ThreeJs-14HTML混合3D渲染
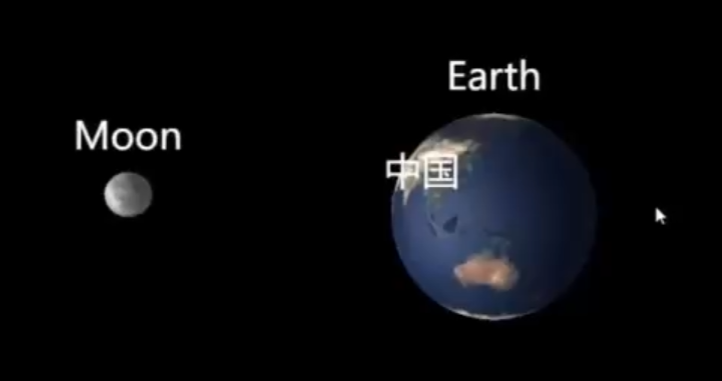
一.css渲染器基本使用 使用场景:经常在一些3D物体左右还会跟随一些文字等,实际都是标签,应用场景非常广泛 先完成基本的3D,月球围绕地球转,这里就是给月球加了sin函数 然后现在就先创建一个...
ThreeJs-13效果合成与后期处理
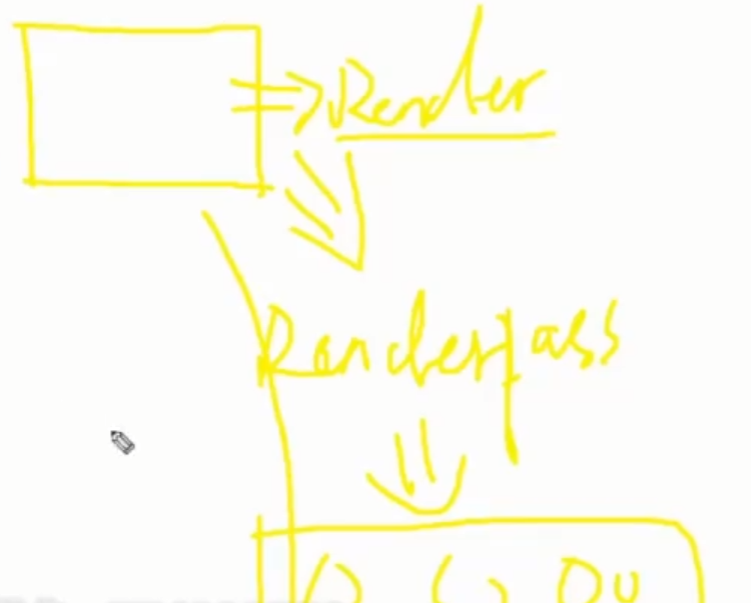
一.合成效果原理与设置 什么是效果合成,就是可以把一些效果经过后期处理再放出来 原来的物体是直接通过render渲染出来,而现在则是经过一条render通道,可以处理也可以叠加处理后再放出来 首先...
ThreeJs-09精通粒子特效
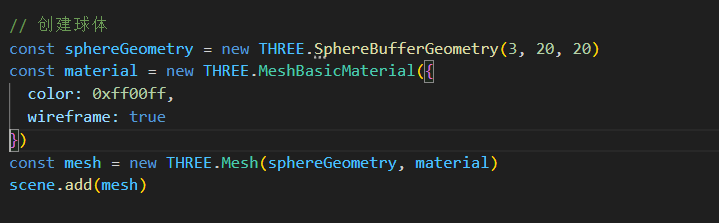
一.初识points与点材质 什么叫做点材质,之前说过所有物体都是有定点的比如一个球体,并且将材质设置为线框模式,这个之前就说过所有mesh物体都是由三角形构成,都是有顶点的 我们也可以创建点...
ThreeJs-083D动画系统详解
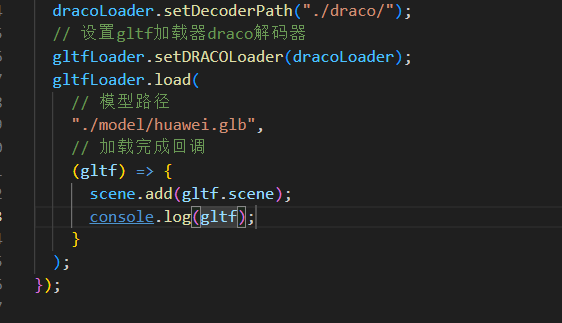
一.动画原理和应用 three的动画大概就是通过不同时间的关键帧来实现 加载一个手机模型 在这个对象里面,注意后期都是直接通过可视化软件Blender编辑好关键帧就能实现动画,这也是个已经编辑好的...
vue3+TS从0到1手撸后台管理系统
1.路由配置 1.1路由组件的雏形 src\views\home\index.vue(以home组件为例) 1.2路由配置 1.2.1路由index文件 src\router\index.ts //通过vue-router插件实现模板路由配置 import { createRoute...
vue3快速上手指南
1. Vue3简介 2020年9月18日,Vue.js发布版3.0版本,代号:One Piece(n 经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者 官方发版地址:Release v3.0.0 One Piece · vuejs/core 截止...