考试系统前端项目复盘
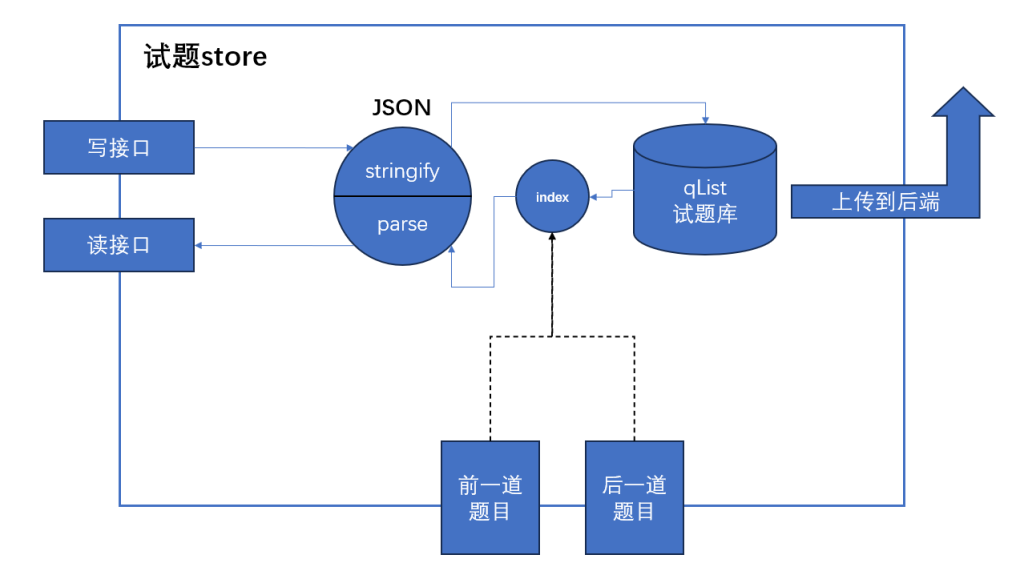
前段时间和朋友做了一个局域网考试系统,总共有3个端:考生端、监考端、管理端。 框架与相关的库 先简单说明一下我使用的框架和相关的库: 构建工具:Vite 框架:Vue3 UI组件库:element-plus ...
[vue3] watch和watchEffect简记
watch的数据源 watch函数的第一个参数是监听的数据源,可以是: ref和computed创建的响应式数据; reactive创建的响应式对象; getter函数; 多个数据源组成的数组; 注: 响应式对象的属性需要...
[Vite] 静态资源的动态访问
Vite脚手架在打包代码的时候,会把源代码里对于静态资源的访问路径转换为打包后静态资源文件的路径。动态访问静态资源通常导致读取不到文件,因为源代码中使用的路径是src中的,而打包之后静态...
[Vue] CSS中的v-bind
在 Vue 中说到v-bind大多数时候都是想到template中动态绑定script中的响应式数据。但其实在单文件组件(SFC)中,
[vue3] Vue3源码阅读笔记 reactivity – baseHandlers
vue3的reactivity模块的baseHandlers主要为普通对象和数组的Proxy实现了拦截操作的处理,通过3个类分别实现了getter和setter等操作的拦截,并对一些数组原型上的方法做了特殊处理,使得数组操作...
[vue3] Vue3源码阅读笔记 reactivity – collectionHandlers
这篇笔记记录了Vue3的源码中响应式模块的部分内容,介绍了Vue3是如何通过Proxy拦截对Map、Set等集合类型的操作来实现响应式的
[vue3] patchFlags与位运算
Vue 3在编译template过程中,会通过patchFlags优化虚拟DOM更新,提升性能。这些标志通过位运算进行操作,包括动态文本、类、样式、属性、静态提升等。patchFlags的使用极大地提高了diff算法的效...
[vue3] vue3对比vue2优化项简要概述
Vue2存在源码可维护性差、性能问题和API兼容性不足等缺点。Vue3通过monorepo管理、TypeScript开发、性能优化和引入Composition API等方式,显著提升了源码可维护性、编程体验、TypeScript支持和...
[vue3] vue3初始化渲染流程
本文解析了 Vue3 组件初次渲染的流程,涵盖应用程序初始化、核心渲染步骤,以及 vnode 的创建和渲染,探讨了 Vue3 内部机制及其跨平台实现的关键细节。




![[vue3] watch和watchEffect简记-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/20240828171703762.jpg)
![[Vite] 静态资源的动态访问-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/0e9a92090e53408c8435035453cd0226.jpg)
![[Vue] CSS中的v-bind-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/6c50d263beb6c9d0ea90171521e3e380.jpg)
![[vue3] Vue3源码阅读笔记 reactivity - baseHandlers-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/9ff57216893f9b6ff5e354cf354f9d95-1024x468.jpg)
![[vue3] Vue3源码阅读笔记 reactivity - collectionHandlers-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/20240828182450750.jpg)
![[vue3] Vue3 自定义指令及原理探索-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/597645b4279ba89350d888f8401321a9.jpg)
![[vue3] patchFlags与位运算-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/d22278f4d6a0199e838bb1d4b7458c99-772x1024.jpg)
![[vue3] vue3对比vue2优化项简要概述-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/41324a8bf83188dfacb2eb32a02976bd-1024x613.jpg)
![[vue3] vue3初始化渲染流程-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/046abdbc5460863069a433dcdb713f78.jpg)
