[vue3] patchFlags与位运算
Vue 3在编译template过程中,会通过patchFlags优化虚拟DOM更新,提升性能。这些标志通过位运算进行操作,包括动态文本、类、样式、属性、静态提升等。patchFlags的使用极大地提高了diff算法的效...
[pnpm] pnpm 与 npm/yarn 的对比
本文比较了NPM、Yarn 和 pnpm 三种包管理工具的特点,重点分析了它们在安装速度、依赖管理、磁盘空间使用、依赖冲突处理等方面的差异,重点介绍了pnpm的依赖组织结构。
[js] 页面可见性API 监测用户切屏
Page Visibility API 可帮助检测用户切换页面,适用于考试或网课系统。本文介绍了 visibilitychange 事件和 document.visibilityState 的状态,并提供了基本的防作弊实现方法,如定期检查页面可...
[vue3] vue3更新组件流程与diff算法
Vue3 中的 patch 函数结合 diff 算法,通过比较新旧 vnode 序列,优化组件更新流程。diff 算法复用旧节点并最小化移动操作,利用最长递增子序列算法提升渲染性能,可以有效减少创建和销毁节点的...
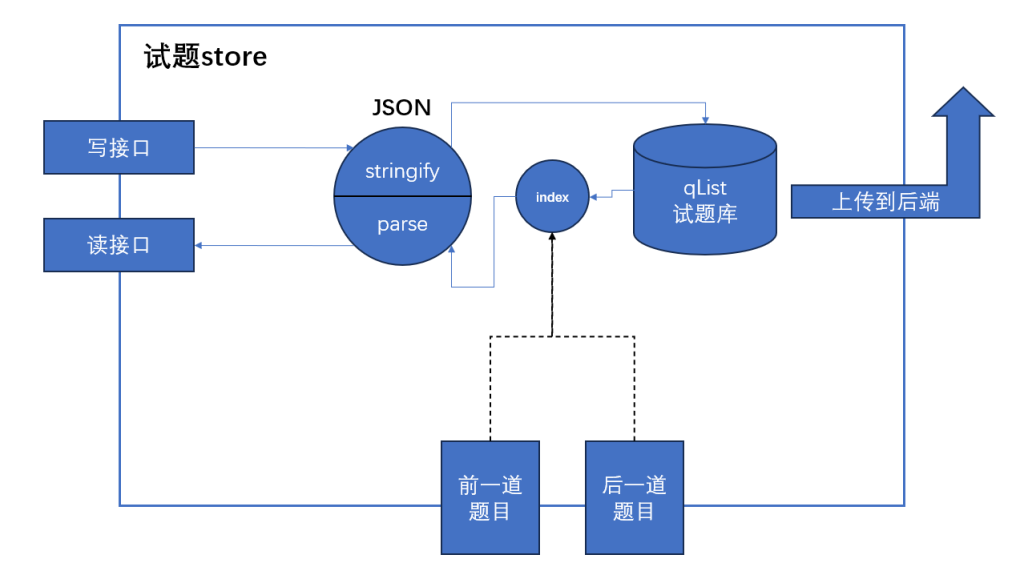
考试系统前端项目复盘
前段时间和朋友做了一个局域网考试系统,总共有3个端:考生端、监考端、管理端。 框架与相关的库 先简单说明一下我使用的框架和相关的库: 构建工具:Vite 框架:Vue3 UI组件库:element-plus ...
[vue3] vue3 setup函数
从语法上看,Composition API 提供了一个 setup 启动函数作为逻辑组织的入口,提供了响应式 API,提供了生命周期函数以及依赖注入的接口,通过调用函数来声明一个组件。 Options API 选项式 API...
[JS] 内存管理与V8垃圾回收机制
本文介绍了内存管理的基础知识,重点分析了栈区与堆区的区别,并详细讨论了V8引擎的内存管理机制,包括垃圾回收策略和优化技术。文章通过实例代码展示了堆区和栈区的内存变化,并探讨了v8如何通...
[vue3] Vue3源码阅读笔记 reactivity – collectionHandlers
这篇笔记记录了Vue3的源码中响应式模块的部分内容,介绍了Vue3是如何通过Proxy拦截对Map、Set等集合类型的操作来实现响应式的
[Vite] 静态资源的动态访问
Vite脚手架在打包代码的时候,会把源代码里对于静态资源的访问路径转换为打包后静态资源文件的路径。动态访问静态资源通常导致读取不到文件,因为源代码中使用的路径是src中的,而打包之后静态...
[vue3] vue3初始化渲染流程
本文解析了 Vue3 组件初次渲染的流程,涵盖应用程序初始化、核心渲染步骤,以及 vnode 的创建和渲染,探讨了 Vue3 内部机制及其跨平台实现的关键细节。



![[vue3] patchFlags与位运算-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/d22278f4d6a0199e838bb1d4b7458c99-772x1024.jpg)
![[pnpm] pnpm 与 npm/yarn 的对比-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/09/2c3559ffc9680c56d54dd5c84a752767-1024x487.jpg)
![[js] 页面可见性API 监测用户切屏-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/09/1c800c35ff55c1bba2281ca2383ca110.jpg)
![[vue3] vue3更新组件流程与diff算法-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/6c11df73b7e51af34dc08695fb9fb17a.jpg)

![[vue3] vue3 setup函数-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/20240828182448582.jpg)
![[JS] 内存管理与V8垃圾回收机制-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/09/012b72b66060ab6c1339ed9456f525bf.jpg)
![[vue3] Vue3源码阅读笔记 reactivity - collectionHandlers-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/20240828171703762.jpg)
![[Vite] 静态资源的动态访问-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/0e9a92090e53408c8435035453cd0226.jpg)
![[vue3] vue3初始化渲染流程-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/046abdbc5460863069a433dcdb713f78.jpg)
