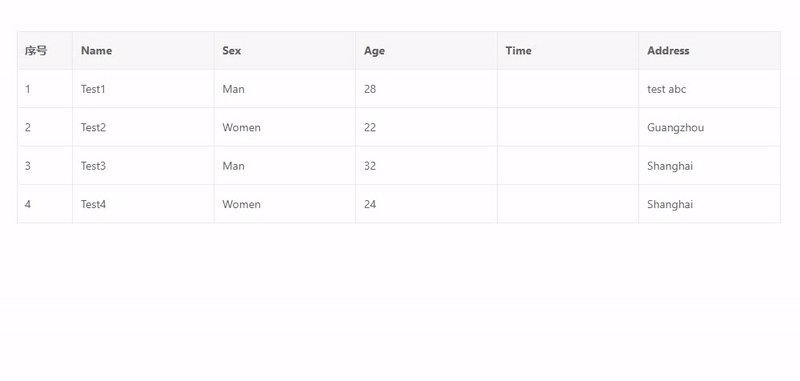
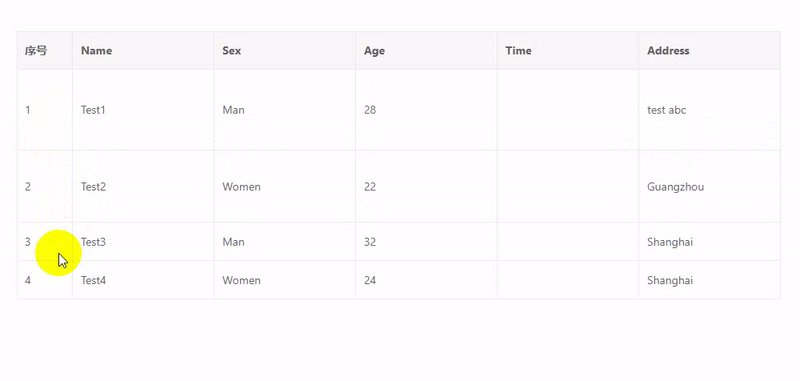
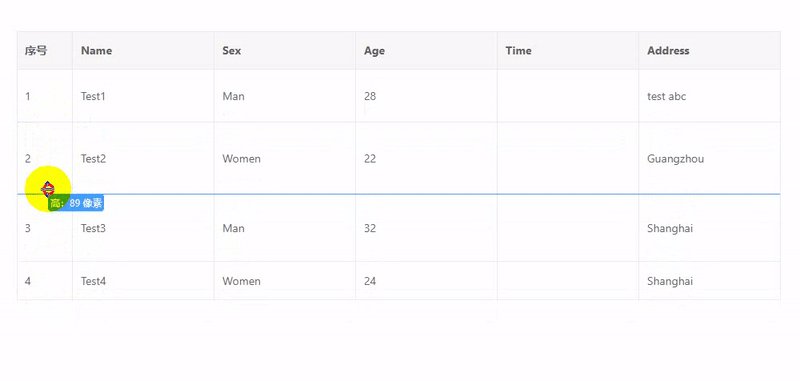
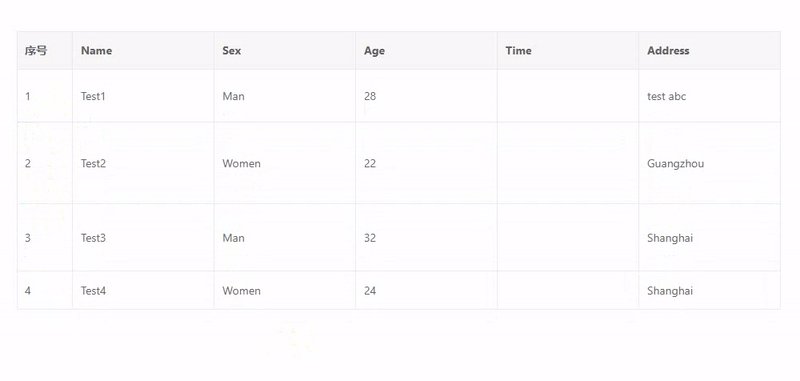
vxe-table 实现行高拖拽功能
vxe-table 实现行高拖拽功能,需要注意更新到最新版本才支持该功能 官网:https://vxetable.cn 通过 row-config.resizable 和 row-resize 启用行高拖拽功能; 当需要多列允许触发行高拖拽时,通...
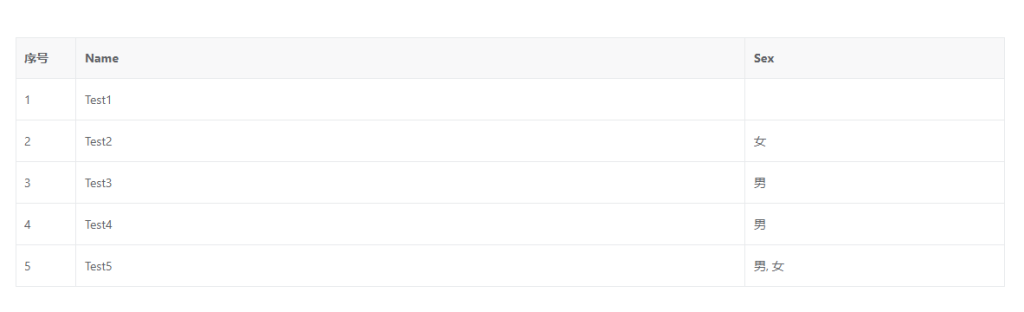
如果使用 vxe-grid 全配置式给单元格字段格式化内容,格式化下拉选项内容
如果使用 vxe-grid 全配置式给单元格字段格式化内容,格式化下拉选项内容 公司的业务需求是自定义配置好的数据源,通过在列中配置好数据,全 json 方式直接返回给前端渲染,不需要写任何格式化...
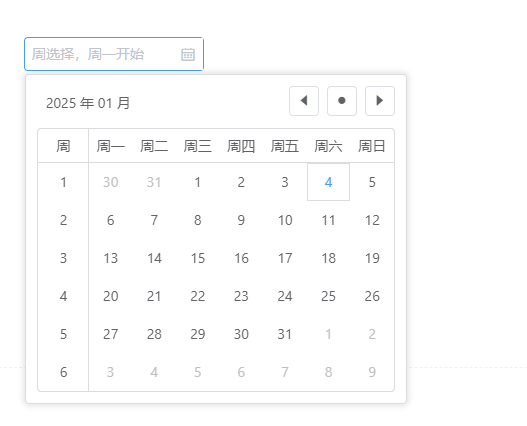
周选择器 vxe-date-picker 自定义一周开始日
周选择器 vxe-date-picker 自定义一周开始日 官网:https://vxeui.com 周一开始 <template> <div> <vxe-date-picker v-model="val1" placeholder="周选
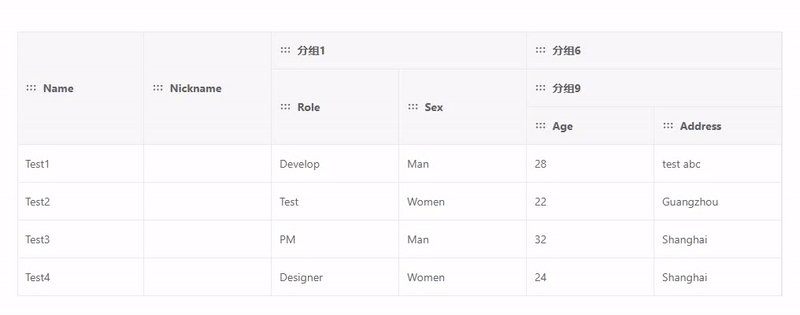
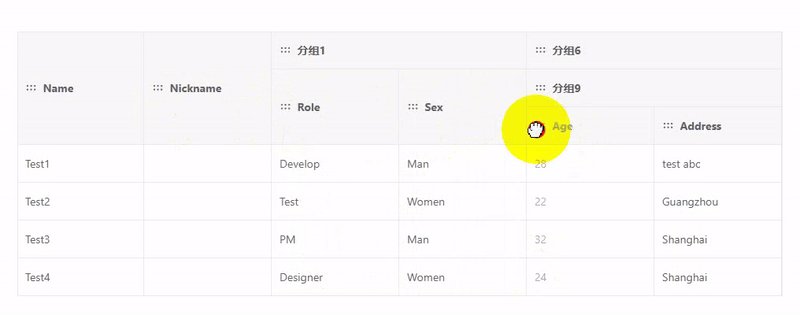
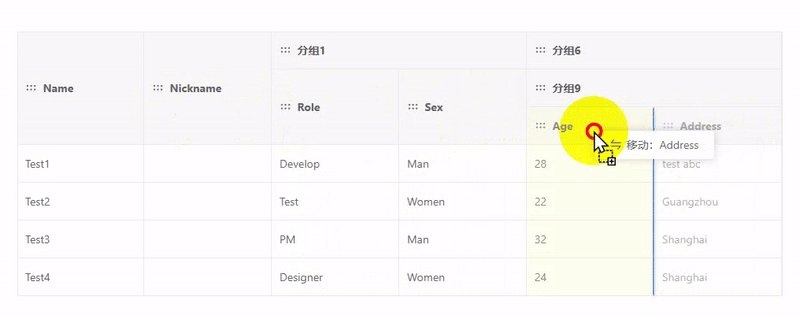
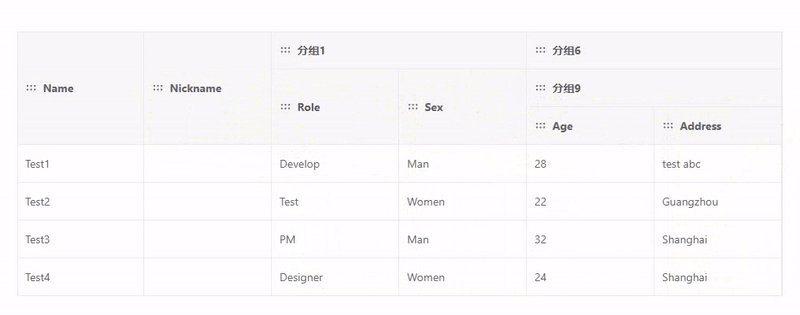
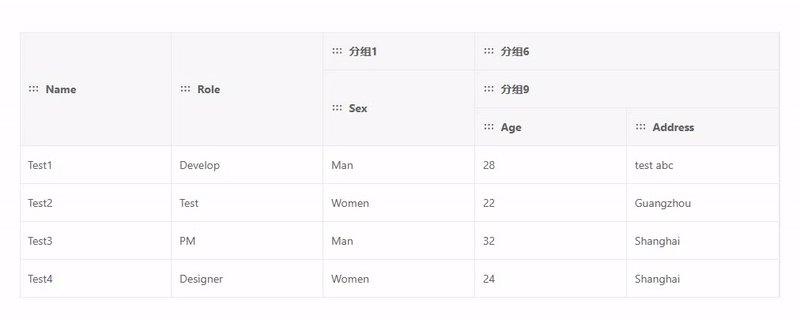
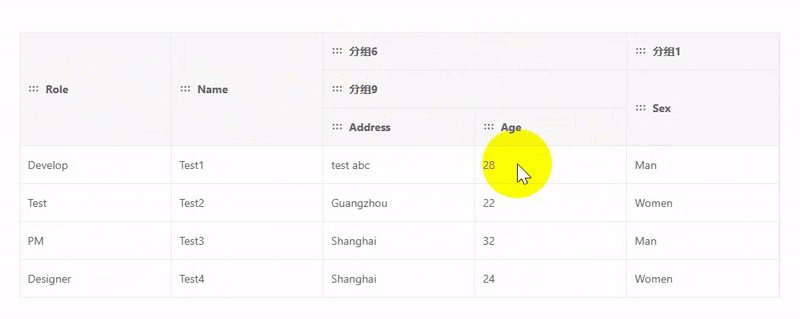
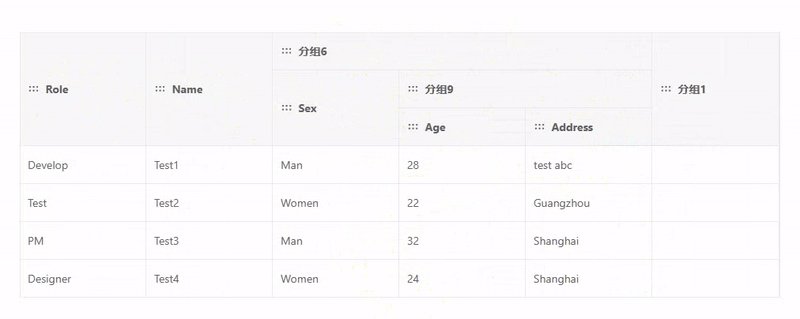
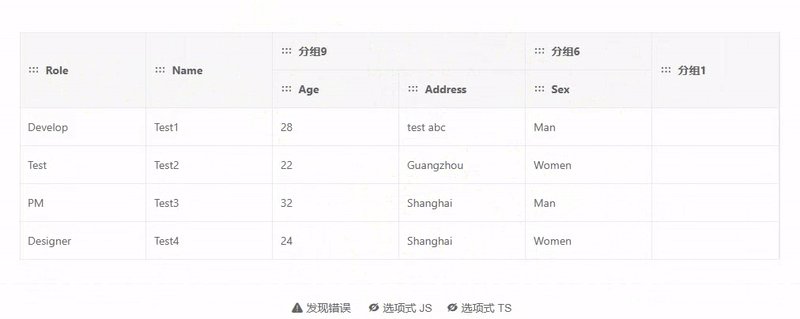
使用 vxe-table 实现分组表头子列之间进行拖拽,限制允许子列进行拖拽
使用 vxe-table 实现分组表头子列之间进行拖拽,限制允许子列进行拖拽 官网:https://vxetable.cn 安装 npm install vxe-pc-ui@4.3.55 vxe-table@4.10.0 // ... import VxeUI from 'vxe-pc-...
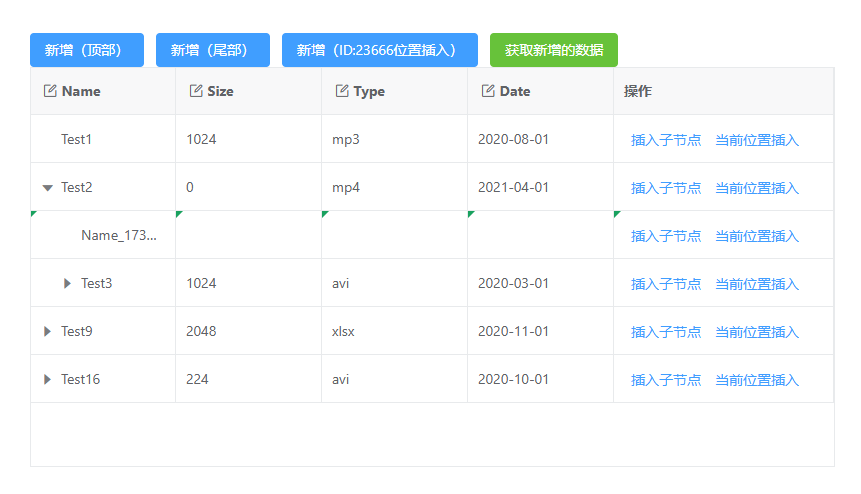
vxe-table 树表格新增数据,插入指定节点位置操作
vxe-table 新增数据,插入指定节点位置操作 官网:https://vxetable.cn npm install vxe-pc-ui@4.3.37 vxe-table@4.9.31 // ... import VxeUI from 'vxe-pc-ui' import
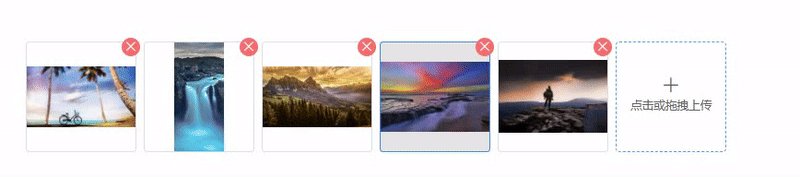
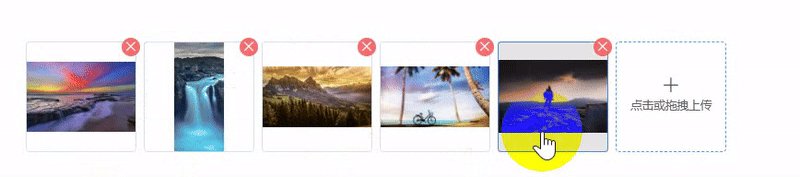
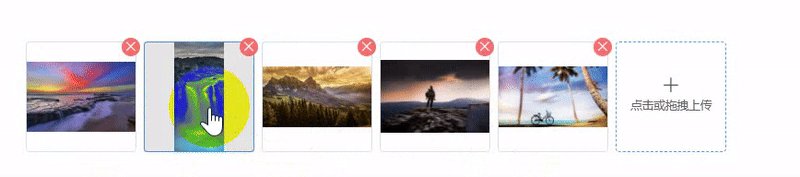
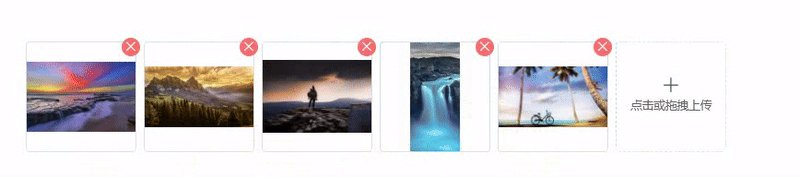
vue 上传组件 vxe-upload 图片和附件拖拽调整顺序
vue 上传组件 vxe-upload 图片和附件拖拽调整顺序,通过设置 drag-sort 参数就可以启用拖拽排序功能 官网:https://vxeui.com/ 图片拖拽排序 <template> <div> <vxe-upload v-mo...
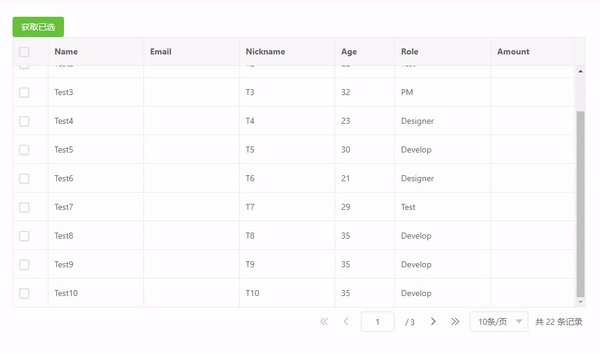
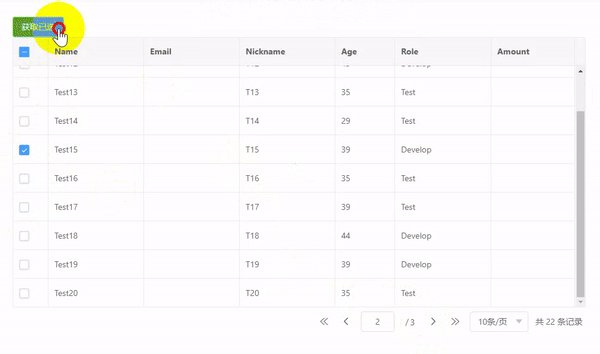
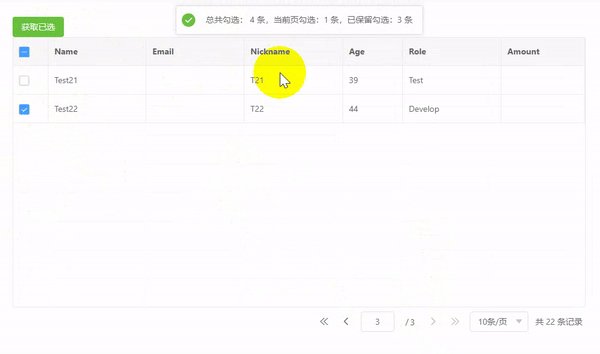
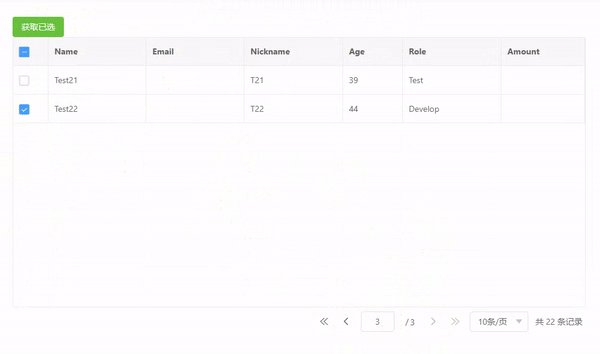
vxe-table 实现复选框分页跨页勾选
vxe-table 实现复选框分页跨页勾选 官网:https://vxetable.cn 当使用数据分页与复选框多页勾选时,可以通过 checkbox-config.reserve 启用 <template> <div> <vxe-button statu...
vxe-table 实现任意列拖拽排序
vxe-table 实现任意列拖拽排序,通过 column-drag-config.isCrossDrag 启用任意列拖拽排序,除了自身之外。 官网:https://vxetable.cn 启用后可以在不同表头直接任意拖拽,需要注意所有列必须...
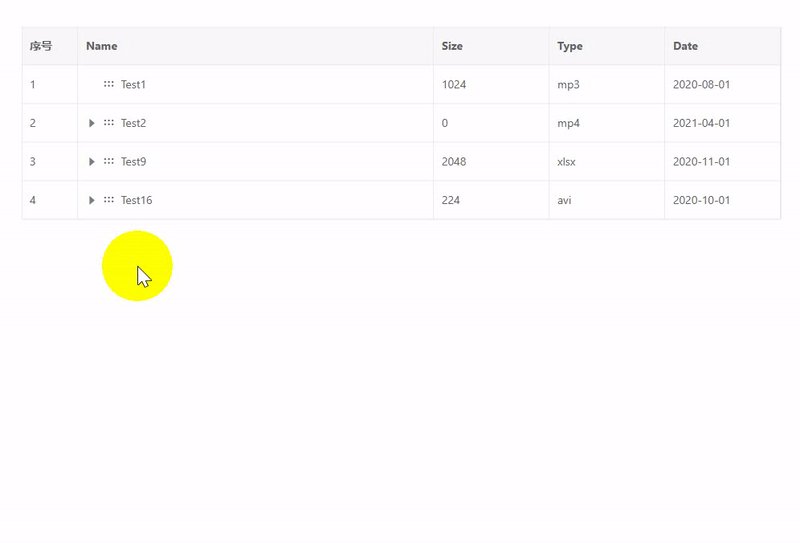
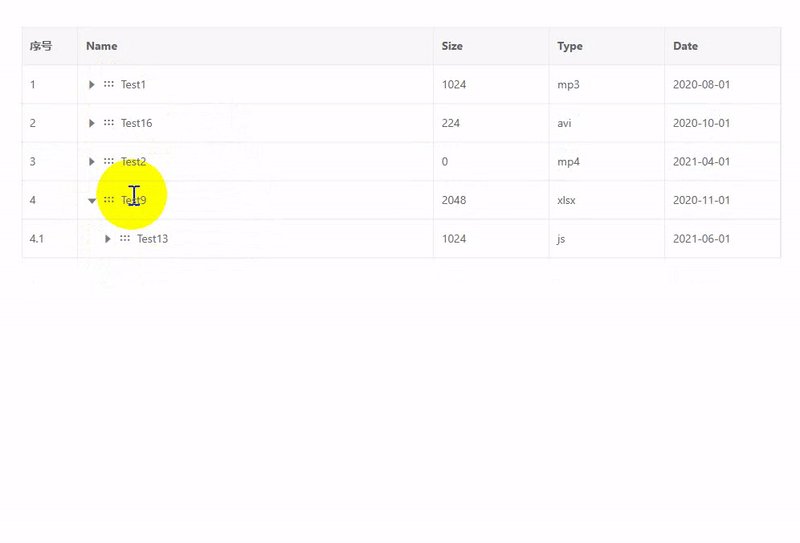
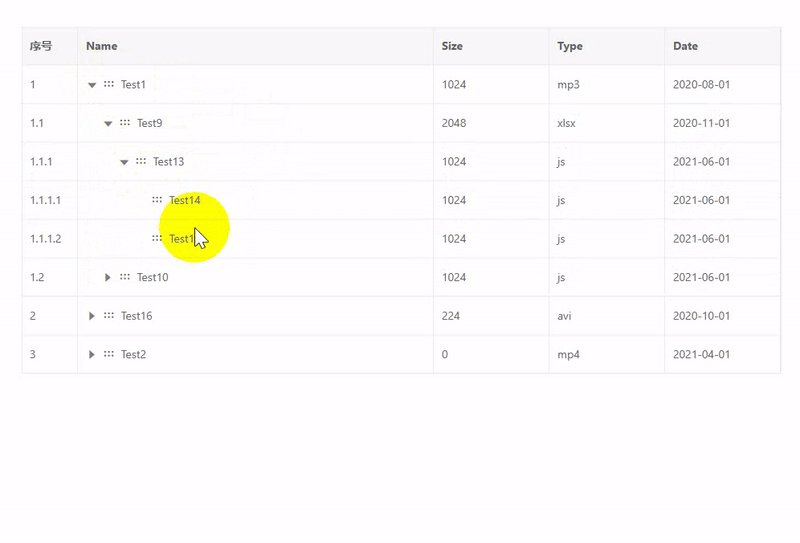
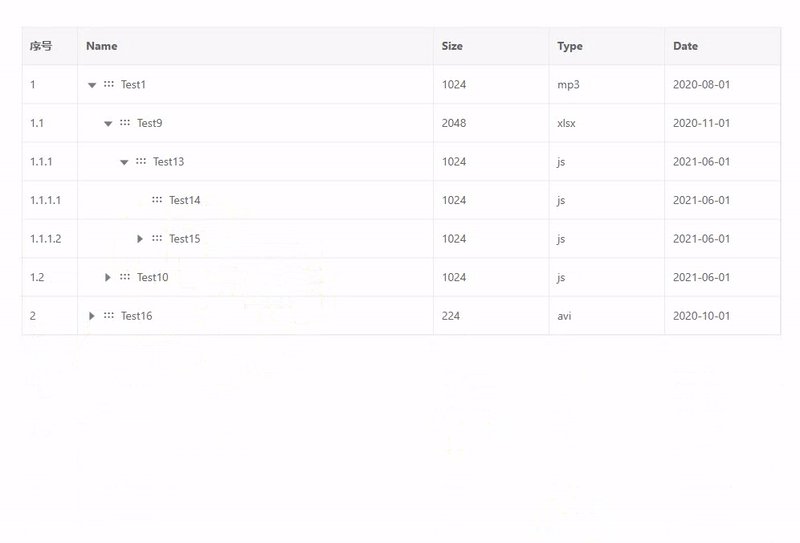
vxe-table 树表格拖拽排序,支持拖拽到空节点,直接拖拽成子级
vxe-table 树表格拖拽排序,支持拖拽到空节点,直接拖拽成子级;通过 row-drag-config.isToChildDrag 启用便捷拖拽成子节点,拖拽的同时按住 Ctrl 键可以自动拖放到该节点的子级 官网:https://...
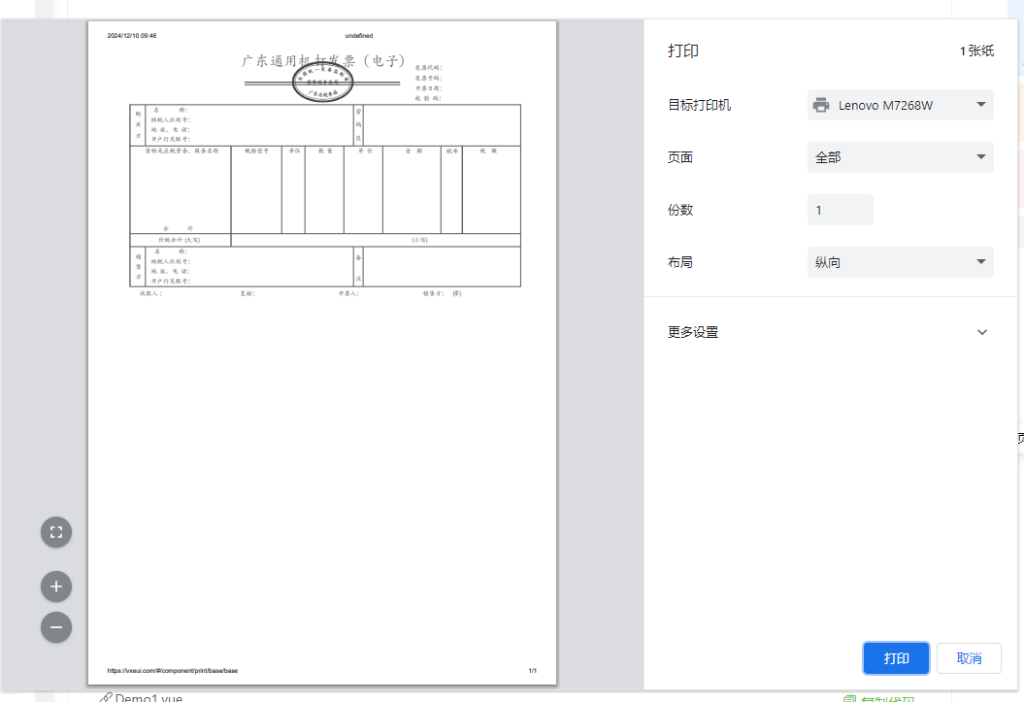
vue 实现纯 web H5 打印功能
vue 实现纯 web H5 打印功能 官网:https://vxeui.com/ https://github.com/x-extends/vxe-pc-ui 安装 npm install vxe-pc-ui@4.3.22 vxe-table@4.9.19 // ... import VxeUI