在 Vue 中说到v-bind大多数时候都是想到template中动态绑定script中的响应式数据。
但其实在单文件组件(SFC)中,<style>标签内也可以使用v-bind函数绑定数据。

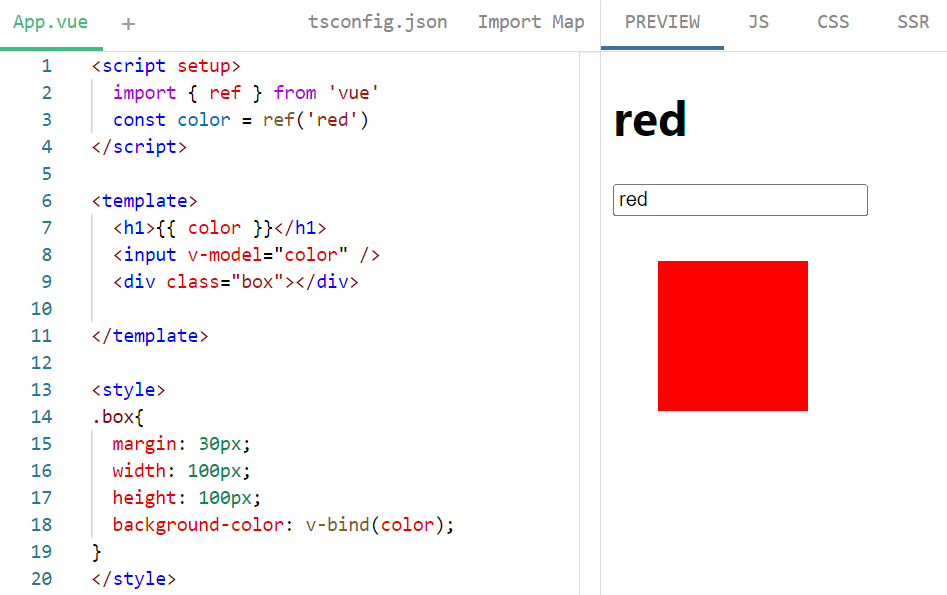
如上图第18行代码,使用v-bind(color)绑定了数据。
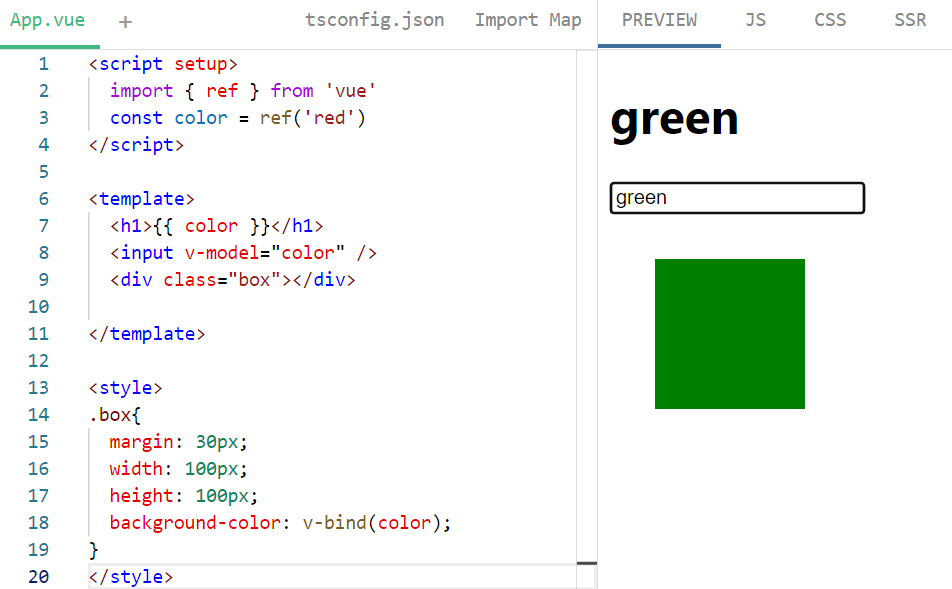
当数据变化时,css样式随之变化:

原理:(截取自Vue官方文档)
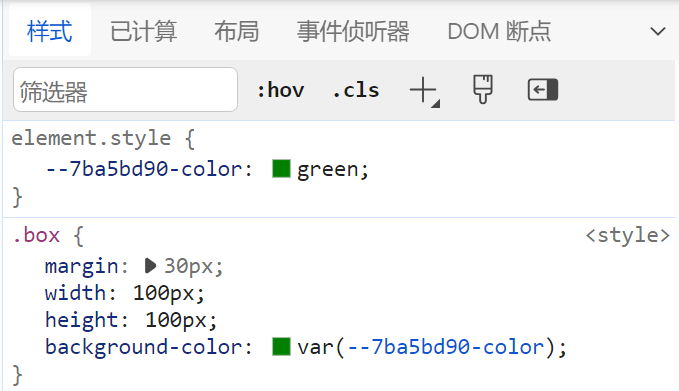
实际的值会被编译成哈希化的 CSS 自定义属性,因此 CSS 本身仍然是静态的。
自定义属性会通过内联样式的方式应用到组件的根元素上,并且在源值变更的时候响应式地更新。

© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END
![[Vue] CSS中的v-bind-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/6c50d263beb6c9d0ea90171521e3e380.jpg)


![[vue3] Vue3 自定义指令及原理探索-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/597645b4279ba89350d888f8401321a9.jpg)
![[pnpm] pnpm 与 npm/yarn 的对比-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/09/2c3559ffc9680c56d54dd5c84a752767-1024x487.jpg)
![[Vite] 静态资源的动态访问-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/0e9a92090e53408c8435035453cd0226.jpg)
![[JS] 内存管理与V8垃圾回收机制-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/09/012b72b66060ab6c1339ed9456f525bf.jpg)
![[vue3] Vue3源码阅读笔记 reactivity – baseHandlers-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/9ff57216893f9b6ff5e354cf354f9d95-1024x468.jpg)
![[vue3] Vue3源码阅读笔记 reactivity – collectionHandlers-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/20240828182449967.jpg)










暂无评论内容