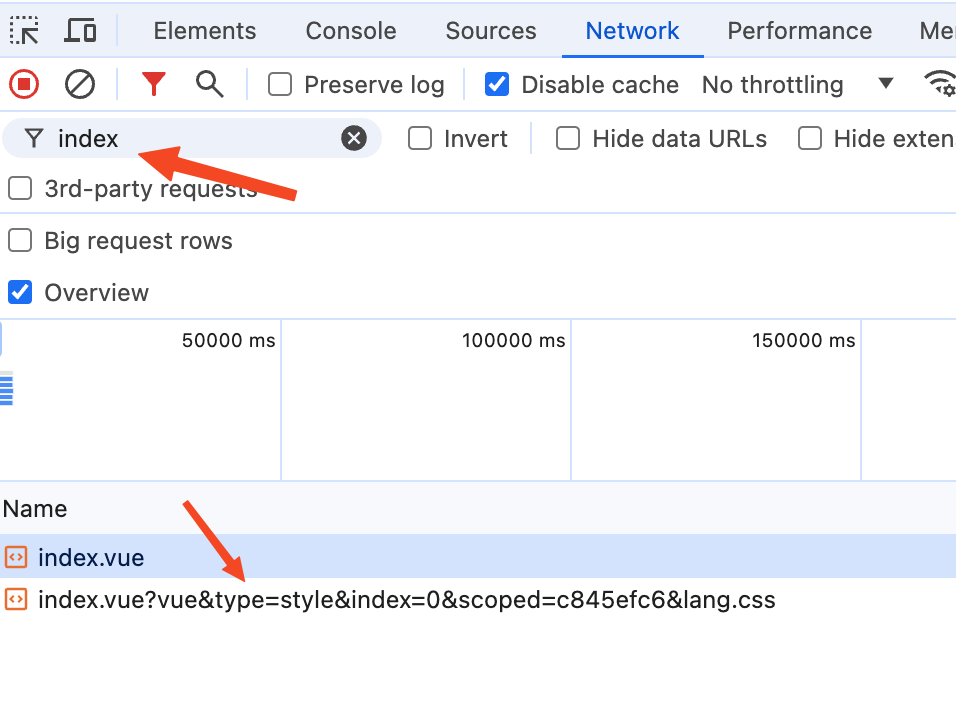
上篇文章中我们讲了使用scoped后,vue是如何给CSS选择器添加对应的属性选择器[data-v-x]。这篇文章我们来接着讲vue是如何给html增加自定义属性data-v-x
新知识get,vue3是如何实现在style中使用响应式变量?
前言 vue2的时候想必大家有遇到需要在style模块中访问script模块中的响应式变量,为此我们不得不使用css变量去实现。现在vue3已经内置了这个功能啦,可以在style中使用v-bind指令绑定script模块...
最近很火的Vue Vine是如何实现一个文件中写多个组件
相信你最近应该看到了不少介绍Vue Vine的文章,这篇文章我们另辟蹊径来讲讲Vue Vine是如何实现在一个文件里面写多个vue组件。
想看源码但是无从下口怎么办?
相信不少同学都有欧阳这种情况,年初的时候给自己制定了一份关于学习英语和源码的详细年度计划。但是到了实际执行的时候因为各种情况制定的计划基本都没有完成,年底回顾时发现年初制定的计划基...