如果使用 vxe-grid 全配置式给单元格字段格式化内容,格式化下拉选项内容
公司的业务需求是自定义配置好的数据源,通过在列中配置好数据,全 json 方式直接返回给前端渲染,不需要写任何格式化方法。
官网:https://vxetable.cn
npm install vxe-pc-ui@4.3.90 vxe-table@4.11.0
// ...
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
import VxeUITable from 'vxe-table'
import 'vxe-table/lib/style.css'
// ...
createApp(App).use(VxeUI).use(VxeUITable).mount('#app')
// ...
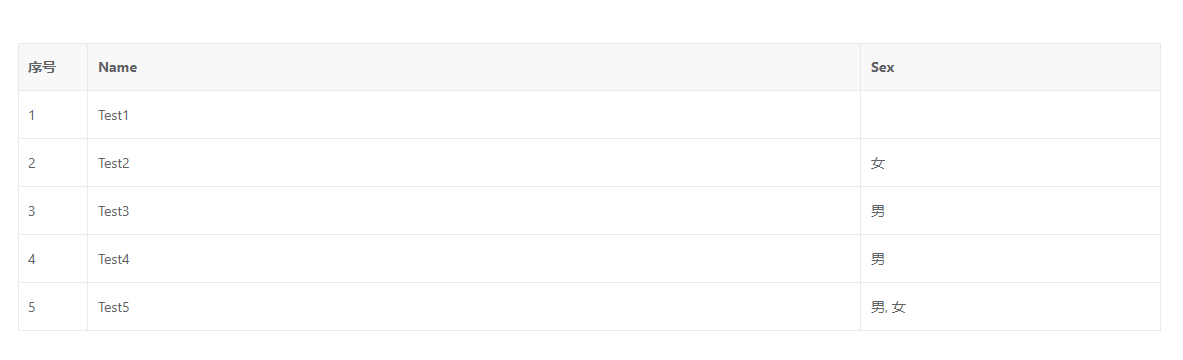
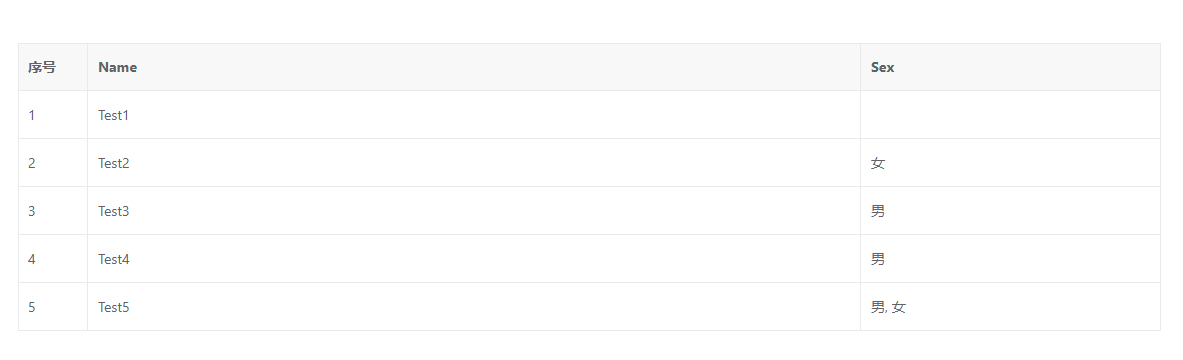
效果
配置参数:{ name: ‘formatOption’, options: [], optionProps: { label: ‘label’, value: ‘value’ } }

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
showOverflow: true,
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', minWidth: 200 },
{
field: 'sex',
title: 'Sex',
width: 300,
cellRender: {
name: 'formatOption',
options: [
{ label: '女', value: '0' },
{ label: '男', value: '1' }
]
}
}
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: null },
{ id: 10002, name: 'Test2', role: 'Test', sex: '0' },
{ id: 10003, name: 'Test3', role: 'PM', sex: '1' },
{ id: 10003, name: 'Test4', role: 'Test', sex: ['1'] },
{ id: 10003, name: 'Test5', role: 'Develop', sex: ['1', '0'] }
]
})
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18720508
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容