Web前端入门第 84 问:JavaScript sessionStorage 那些容易踩坑的地方
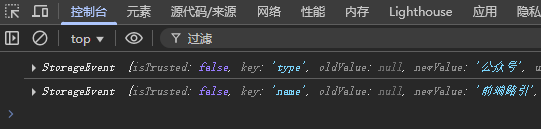
sessionStorage 与 localStorage 差不多可以算作一对兄弟,它俩的暴露的 API 方法一模一样。 但两者也有不同点: 1、sessionStorage 存入的数据在页面关闭后,会自动清除。 2、相同 URL 的每个 ...
Web前端入门第 83 问:JavaScript localStorage 有大小限制吗?溢出会怎样?
本地存储除了 Cookie 外,还有 localStorage 和 sessionStorage,本文一探 localStorage。 localStorage 此 API 存入的数据会 永久 保存在浏览器中,除非用户手动删除。 localStorage 能用于同...
Web前端入门第 82 问:JavaScript cookie 有大小限制吗?溢出会怎样?
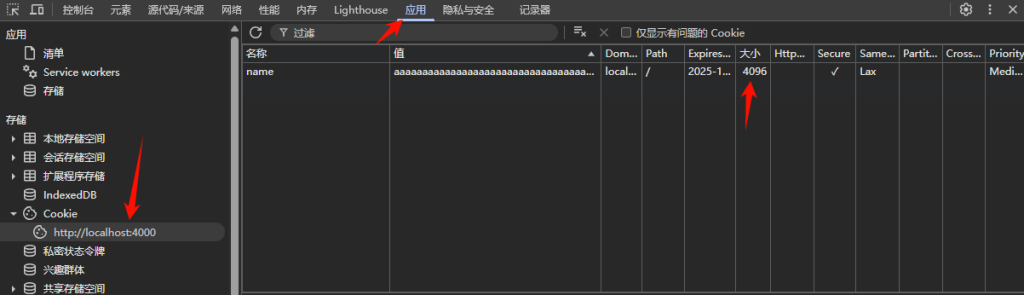
面试时候经常会被问及 Cookie 大小限制,但一直没尝试写一些 demo 测试下溢出极限值会怎样~~ 本文就来看看各种极限情况! 英文 测试代码: (() => { const maxSize = 4 * 1024; // 4KB const...
Web前端入门第 79 问:JavaScript async & await 的异步任务进化之路
JS 中异步任务随处可见,比如: 1、用户交互的点击、输入 2、网络请求的 fetch、ajax、WebSocket 3、资源中的图片、脚本加载 4、定时任务 setTimeout、setInterval、动画 5、Web Worker 中的后...
Web前端入门第 78 问:JavaScript 比较少见的模版字符串用法
在 ES6 之前,JS 的多行字符串一直是开发难题,在处理多行字符串时,各种各样的方案都有~~ 在 JS 中,如果直接这样写多行字符串: const str1 = '第一行 第二行'; 那浏览器转过来就打脸...
Web前端入门第 77 问:JavaScript 由程序触发绑定事件的几种方式
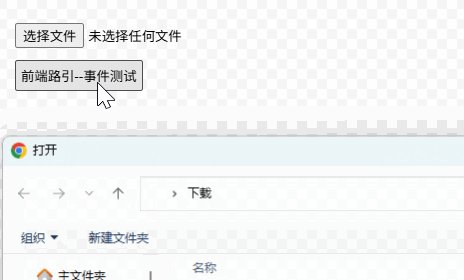
开发中经常会遇这样的需求:点击 A 元素的时候,需要触发 B 元素的事件,比如:点击一个 div 元素,然后触发 input:file 的 click 事件,用来选择文件上传。 click 方法 以上需求可通过元素的 c...
Web前端入门第 76 问:JavaScript 鼠标事件(mouse) enter/leave 和 over/out 区别
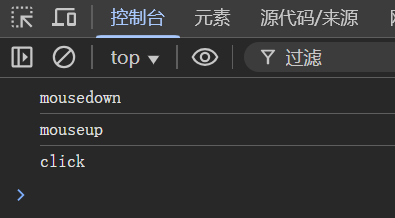
题外话 在考察事件基础的时候,会经常被问及 click、mousedown、mouseup 它们三者执行的先后顺序是怎样的? 如果平时没太注意,这细节可能就会忽略,毕竟很少会在同一个元素上面同时绑定这三个...
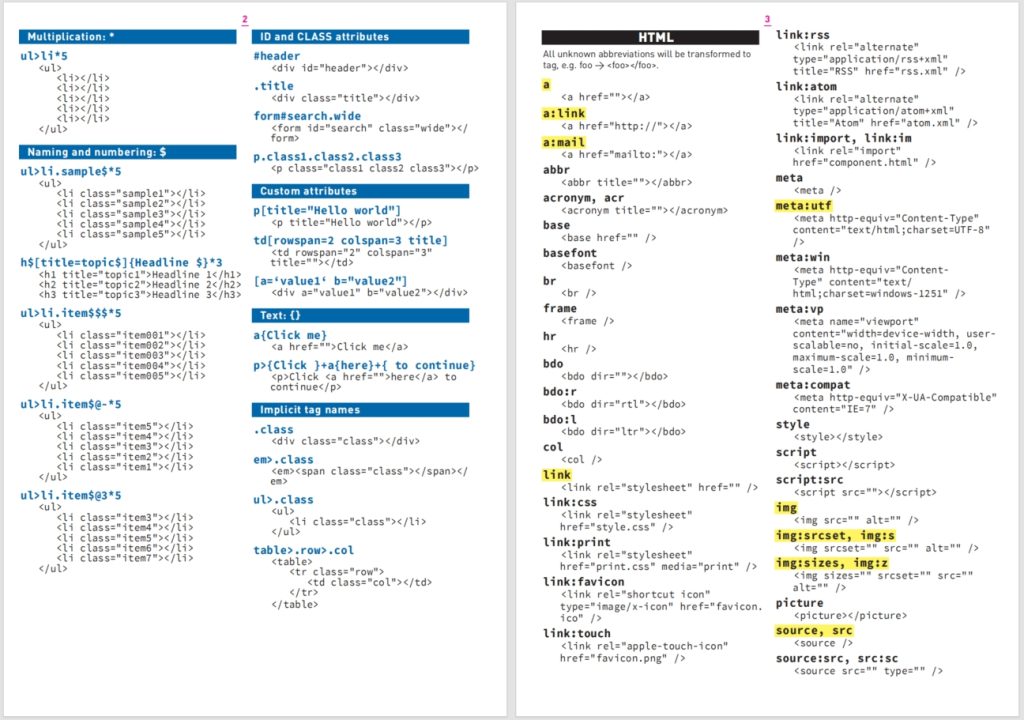
插件分享 | 善用 VSCode 内置的效率神器 Emmet 插件提升前端开发效率
在 VSCode 出现之前,Emmet 插件就在前端领域玩得风生水起,当时的 Sublime Text 装上此插件,前端的编码效率那感觉就如同 2G 网络到 5G 网络的差别一般。 后来 VSCode 出现时就直接把这插件内...
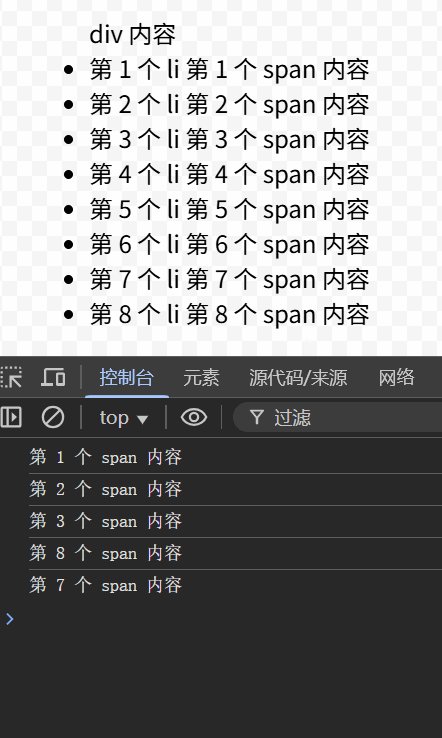
Web前端入门第 75 问:JavaScript 性能优化之事件委托(事件代理)原理
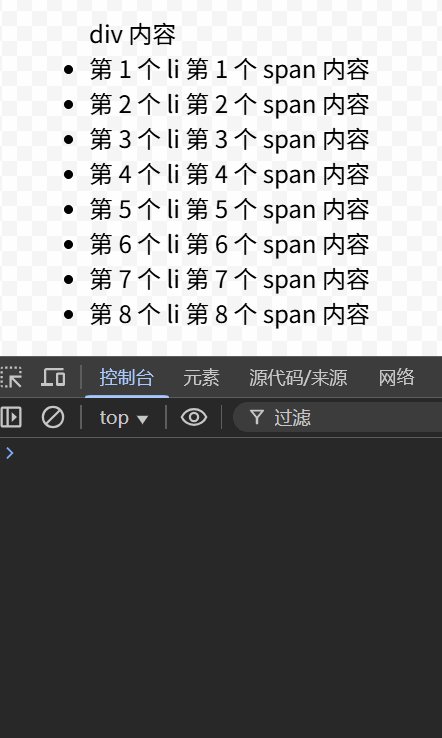
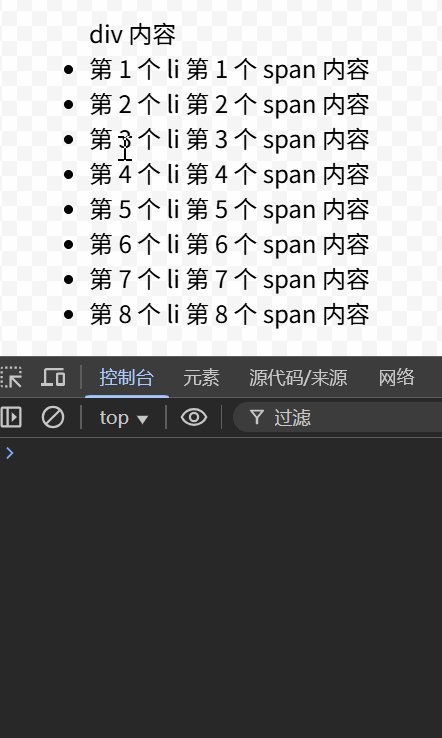
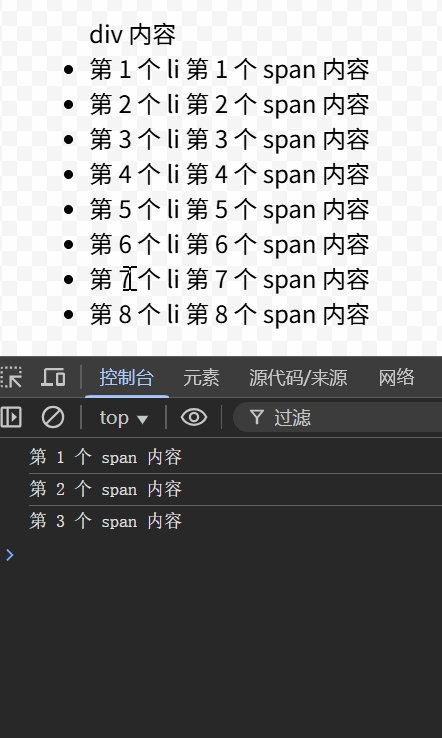
如今 Vue 大行其道,大部分开发场景直接使用 @click 就实现了事件绑定,可能都没思索过 JS 中的事件性能优化。 事件委托原理 事件委托 其主要是利用了事件冒泡这个特性。 以点击事件 click 为例...
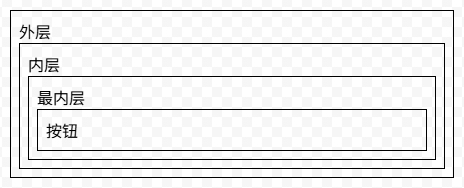
Web前端入门第 74 问:JavaScript 事件冒泡与事件捕获
在讨论冒泡和捕获之前,先看这么一段代码: <style> .bd { border: 1px solid #000; padding: 8px; } </style> <div id="container1" class="bd"