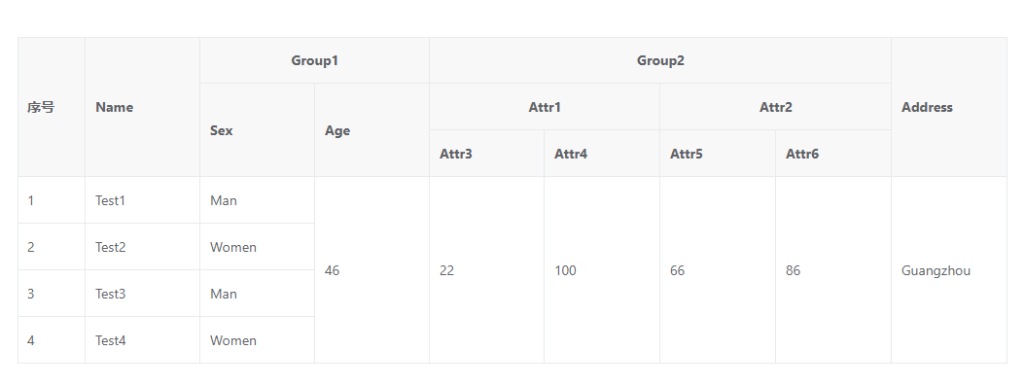
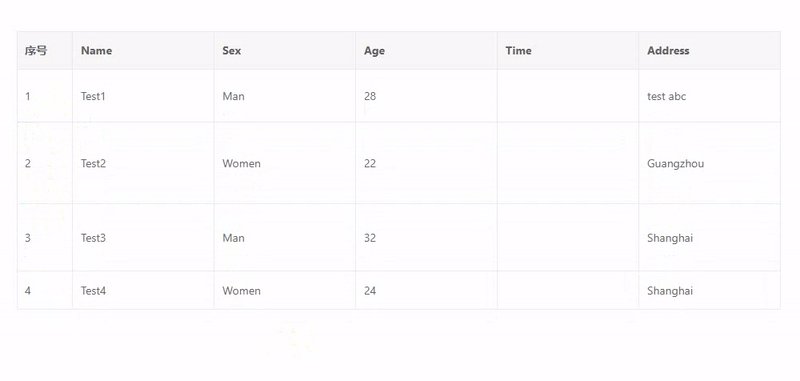
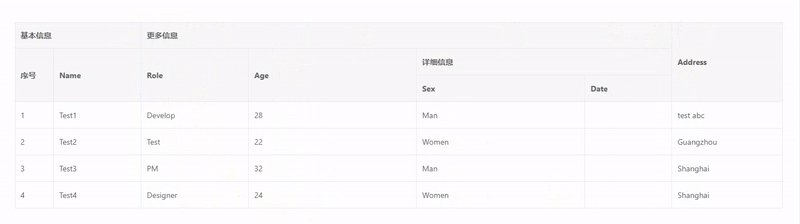
使用 vxe-table 合并单元格、分组列头的详细用法
使用 vxe-table 合并单元格、分组列头的详细用法 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 代码 通过设
vxe-table 实现 excel 选择一个单元格,拖拽自动复制新的单元格
vxe-table 实现 excel 选择一个单元格,拖拽自动复制新的单元格 官网:https://vxetable.cn 鼠标按住右下角扩展按钮,当选取一个单元格时,自动将当前内容填充到扩展区域的所有单元格中 <tem...
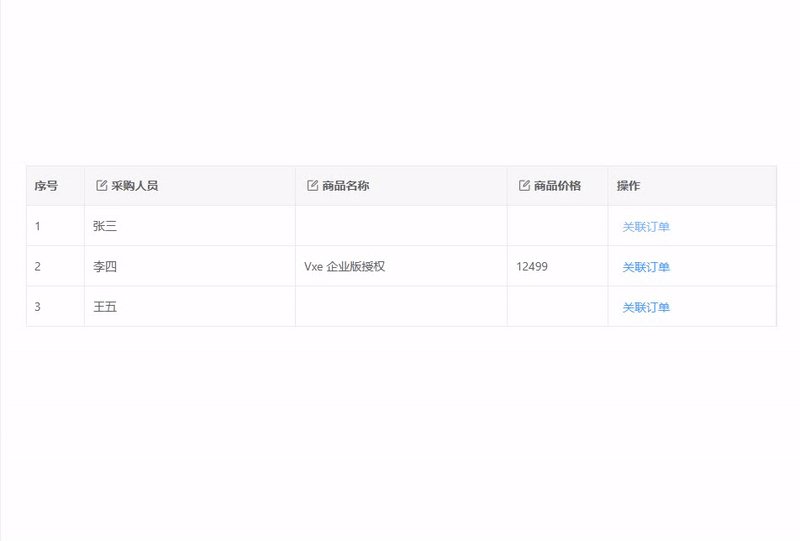
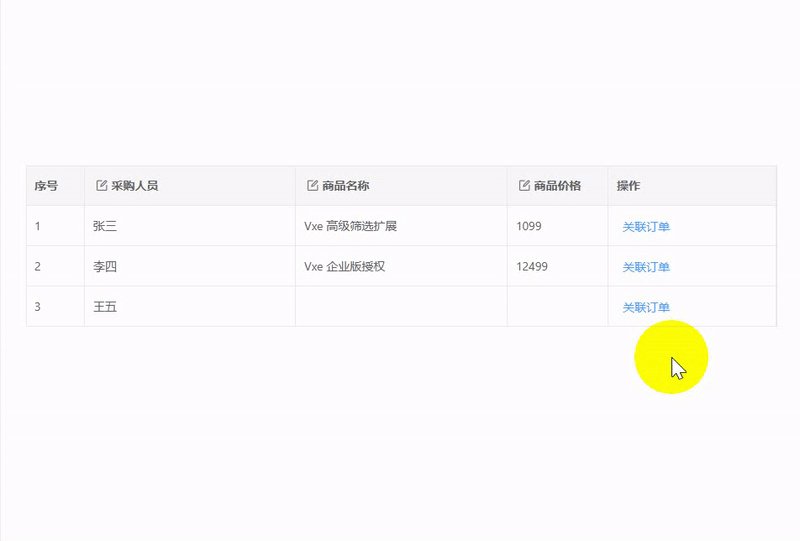
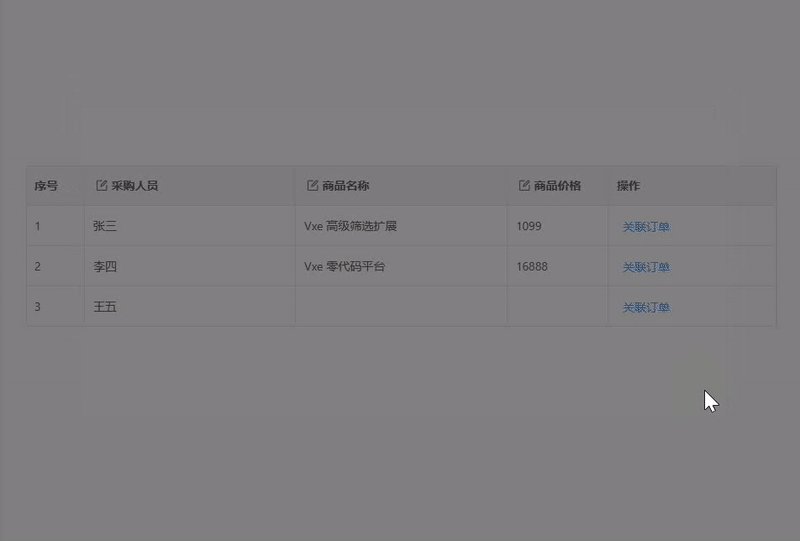
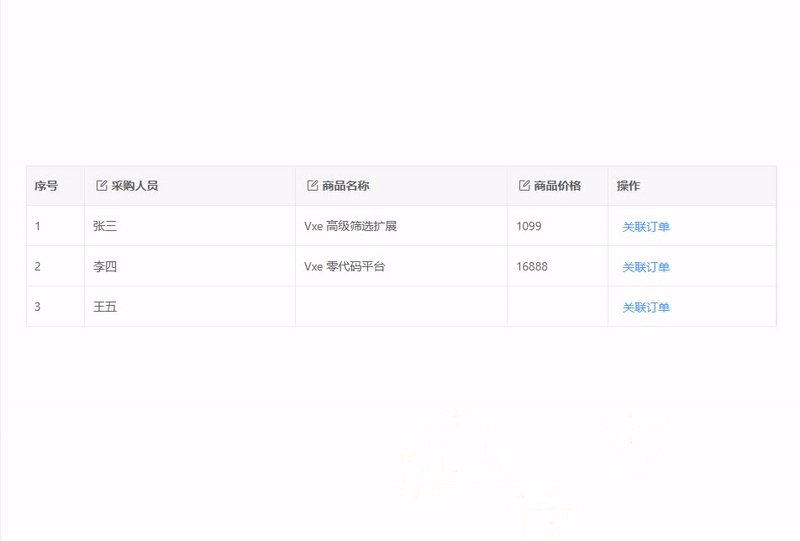
vxe-grid table 实现表格中弹窗选择数据
当需要再表格中的某个字段是关联另外一张表示,需要将从另外表选择数据,并将数据保存在当前行中 官网:https://vxetable.cn <template> <div> <vxe-grid v-bind="gridOpti...
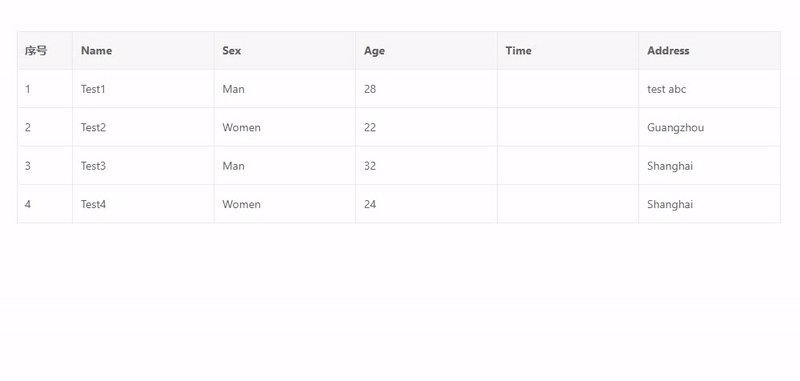
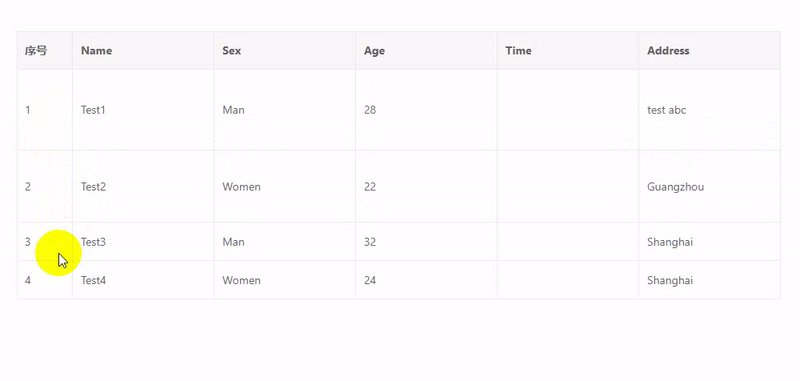
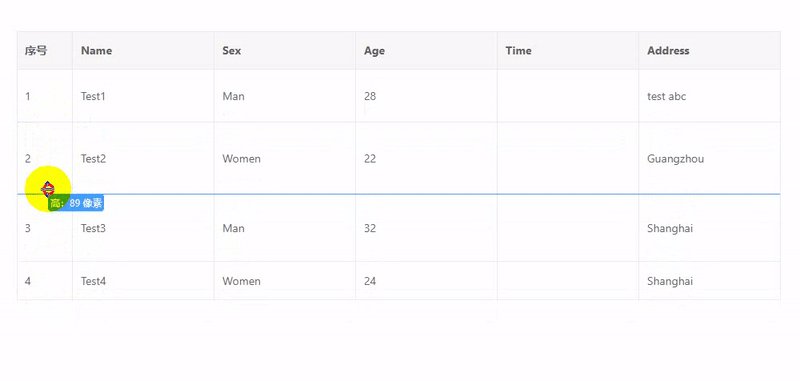
vxe-table 实现行高拖拽功能
vxe-table 实现行高拖拽功能,需要注意更新到最新版本才支持该功能 官网:https://vxetable.cn 通过 row-config.resizable 和 row-resize 启用行高拖拽功能; 当需要多列允许触发行高拖拽时,通...
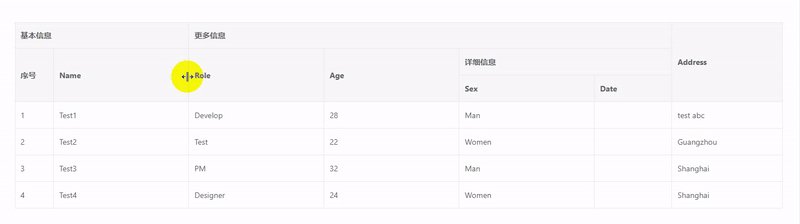
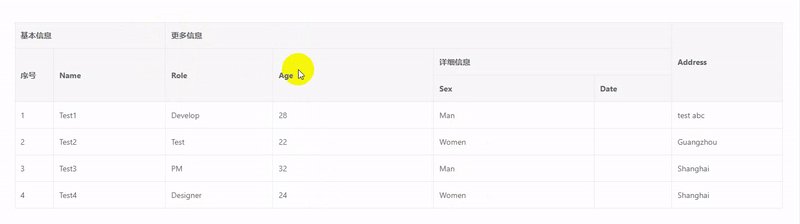
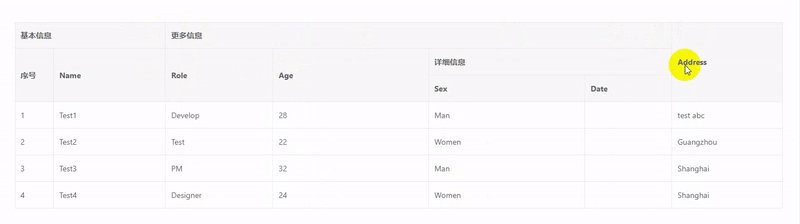
vxe-table 新版本支持分组列的拖拽调整宽度了
最新新版本 vxe-table 分组列也支持列宽调整宽度了 官网:https://vxetable.cn https://github.com/x-extends/vxe-table 通过参数 column-config.resizable 启用列宽拖拽功能 <template> ...
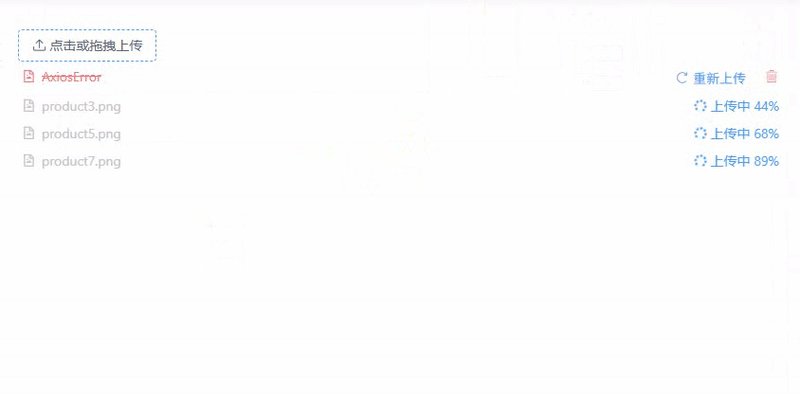
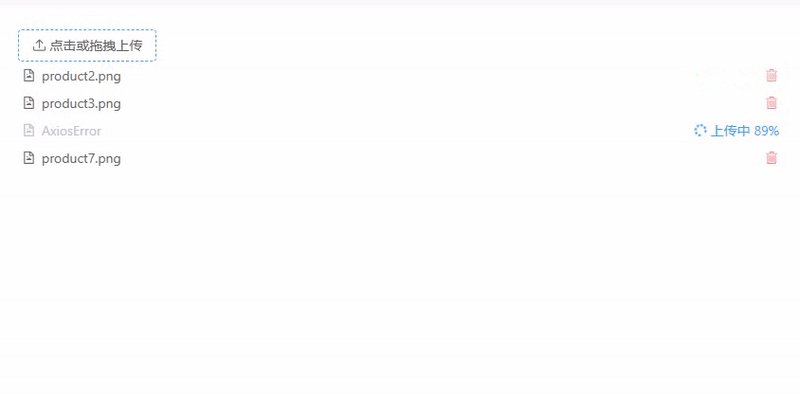
vxe-upload vue 实现附件上传、手动批量上传附件的方式
vxe-upload vue 实现附件上传、手动批量上传附件的方式 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 安装
vxe-table 树结构单元格选取与复制粘贴
vxe-table 树结构单元格选取与复制粘贴,通过 tree-config.transform 使用树形表格 <template> <div> <vxe-table border show-overflow keep-source height="600&q
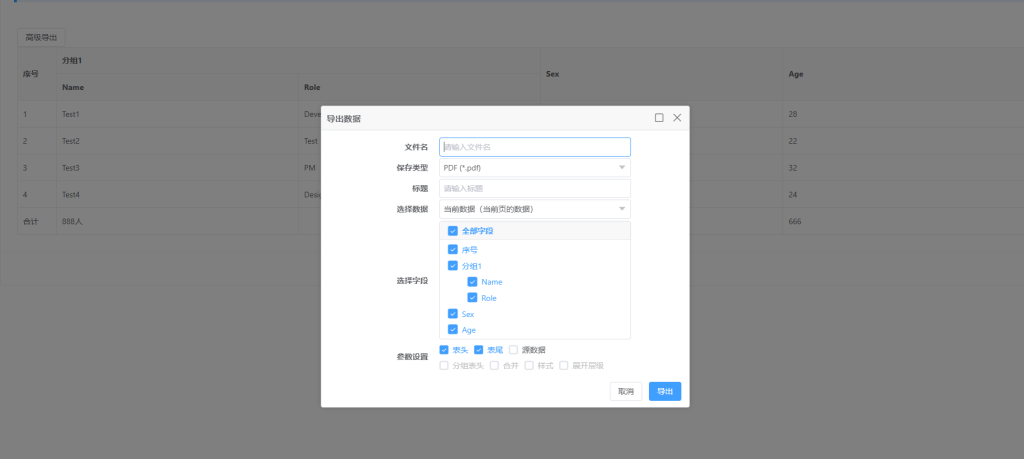
vxe-table 表格导出 pdf 文件
官网: https://vxetable.cn 通过手动调用 exportData 方法可以直接导出文件 npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-export-pdf@4.0.8 jspdf@2.5.2 <scrip
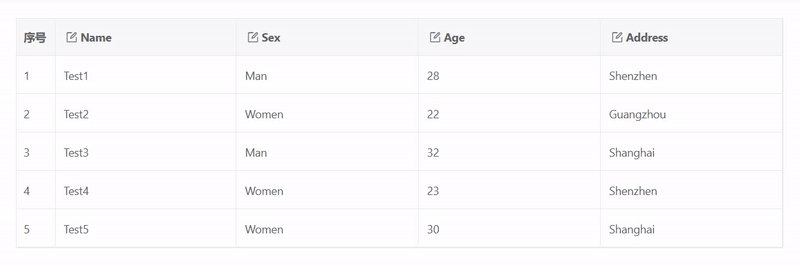
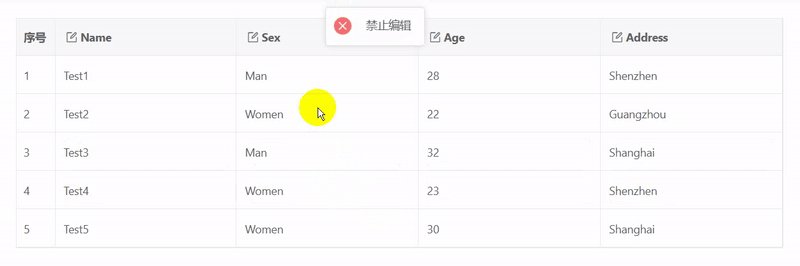
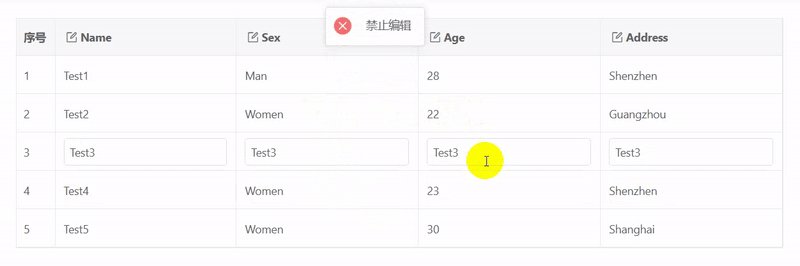
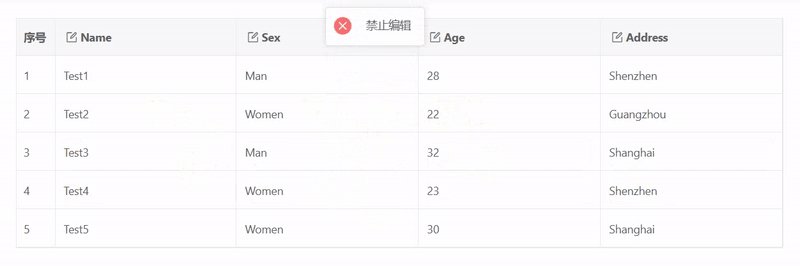
vxe-table vue 表格禁用单元格编辑的2种实现方式
vxe-table vue 表格禁用单元格编辑的2种实现方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 阻止激活
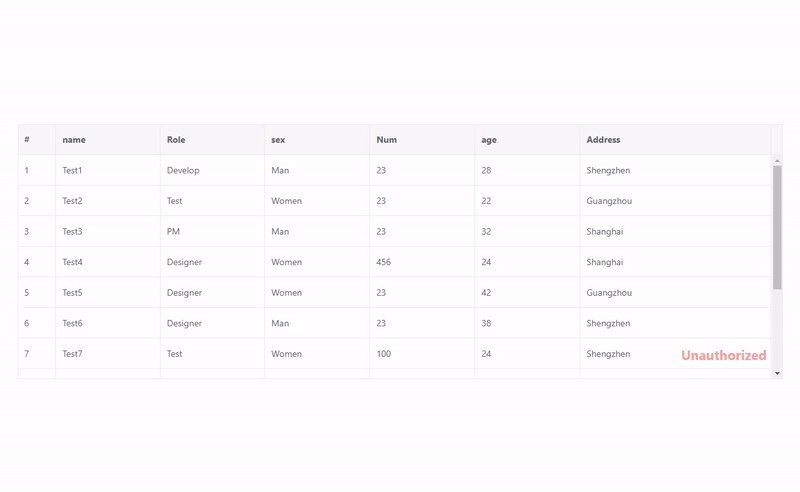
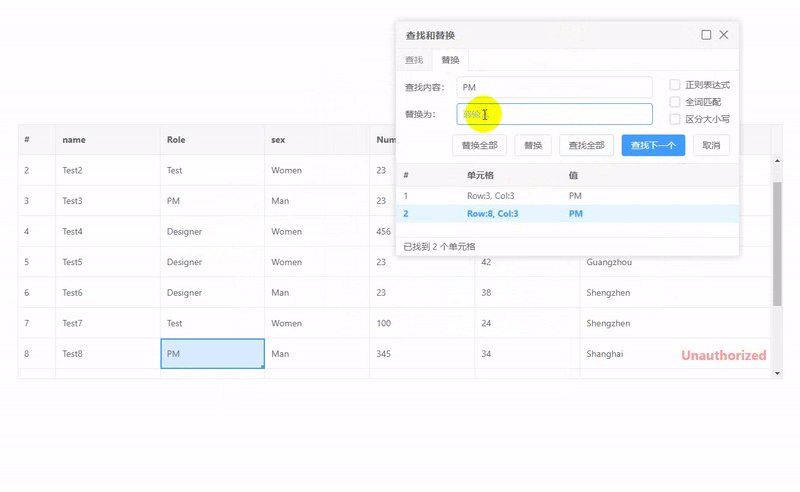
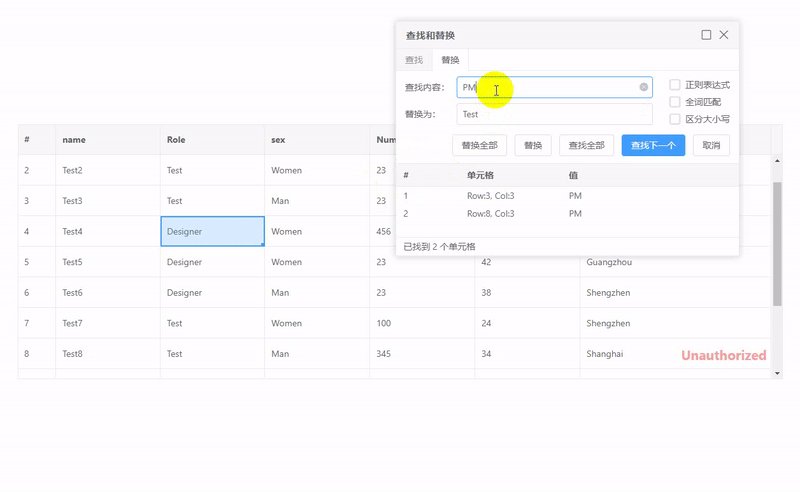
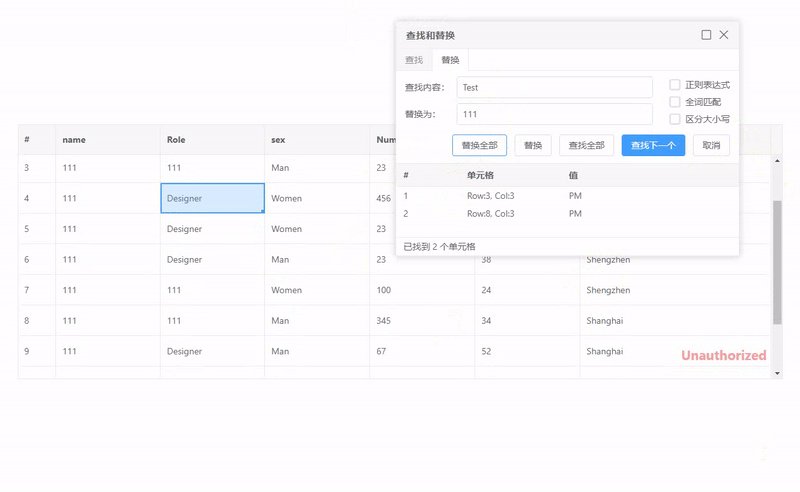
vxe-table 实现查找与替换功能
官网: https://vxetable.cn 查找与替换,通过 keyboard-config.isFNR 启用,支持快捷键 Ctrl + F 查找数据,全表或指定区域查找数据 ; Ctrl + H 替换数据,全表或指定区域替换数据 ; <templat...