分享 vxe-table vue 树表格拖拽二次确认
分享 vxe-table vue 树表格拖拽二次确认 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid> </
vue 功能最丰富的组件 vxe-table 最强表格组件推荐,vue 用什么表格组件好
vue 用什么表格组件好,vxe-table 是支持 vue2 和 vue3 非常强大的表格库,是专业用于处理表格组件库。 官网:https://vxetable.cn/ 冻结列 单元格合并 单选 多选 多字段排序 列拖拽排序 树形表...
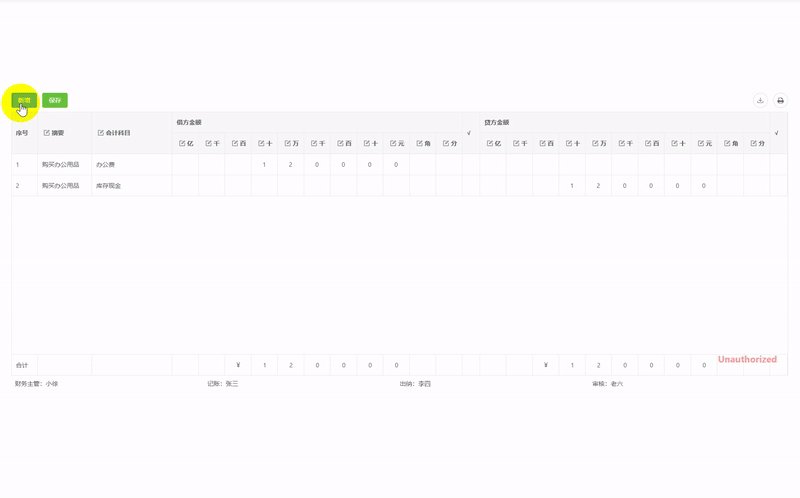
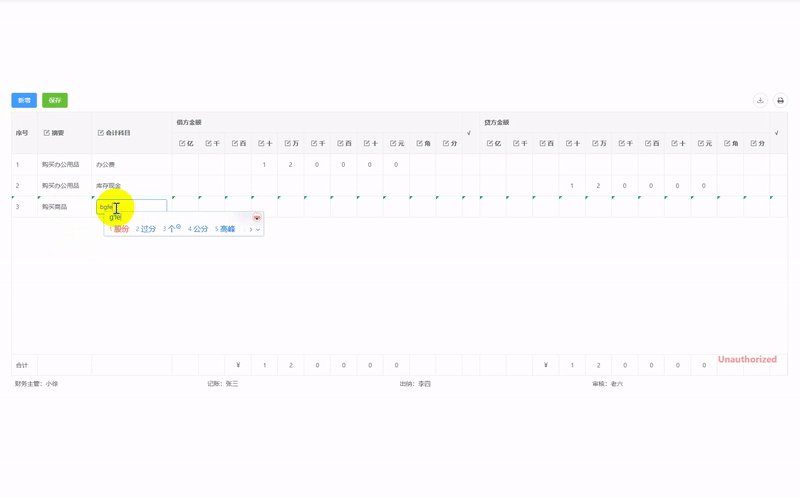
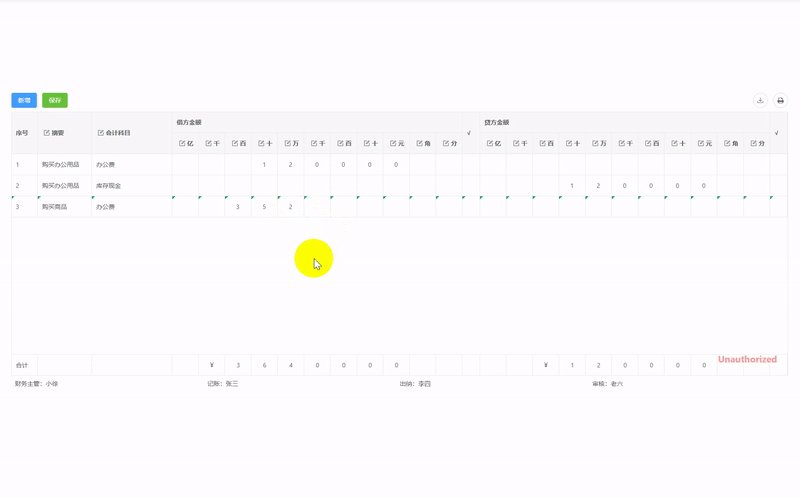
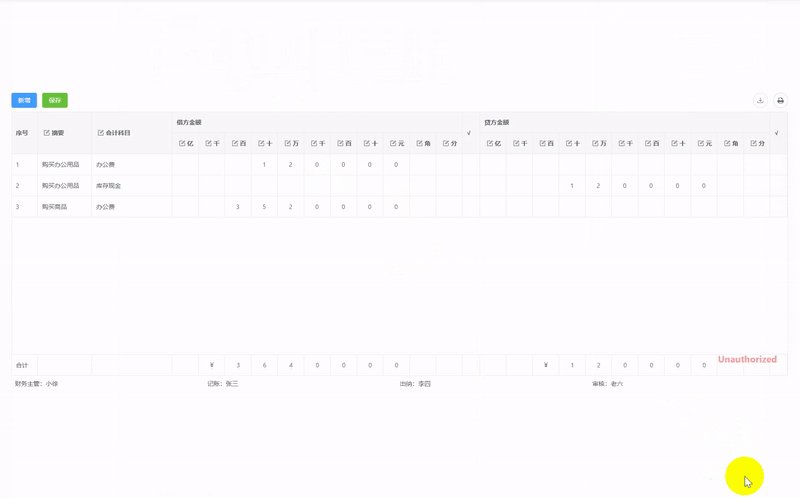
vue vxe-table 实现财务记账凭证
使用 vxe-table 实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等 官网:https://vxetable.cn/ <template> <div> <vxe-grid ref="gridRef" v-b...
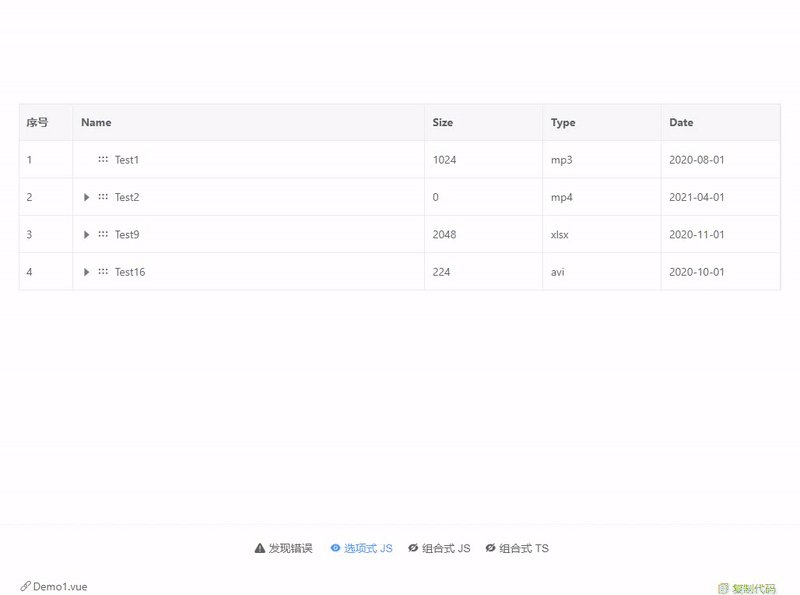
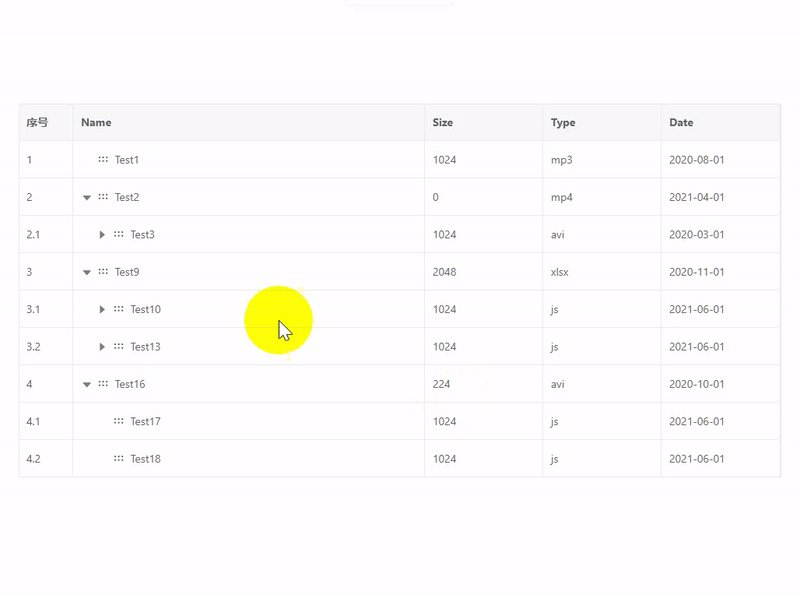
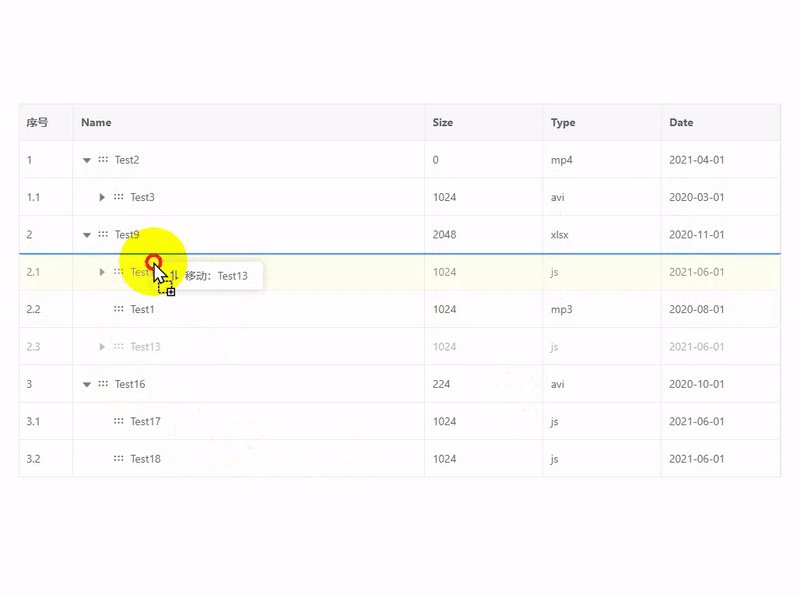
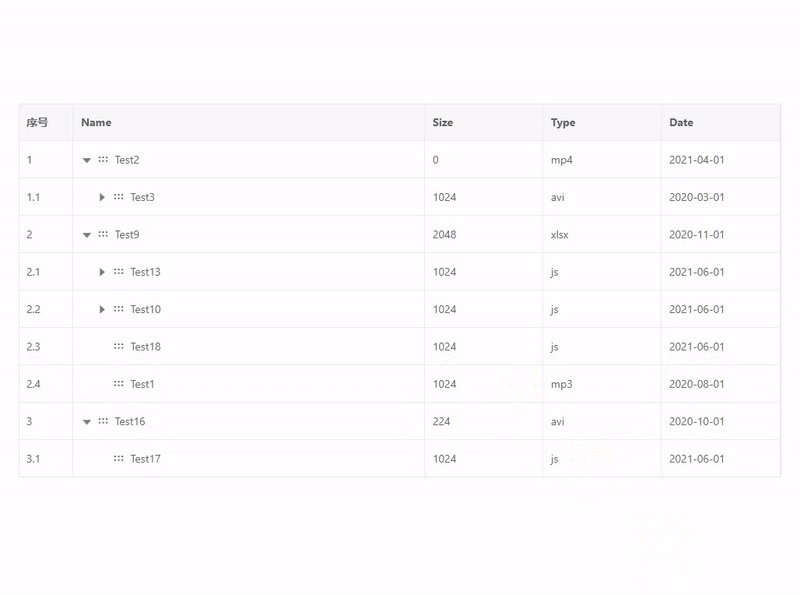
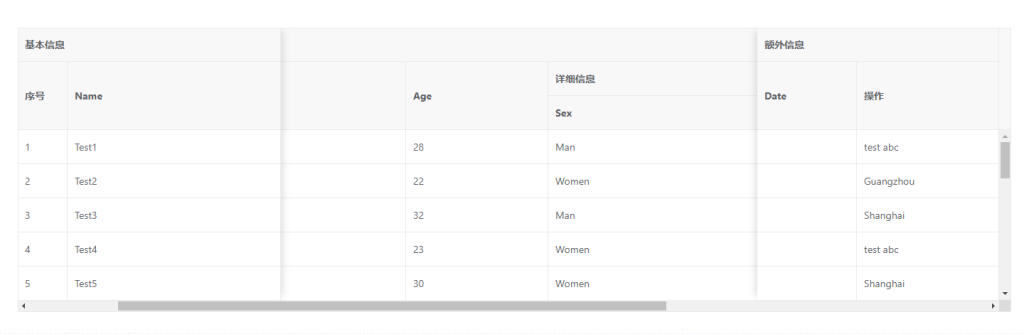
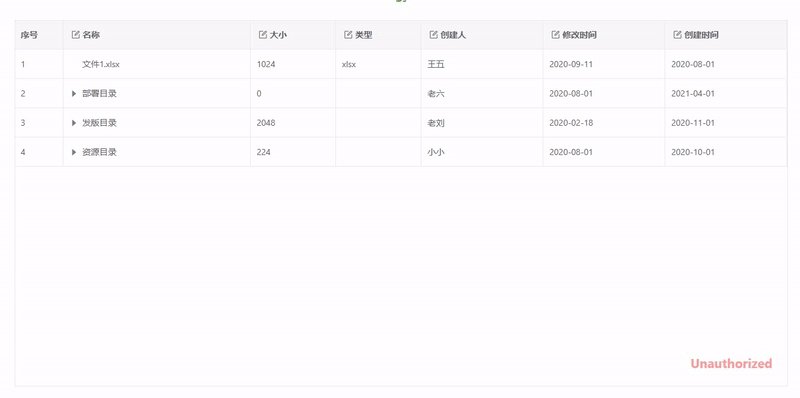
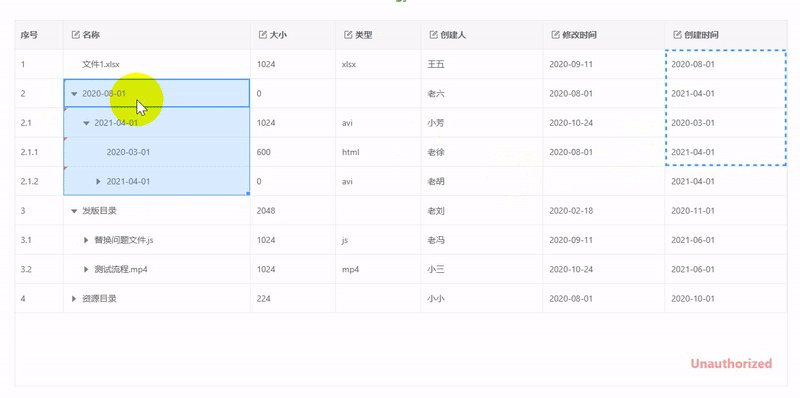
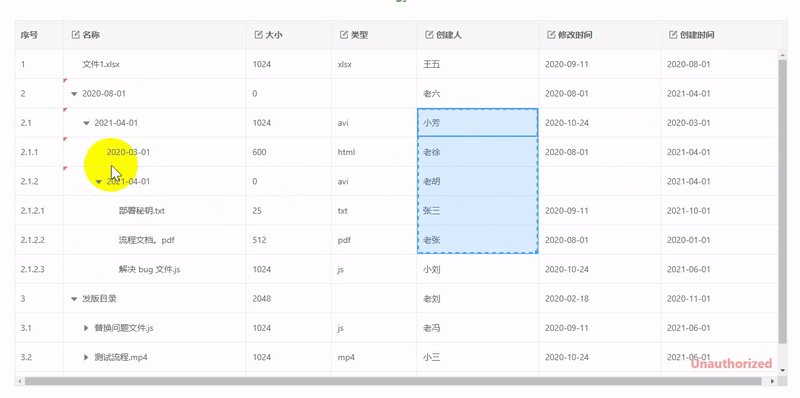
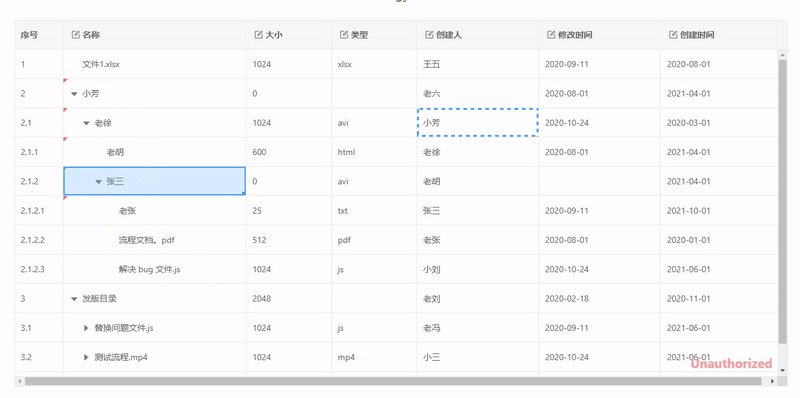
vxe-table 树表格跨层级拖拽排序
vxe-table 树表格跨层级拖拽排序,通过 row-drag-config.isCrossDrag 启用跨层级拖拽 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridOptions
vxe-table 实现指定列默认是隐藏,点击重置自动还原状态
vxe-table 实现控制指定列默认隐藏,重置自定义列后还能自动还原,有个需求需要将某一列默认是隐藏的,但是可以通过自定义列设置显示,当点击自定义的重置按钮时,还能回复到默认的状态,实现也...
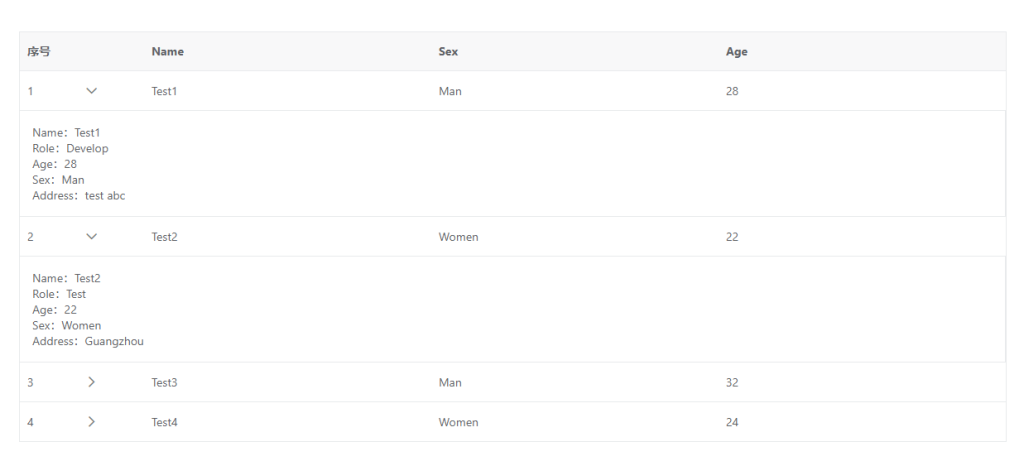
vxe-table 实现展开行的用法
使用 vxe-table 实现展开行的,通过设置 type=expand,给列加上 content 插槽,就可以开启展开行了 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridO...
vxe-table 树表格单元格选择复制粘贴
vxe-table 树表格单元格选择复制粘贴,树结构默认是平级粘贴,可以通过 clip-config.isDeepPaste 启用深层数据结构的粘贴;需要注意只支持 tree-config.transform 模式 <template> <di...
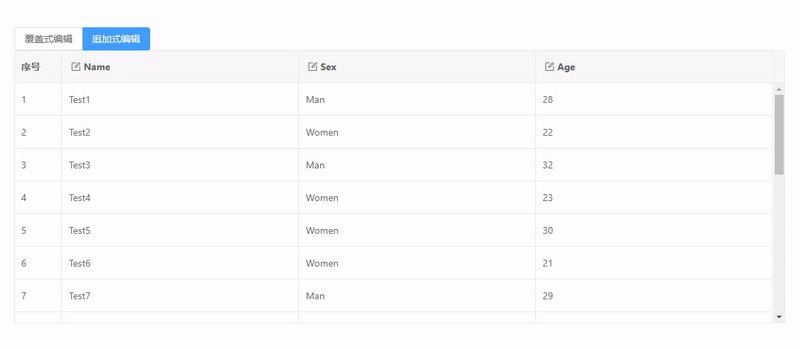
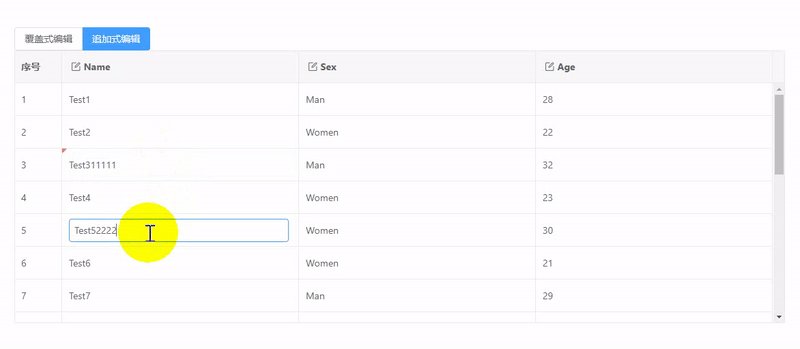
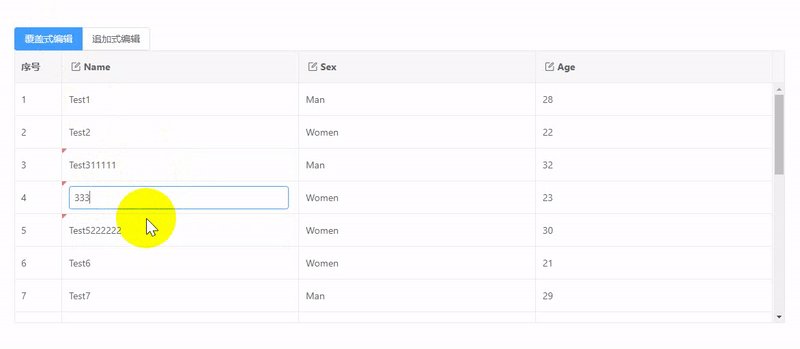
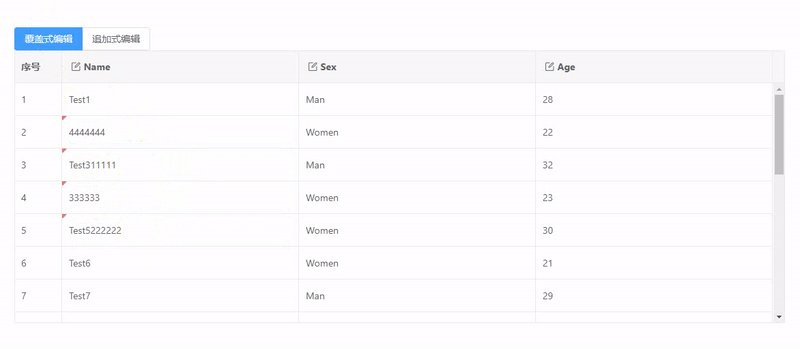
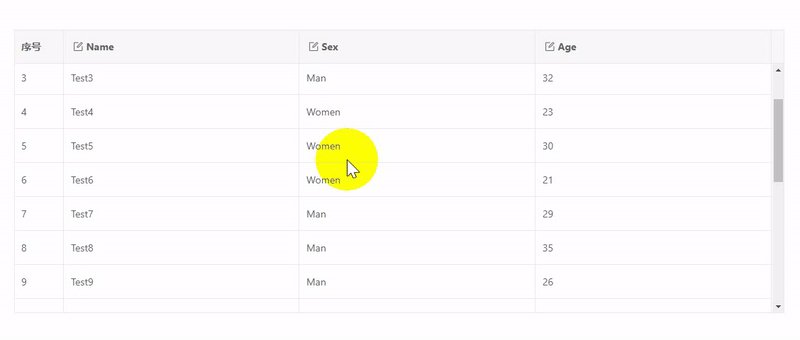
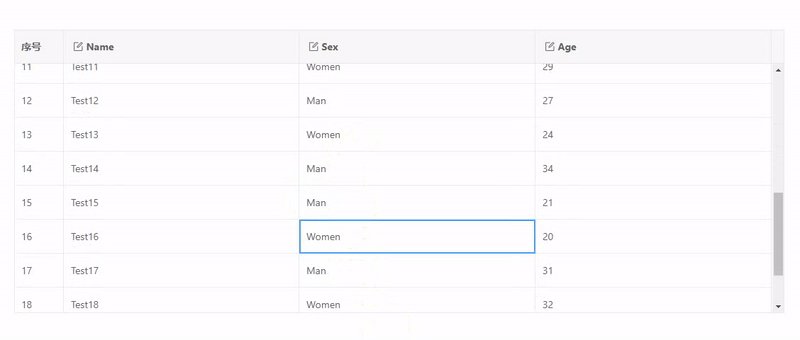
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式; 通过 keyboard-config.editMode 设置按键编辑方式;支持覆盖方式编辑和追加方式编辑 按键编辑方式 <template> <div>...
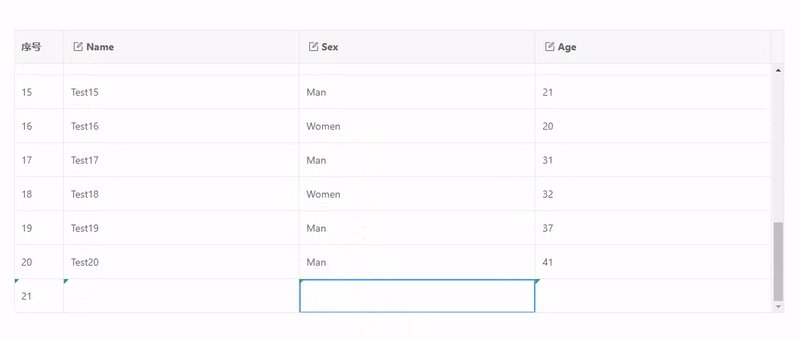
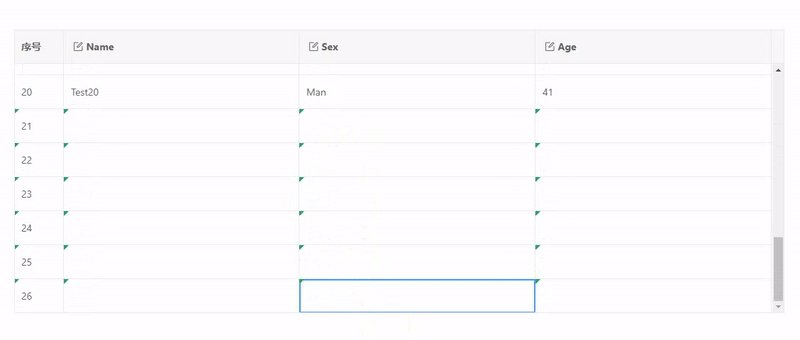
vxe-table 实现按回车键自动新增一行
在开发可编辑表格是,客户提了一个需求,默认情况下回车键是自动跳转下一行,当处于最后一行时,按下回车键需要自动新增一行。并将光标移动到新的行,实现也是非常简单的,vxe-table 新版本是支...
vxe-table 使用 vxe-upload 在表格中实现非常强大的粘贴上传图片和附件
看看 vxe-table 渲染器强大到什么地步;在开发需求中,经常会在表格列表中放入图片展示,例如头像、视频图片,附件列表等,但需要对表格批量操作是,会比较繁琐,那么有没有方便操作一点的放呢...