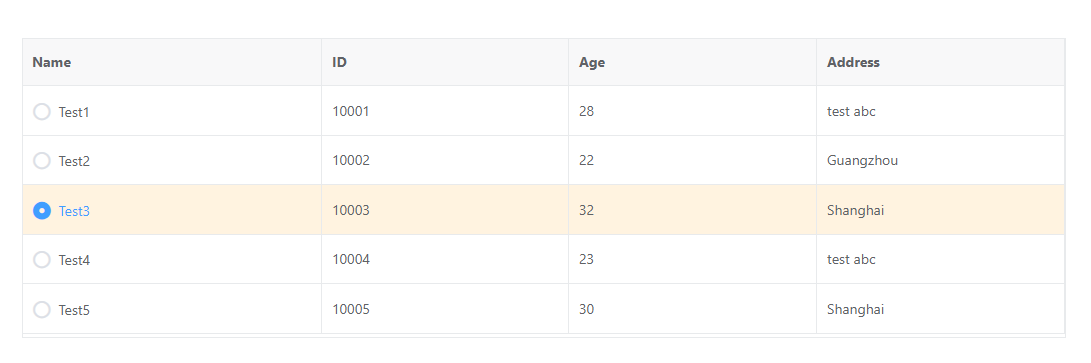
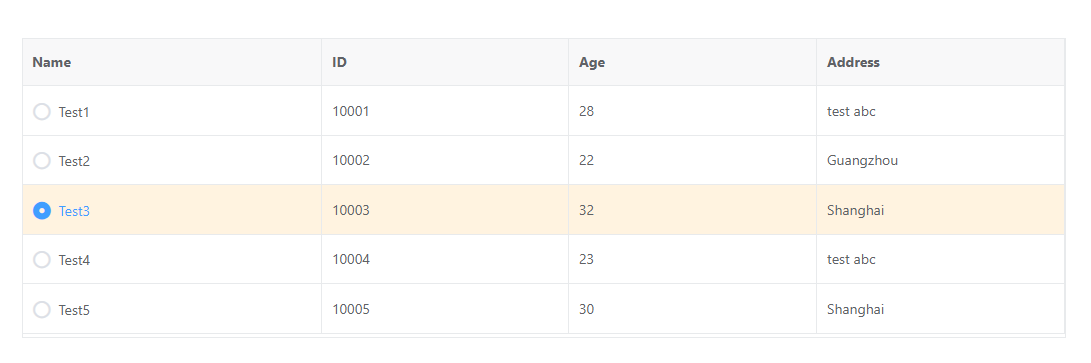
在 vxe-table 启用列单选功能,通过参数 column.type = ‘radio’ 设置类型为单选类型就可以了。

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
height: 300,
showOverflow: true,
radioConfig: {
labelField: 'name',
highlight: true
},
columns: [
{ type: 'radio', title: 'Name', width: 300 },
{ field: 'id', title: 'ID' },
{ field: 'age', title: 'Age' },
{ field: 'address', title: 'Address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },
{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' }
]
}
return {
gridOptions
}
}
}
</script>
https://gitee.com/xuliangzhan/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18574024
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容