面试官:在原生input上面使用v-model和组件上面使用有什么区别?
前言 还是上一篇面试官:来说说vue3是怎么处理内置的v-for、v-model等指令? 文章的那个粉丝,面试官接着问了他另外一个v-model的问题。 面试官:vue3的v-model都用过吧,来讲讲。 粉丝:v-mode...
vue3早已具备抛弃虚拟DOM的能力了
前言 jquery时代更新视图是直接对DOM进行操作,缺点是频繁操作真实 DOM,性能差。react和vue时代引入了虚拟DOM,更新视图是对新旧虚拟DOM树进行一层层的遍历比较,然后找出需要更新的DOM节点进...
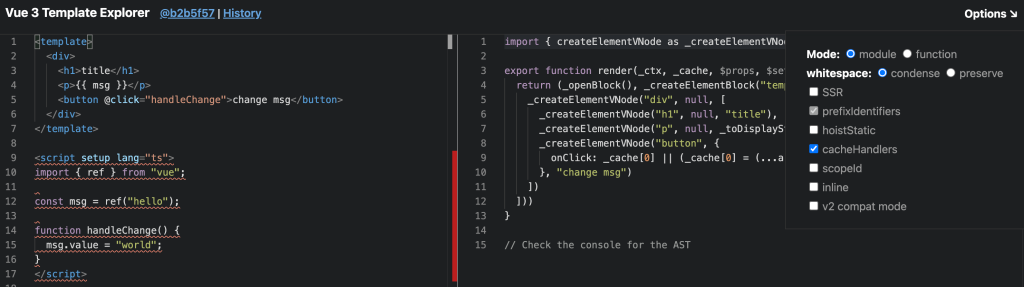
终于搞懂了!原来 Vue 3 的 generate 是这样生成 render 函数的
前言 在之前的 面试官:来说说vue3是怎么处理内置的v-for、v-model等指令? 文章中讲了transform阶段处理完v-for、v-model等指令后,会生成一棵javascript AST抽象语法树。这篇文章我们来接着讲...
彻底搞清楚vue3的defineExpose宏函数是如何暴露方法给父组件使用
前言 众所周知,当子组件使用setup后,父组件就不能像vue2那样直接就可以访问子组件内的属性和方法。这个时候就需要在子组件内使用defineExpose宏函数来指定想要暴露出去的属性和方法。这篇文章...
终于搞懂了!原来vue3中template使用ref无需.value是因为这个
前言 众所周知,vue3的template中使用ref变量无需使用.value。还可以在事件处理器中进行赋值操作时,无需使用.value就可以直接修改ref变量的值,比如:<button @click="msg = 'Hell...
有点东西,template可以直接使用setup语法糖中的变量原来是因为这个
你知道为什么setup语法糖中的顶层绑定可以在template中直接使用的呢?setup语法糖是如何编译成setup函数的呢?
有点儿神奇,原来vue3的setup语法糖中组件无需注册因为这个
前言 众所周知,在vue2的时候使用一个vue组件要么全局注册,要么局部注册。但是在setup语法糖中直接将组件import导入无需注册就可以使用,你知道这是为什么呢?注:本文中使用的vue版本为3.4.19...