为什么defineProps宏函数不需要从vue中import导入?
前言 我们每天写vue代码时都在用defineProps,但是你有没有思考过下面这些问题。为什么defineProps不需要import导入?为什么不能在非setup顶层使用defineProps?defineProps是如何将声明的 prop...
揭秘!Vue3.5响应式重构如何让内存占用减少56%
前言 Vue3.5版本又将响应式给重构了,重构后的响应式系统主要有两部分组成: 双向链表和 版本计数。我们在前两篇文章中我们已经讲过了 双向链表和 版本计数,这篇文章我们来讲讲为什么这次重构...
终于搞懂了!原来vue3中template使用ref无需.value是因为这个
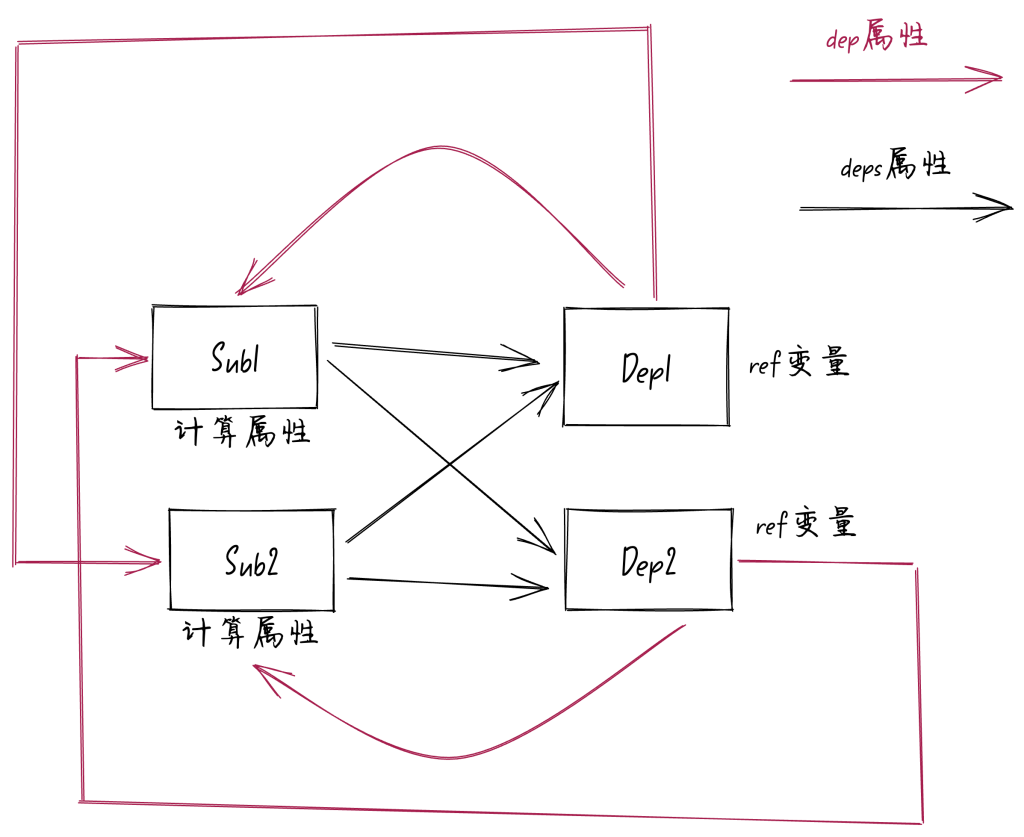
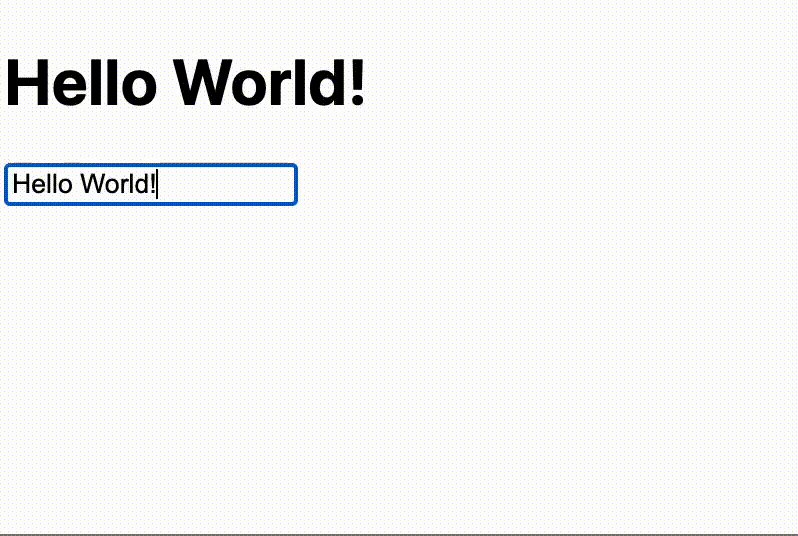
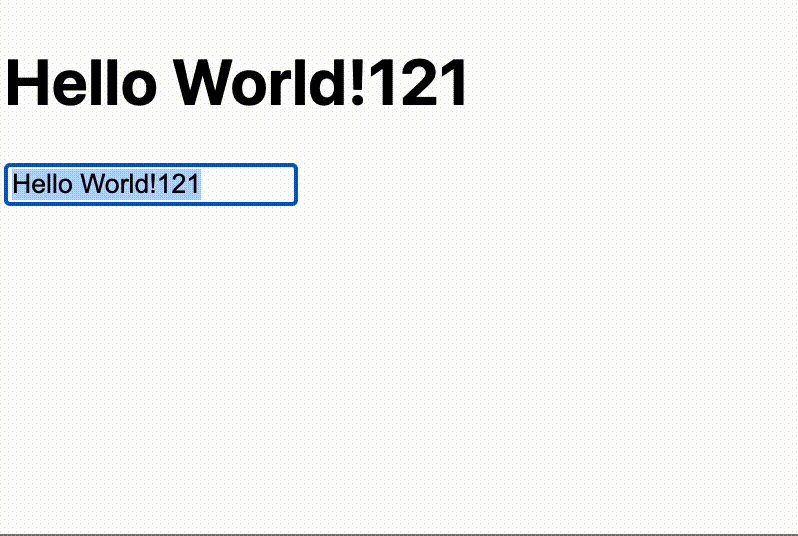
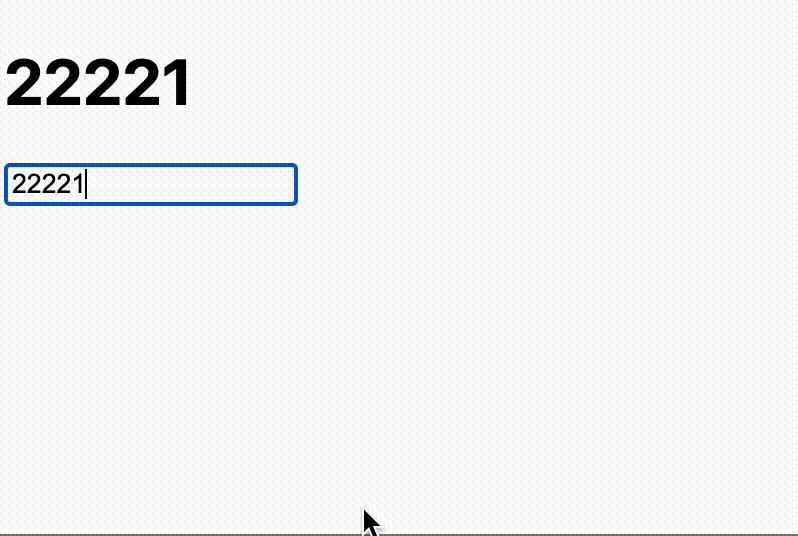
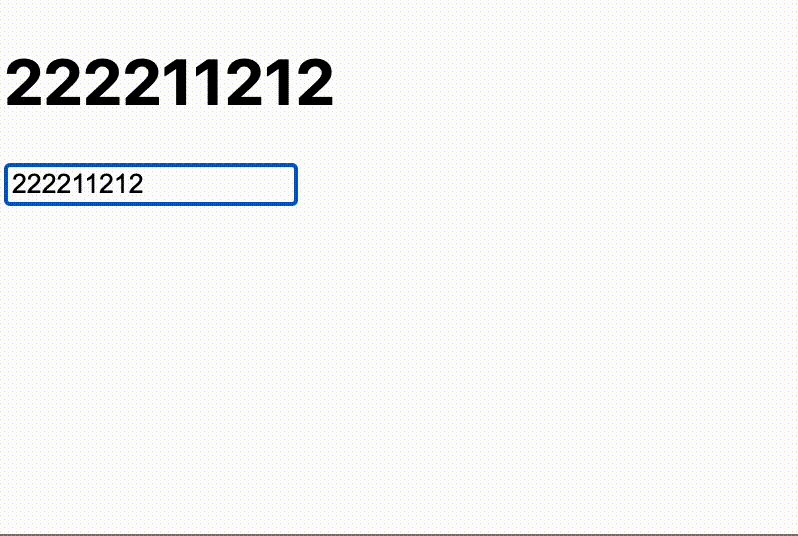
前言 众所周知,vue3的template中使用ref变量无需使用.value。还可以在事件处理器中进行赋值操作时,无需使用.value就可以直接修改ref变量的值,比如:<button @click="msg = 'Hell...
没有虚拟DOM版本的vue(Vue Vapor)
前言 随着Svelte和SolidJS的流行,无虚拟DOM模式逐渐开始火了起来。vue也推出了无虚拟DOM模式的版本,就是我们今天要讲的Vue Vapor。 什么是Vue Vapor Vue Vapor是一个无虚拟DOM模式版本的vue。...
Vue3 中的 v-bind 指令:你不知道的那些工作原理
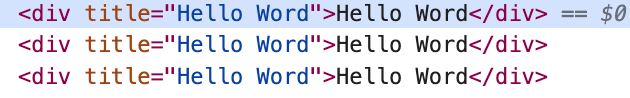
前言 v-bind指令想必大家都不陌生,并且都知道他支持各种写法,比如<div v-bind:title="title">、<div :title="title">、<div :title>(vue3.4中引入的新...
看不懂来打我,vue3如何将template编译成render函数
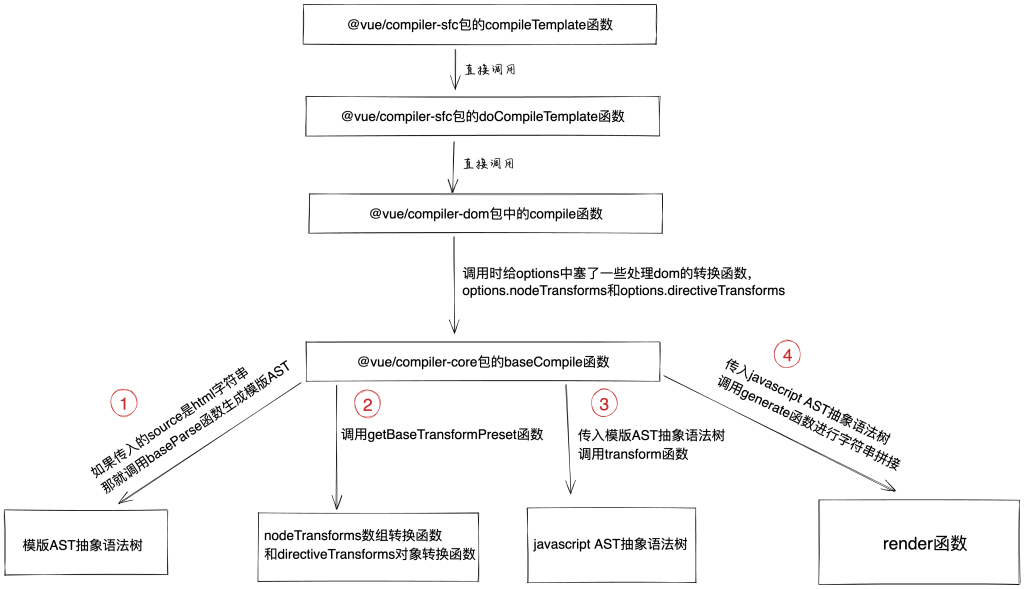
前言 在之前的 通过debug搞清楚.vue文件怎么变成.js文件 文章中我们讲过了vue文件是如何编译成js文件,通过那篇文章我们知道了,template编译为render函数底层就是调用了@vue/compiler-sfc包暴...
面试官:只知道v-model是:modelValue和@onUpdate语法糖,那你可以走了
你知道v-model指令是如何变成组件上的modelValue属性和@update:modelValue事件呢?这一过程是在编译时还是运行时进行的呢?
你不知道的vue3:使用runWithContext实现在非 setup 期间使用inject
前言 日常开发时有些特殊的场景需要在非 setup 期间调用inject函数,比如app中使用provide注入的配置信息需要在发送http请求时带上传给后端。对此我们希望不在每个发起请求的地方去修改,而是在...
5分钟搞定vue3函数式弹窗
前言 最近接到一个需求,需要在一些敏感操作进行前要求输入账号和密码,然后将输入的账号和密码加到接口请求的header里面。如果每个页面都去手动导入弹窗组件,在点击按钮后弹出弹窗。再拿到弹...
想看源码但是无从下口怎么办?
相信不少同学都有欧阳这种情况,年初的时候给自己制定了一份关于学习英语和源码的详细年度计划。但是到了实际执行的时候因为各种情况制定的计划基本都没有完成,年底回顾时发现年初制定的计划基...