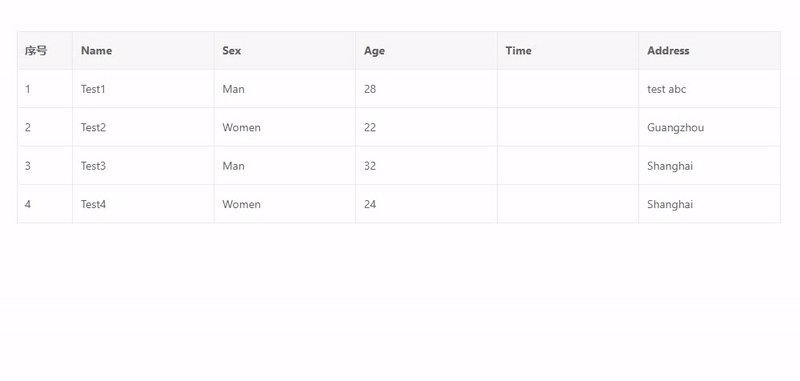
在 vxe-tabs 页签组件中使用 vxe-table 表格组件,自适应页签高度。


<template>
<div>
<vxe-tabs padding>
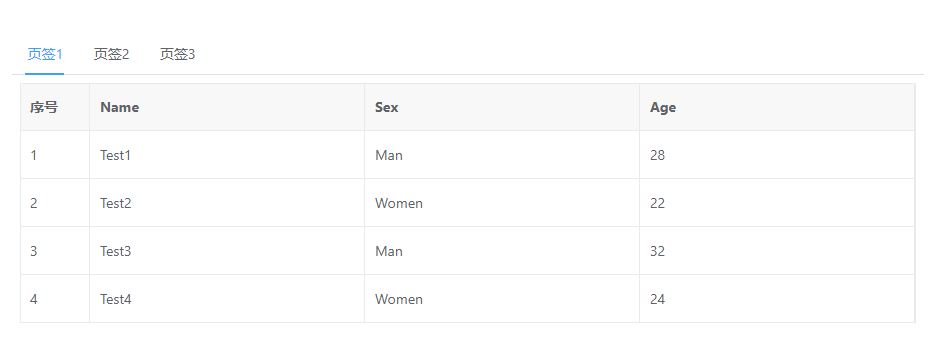
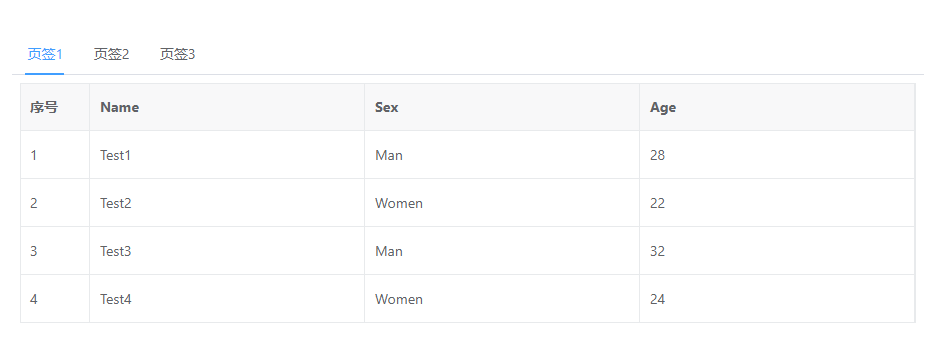
<vxe-tab-pane title="页签1" name="1">
<vxe-grid v-bind="gridOptions1"></vxe-grid>
</vxe-tab-pane>
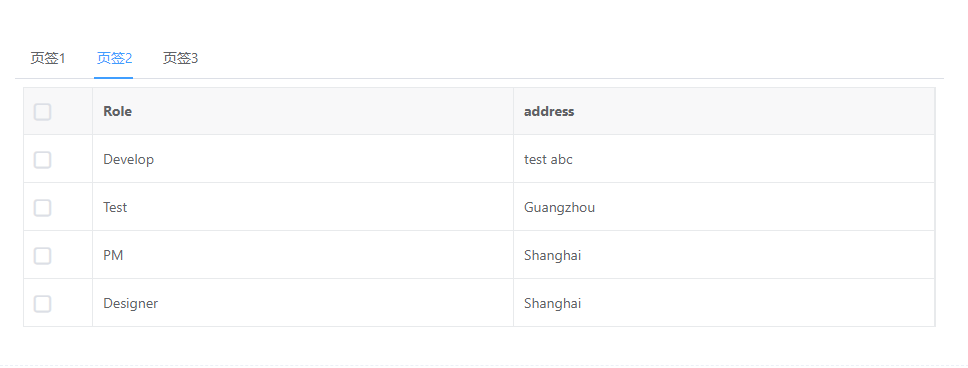
<vxe-tab-pane title="页签2" name="2">
<vxe-grid v-bind="gridOptions2"></vxe-grid>
</vxe-tab-pane>
<vxe-tab-pane title="页签3" name="3">
<vxe-grid v-bind="gridOptions3"></vxe-grid>
</vxe-tab-pane>
</vxe-tabs>
</div>
</template>
<script>
export default {
data () {
const gridOptions1 = {
border: true,
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'sex', title: 'Sex' },
{ field: 'age', title: 'Age' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
const gridOptions2 = {
border: true,
columns: [
{ type: 'checkbox', width: 70 },
{ field: 'role', title: 'Role' },
{ field: 'address', title: 'address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
const gridOptions3 = {
border: true,
columns: [
{ type: 'radio', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'age', title: 'Age' },
{ field: 'address', title: 'address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
return {
gridOptions1,
gridOptions2,
gridOptions3
}
}
}
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18585152
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容