vxe-table 实现行拖拽排序
官网: https://vxetable.cn <template> <div> <vxe-table border ref="tableRef" :row-config="rowConfig" :column-config=&q
vxe-table 实现行与列反转,翻转表格行与列数据显示
vxe-table 实现行与列反转,翻转表格行与列数据显示 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 反转表格...
vxe-form table 表单使用数据校验
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions" @submit="submitEvent" @reset="resetEvent&
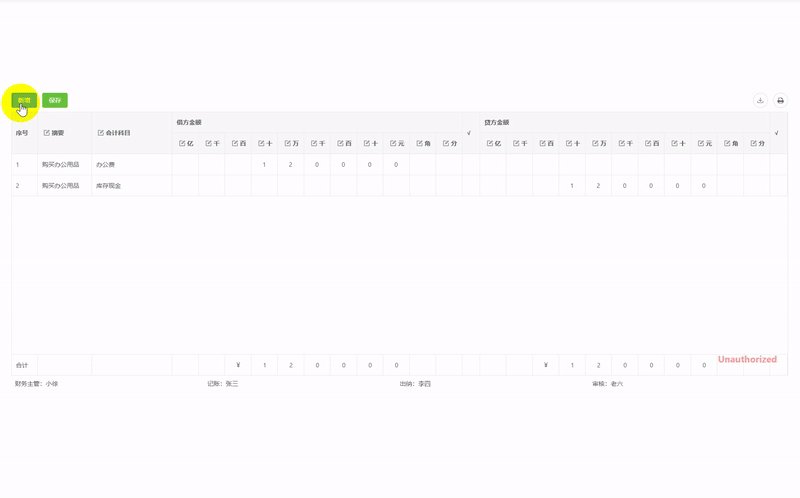
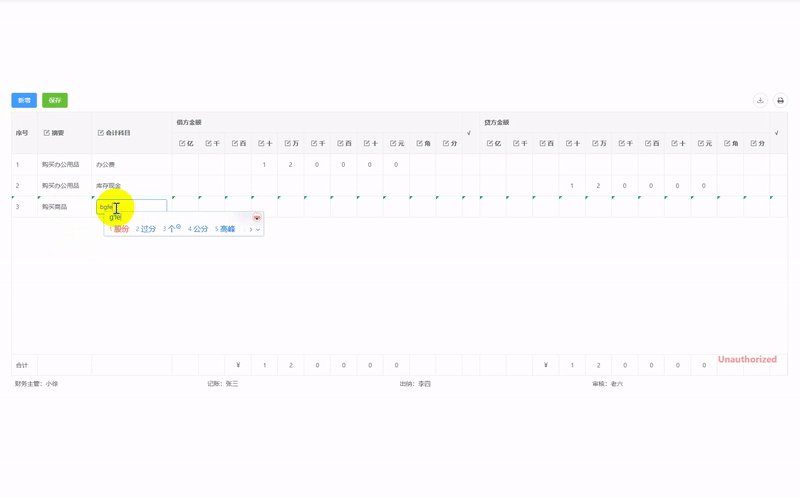
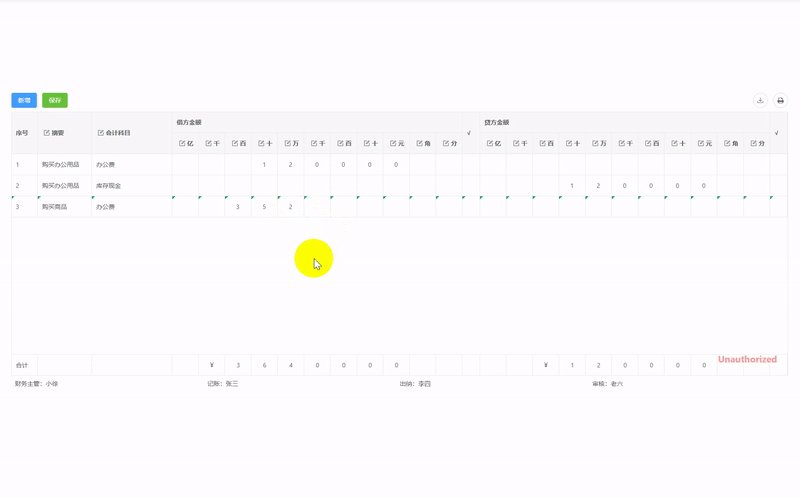
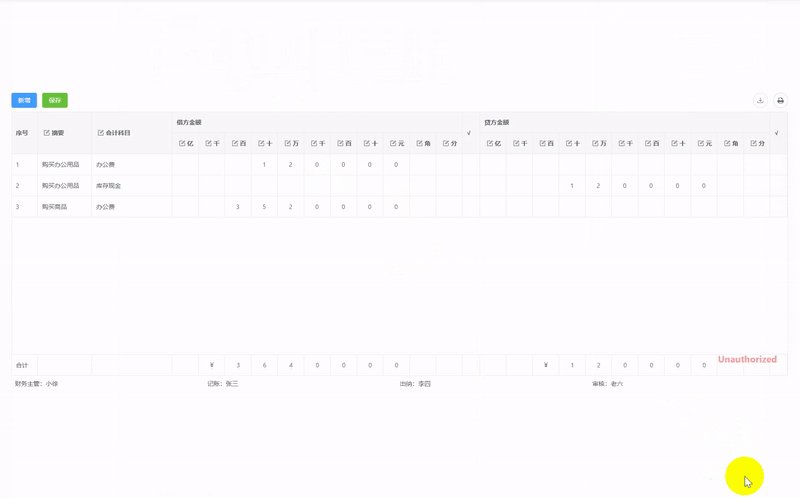
vue vxe-table 实现财务记账凭证
使用 vxe-table 实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等 官网:https://vxetable.cn/ <template> <div> <vxe-grid ref="gridRef" v-b...
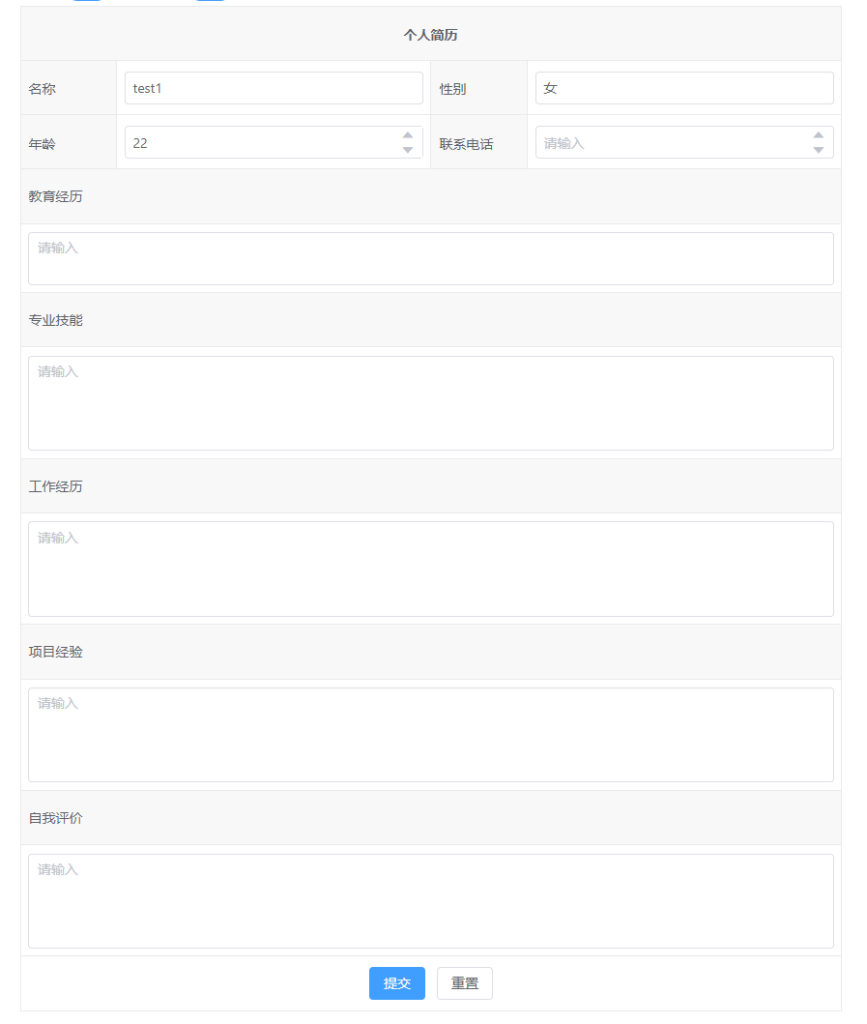
vxe-form table 表单实现简历模板
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions"></vxe-form> </div> </template> <
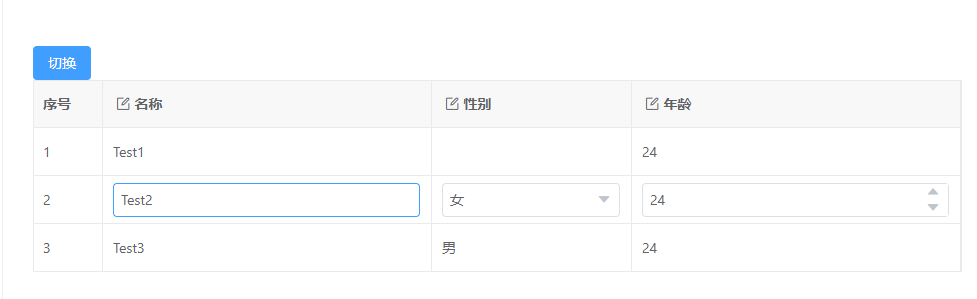
vxe-table 一键切换编辑模式、只读模式
vxe-table 可以编辑模式和只读模式的参数是 editConfig.enabled 当需要编辑时就启用,当不需要编辑时就关闭 官网:https://vxetable.cn/ <template> <div> <vxe-button status=&...
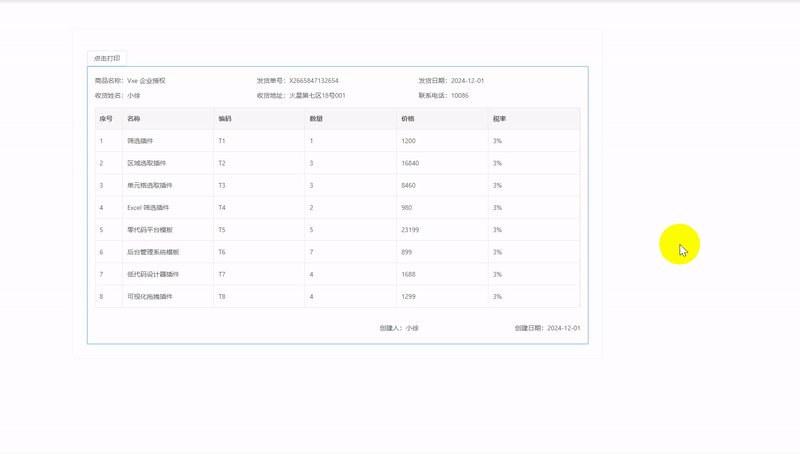
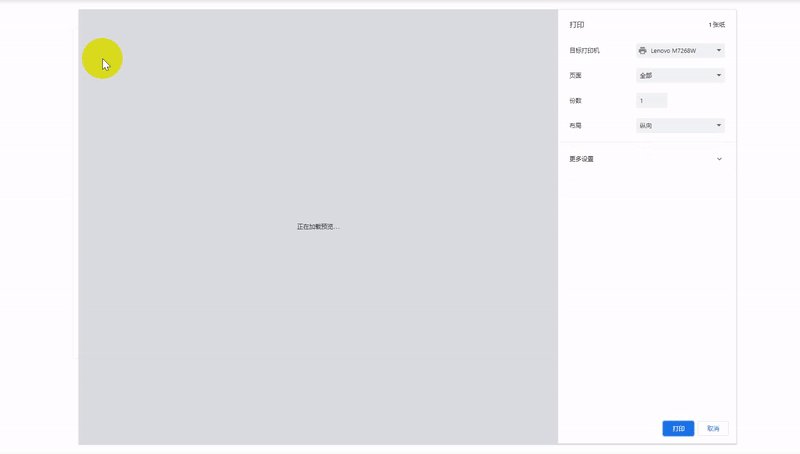
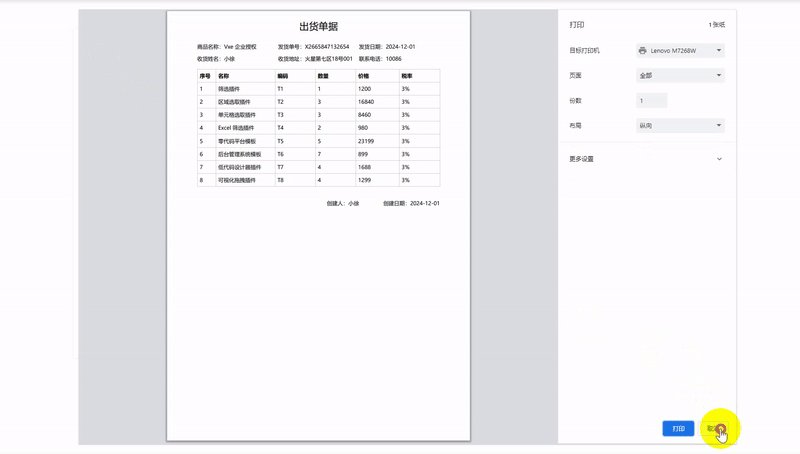
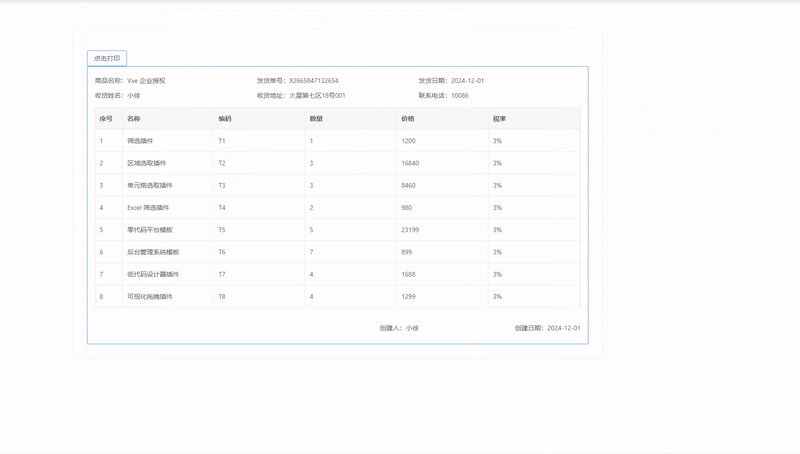
vxe-table 实现打印出货单、自定义单据打印
vxe-table 内置非常强大 H5 打印,只需要传入 html 代码和 css 样式,就可以实现任何复杂的打印 官网:https://vxeui.com <template> <div> <vxe-button @click="printEven...
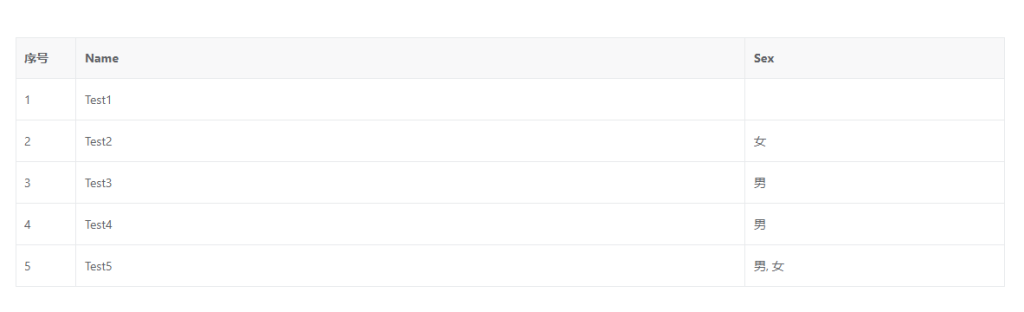
如果使用 vxe-grid 全配置式给单元格字段格式化内容,格式化下拉选项内容
如果使用 vxe-grid 全配置式给单元格字段格式化内容,格式化下拉选项内容 公司的业务需求是自定义配置好的数据源,通过在列中配置好数据,全 json 方式直接返回给前端渲染,不需要写任何格式化...
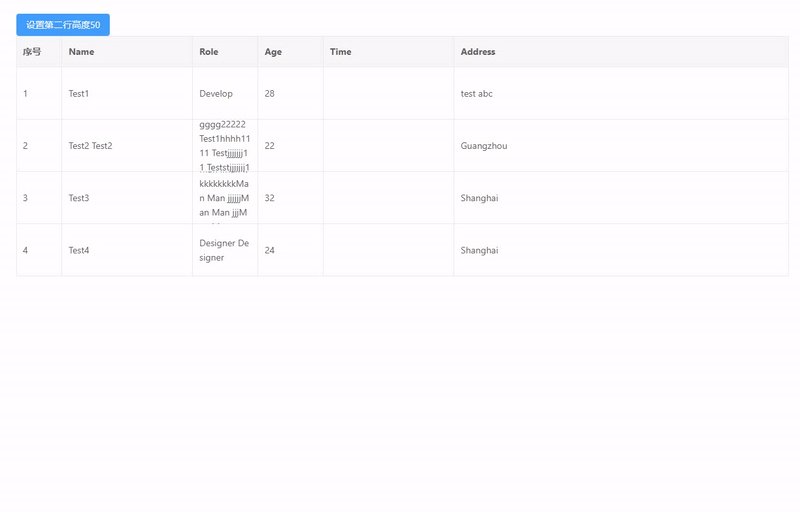
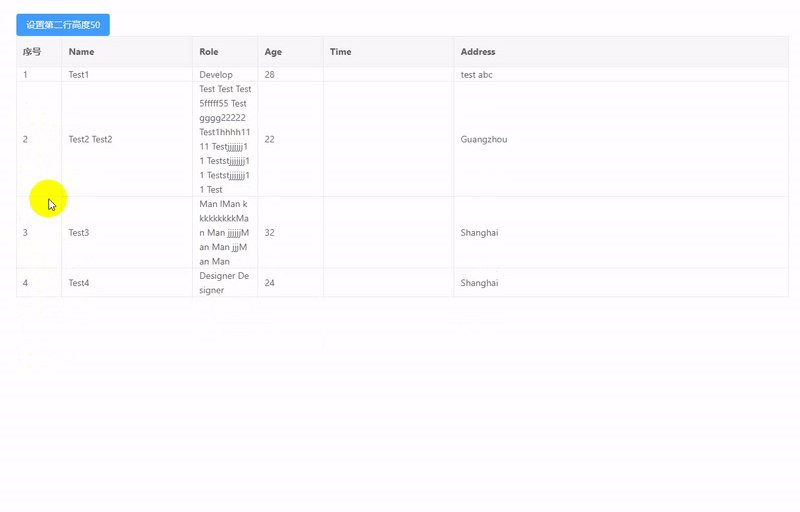
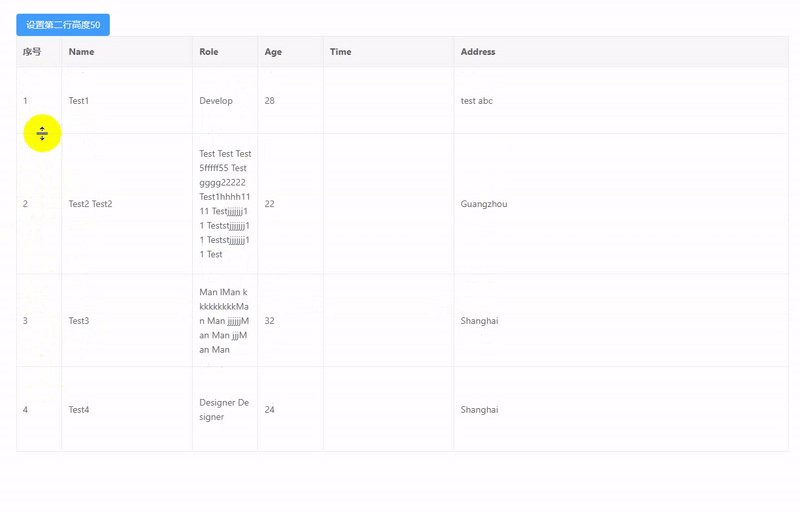
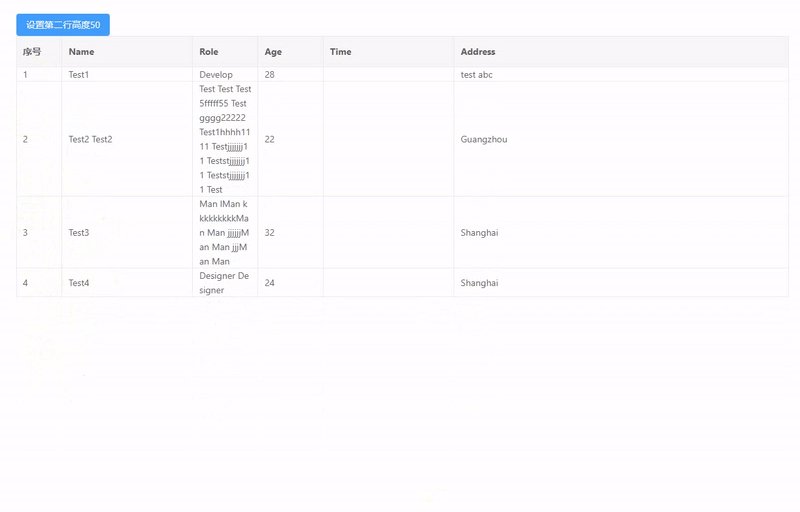
vxe-table 实现双击自适应行高,行高拖拽调整高度
vxe-table 实现双击自适应行高,行高拖拽调整高度 官网:https://vxetable.cn 通过 row-config.resizable 和 row-resize 启用行高拖拽功能以及 resizable-config.isDblclickAutoHeight 启用双击...
推荐 vue 最好用非常强大表格组件 vxe-table,vue 哪个表格组件好用
vxe-table 是一个全功能 vue 表格库,非常强大的功能基本可以满足对表格对表格的一切需求。不管是普通列表,大数据列表。可编辑表格,数据校验、Excel 单元格选择、复制粘贴等。。。 官网:http...