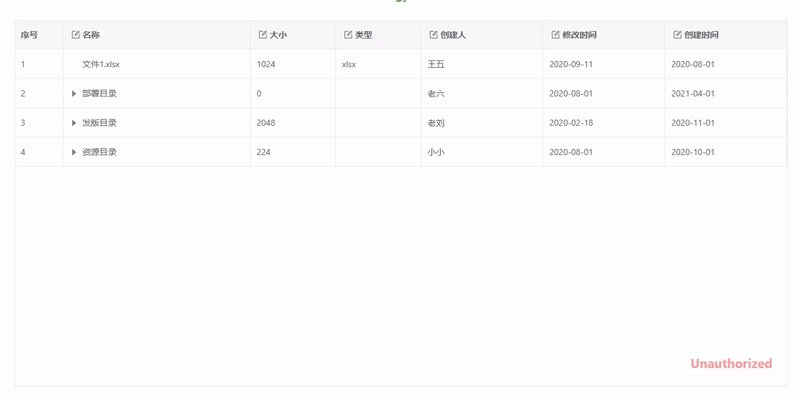
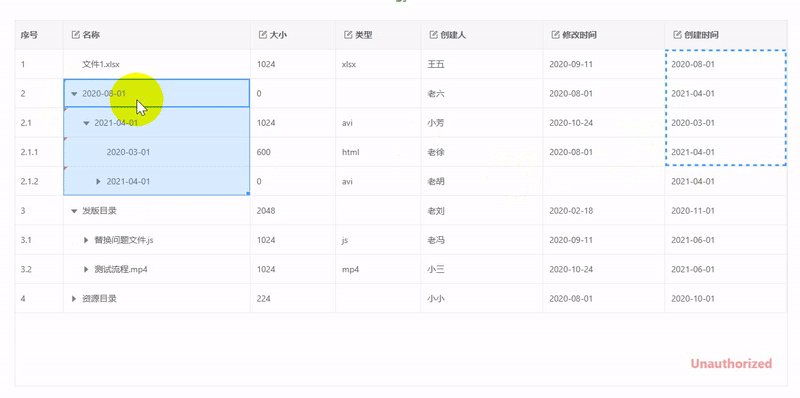
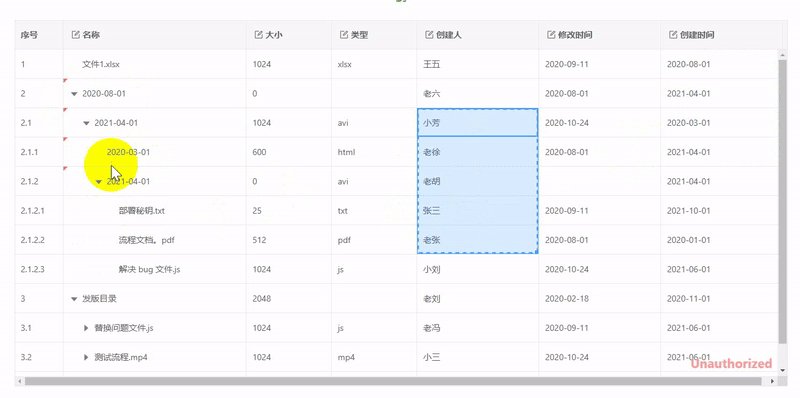
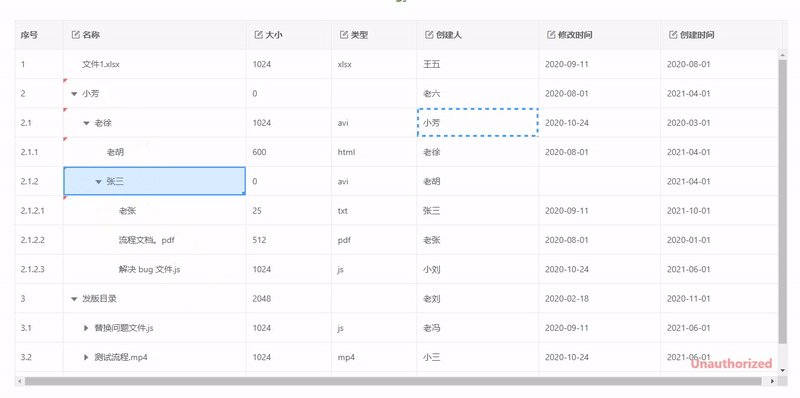
vxe-table 树结构单元格选取与复制粘贴,通过 tree-config.transform 使用树形表格

<template>
<div>
<vxe-table
border
show-overflow
keep-source
height="600"
:column-config="columnConfig"
:tree-config="treeConfig"
:mouse-config="mouseConfig"
:area-config="areaConfig"
:edit-config="editConfig"
:clip-config="clipConfig"
:keyboard-config="keyboardConfig"
:data="tableData">
<vxe-column type="seq" width="80"></vxe-column>
<vxe-column field="name" title="名称" min-width="300" tree-node :edit-render="{ name: 'input' }"></vxe-column>
<vxe-column field="size" title="大小" width="140" :edit-render="{ name: 'input' }"></vxe-column>
<vxe-column field="type" title="类型" width="140" :edit-render="{ name: 'input' }"></vxe-column>
<vxe-column field="createBy" title="创建人" width="200" :edit-render="{ name: 'input' }"></vxe-column>
<vxe-column field="updateDate" title="修改时间" width="200" :edit-render="{ name: 'input' }"></vxe-column>
<vxe-column field="createDate" title="创建时间" width="200" :edit-render="{ name: 'input' }"></vxe-column>
</vxe-table>
</div>
</template>
<script>
export default {
data () {
const tableData = [
{ id: 10000, parentId: null, name: '文件1.xlsx', type: 'xlsx', size: 1024, createBy: '王五', updateDate: '2020-09-11', createDate: '2020-08-01' },
{ id: 10050, parentId: null, name: '部署目录', type: '', size: 0, createBy: '老六', updateDate: '2020-08-01', createDate: '2021-04-01' },
{ id: 24300, parentId: 10050, name: '菜单配置.avi', type: 'avi', size: 1024, createBy: '小芳', updateDate: '2020-10-24', createDate: '2020-03-01' },
{ id: 20045, parentId: 24300, name: '角色说明.html', type: 'html', size: 600, createBy: '老徐', updateDate: '2020-08-01', createDate: '2021-04-01' },
{ id: 10053, parentId: 24300, name: '权限配置.avi', type: 'avi', size: 0, createBy: '老胡', updateDate: '', createDate: '2021-04-01' },
{ id: 24330, parentId: 10053, name: '部署秘钥.txt', type: 'txt', size: 25, createBy: '张三', updateDate: '2020-09-11', createDate: '2021-10-01' },
{ id: 21011, parentId: 10053, name: '流程文档。pdf', type: 'pdf', size: 512, createBy: '老张', updateDate: '2020-08-01', createDate: '2020-01-01' },
{ id: 22200, parentId: 10053, name: '解决 bug 文件.js', type: 'js', size: 1024, createBy: '小刘', updateDate: '2020-10-24', createDate: '2021-06-01' },
{ id: 23666, parentId: null, name: '发版目录', type: '', size: 2048, createBy: '老刘', updateDate: '2020-02-18', createDate: '2020-11-01' },
{ id: 23677, parentId: 23666, name: '替换问题文件.js', type: 'js', size: 1024, createBy: '老冯', updateDate: '2020-09-11', createDate: '2021-06-01' },
{ id: 23671, parentId: 23677, name: '发布流程.avi', type: 'avi', size: 1024, createBy: '小牛', updateDate: '2020-08-01', createDate: '2021-06-01' },
{ id: 23672, parentId: 23677, name: '配置流程.mp4', type: 'mp4', size: 1024, createBy: '李四', updateDate: '2020-02-09', createDate: '2021-06-01' },
{ id: 23688, parentId: 23666, name: '测试流程.mp4', type: 'mp4', size: 1024, createBy: '小三', updateDate: '2020-10-24', createDate: '2021-06-01' },
{ id: 23681, parentId: 23688, name: '问题记录.txt', type: 'txt', size: 1024, createBy: '小李', updateDate: '2020-08-01', createDate: '2021-06-01' },
{ id: 23682, parentId: 23688, name: '发布说明.html', type: 'html', size: 1024, createBy: '小徐', updateDate: '2020-02-18', createDate: '2021-06-01' },
{ id: 24555, parentId: null, name: '资源目录', type: '', size: 224, createBy: '小小', updateDate: '2020-08-01', createDate: '2020-10-01' },
{ id: 24566, parentId: 24555, name: '铃声文件.mp3', type: 'mp3', size: 1024, createBy: '老八', updateDate: '2020-02-29', createDate: '2021-06-01' },
{ id: 24577, parentId: 24555, name: '上线人员列表.xlsx', type: 'xlsx', size: 1024, createBy: '小红', updateDate: '2020-08-01', createDate: '2021-06-01' }
]
const columnConfig = {
resizable: true
}
const treeConfig = {
transform: true,
rowField: 'id',
parentField: 'parentId'
}
const mouseConfig = {
area: true // 是否开启区域选取
}
const areaConfig = {
multiple: true // 是否启用多区域选取功能
}
const editConfig = {
mode: 'cell',
trigger: 'dblclick',
showStatus: true
}
const clipConfig = {
isDeepPaste: true // 是否深层粘贴,用于树结构,启用后粘贴时会覆盖到子级数据进行粘贴
}
const keyboardConfig = {
isClip: true,
isArrow: true,
isShift: true,
isTab: true,
isEnter: true,
isEdit: true,
isDel: true,
isEsc: true,
isFNR: true // 是否开启查找与替换
}
return {
tableData,
columnConfig,
treeConfig,
mouseConfig,
areaConfig,
editConfig,
clipConfig,
keyboardConfig
}
}
}
</script>
来源链接:https://www.cnblogs.com/qaz666/p/18578665
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容