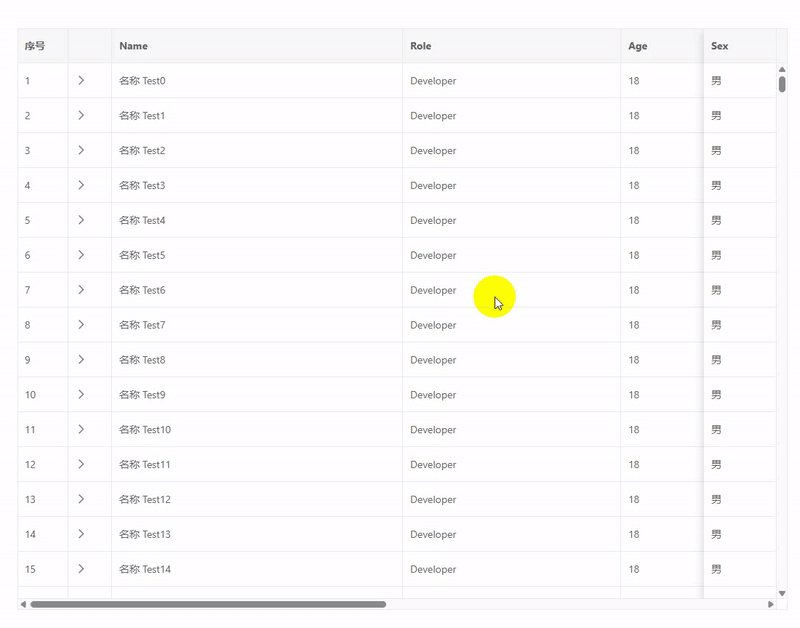
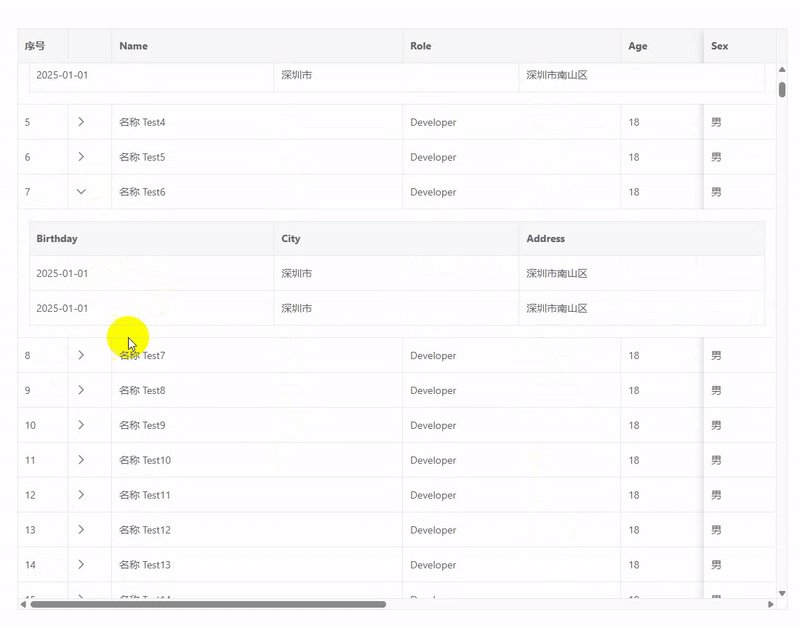
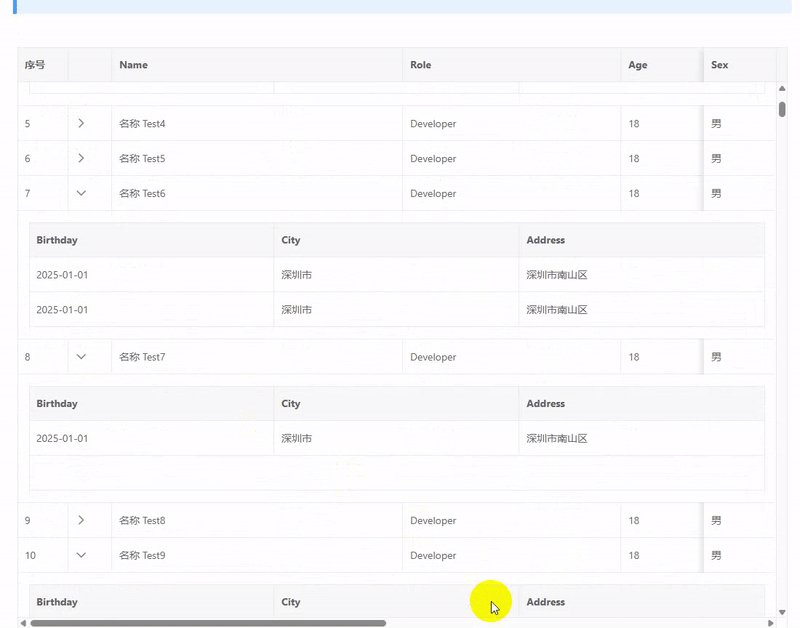
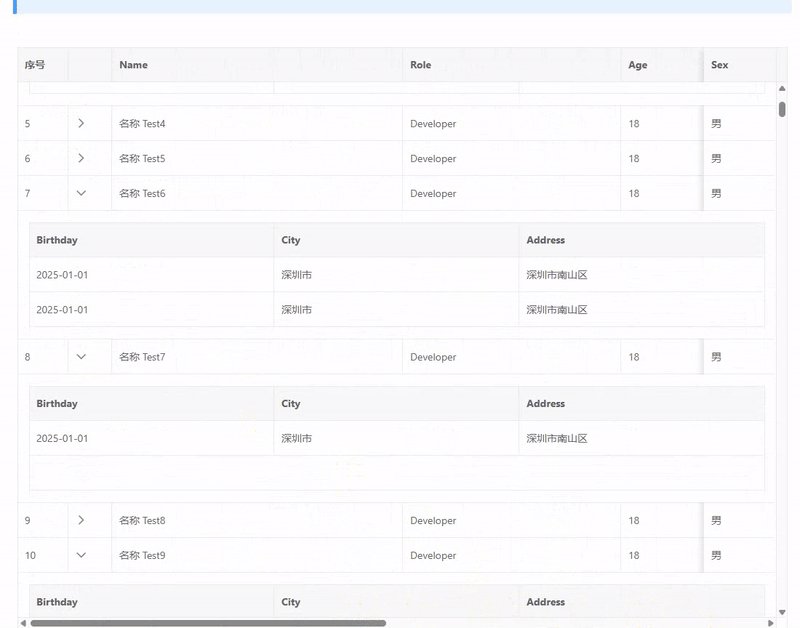
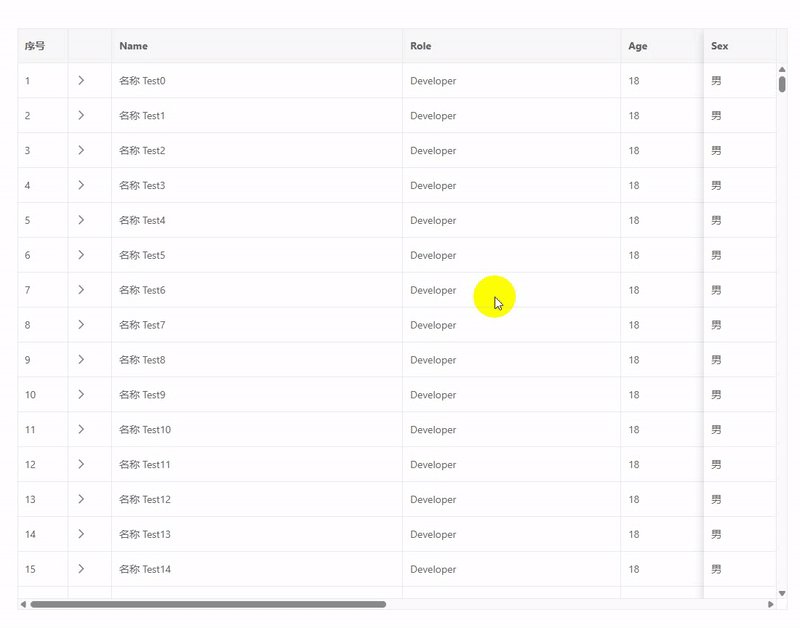
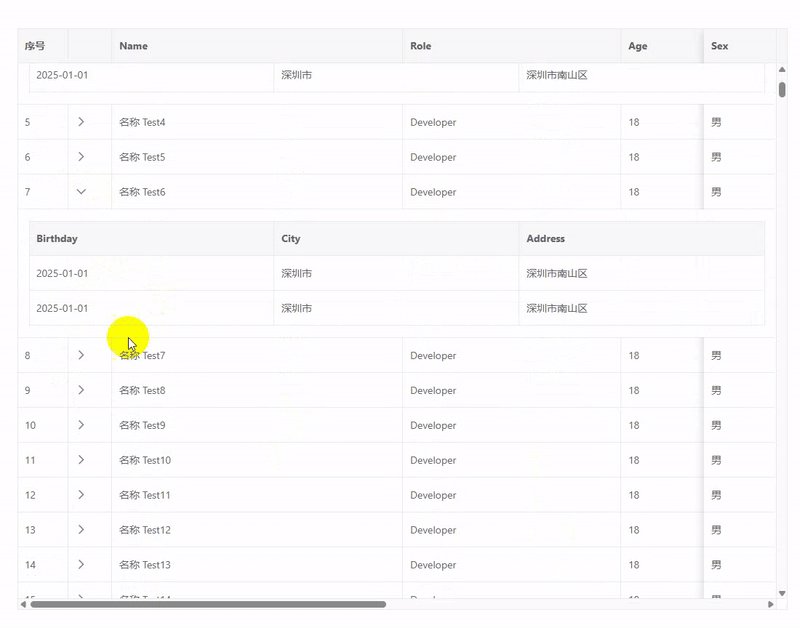
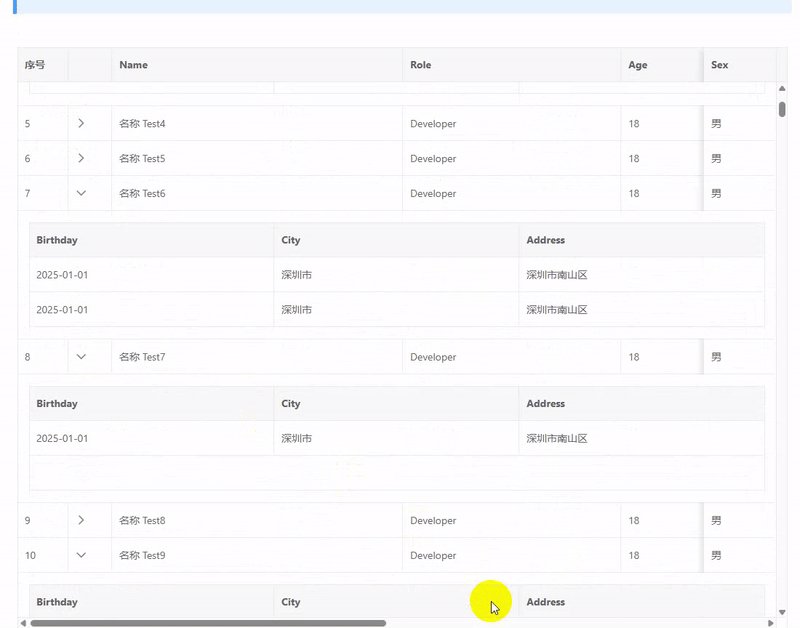
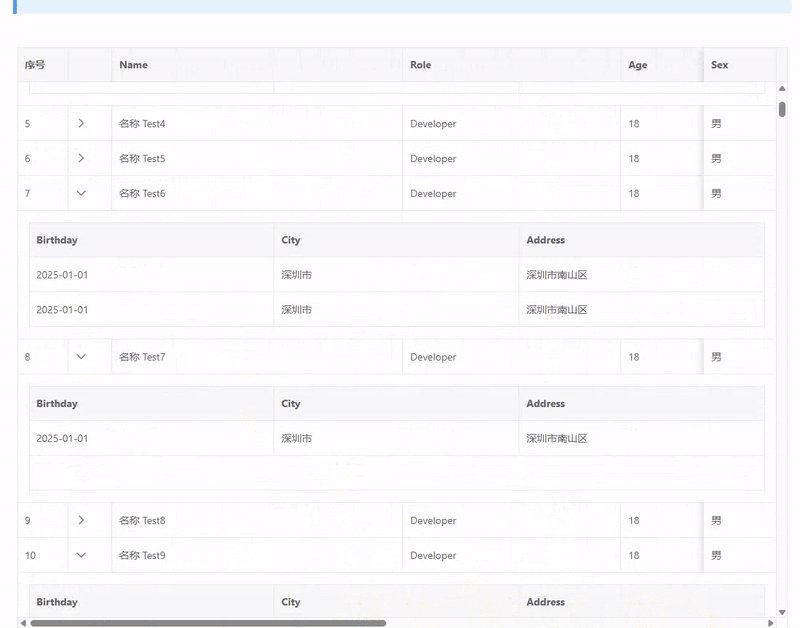
vxe-table 展开行的使用,子表复杂渲染,解决固定列与展开行重复渲染问题,需要注意最新版本才支持
官网:https://vxetable.cn
同时支持虚拟滚动和展开行与固定列、子表复杂渲染,需要注意最新版本才支持

使用
<template>
<div>
<vxe-grid v-bind="gridOptions">
<template #expand_content="{ row }">
<vxe-grid v-bind="subGridOptions" :data="row.subList"></vxe-grid>
</template>
</vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
import XEUtils from 'xe-utils'
const gridOptions = reactive({
border: true,
showOverflow: true,
height: 800,
expandConfig: {
padding: true
},
scrollY: {
enabled: true,
gt: 0
},
columns: [
{ type: 'seq', fixed: 'left', width: 70 },
{ type: 'expand', width: 60, fixed: 'left', slots: { content: 'expand_content' } },
{ field: 'name', title: 'Name', minWidth: 400 },
{ field: 'role', title: 'Role', minWidth: 300 },
{ field: 'age', title: 'Age', width: 200 },
{ field: 'attr1', title: 'Attr1', width: 260 },
{ field: 'attr2', title: 'Attr2', width: 400 },
{ field: 'attr3', title: 'Attr3', width: 360 },
{ field: 'sex', title: 'Sex', width: 100, fixed: 'right' }
],
data: []
})
const subGridOptions = reactive({
border: true,
showOverflow: true,
columns: [
{ field: 'birthday', title: 'Birthday' },
{ field: 'city', title: 'City' },
{ field: 'address', title: 'Address' }
]
})
// 模拟后端数据
const loadList = (size = 200) => {
const dataList = []
for (let i = 0; i < size; i++) {
const subList = []
for (let i = 0; i < XEUtils.random(0, 6); i++) {
subList.push({
birthday: '2025-01-01',
city: '深圳市',
address: '深圳市南山区'
})
}
dataList.push({
id: 10000 + i,
name: '名称 Test' + i,
role: 'Developer',
sex: '男',
age: 18,
subList
})
}
gridOptions.data = dataList
}
loadList(500)
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18713960
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容