langgraph开发Deep Research智能体-项目搭建
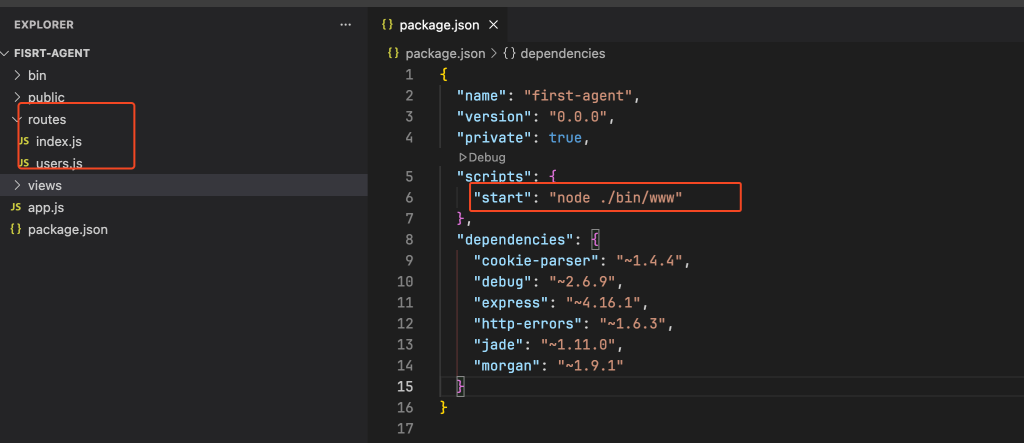
前言 大家都说2025年是AI Agent元年,自然agent智能体开发也非常热门。很多公司的所谓的智能体其实是通过扣子、dify这种平台配出来的。就像是通过低代码平台配置出来的web页面一样,虽然能用,...
面试官:来谈谈Vue3的provide和inject实现多级传递的原理
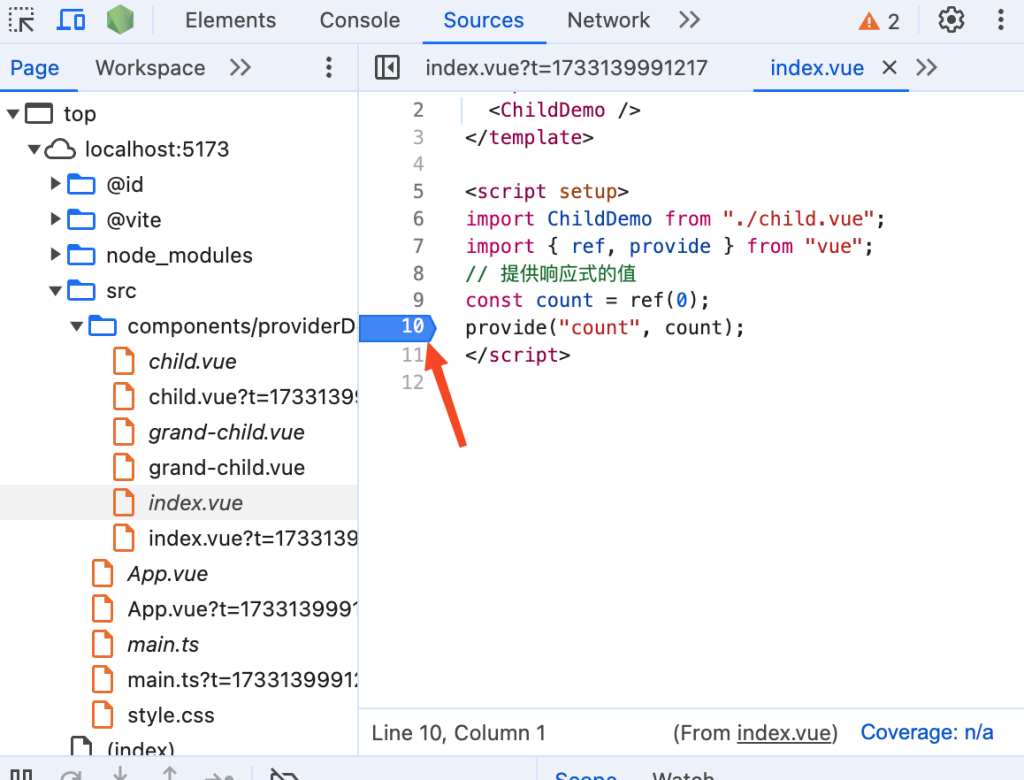
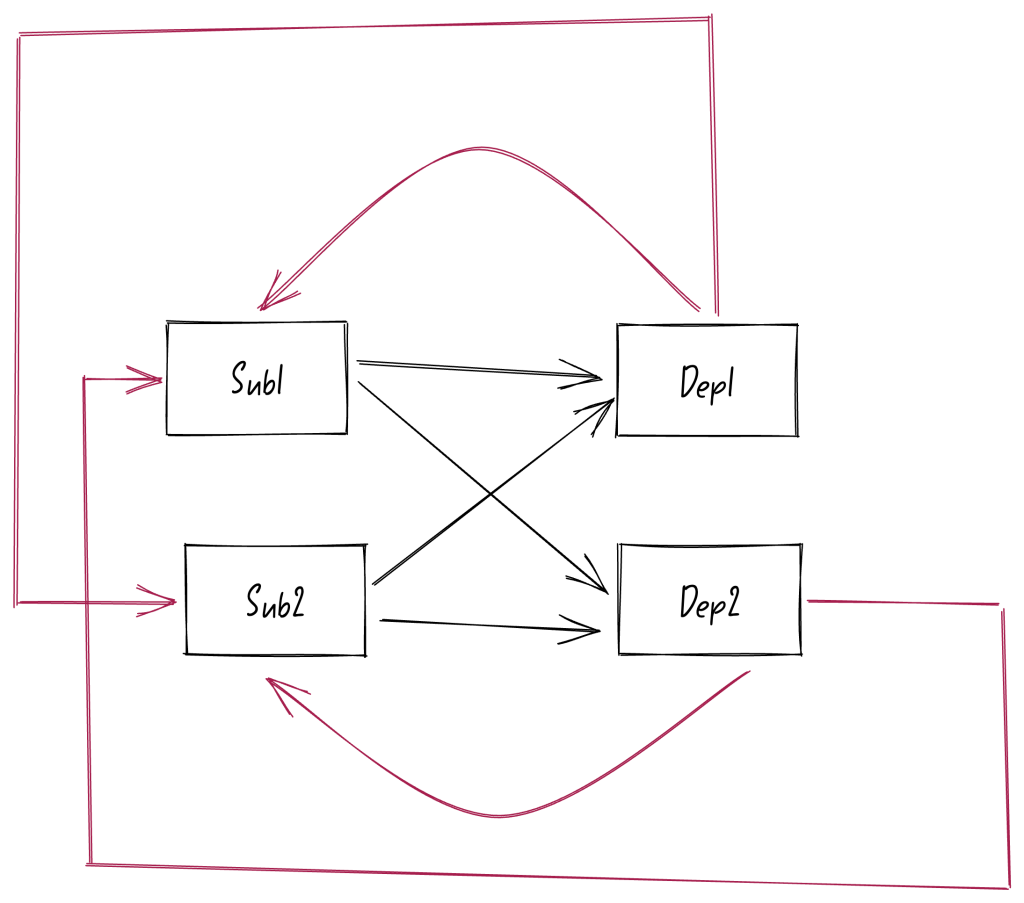
前言 没有看过provide和inject函数源码的小伙伴可能觉得他们实现数据多级传递非常神秘,其实他的源码非常简单,这篇文章欧阳来讲讲provide和inject函数是如何实现数据多级传递的。ps:本文中使...
盘点Vue3 watch的一些关键时刻能够大显身手的功能
前言 watch这个API大家应该都不陌生,在Vue3版本中给watch增加不少有用的功能,比如deep选项支持传入数字、pause、resume、stop方法、once选项、onCleanup函数。这些功能大家平时都不怎么用得上...
揭秘!Vue3.5响应式重构如何让内存占用减少56%
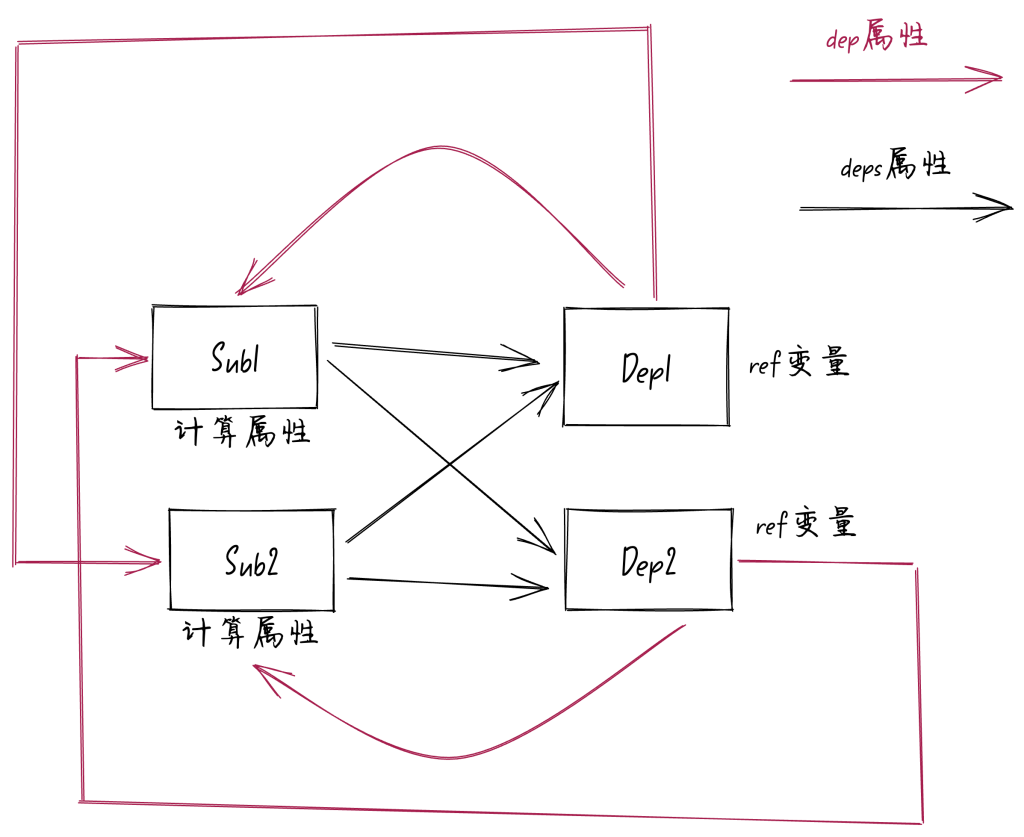
前言 Vue3.5版本又将响应式给重构了,重构后的响应式系统主要有两部分组成: 双向链表和 版本计数。我们在前两篇文章中我们已经讲过了 双向链表和 版本计数,这篇文章我们来讲讲为什么这次重构...
卧槽,WebStorm现在免费啦!
就在昨天1024程序员节,JetBrains突然宣布WebStorm现在对非商业用途免费啦。以后大家再也不用费尽心思的去找破解方法了,并且公告中的关于非商业用途定义也很有意思。
看不懂来打我!让性能提升56%的Vue3.5响应式重构
在Vue3.5版本中最大的改动就是响应式重构,重构后性能竟然炸裂的提升了56%。之所以重构后的响应式性能提升幅度有这么大,主要还是归功于:双向链表和版本计数
Vue3.5中解构props,让父子组件通信更加丝滑
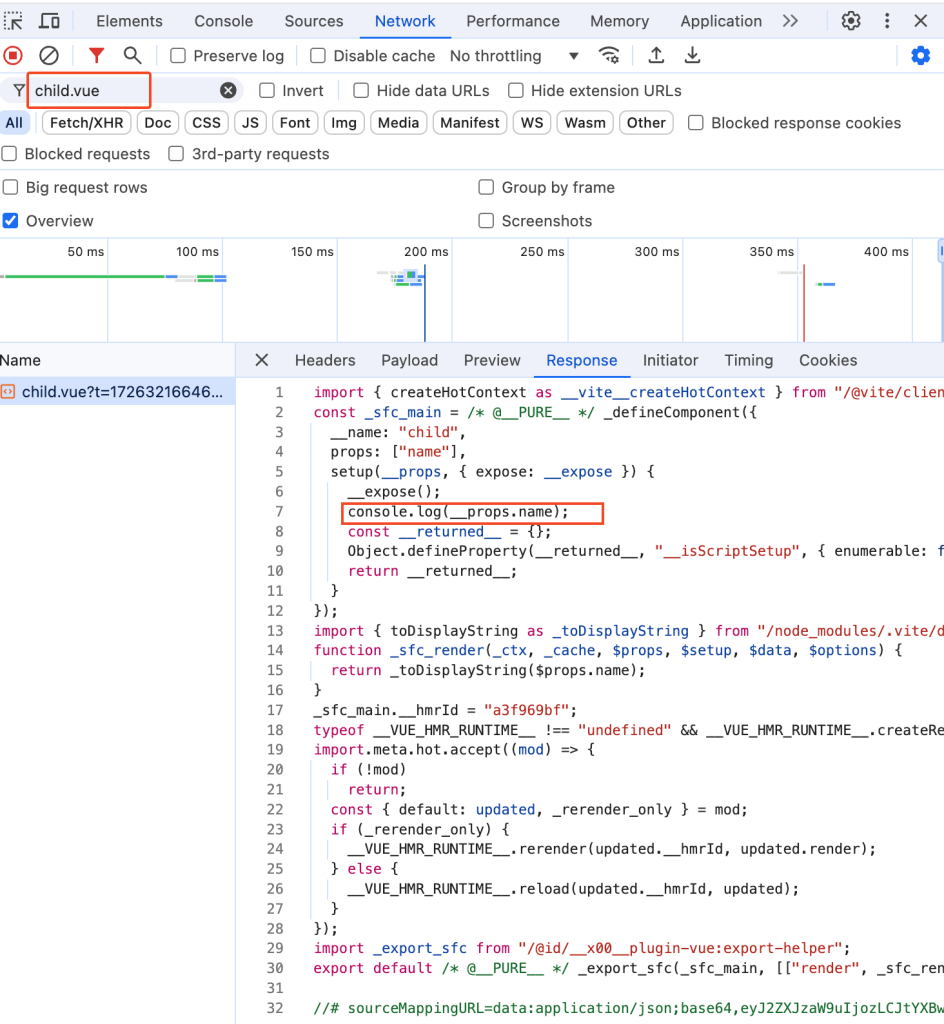
前言 在Vue3.5版本中响应式 Props 解构终于正式转正了,这个功能之前一直是试验性的。这篇文章来带你搞清楚,一个String类型的props经过解构后明明应该是一个常量了,为什么还没丢失响应式呢?...
这年头,好好分享前端高质量文章也要被怼
欧阳老老实实的更新自己的高质量vue源码文章,还被某2.6k star的开源大佬给怼了。被怼了后气不过把截图(未打码)发粉丝群和朋友圈,结果发现还免费给他的开源项目打广告了。欧阳真的是越想越气
卧槽,牛逼!vue3的组件竟然还能“暂停”渲染!
有没有一种完美的方案,从服务端获取数据的逻辑放在子组件中,并且在获取数据的期间让子组件“暂停”一下,先不去渲染,等到数据请求完成后再第一次去渲染子组件呢?