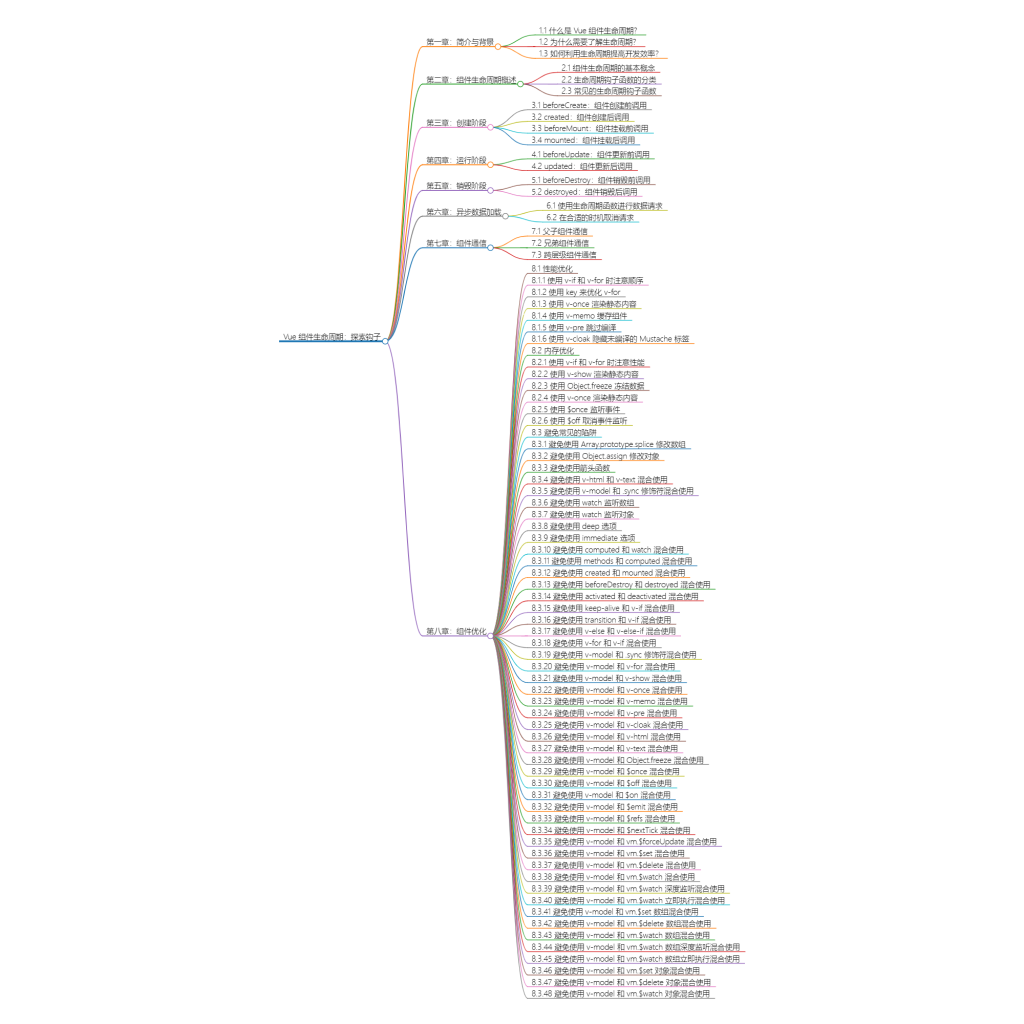
Vue 组件生命周期:探索钩子
title: Vue 组件生命周期:探索钩子 date: 2024/5/27 18:42:38 updated: 2024/5/27 18:42:38 categories: 前端开发 tags: 生命周期 异步加载 通信原理 父子通信 兄弟通信 跨层通信 性能优化 第 ...
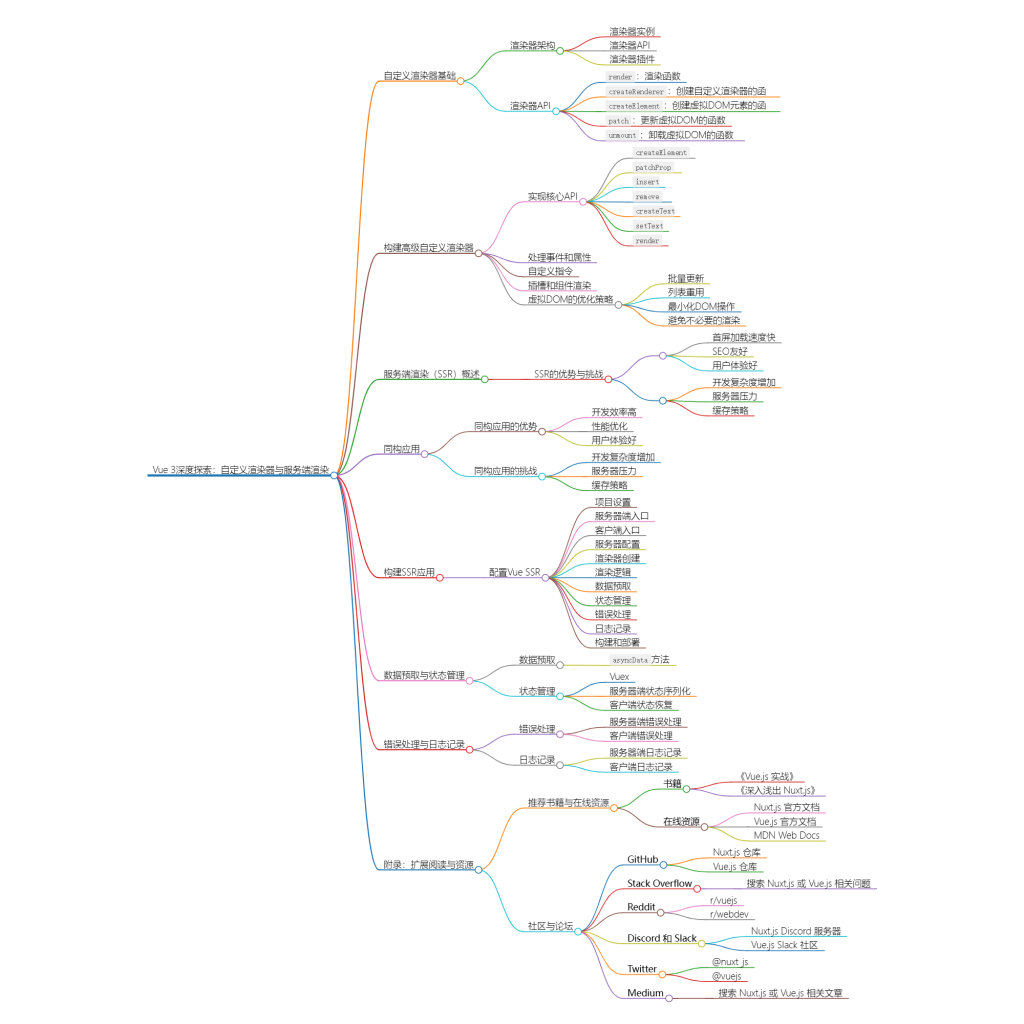
Vue 3深度探索:自定义渲染器与服务端渲染
这篇文章介绍了如何在Vue框架中实现自定义渲染器以增强组件功能,探讨了虚拟DOM的工作原理,以及如何通过SSR和服务端预取数据优化首屏加载速度。同时,讲解了同构应用的开发方式与状态管理技巧...
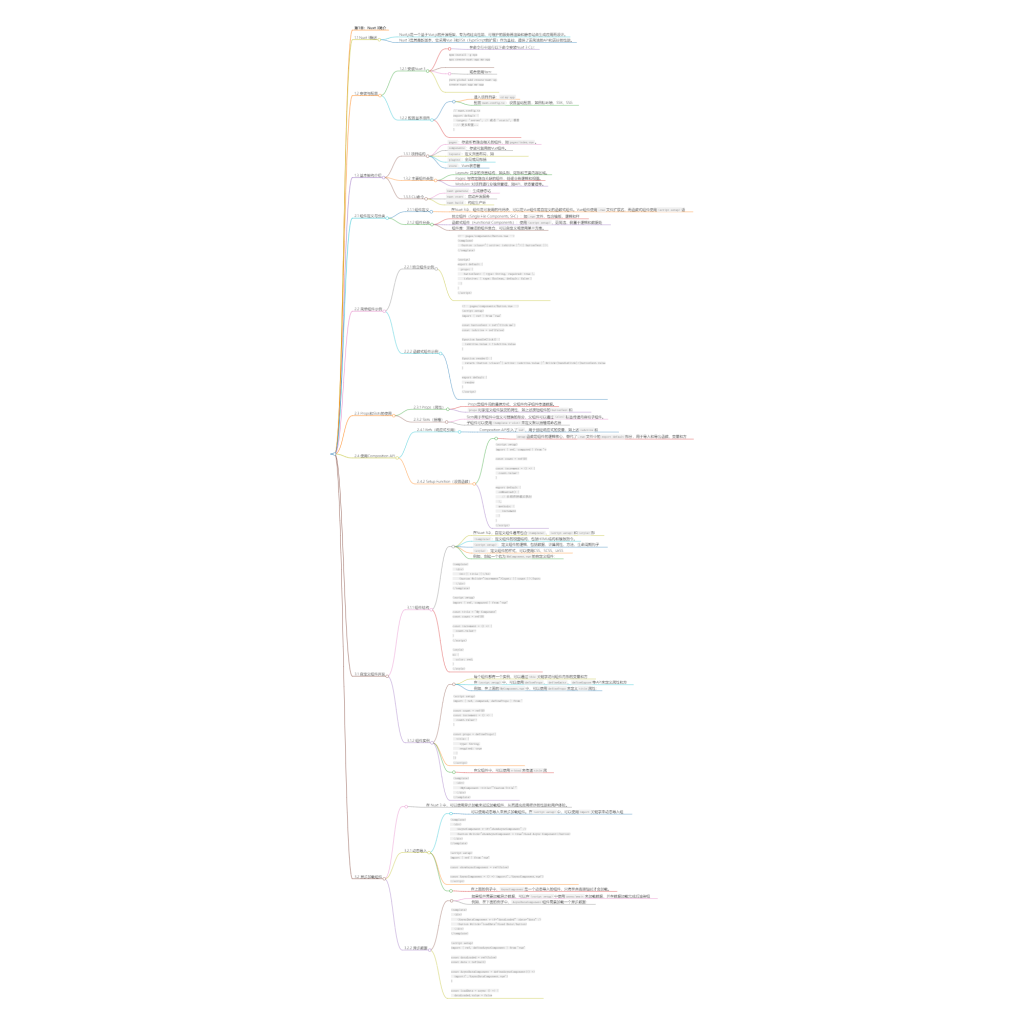
Nuxt 3组件开发与管理
摘要:本文深入探讨了Nuxt 3的组件开发与管理,从基础概念、安装配置、目录结构、组件分类与开发实践、生命周期与优化,到测试与维护策略。详细介绍了Nuxt 3的核心特点,如服务器端渲染(SSR)...
Nuxt框架中内置组件详解及使用指南(三)
title: Nuxt框架中内置组件详解及使用指南(三) date: 2024/7/8 updated: 2024/7/8 author: cmdragon excerpt: 摘要:“Nuxt 3框架中与组件的深度使用教程,包括如何使用这两个组件进行页面导...
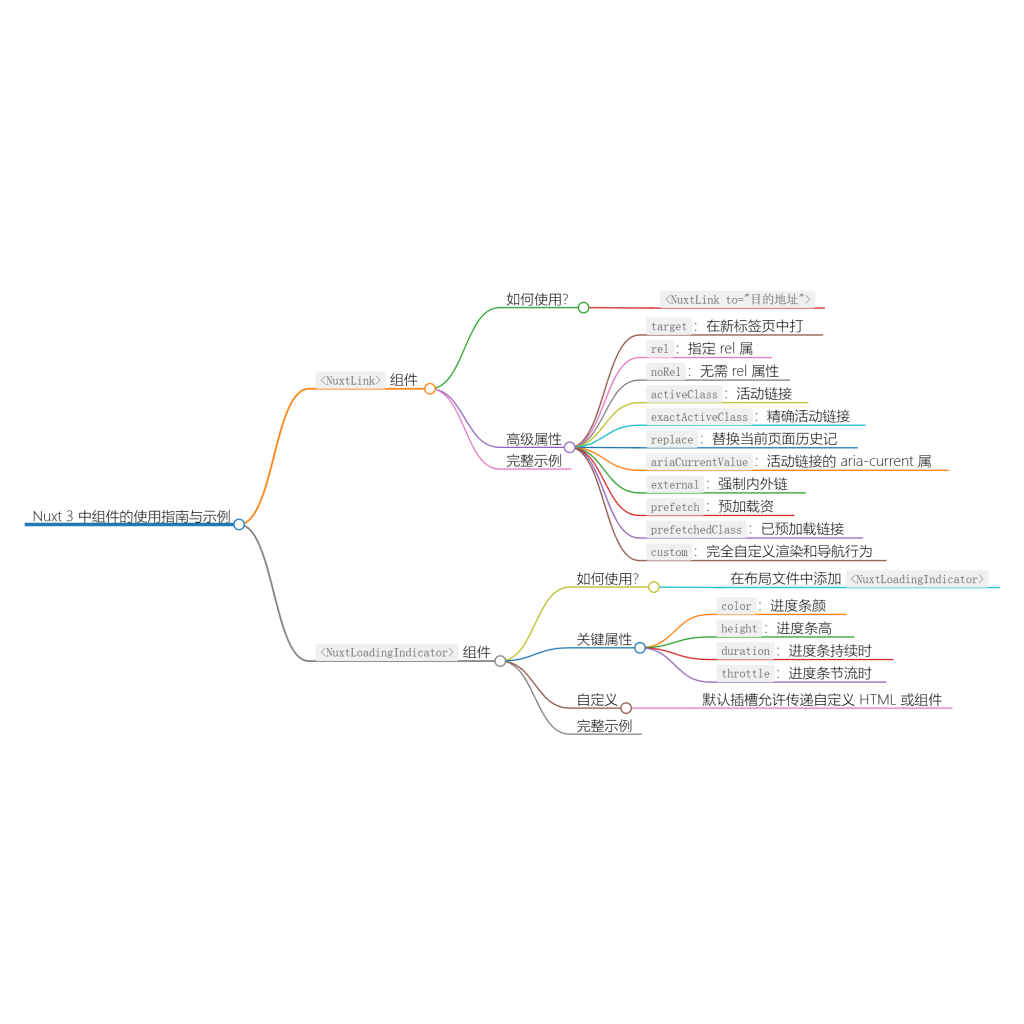
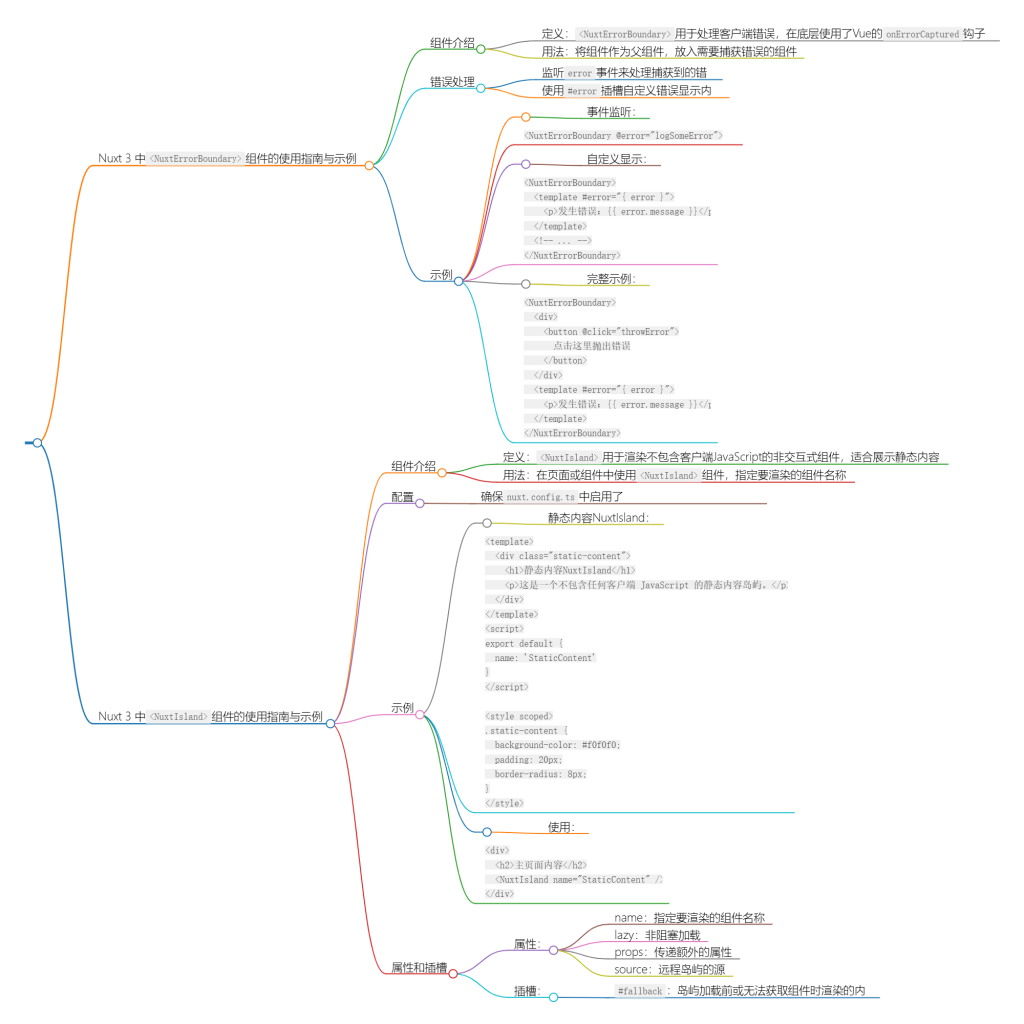
Nuxt框架中内置组件详解及使用指南(四)
title: Nuxt框架中内置组件详解及使用指南(四) date: 2024/7/9 updated: 2024/7/9 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt 3框架中的两个内置组件:和的使用方法与示例。用于捕...
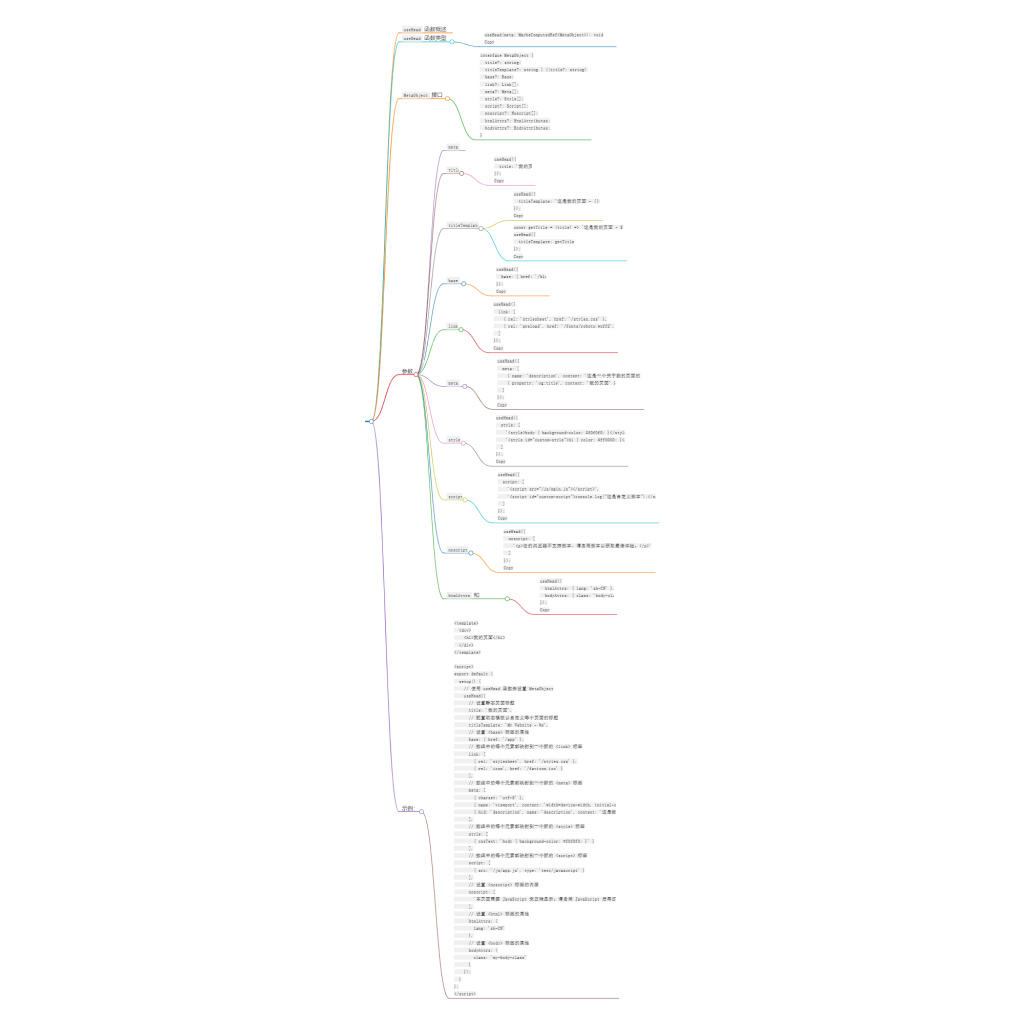
Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验
title: Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 date: 2024/7/16 updated: 2024/7/16 author: [ cmdragon ](https://cmdragon.cn) excerpt: 摘要:“Nuxt.js头部魔法:轻松自定义...
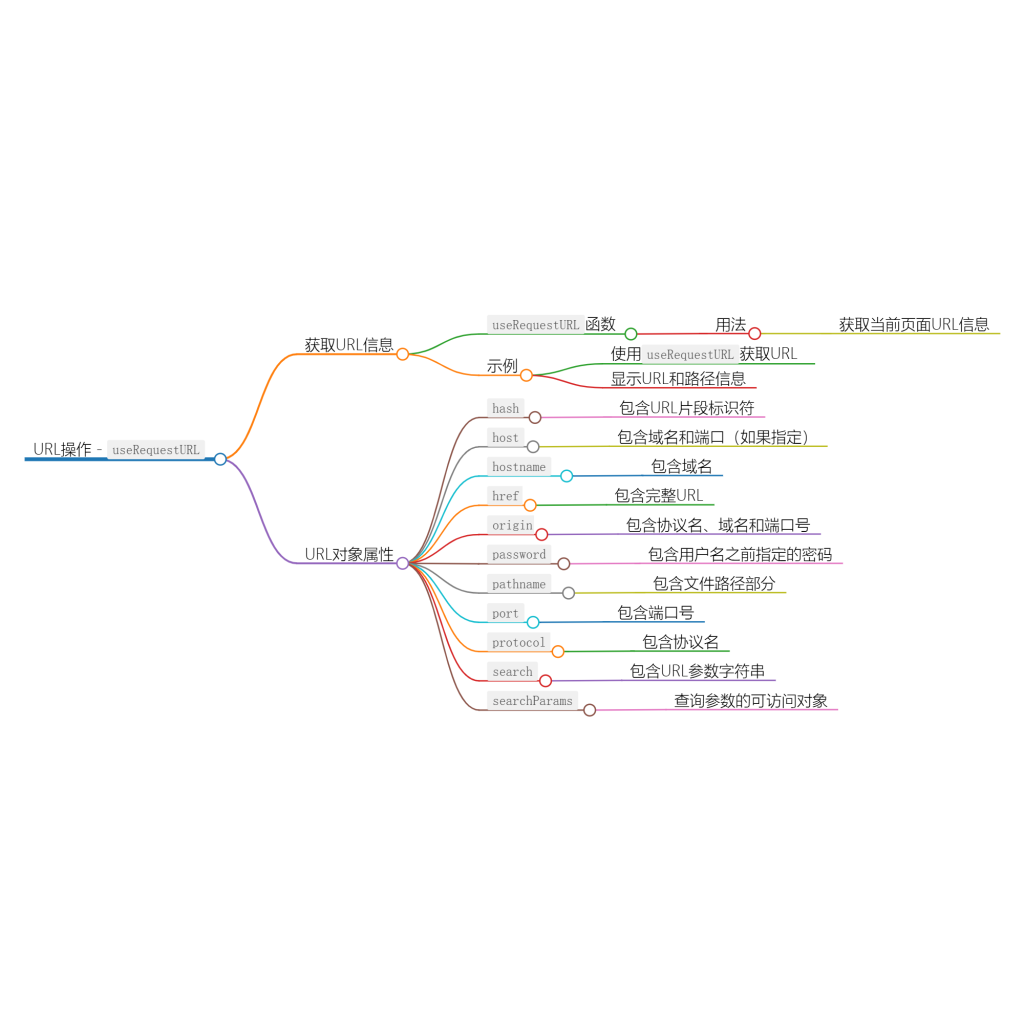
使用 useRequestURL 组合函数访问请求URL
title: 使用 useRequestURL 组合函数访问请求URL date: 2024/7/26 updated: 2024/7/26 author: cmdragon excerpt: 摘要:本文介绍了Nuxt 3中的useRequestURL组合函数,用于在服务器端和客户端环...
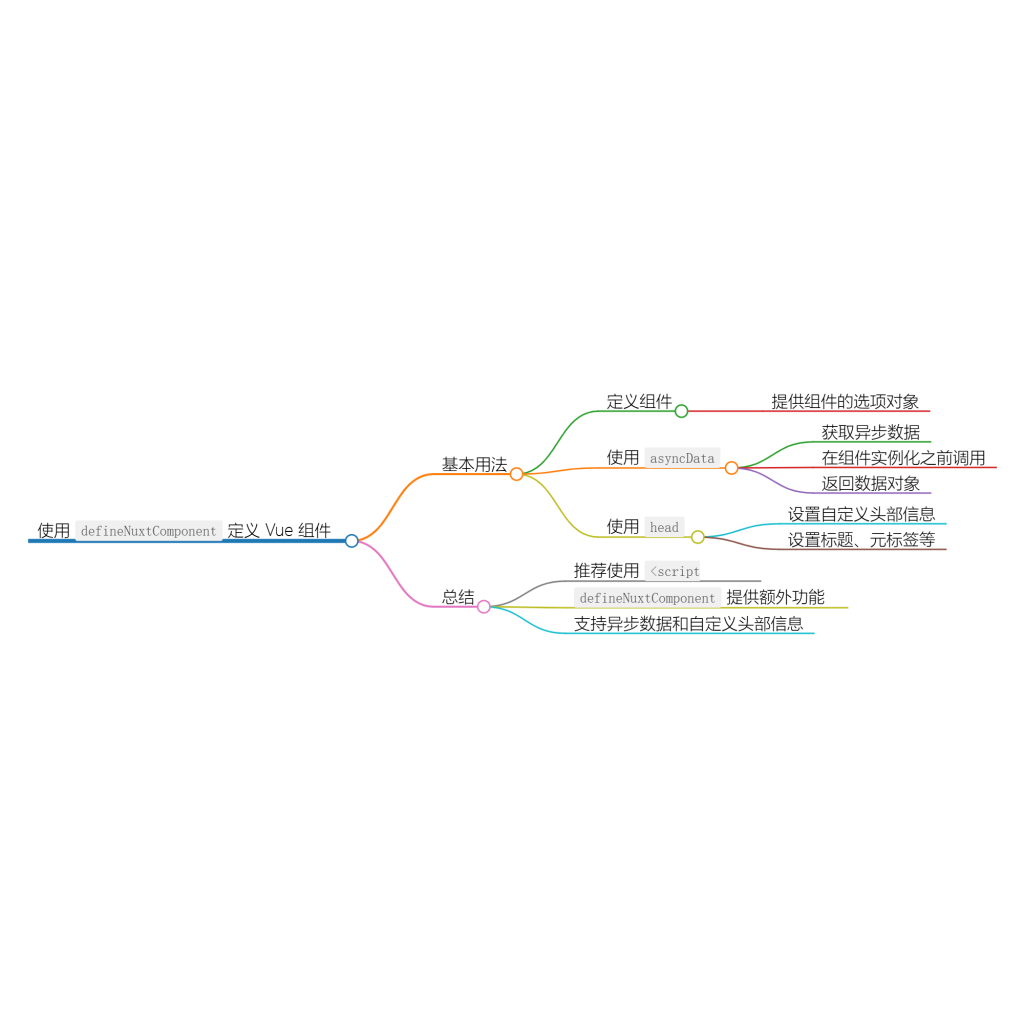
使用 defineNuxtComponent`定义 Vue 组件
title: 使用 defineNuxtComponent`定义 Vue 组件 date: 2024/8/9 updated: 2024/8/9 author: cmdragon excerpt: 摘要:本文介绍了在Nuxt 3中使用defineNuxtComponent辅助函数定义类型安全的Vue
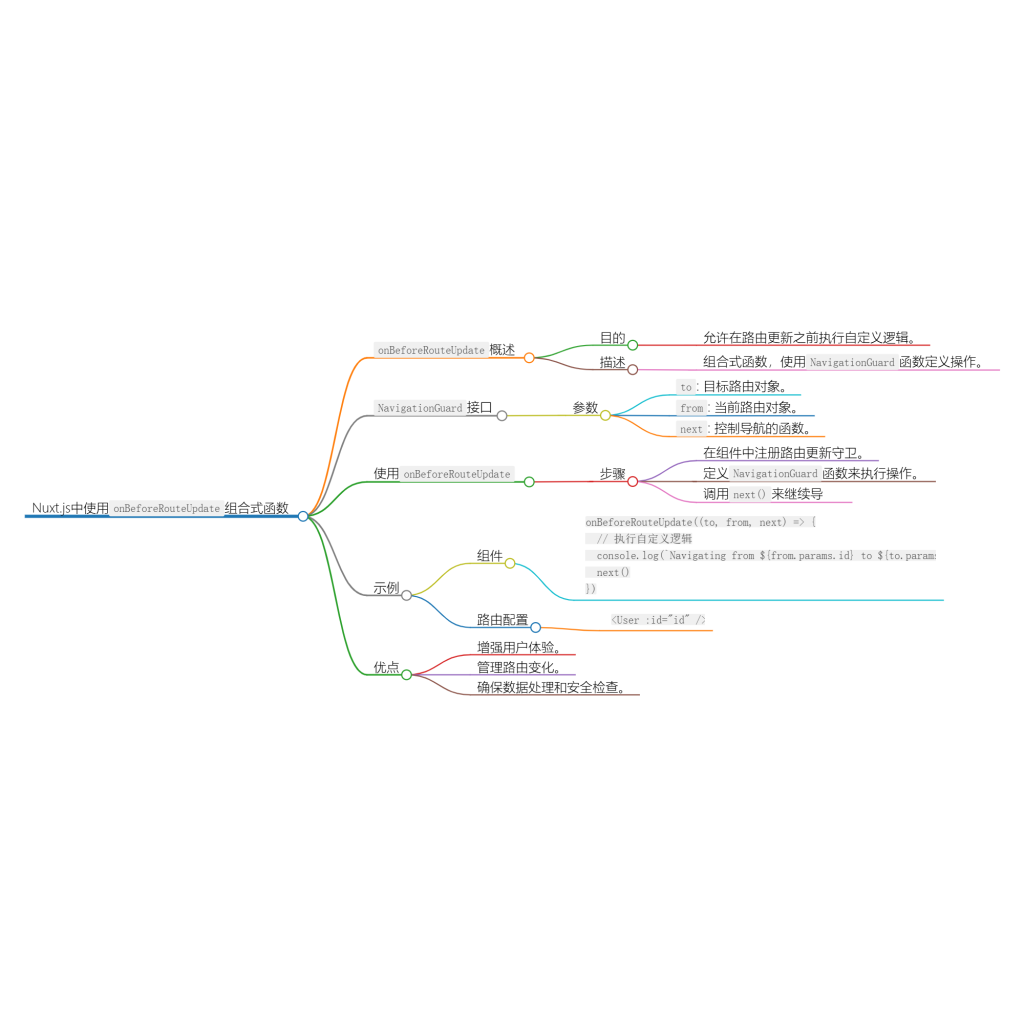
使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验
title: 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 date: 2024/8/15 updated: 2024/8/15 author: cmdragon excerpt: 摘要:本文介绍如何在Nuxt 3开发中使用onBeforeRouteUpdate组...
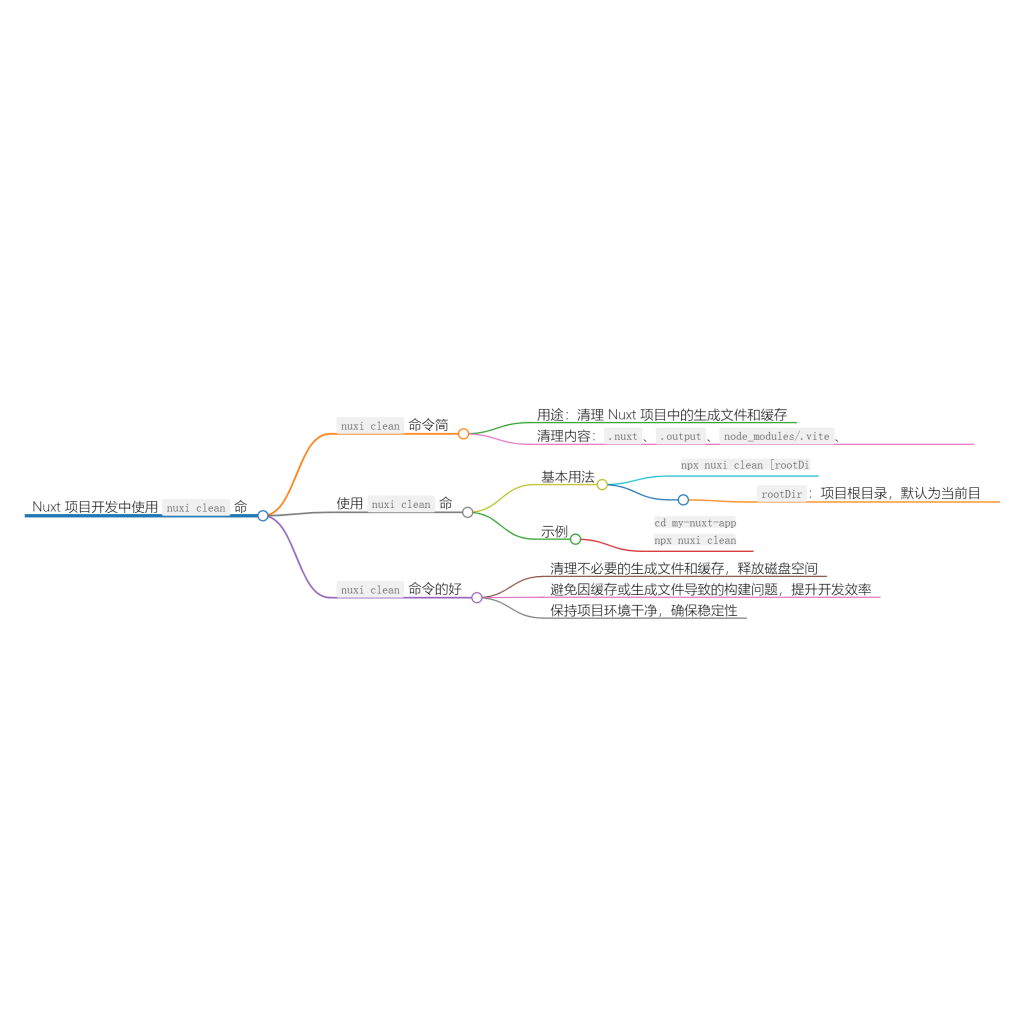
使用 nuxi clean 命令清理 Nuxt 项目
title: 使用 nuxi clean 命令清理 Nuxt 项目 date: 2024/9/1 updated: 2024/9/1 author: cmdragon excerpt: nuxi clean 命令是管理和维护 Nuxt 项目的重要工具,它帮助你快速清理生成的文件和缓...