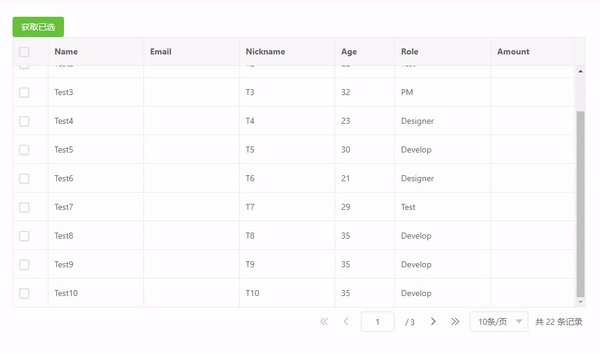
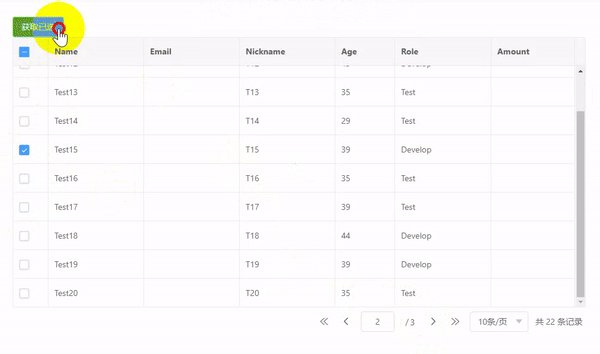
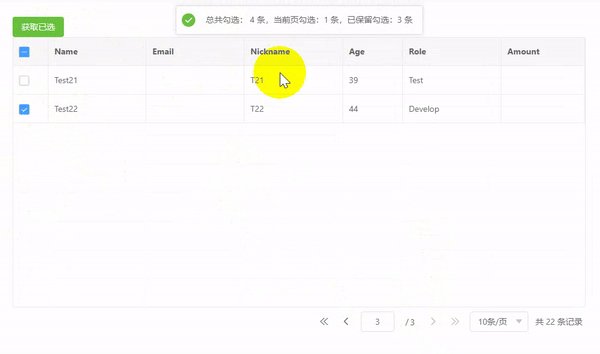
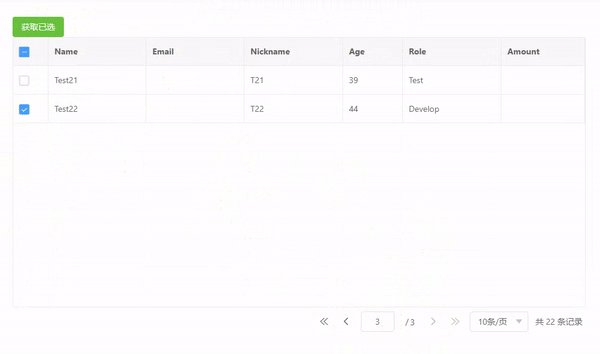
vxe-table 实现复选框分页跨页勾选
vxe-table 实现复选框分页跨页勾选 官网:https://vxetable.cn 当使用数据分页与复选框多页勾选时,可以通过 checkbox-config.reserve 启用 <template> <div> <vxe-button statu...
vxe-table 使用 vxe-upload 在表格中实现非常强大的粘贴上传图片和附件
看看 vxe-table 渲染器强大到什么地步;在开发需求中,经常会在表格列表中放入图片展示,例如头像、视频图片,附件列表等,但需要对表格批量操作是,会比较繁琐,那么有没有方便操作一点的放呢...
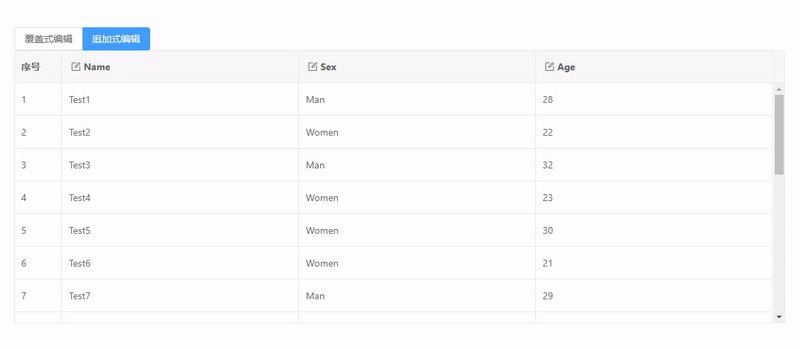
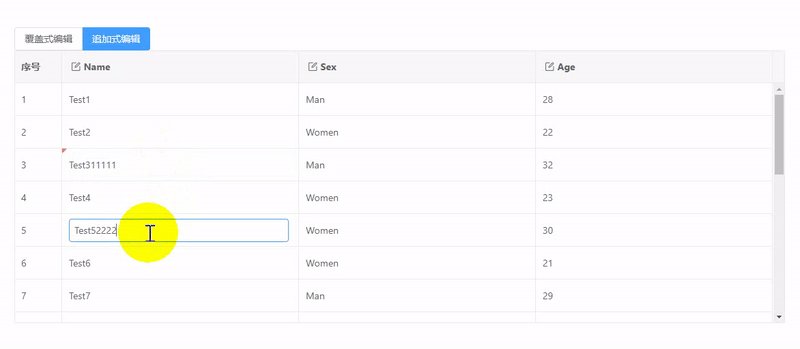
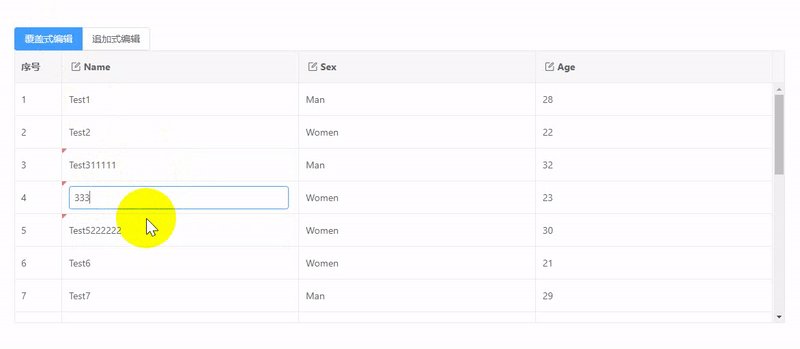
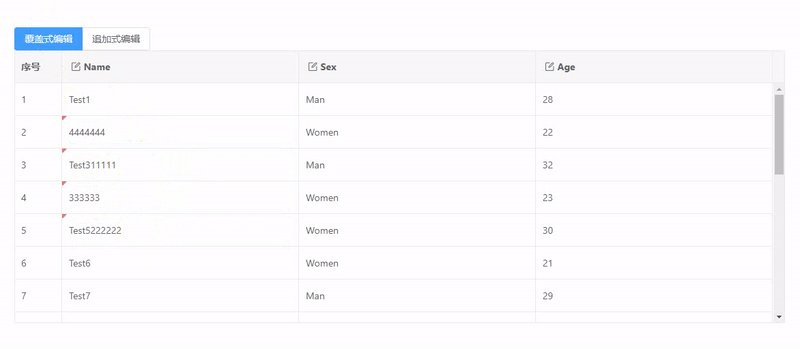
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式; 通过 keyboard-config.editMode 设置按键编辑方式;支持覆盖方式编辑和追加方式编辑 按键编辑方式 <template> <div>...
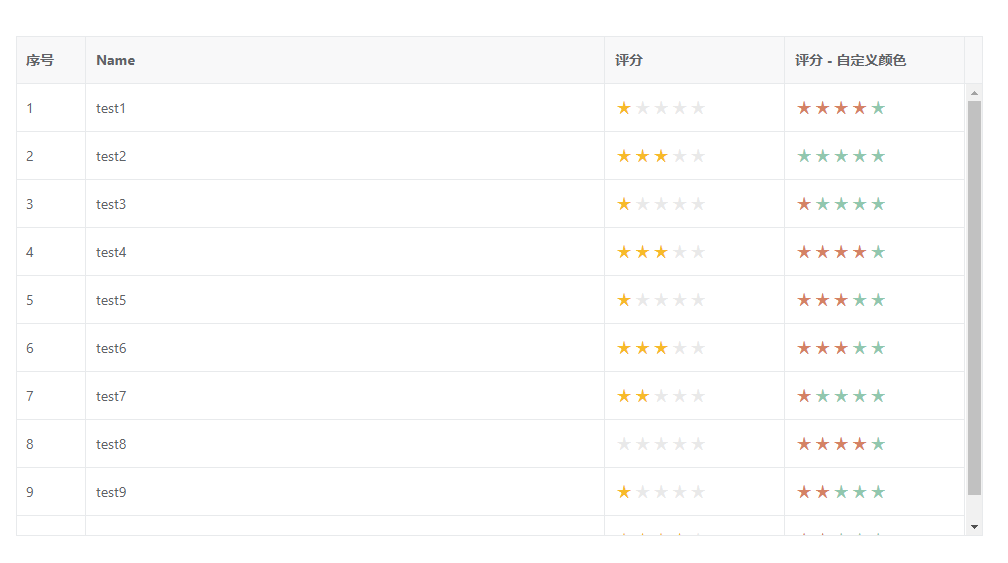
vxe-table 实现单元格中渲染饼图、柱形图
官网: https://vxetable.cn 轻量级图表,超高性能的在表格中渲染柱状图,即使是渲染上万条数据单元格图表,也是丝滑流畅。 npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-render...
vxe-grid 通过配置式给单元格字段格式化树结构数据,转换树结构节点
vxe-grid 通过配置式给单元格字段格式化树结构数据,转换树结构节点 比如用户自定义配置好的数据源,通过在列中配置好数据,全 json 方式直接返回给前端渲染,不需要写任何格式化方法。 官网:h...
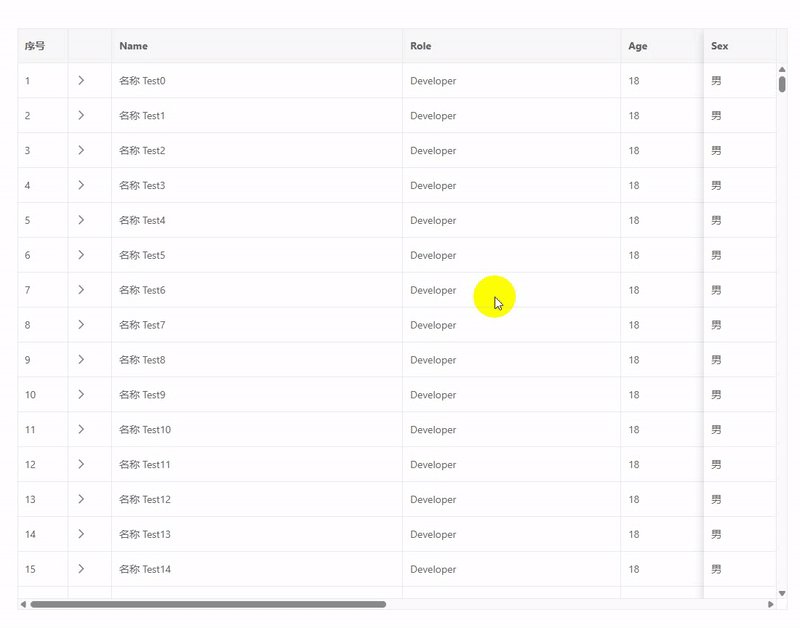
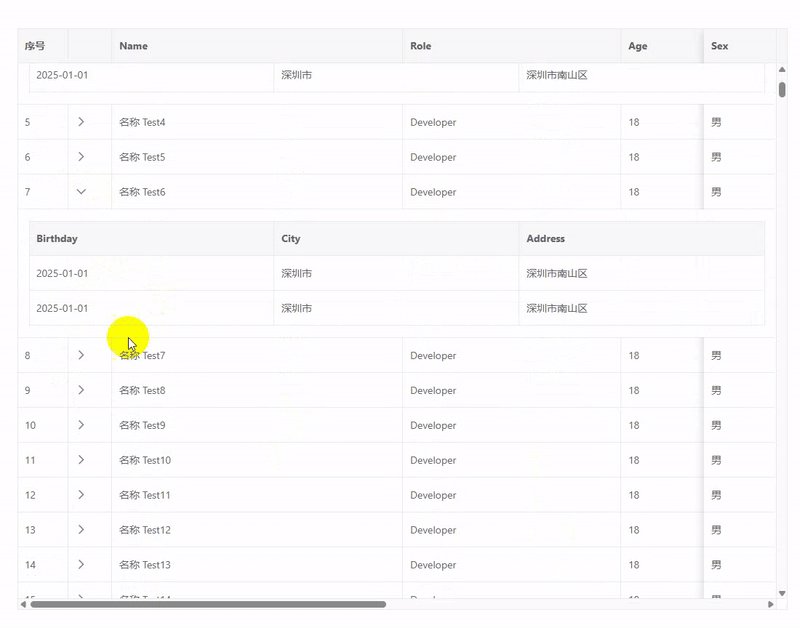
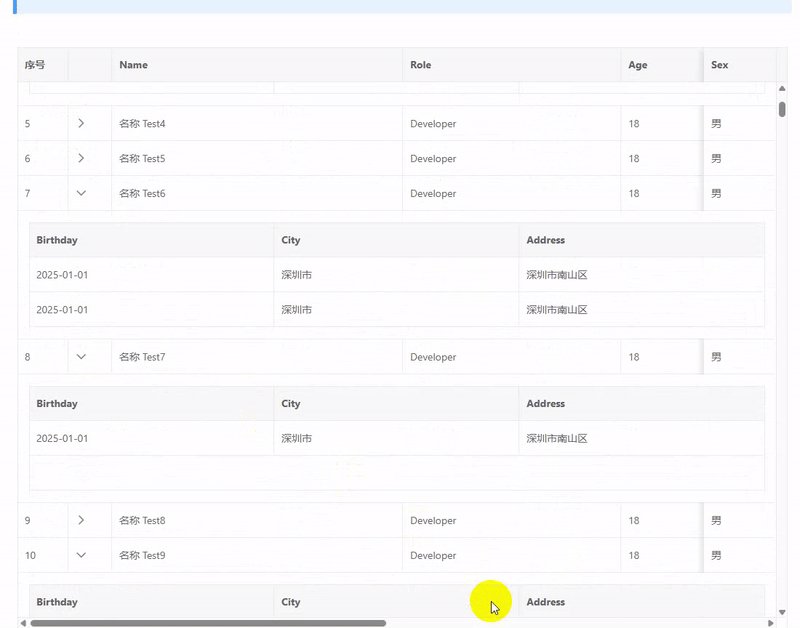
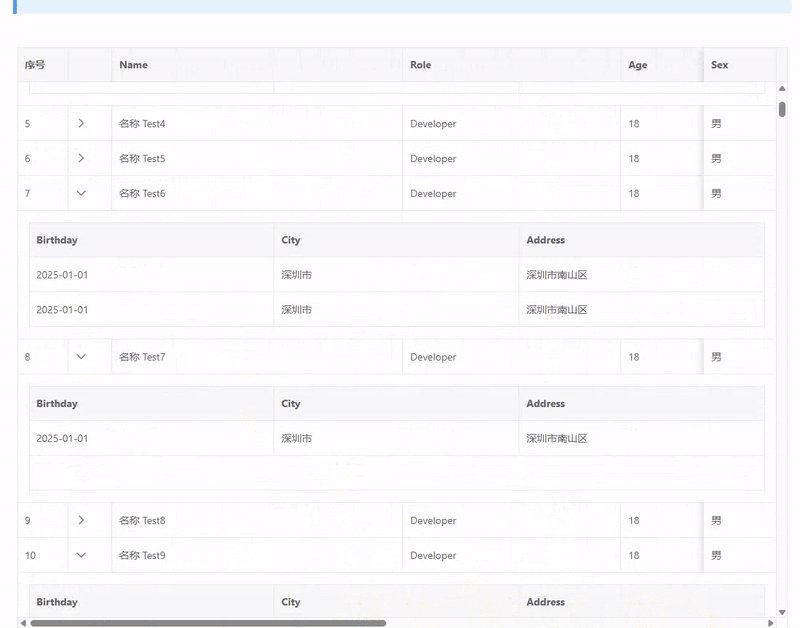
vxe-table 展开行的使用,子表复杂渲染,解决固定列与展开行重复渲染问题
vxe-table 展开行的使用,子表复杂渲染,解决固定列与展开行重复渲染问题,需要注意最新版本才支持 官网:https://vxetable.cn 同时支持虚拟滚动和展开行与固定列、子表复杂渲染,需要注意最新...
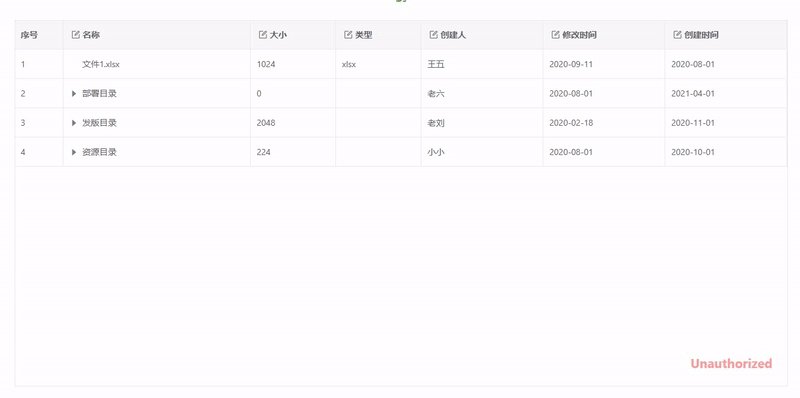
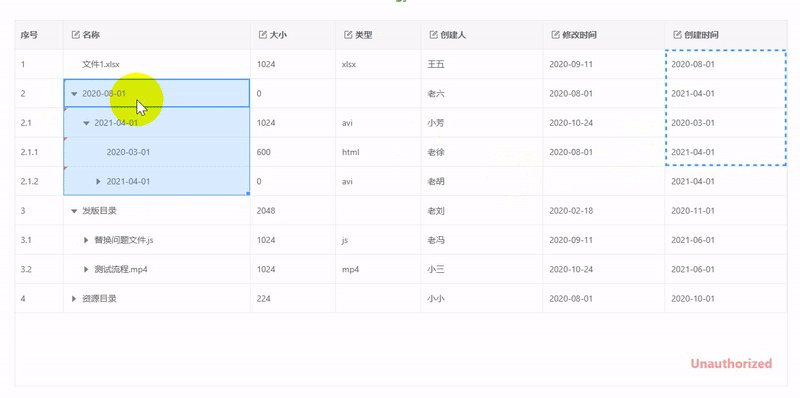
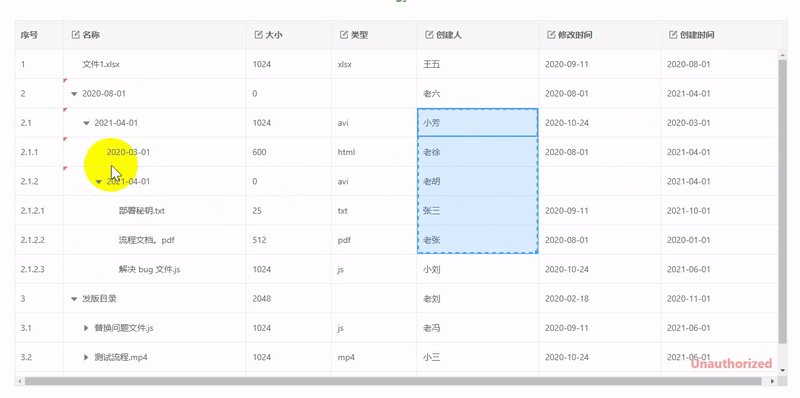
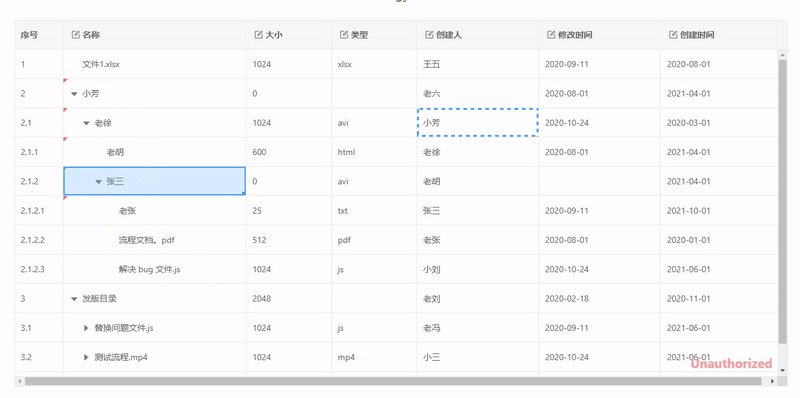
vxe-table 树表格单元格选择复制粘贴
vxe-table 树表格单元格选择复制粘贴,树结构默认是平级粘贴,可以通过 clip-config.isDeepPaste 启用深层数据结构的粘贴;需要注意只支持 tree-config.transform 模式 <template> <di...
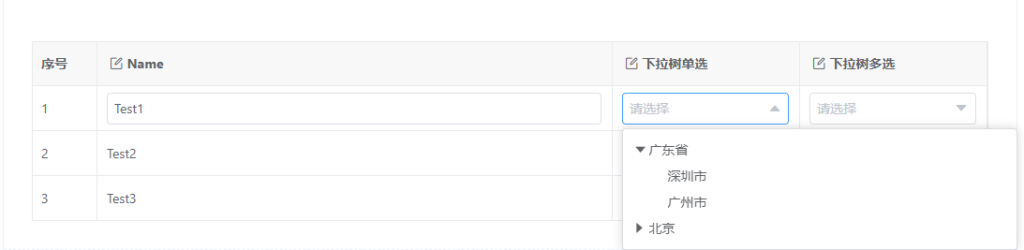
vxe-table 可编辑表格使用下拉树
vxe-table 可编辑表格使用下拉树 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid> </div> </template> <
vxe-table 列宽拖拽模式设置,自适应列宽,固定列宽
在使用 vxe-table 是,常用的列宽拖拽调整功能,通过列宽调整可以让用户灵活的自定义列宽。两种拖拽调整列宽模式分别用于不同场景。 动态列宽分配模式 调整列宽之后,对于未设置列宽的列会重新...
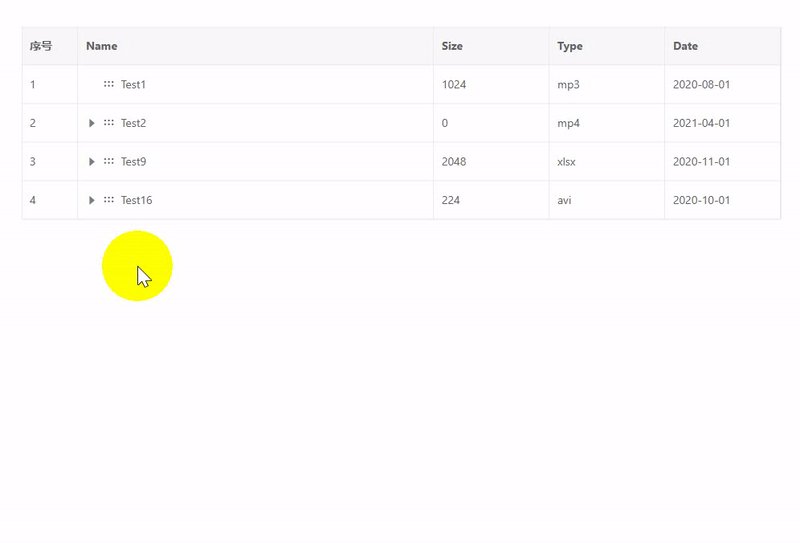
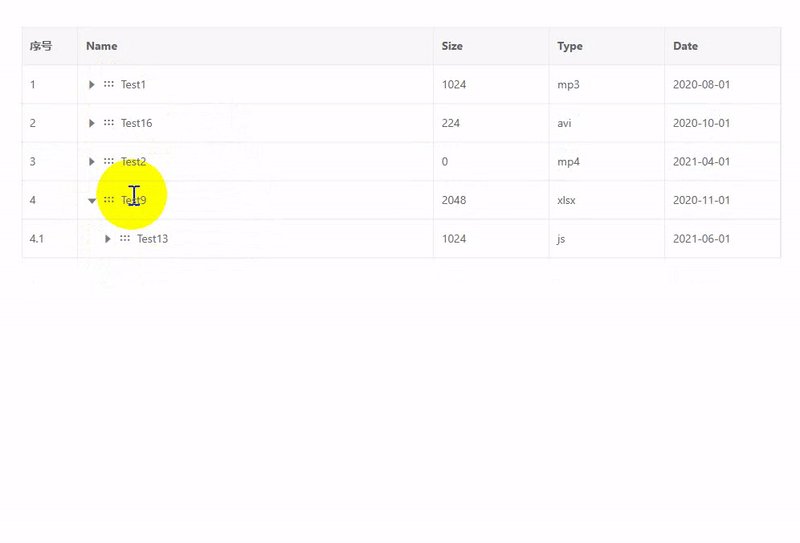
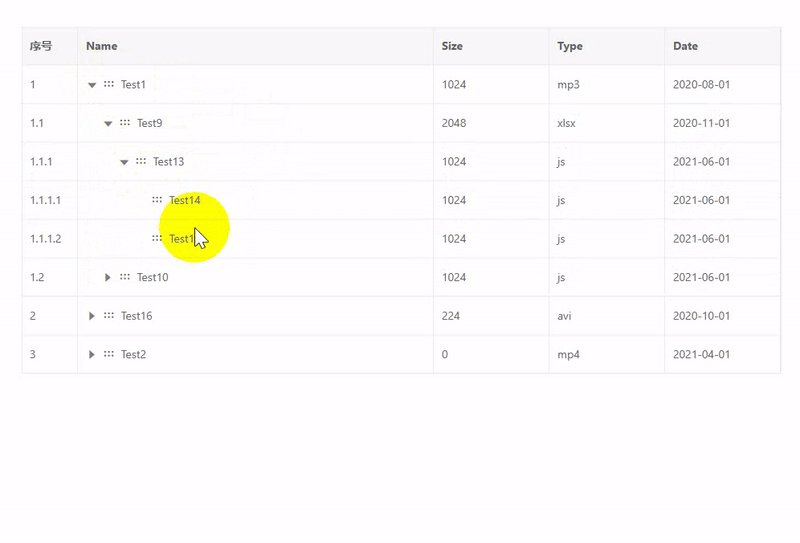
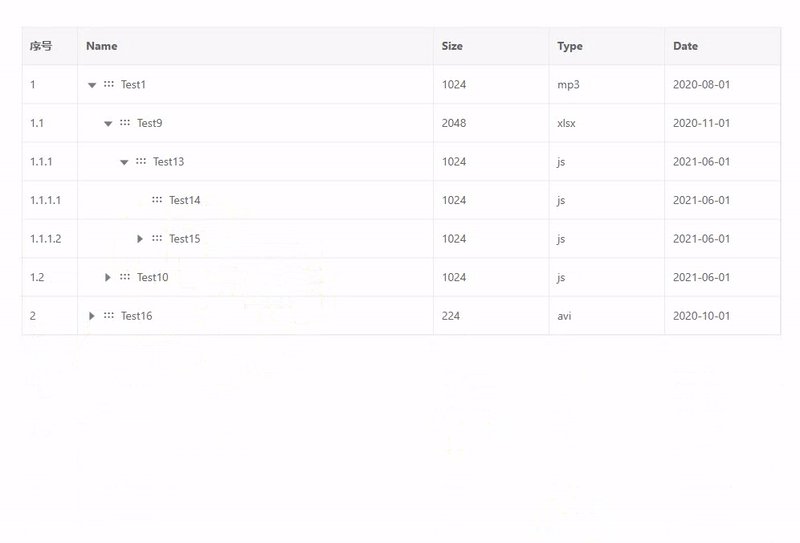
vxe-table 树表格拖拽排序,支持拖拽到空节点,直接拖拽成子级
vxe-table 树表格拖拽排序,支持拖拽到空节点,直接拖拽成子级;通过 row-drag-config.isToChildDrag 启用便捷拖拽成子节点,拖拽的同时按住 Ctrl 键可以自动拖放到该节点的子级 官网:https://...