在使用 vxe-table 是,常用的列宽拖拽调整功能,通过列宽调整可以让用户灵活的自定义列宽。两种拖拽调整列宽模式分别用于不同场景。
动态列宽分配模式
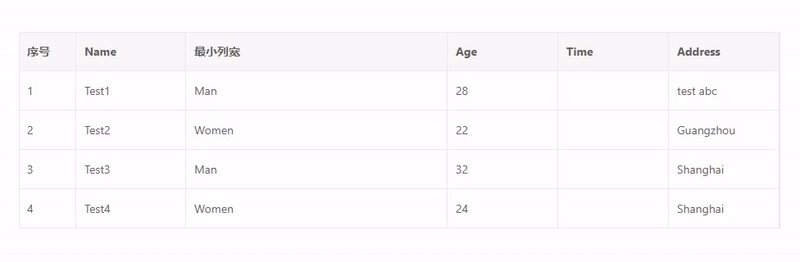
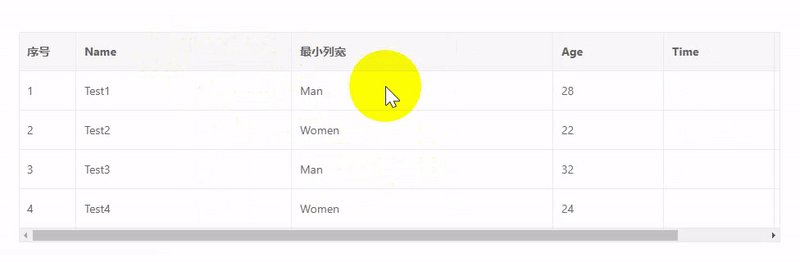
调整列宽之后,对于未设置列宽的列会重新动态分配剩余宽度

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
columnConfig: {
resizable: true
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'sex', title: '最小列宽', minWidth: '20%' },
{ field: 'age', title: 'Age' },
{ field: 'time', title: 'Time' },
{ field: 'address', title: 'Address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
return {
gridOptions
}
}
}
</script>
列宽固定拖拽模式
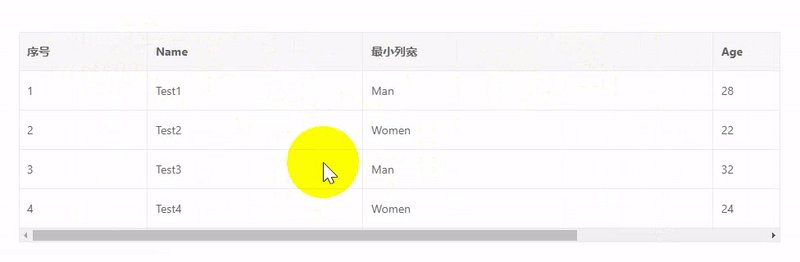
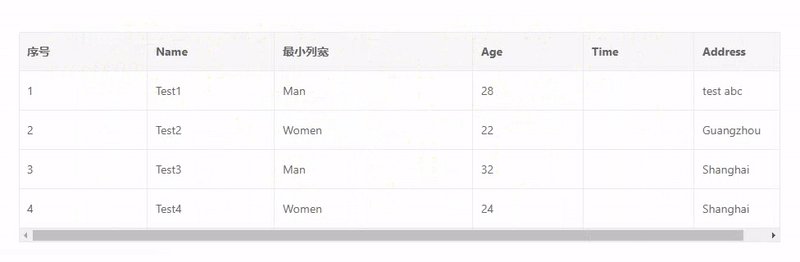
通过设置 resizable-config.dragMode=’fixed’ 属性启用固定宽度模式;
在该模式下拖拽列宽之后将会始终保持和界面看到的列宽完全一致,不会再重新动态分配剩余列宽

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
columnConfig: {
resizable: true
},
resizableConfig: {
dragMode: 'fixed'
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'sex', title: '最小列宽', minWidth: '20%' },
{ field: 'age', title: 'Age' },
{ field: 'time', title: 'Time' },
{ field: 'address', title: 'Address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
return {
gridOptions
}
}
}
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18583661
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容