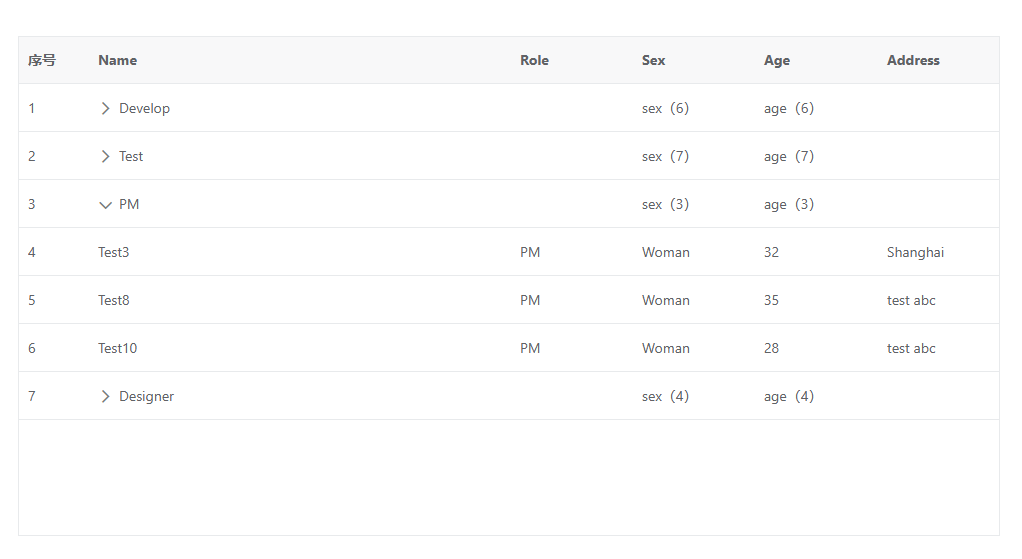
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
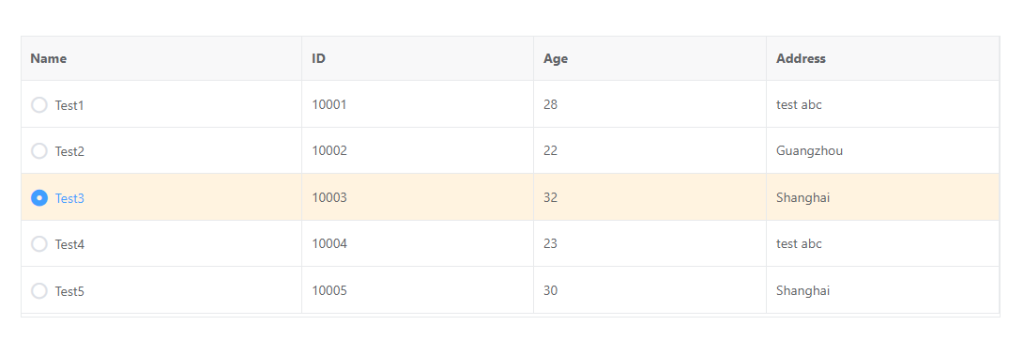
vxe-table 实现表格单选数据
在 vxe-table 启用列单选功能,通过参数 column.type = 'radio' 设置类型为单选类型就可以了。 官网:https://vxetable.cn <template> <div> <vxe-grid v-bind="gr
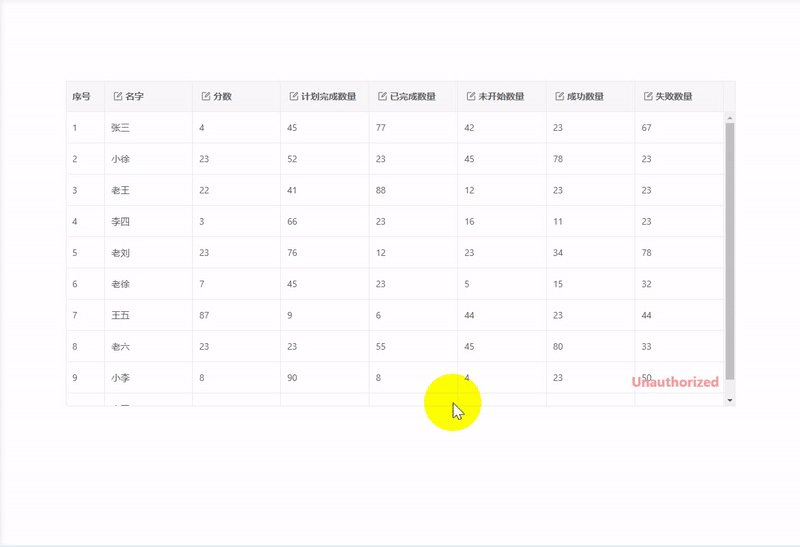
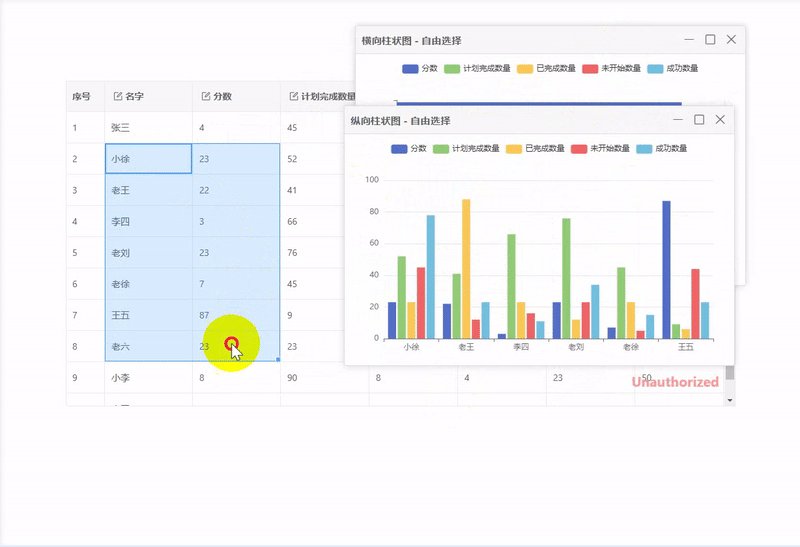
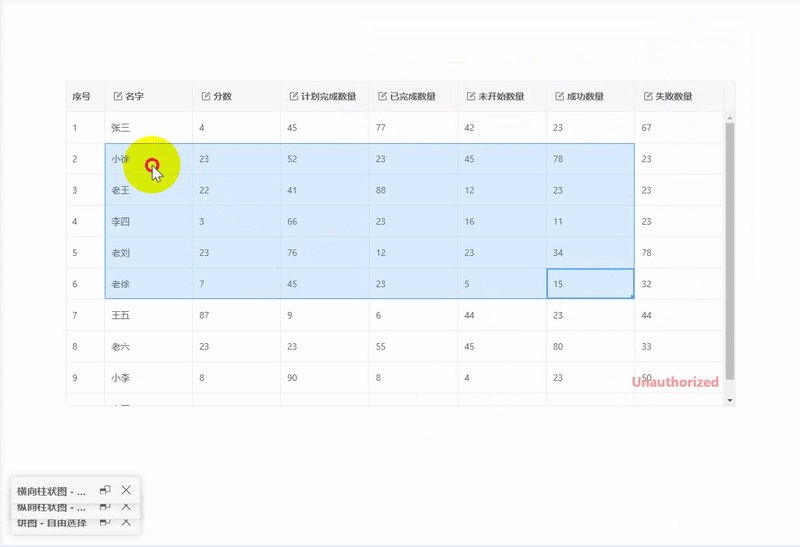
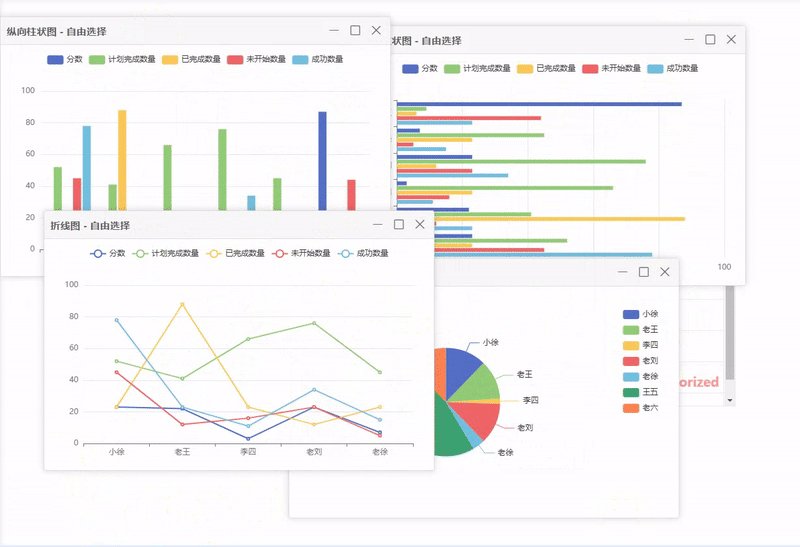
vxe-table 集成 echarts 实现单元格图表功能,柱状图、饼图、折线图、右键菜单加载表格渲染
在 vxe-table 中,使用 echarts 实现表格通过右键菜单渲染折线图、饼图、柱状图等,通过扩展插件就能实现简单的配置渲染单元格图表 官网: https://vxetable.cn <template> <div> &l...
使用 vxe-table 导出 excel,支持带数值、货币、图片等带格式导出,通过官方自动的导出插件 plugin-export-xlsx 实现导出功能
使用 vxe-table 导出 excel,支持带数值、货币、图片等带格式导出,通过官方自动的导出插件 plugin-export-xlsx 实现导出功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-ext...
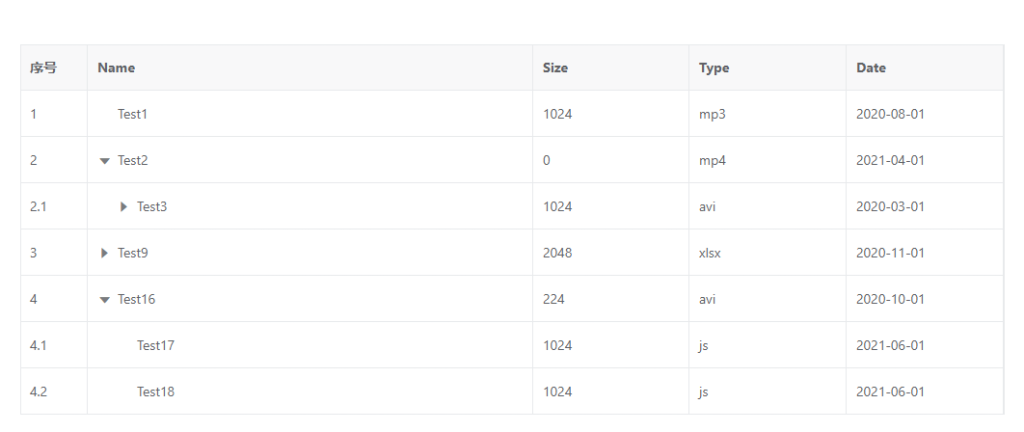
vxe-table 树形表格的用法详解
vxe-table 树形表格的使用,支持多种数据结构,可以是带有父子结构的数组,也可以带有层级结构的嵌套数据。 官网:https://vxetable.cn Gitee 带有父子结构的平级数据 只需要带有父子结构的平级...
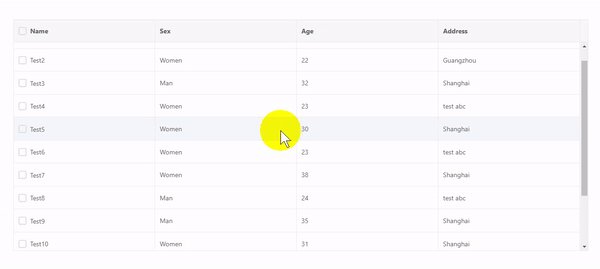
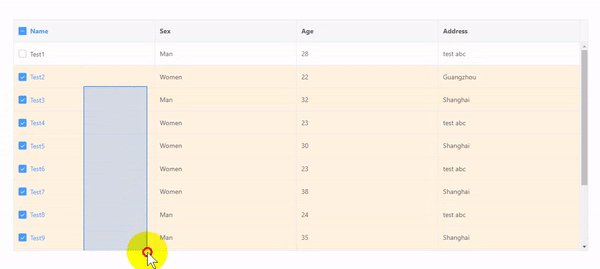
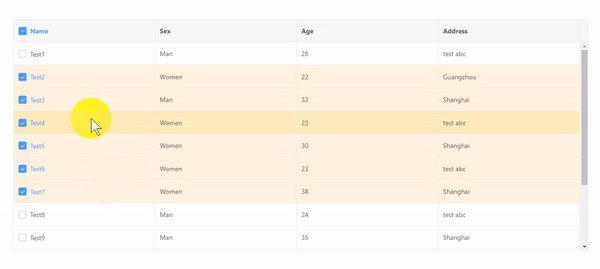
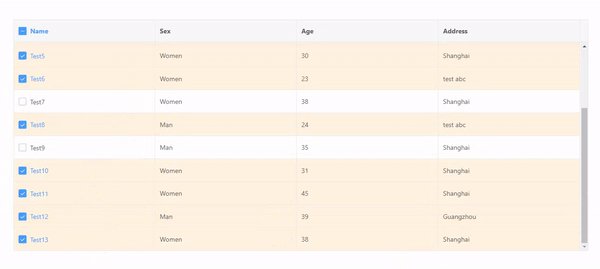
vxe-table 实现复选框多选,鼠标拖拽选择、鼠标拖拽范围选择
官网: https://vxetable.cn 通过 range 启用范围选中,启用后鼠标按住复选框的列,向上或向下滑动选取,支持快捷键; MouseLeft 按住复选框的列,向上或向下滑动选取; MouseLeft + Ctrl 局部选取/...
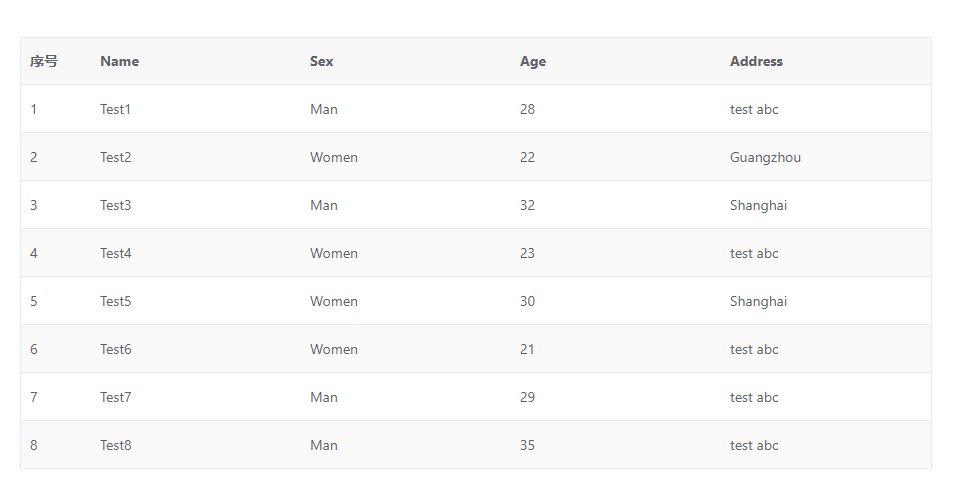
vxe-table 设置斑马线条纹样式
vxe-table 设置斑马线条纹样式,通过设置 stripe 参数 官网:https://vxetable.cn 表格 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid
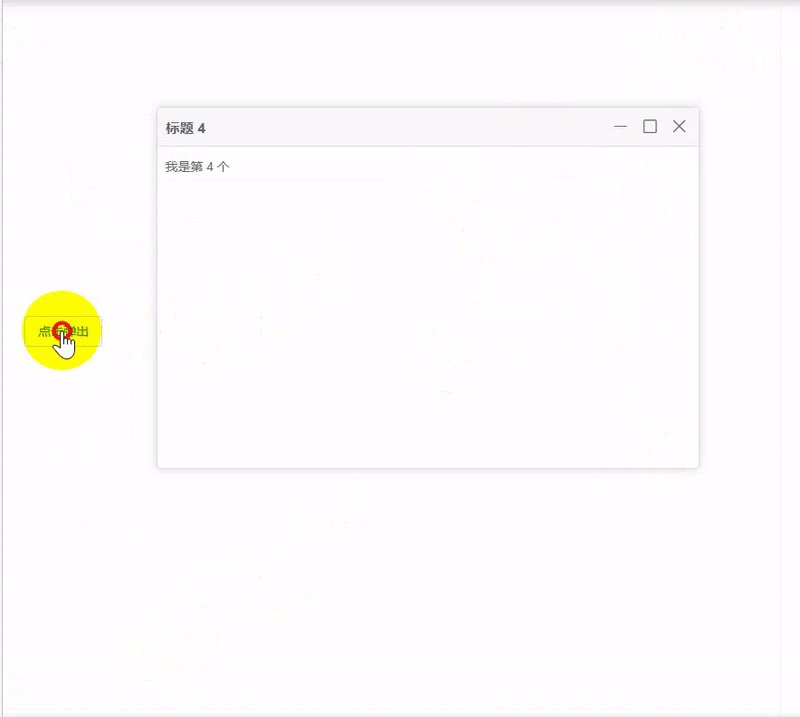
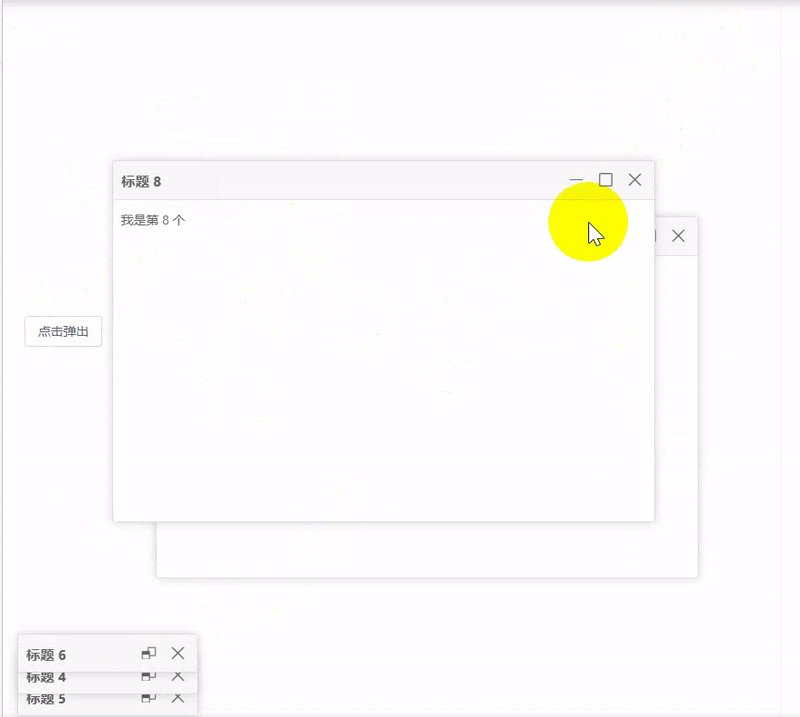
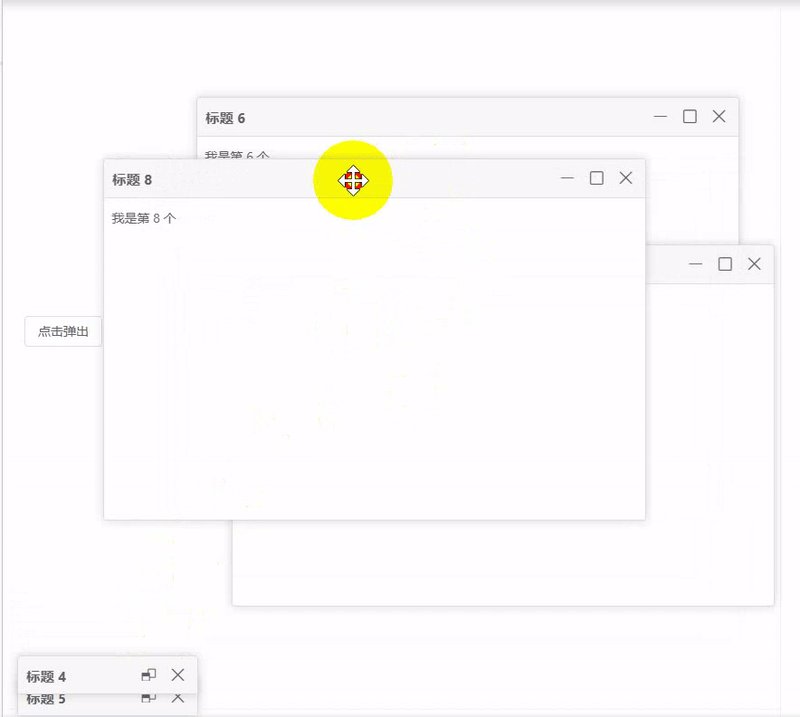
vxe-modal 实现窗口最大化与最小化
vxe-modal 实现窗口最大化与最小化 官网:https://vxeui.com <template> <div> <vxe-button content="点击弹出" @click="openEvent"></v
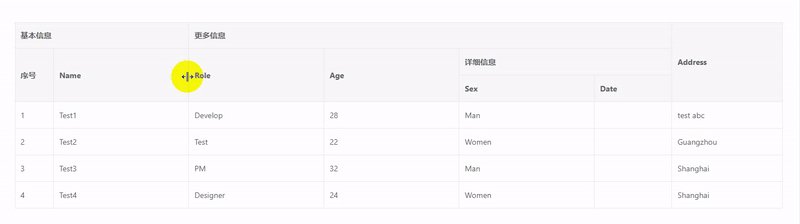
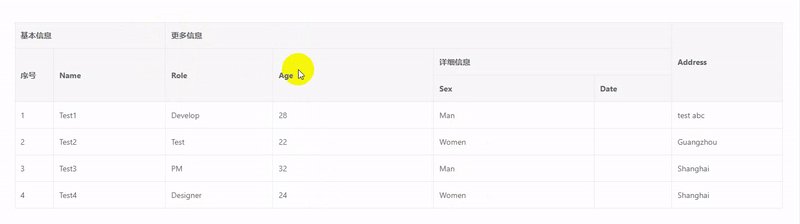
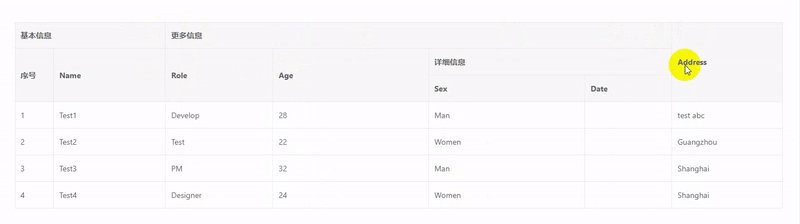
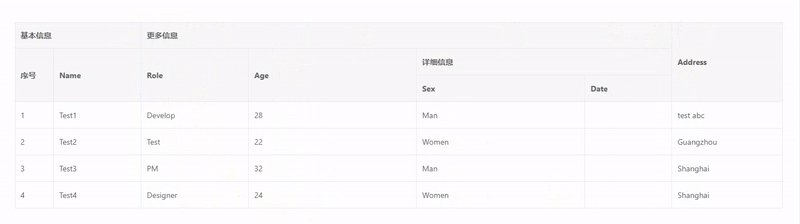
vxe-table 新版本支持分组列的拖拽调整宽度了
最新新版本 vxe-table 分组列也支持列宽调整宽度了 官网:https://vxetable.cn https://github.com/x-extends/vxe-table 通过参数 column-config.resizable 启用列宽拖拽功能 <template> ...
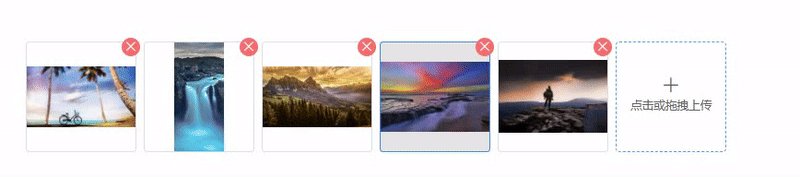
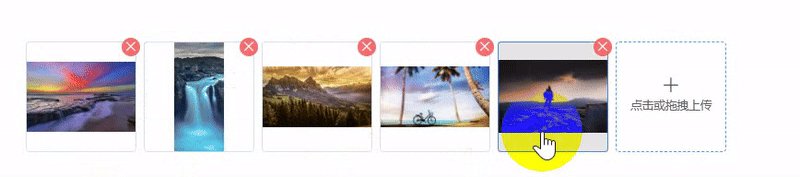
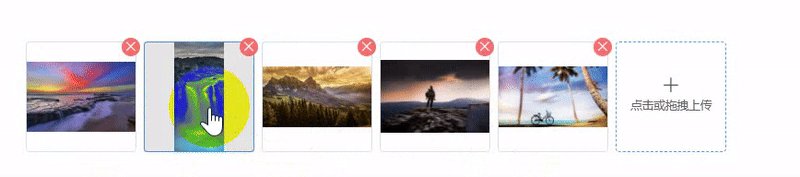
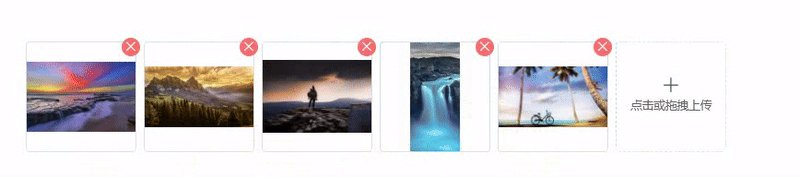
vue 上传组件 vxe-upload 图片和附件拖拽调整顺序
vue 上传组件 vxe-upload 图片和附件拖拽调整顺序,通过设置 drag-sort 参数就可以启用拖拽排序功能 官网:https://vxeui.com/ 图片拖拽排序 <template> <div> <vxe-upload v-mo...