
<template>
<div>
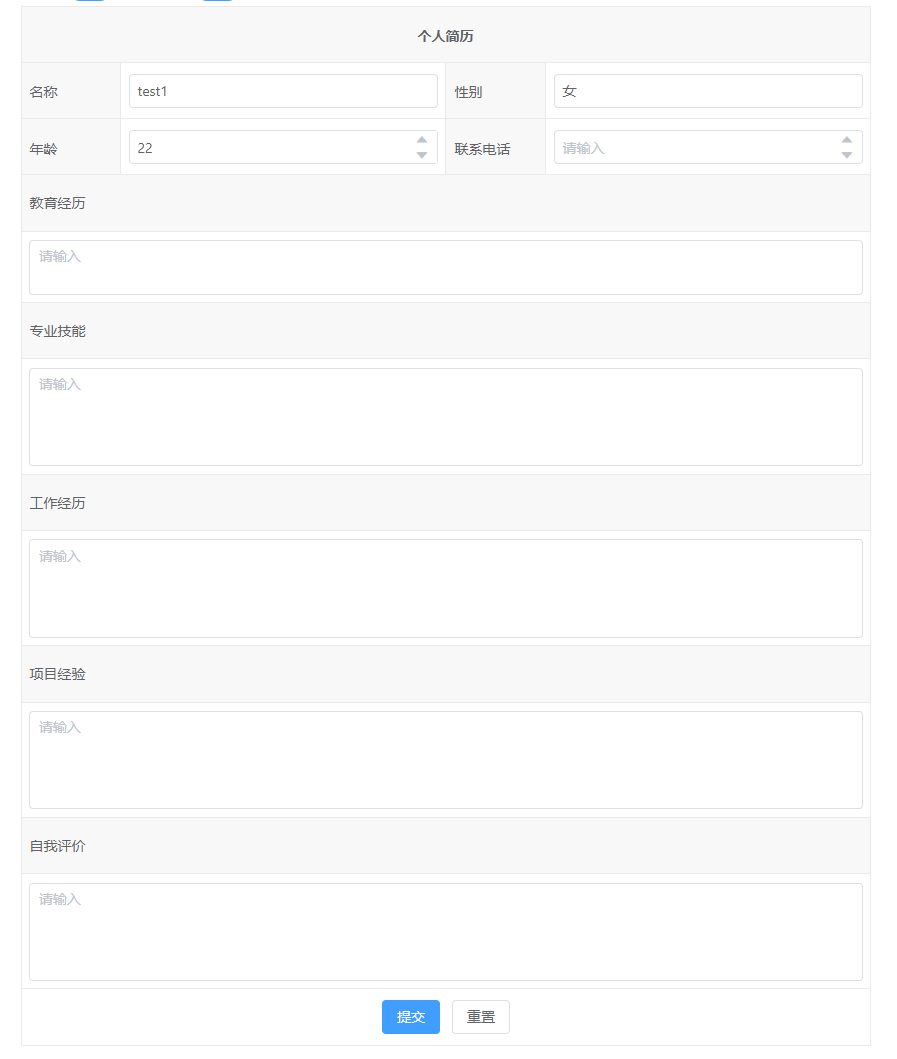
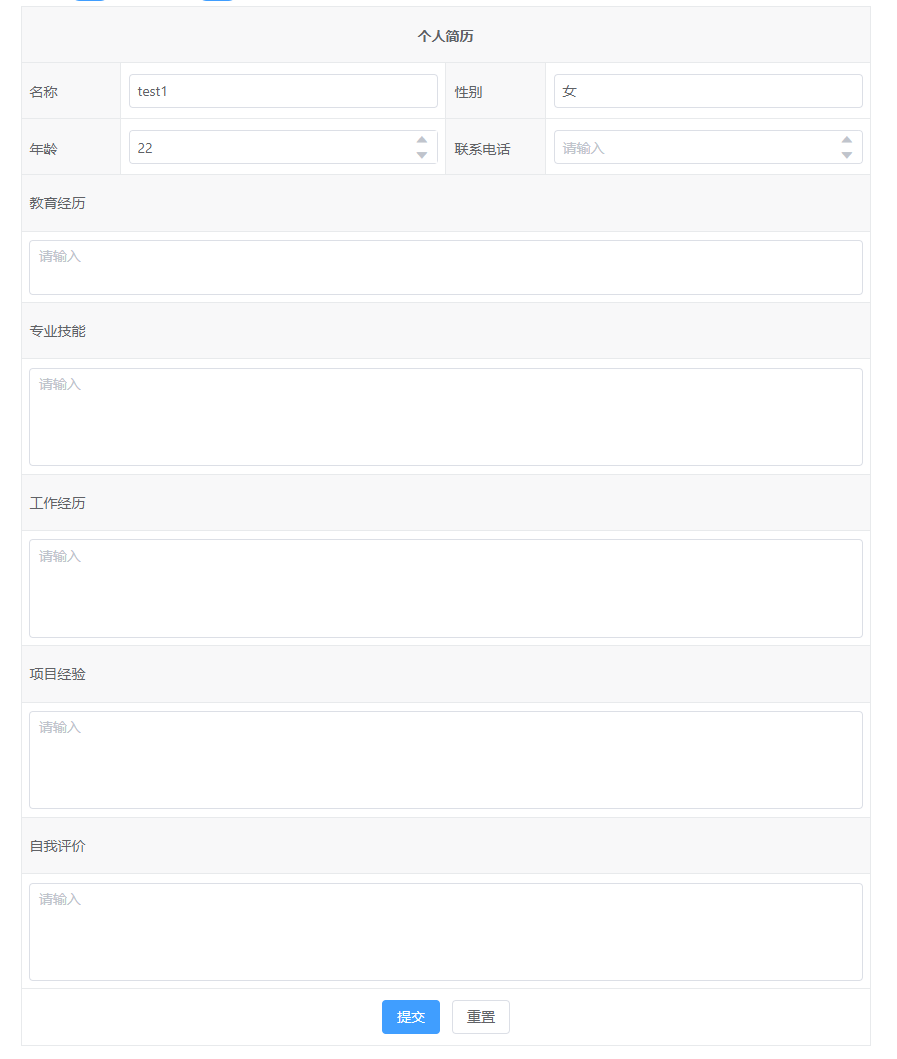
<vxe-form v-bind="formOptions"></vxe-form>
</div>
</template>
<script>
export default {
data () {
const formOptions = {
border: true,
titleBackground: false,
verticalAlign: 'center',
titleWidth: 100,
data: {
name: 'test1',
nickname: 'Testing',
sex: '女',
age: '22',
mobile: '',
professionalSkill: '',
educationExperience: '',
workExperience: '',
projectExperience: '',
selfEvaluation: ''
},
items: [
{ title: '个人简历', field: 'name', span: 24, titleAlign: 'center', showContent: false, titleBold: true },
{ field: 'name', title: '名称', span: 12, itemRender: { name: 'VxeInput' } },
{ field: 'sex', title: '性别', span: 12, itemRender: { name: 'VxeInput' } },
{ field: 'age', title: '年龄', span: 12, itemRender: { name: 'VxeNumberInput', props: { type: 'integer' } } },
{ field: 'mobile', title: '联系电话', span: 12, itemRender: { name: 'VxeInput', props: { type: 'integer' } } },
{ field: 'educationExperience', title: '教育经历', span: 24, vertical: true, itemRender: { name: 'VxeTextarea', props: { autosize: { minRows: 2, maxRows: 8 } } } },
{ field: 'professionalSkill', title: '专业技能', span: 24, vertical: true, itemRender: { name: 'VxeTextarea', props: { autosize: { minRows: 4, maxRows: 8 } } } },
{ field: 'workExperience', title: '工作经历', span: 24, vertical: true, itemRender: { name: 'VxeTextarea', props: { autosize: { minRows: 4, maxRows: 8 } } } },
{ field: 'projectExperience', title: '项目经验', span: 24, vertical: true, itemRender: { name: 'VxeTextarea', props: { autosize: { minRows: 4, maxRows: 8 } } } },
{ field: 'selfEvaluation', title: '自我评价', span: 24, vertical: true, itemRender: { name: 'VxeTextarea', props: { autosize: { minRows: 4, maxRows: 8 } } } },
{
align: 'center',
span: 24,
itemRender: {
name: 'VxeButtonGroup',
options: [
{ type: 'submit', content: '提交', status: 'primary' },
{ type: 'reset', content: '重置' }
]
}
}
]
}
return {
formOptions
}
}
}
</script>
https://gitee.com/x-extends/vxe-pc-ui
来源链接:https://www.cnblogs.com/qaz666/p/18568236
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容