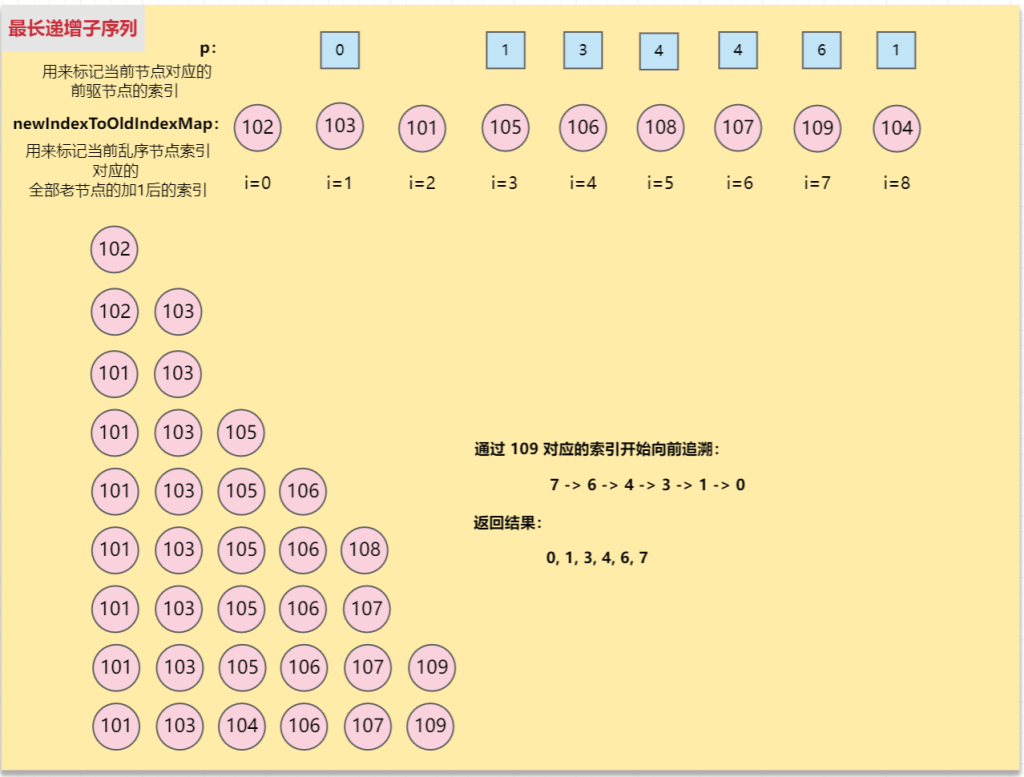
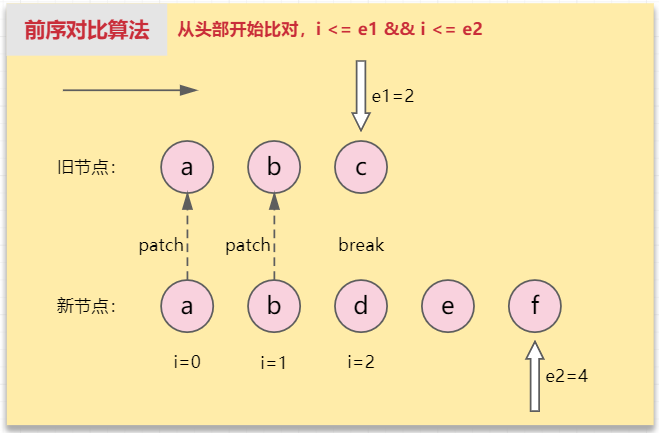
Vue3 Diff算法之最长递增子序列,学不会来砍我!
Vue3 对 diff 过程进行了大升级,利用 最长递增子序列算法 去计算最少移动dom,尽可能少的做移动节点位置操作!
vue + canvas 实现九宮格手势解锁器
此篇文章用于记录柏成从零开发一个canvas九宮格手势解锁器的历程。我们基于 canvas 实现了一款简单的九宫格手势解锁器,用户可以通过在九宫格中绘制特定的手势来解锁。
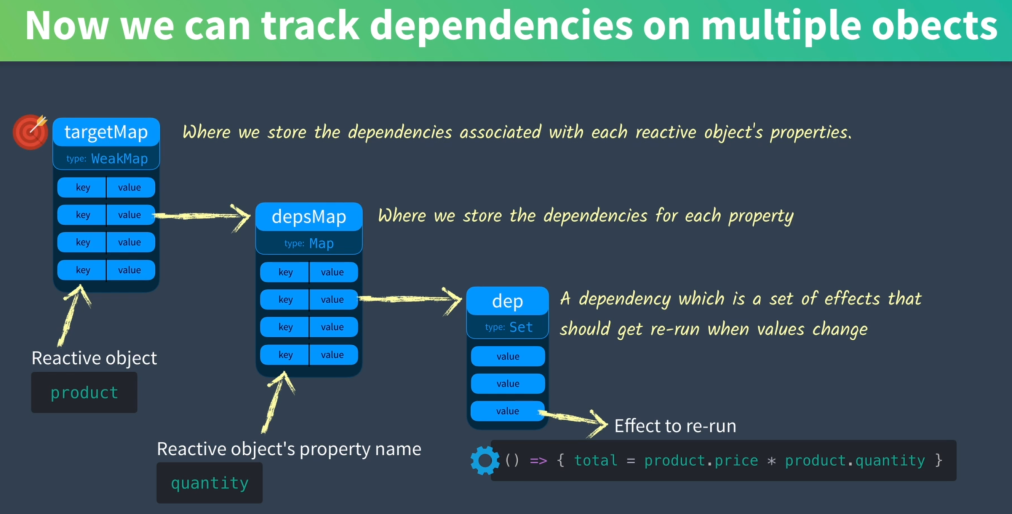
【源码系列#02】Vue3响应式原理(Effect)
effect 作为 reactive 的核心,主要负责收集依赖,更新依赖。在学习 effect之前,我们再来看下这张图
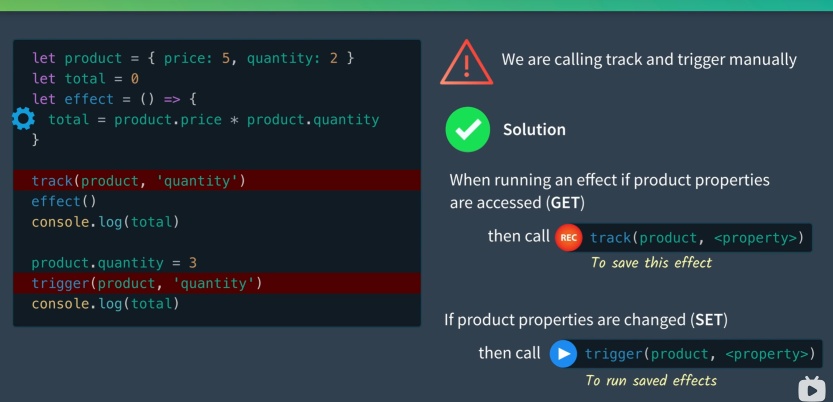
【Vue3响应式原理#02】Proxy and Reflect
本篇文章将解决上一篇文章 结尾遗留的问题:如何让代码自动实现响应性? 换句话说就是,如何让我们的 effect 自动保存 & 自动重新运行?又如何拦截对象属性的访问和赋值操作?
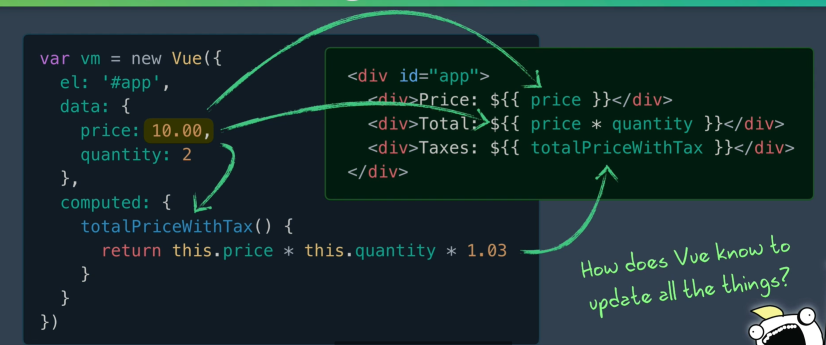
【源码系列#01】Vue3响应式原理(Proxy)
Vue3中响应数据核心是 reactive , reactive 中的实现是由 proxy 加 effect 组合,我们先来看一下 reactive 方法的定义
【源码系列#04】Vue3侦听器原理(Watch)
本章目标:侦听器watch是如何兼容ref、响应式对象和getter函数等不同数据源的?回调时机immediate是如何实现的?关于onCleanup,一个用于注册副作用清理的回调函数是如何实现的?
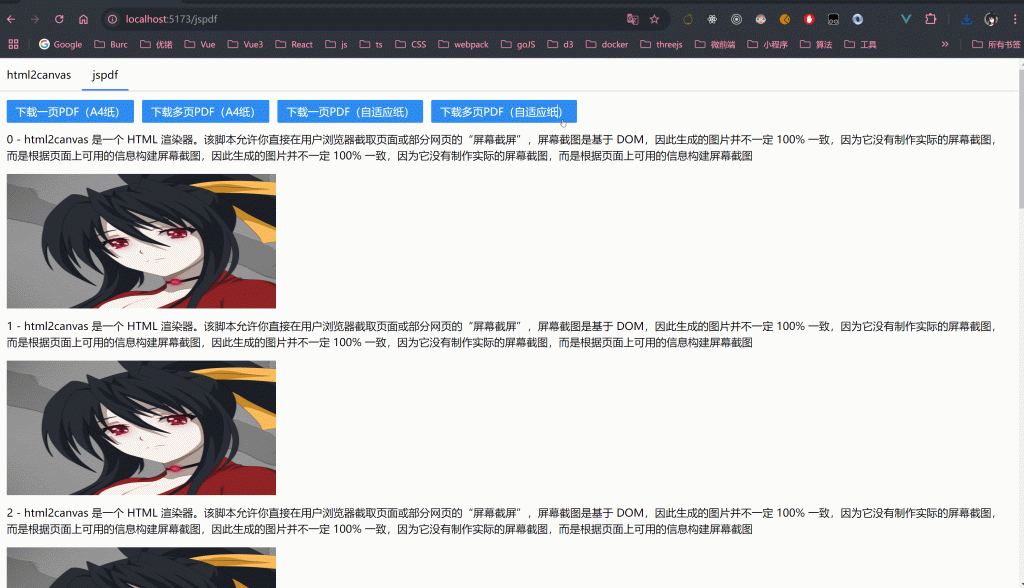
前端实现HTML网页转PDF并导出
目录 html2canvas jsPDF html2canvas + jsPDF 实现页面下载 单页下载(自适应纸) 单页下载(A4纸) 多页下载(自适应纸) 多页下载(A4纸) 源码 有个新需求,当点击【下载】按钮时,直接将当...
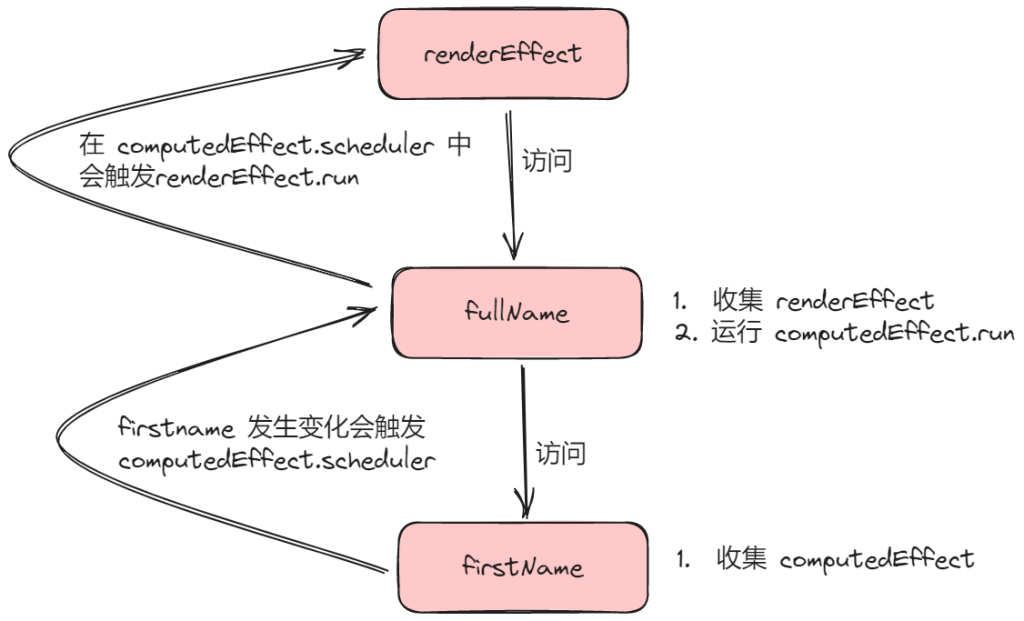
【源码系列#03】Vue3计算属性原理(Computed)
让我们一起看下vue3中计算属性是如何实现的?重点分析一下其缓存原理(_dirty)和嵌套effect模型