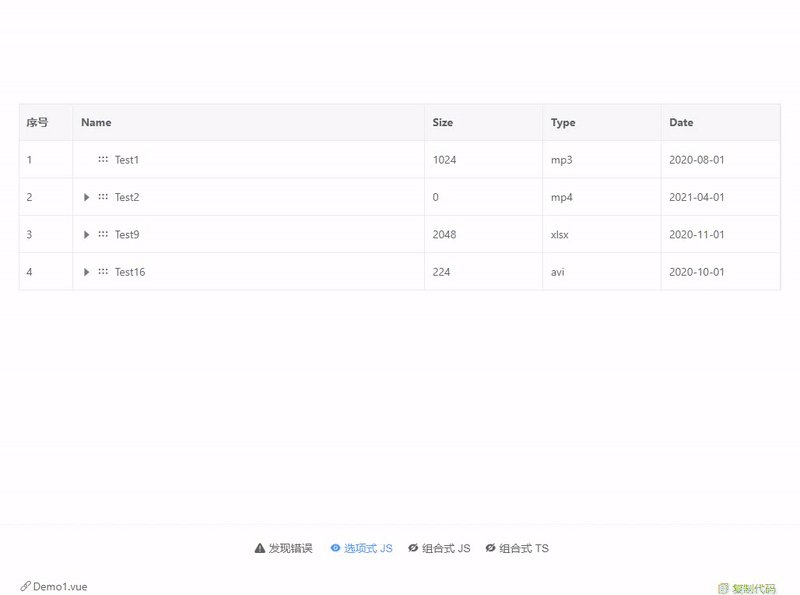
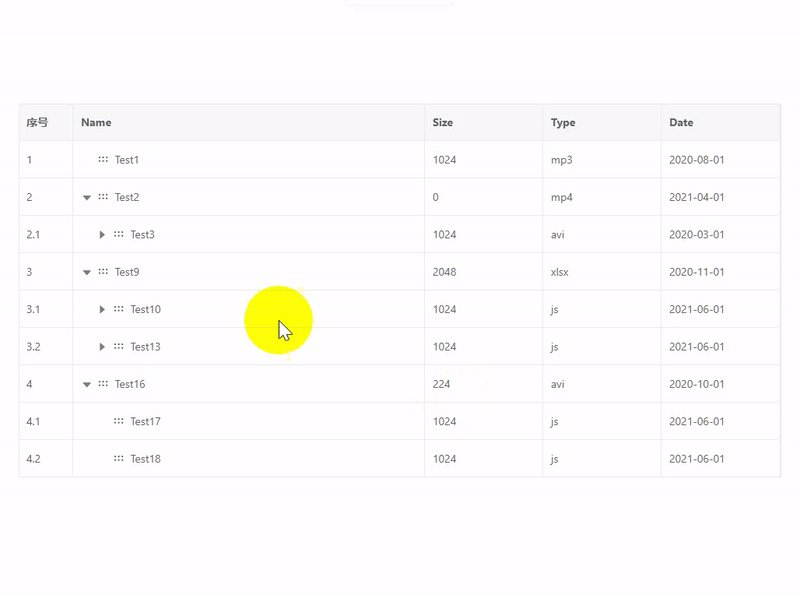
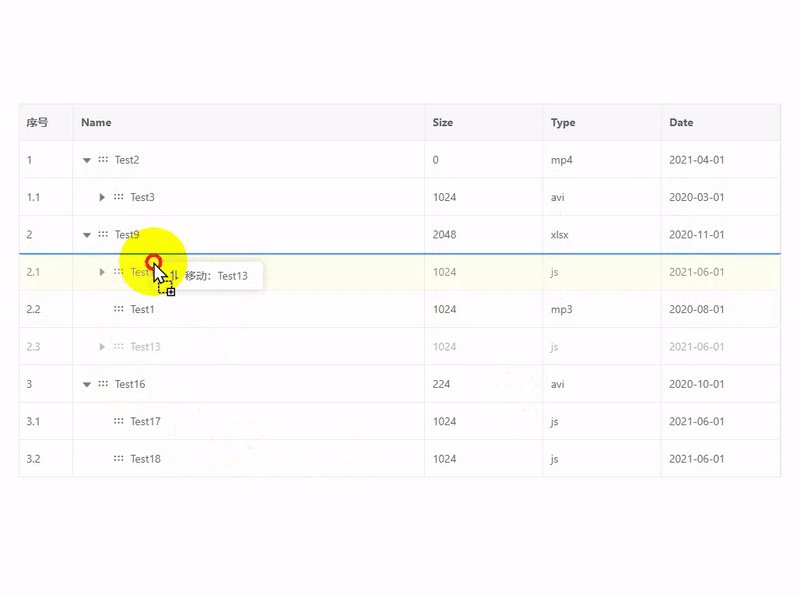
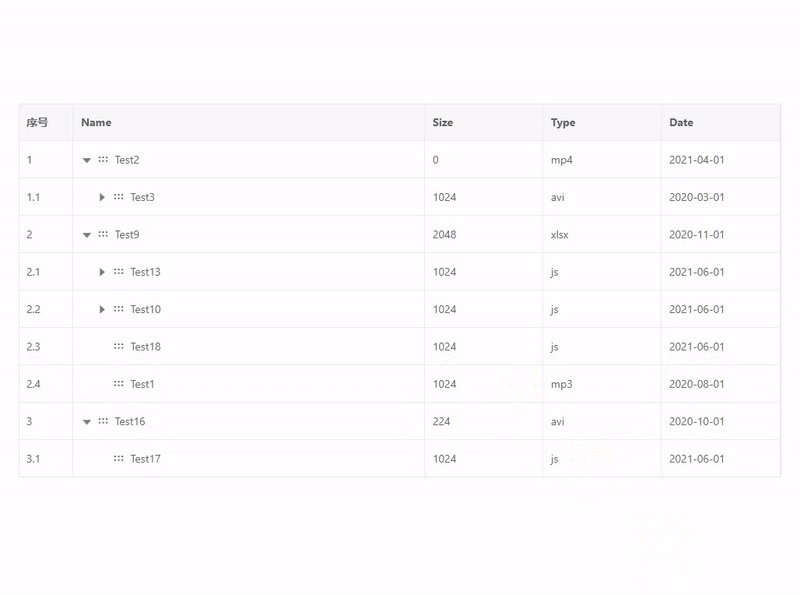
分享 vxe-table vue 树表格拖拽二次确认
分享 vxe-table vue 树表格拖拽二次确认 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid> </
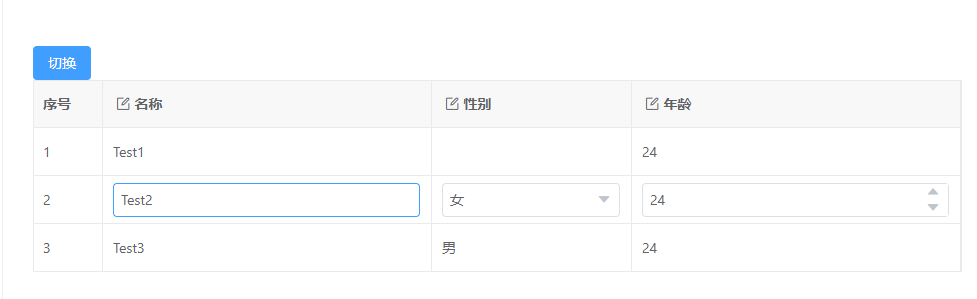
vxe-table 一键切换编辑模式、只读模式
vxe-table 可以编辑模式和只读模式的参数是 editConfig.enabled 当需要编辑时就启用,当不需要编辑时就关闭 官网:https://vxetable.cn/ <template> <div> <vxe-button status=&...
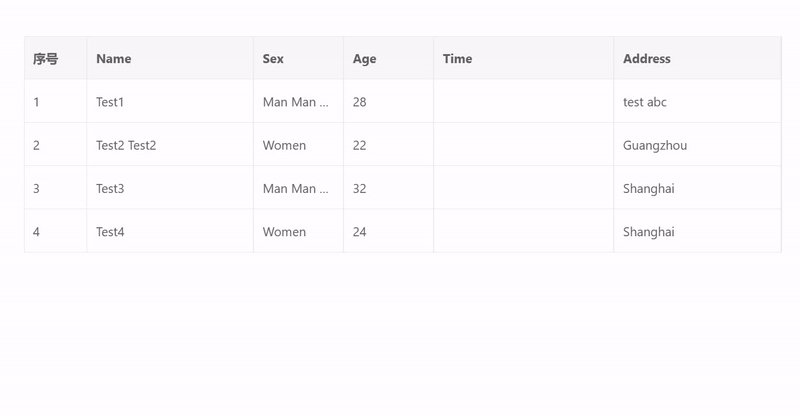
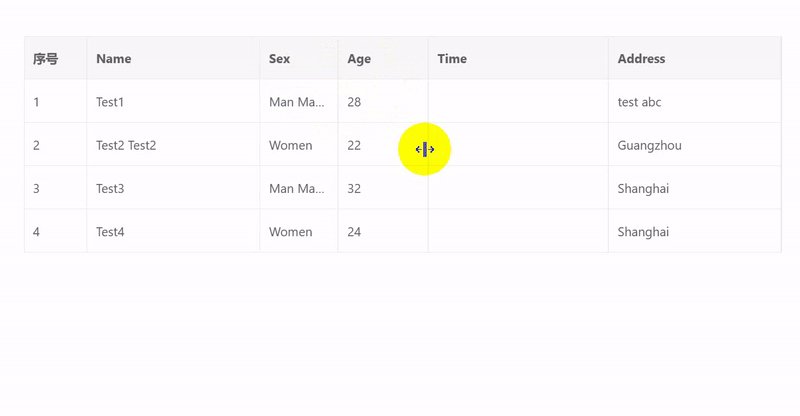
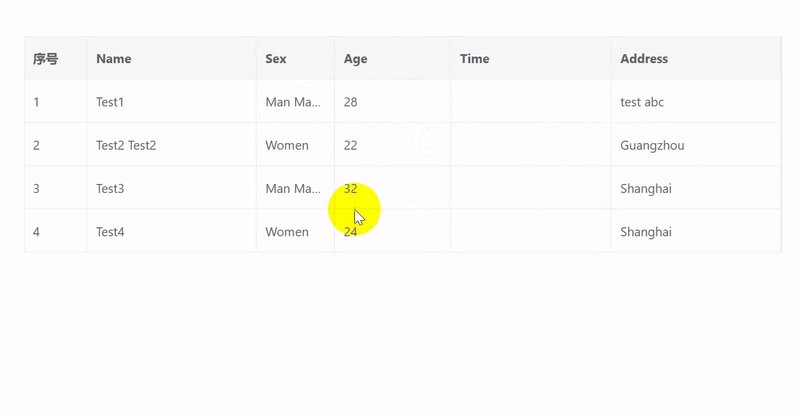
vxe-table 如何实现全部单元格都能拖拽调整列宽,表头和表体都支持拖拽
vxe-table 如何实现全部单元格都能拖拽调整列宽,表头和表体都支持拖拽 官网:https://vxetable.cn 效果 代码 通过 resizable-config.isAllColumnDrag 启用所有单元格允许拖拽调整列宽 <temp...
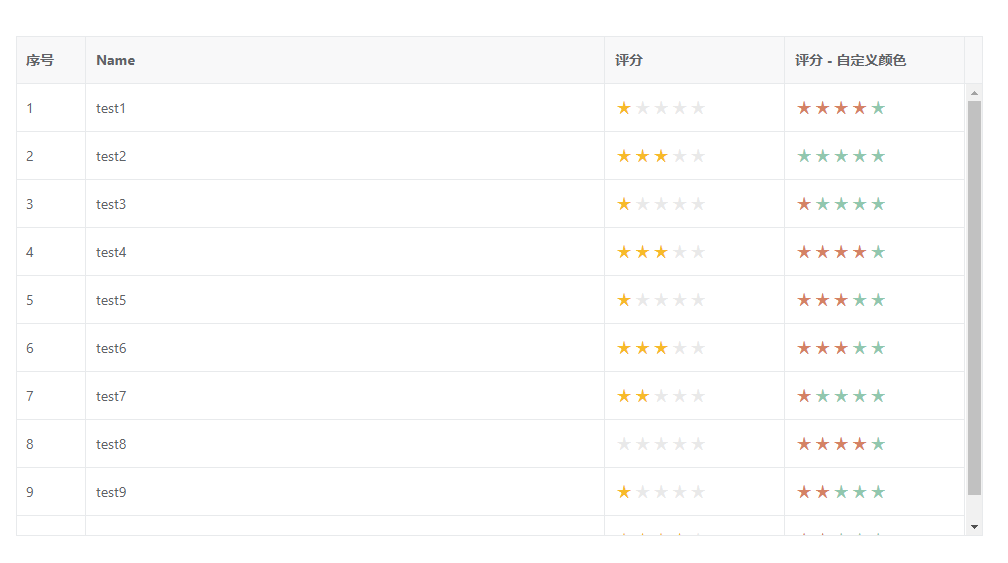
vxe-table 实现单元格中渲染饼图、柱形图
官网: https://vxetable.cn 轻量级图表,超高性能的在表格中渲染柱状图,即使是渲染上万条数据单元格图表,也是丝滑流畅。 npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-render...
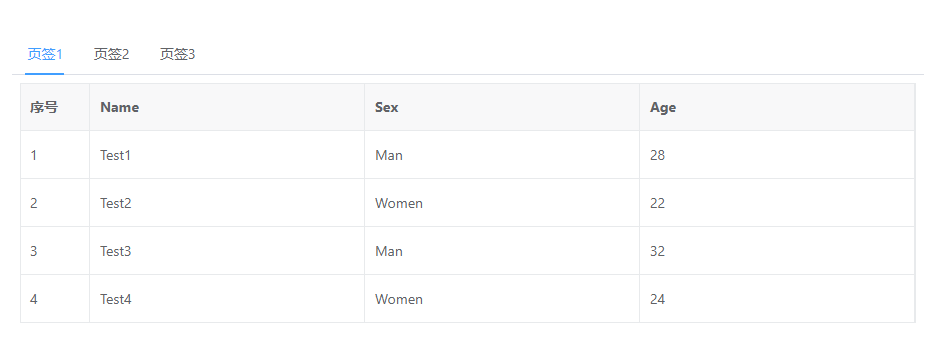
vxe-table 在 vxe-tabs 页签组件中使用表格
在 vxe-tabs 页签组件中使用 vxe-table 表格组件,自适应页签高度。 官网:https://vxetable.cn/ <template> <div> <vxe-tabs padding> <vxe-tab-pane title="
vue 表格组件,记录 vxe-table grid 获取 rowIndex 行索引、列索引的详细说明
vue 表格组件,记录 vxe-table grid 获取 rowIndex 行索引、列索引的详细说明 https://vxetable.cn 表格有 3 种索引机制: 行索引:rowIndex、$rowIndex、_rowIndex 列索引:columnIndex、$colu...
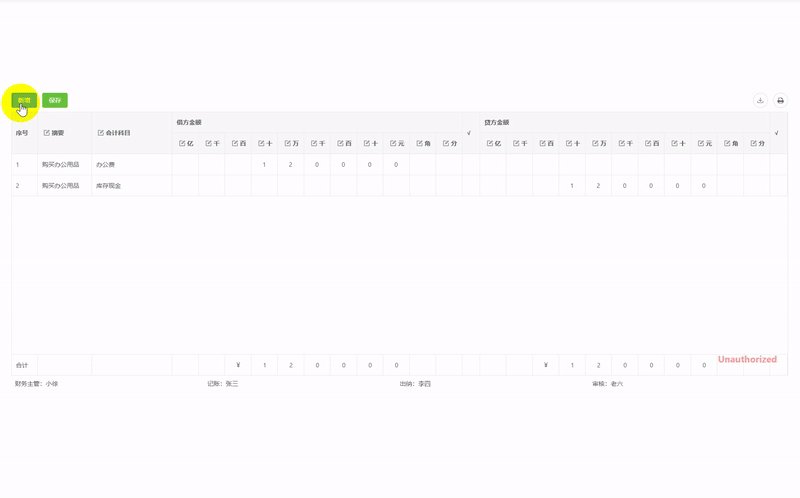
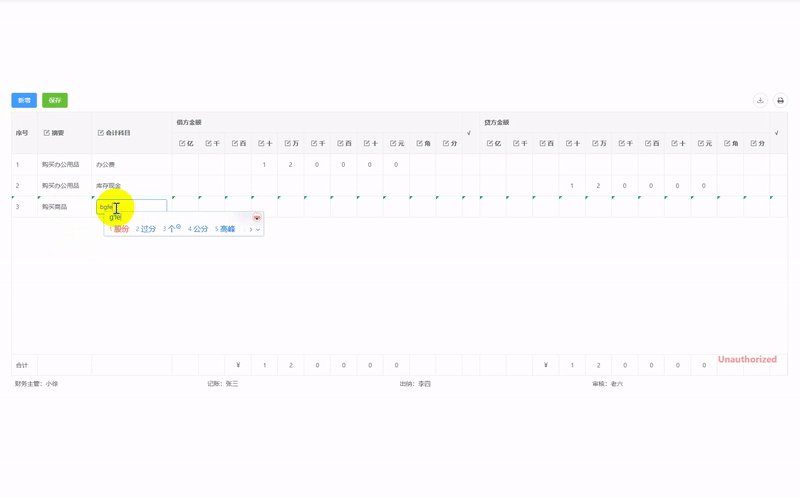
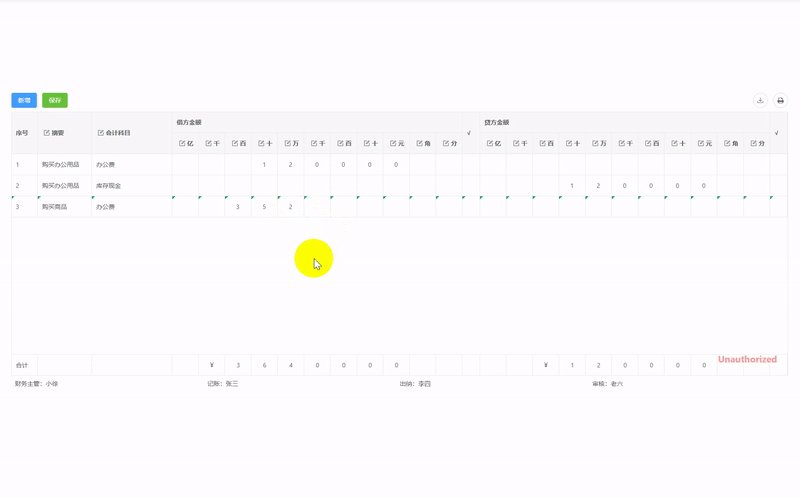
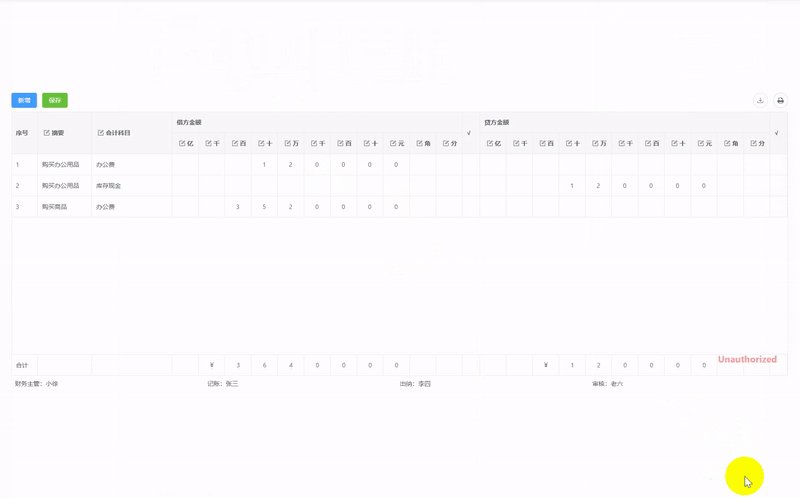
vue vxe-table 实现财务记账凭证
使用 vxe-table 实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等 官网:https://vxetable.cn/ <template> <div> <vxe-grid ref="gridRef" v-b...
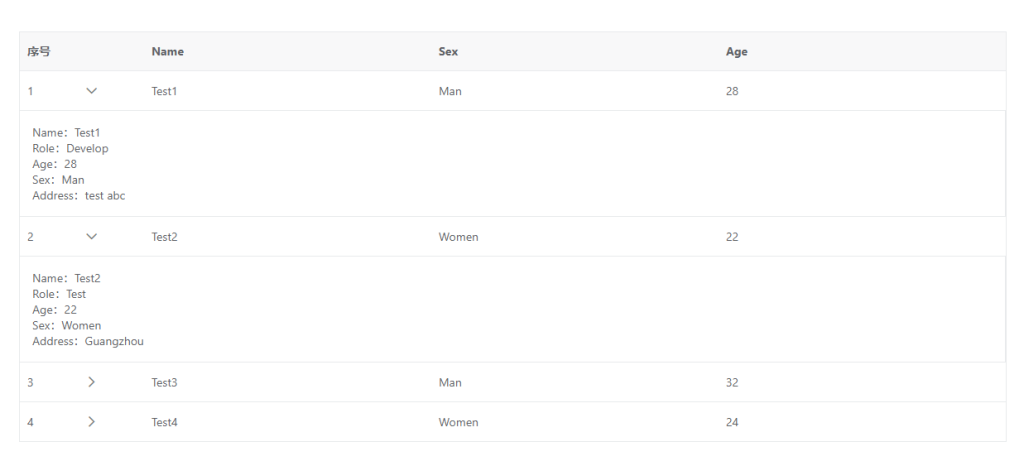
vxe-table 实现展开行的用法
使用 vxe-table 实现展开行的,通过设置 type=expand,给列加上 content 插槽,就可以开启展开行了 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridO...
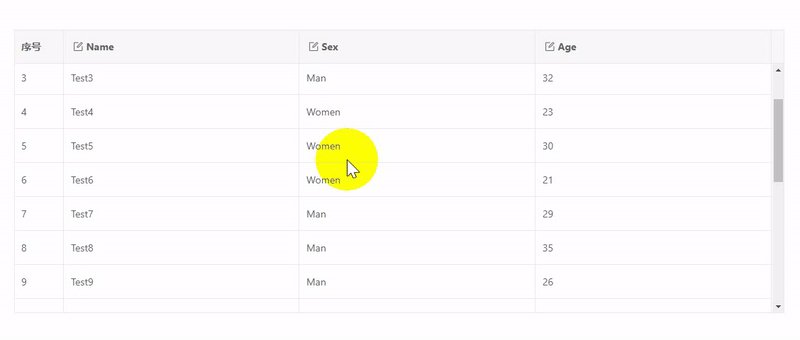
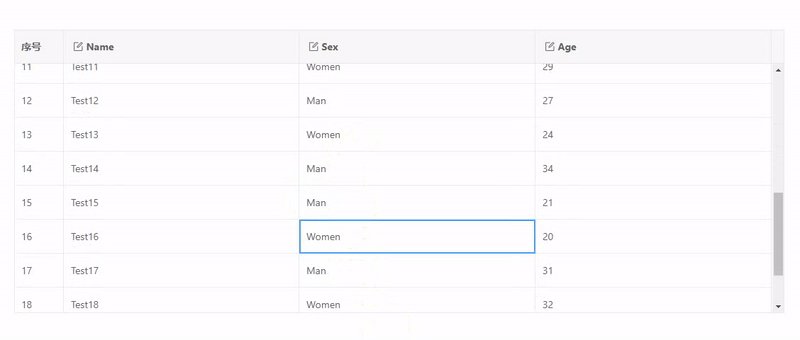
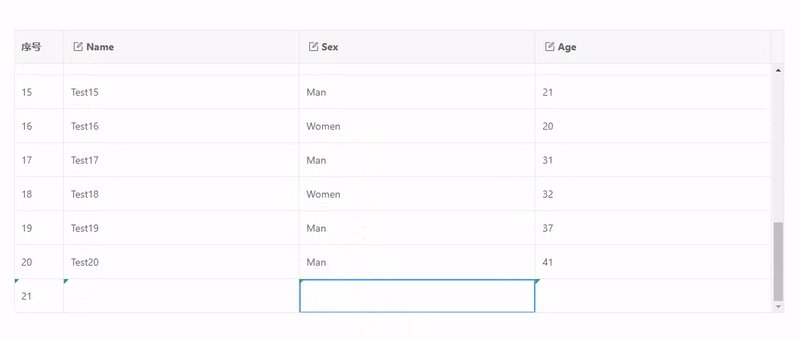
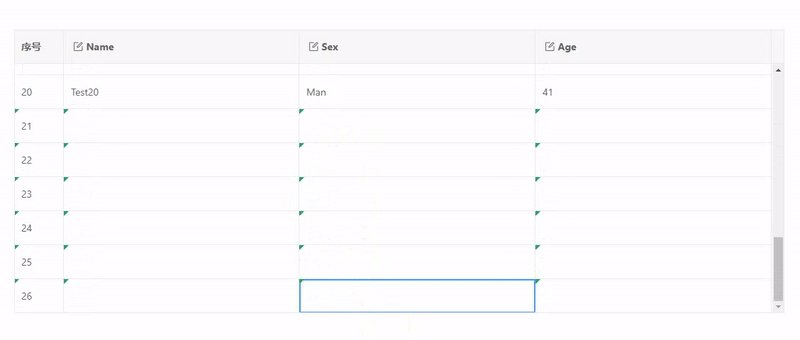
vxe-table 实现按回车键自动新增一行
在开发可编辑表格是,客户提了一个需求,默认情况下回车键是自动跳转下一行,当处于最后一行时,按下回车键需要自动新增一行。并将光标移动到新的行,实现也是非常简单的,vxe-table 新版本是支...
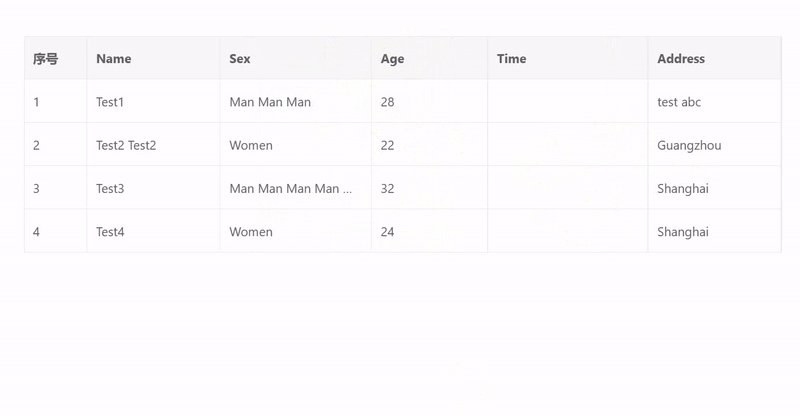
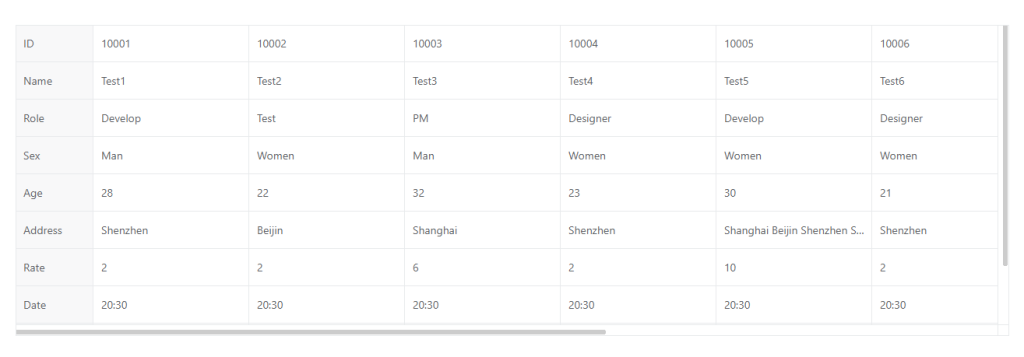
vxe-table 实现行与列反转,翻转表格行与列数据显示
vxe-table 实现行与列反转,翻转表格行与列数据显示 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 反转表格...