langgraph开发Deep Research智能体-项目搭建
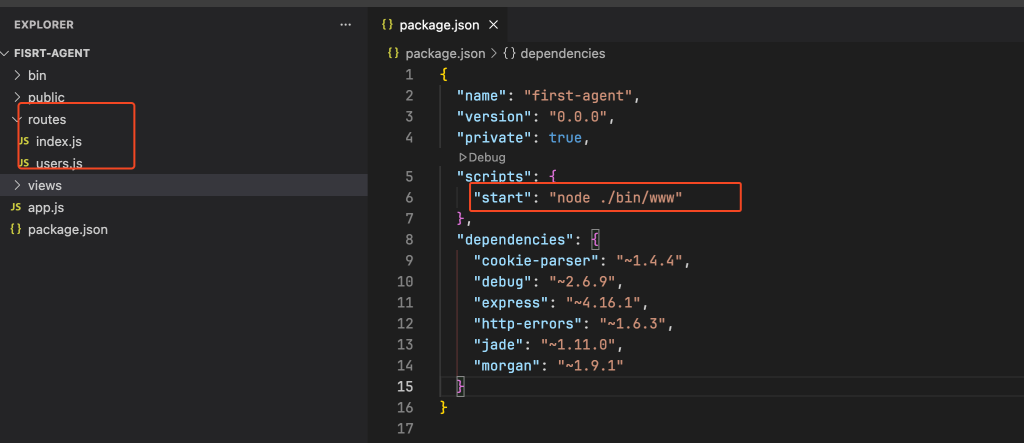
前言 大家都说2025年是AI Agent元年,自然agent智能体开发也非常热门。很多公司的所谓的智能体其实是通过扣子、dify这种平台配出来的。就像是通过低代码平台配置出来的web页面一样,虽然能用,...
直接在*.vue文件(SFC)中使用JSX/TSX渲染函数,真香!
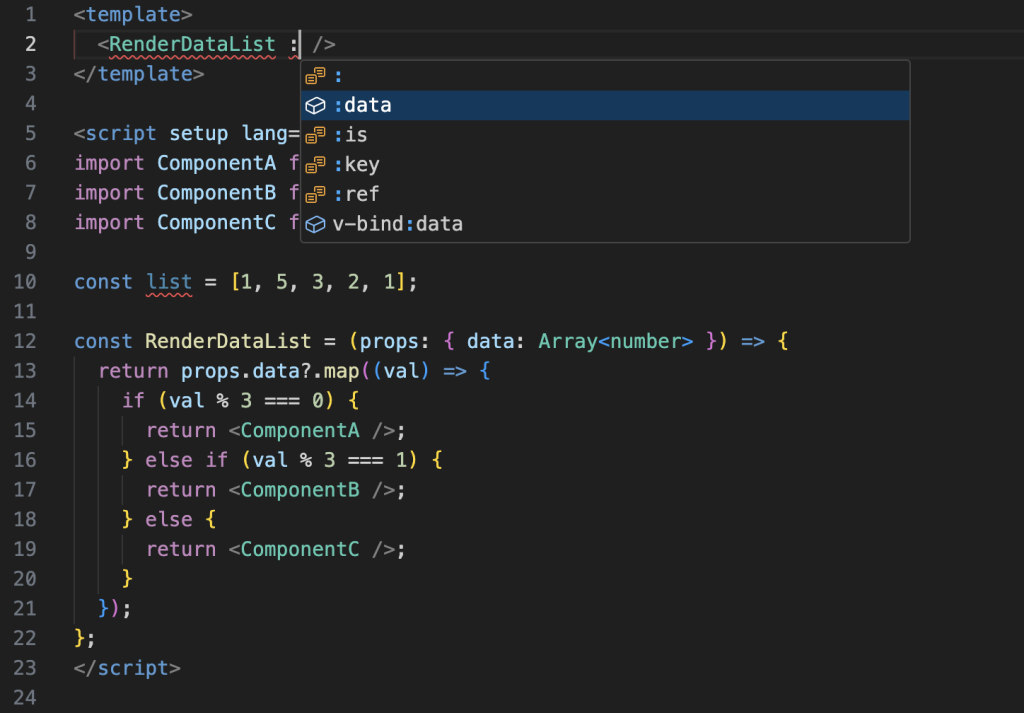
前言 在日常开发中vue的模版语法在大多数情况都能够满足我们的需求,但是在一些复杂的业务场景中使用模版语法就有些麻烦了。这个时候灵活的JSX/TSX渲染函数就能派上用场了,大多数同学的做法都...
父组件明明使用了v-model,子组件竟然可以不用定义props和emit抛出事件,快来看看吧
使用defineModel时,为什么子组件内没有任何关于props的定义和emit事件触发的代码?修改defineModel返回值会修改父组件上绑定的变量,这是否破坏了vue的单向数据流呢?
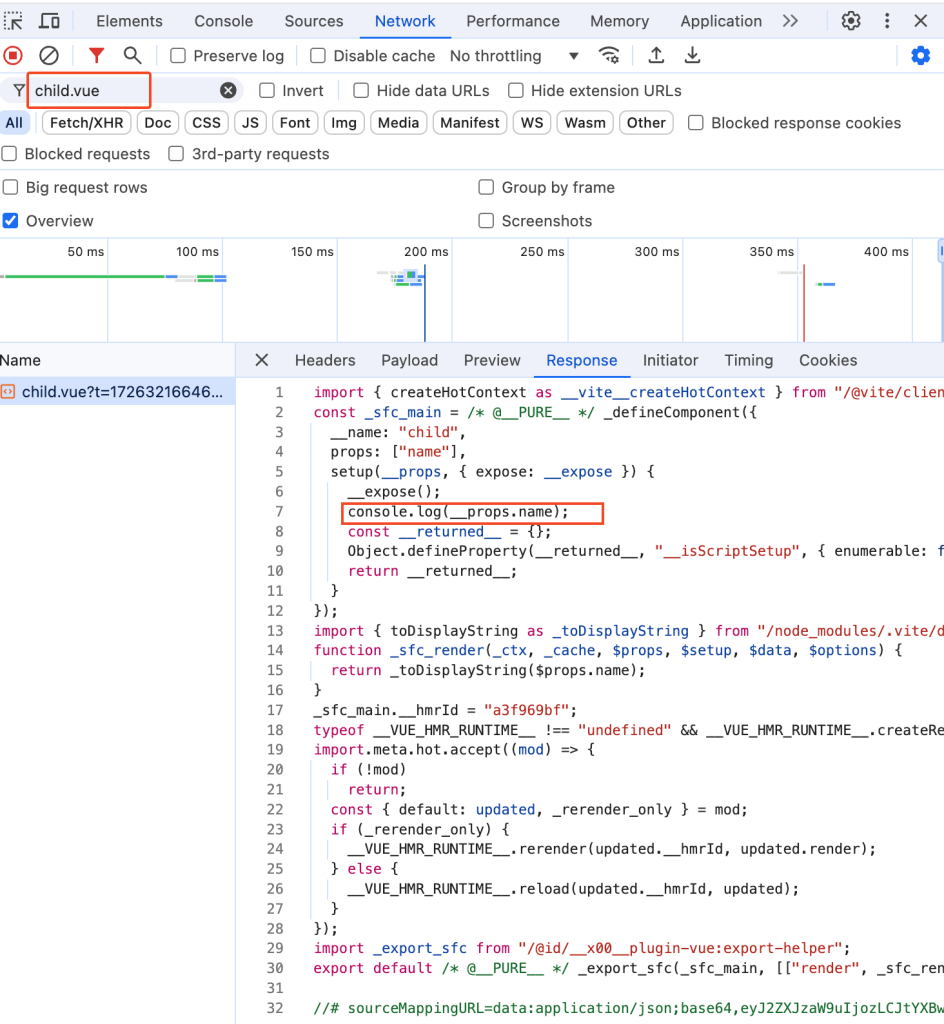
有点东西,template可以直接使用setup语法糖中的变量原来是因为这个
你知道为什么setup语法糖中的顶层绑定可以在template中直接使用的呢?setup语法糖是如何编译成setup函数的呢?
答应我,在vue中不要滥用watch好吗?
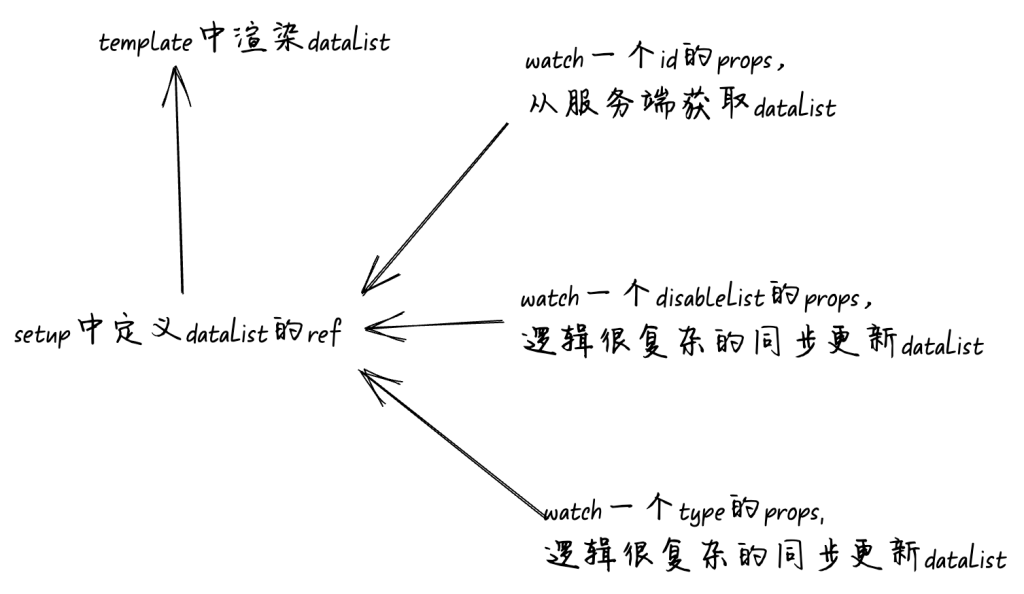
前言 上周五晚上8点,开开心心的等着产品验收完毕后就可以顺利上线。结果产品突然找到我说要加需求,并且维护这一块业务的同事已经下班走了,所以只有我来做。虽然内心一万头草泥马在狂奔,但是...
给我5分钟,保证教会你在vue3中动态加载远程组件
前言 在一些特殊的场景中(比如低代码、减少小程序包体积、类似于APP的热更新),我们需要从服务端动态加载.vue文件,然后将动态加载的远程vue组件渲染到我们的项目中。今天这篇文章我将带你学...
终于搞懂了!原来 Vue 3 的 generate 是这样生成 render 函数的
前言 在之前的 面试官:来说说vue3是怎么处理内置的v-for、v-model等指令? 文章中讲了transform阶段处理完v-for、v-model等指令后,会生成一棵javascript AST抽象语法树。这篇文章我们来接着讲...
彻底搞清楚vue3的defineExpose宏函数是如何暴露方法给父组件使用
前言 众所周知,当子组件使用setup后,父组件就不能像vue2那样直接就可以访问子组件内的属性和方法。这个时候就需要在子组件内使用defineExpose宏函数来指定想要暴露出去的属性和方法。这篇文章...
Vue3.5中解构props,让父子组件通信更加丝滑
前言 在Vue3.5版本中响应式 Props 解构终于正式转正了,这个功能之前一直是试验性的。这篇文章来带你搞清楚,一个String类型的props经过解构后明明应该是一个常量了,为什么还没丢失响应式呢?...
Vue 3 的 setup语法糖到底是什么东西?
前言 我们每天写vue3项目的时候都会使用setup语法糖,但是你有没有思考过下面几个问题。setup语法糖经过编译后是什么样子的?为什么在setup顶层定义的变量可以在template中可以直接使用?为什么...