在 vxe-table 使用排序功能非常简单,给列加上 columns.sortable 属性就可以启用列的排序功能,当然这是本地排序,就是对当前已加载过当前页的数据进行排序。对于查询列表列表,项目中使用最多的是服务端排序,因为大部分都涉及分页。
前端排序
这样就可以启用前端数据排序,仅限于当前页

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
loading: false,
height: 400,
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'role', title: 'Role', sortable: true },
{ field: 'sex', title: 'Sex', sortable: true },
{ field: 'age', title: 'Age', sortable: true },
{ field: 'address', title: 'Address', sortable: true }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, num: '3.8', num2: '3.8', address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, num: '511', num2: '511', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, num: '12.8', num2: '12.8', address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 23, num: '103', num2: '103', address: 'test abc' },
{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Women', age: 30, num: '56', num2: '56', address: 'Shanghai' },
{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Women', age: 21, num: '49', num2: '49', address: 'test abc' },
{ id: 10007, name: 'Test7', role: 'Test', sex: 'Man', age: 29, num: '400.9', num2: '400.9', address: 'test abc' },
{ id: 10008, name: 'Test8', role: 'Develop', sex: 'Man', age: 35, num: '5000', num2: '5000', address: 'test abc' }
]
}
return {
gridOptions
}
}
}
</script>
多个字段排序
多字段排序通过 sort-config.multiple 来配置启用

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
height: 300,
sortConfig: {
multiple: true
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', sortable: true },
{ field: 'role', title: 'Role', sortable: true },
{ field: 'num', title: 'Num', sortable: true }
],
data: [
{ name: '小红', role: '前端', num: 7 },
{ name: '老王', role: '后端', num: 6 },
{ name: '小红', role: '后端', num: 1 },
{ name: '小明', role: '前端', num: 2 },
{ name: '老徐', role: '测试', num: 3 },
{ name: '老王', role: '前端', num: 3 },
{ name: '老徐', role: '测试', num: 4 },
{ name: '小明', role: '前端', num: 4 },
{ name: '小明', role: '前端', num: 8 },
{ name: '小明', role: '测试', num: 6 },
{ name: '小红', role: '后端', num: 9 },
{ name: '老徐', role: '前端', num: 5 },
{ name: '老徐', role: '测试', num: 1 },
{ name: '小红', role: '前端', num: 4 },
{ name: '小红', role: '前端', num: 2 },
{ name: '小明', role: '测试', num: 3 },
{ name: '老王', role: '前端', num: 6 },
{ name: '老王', role: '后端', num: 4 },
{ name: '老徐', role: '前端', num: 8 },
{ name: '小明', role: '测试', num: 7 }
]
}
return {
gridOptions
}
}
}
</script>
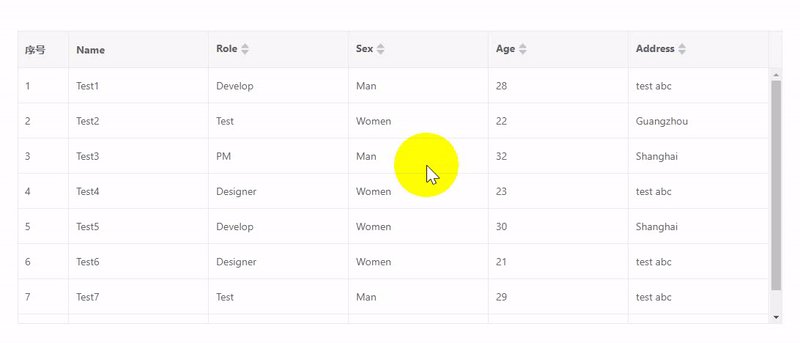
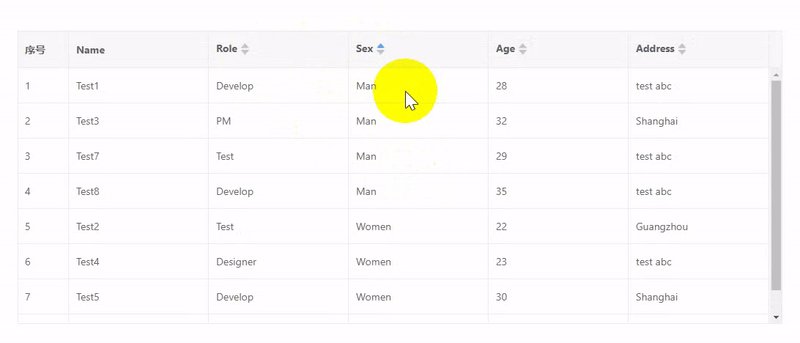
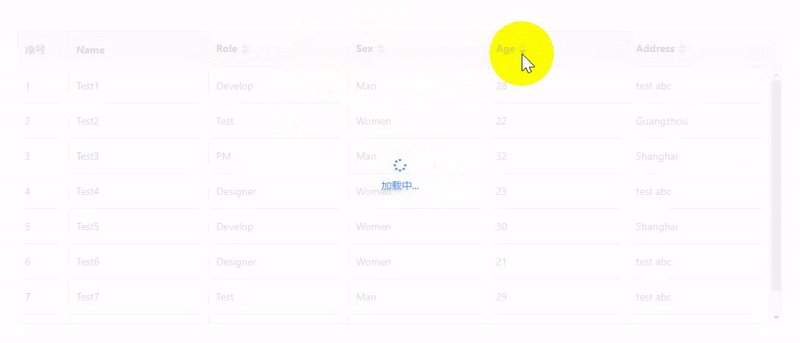
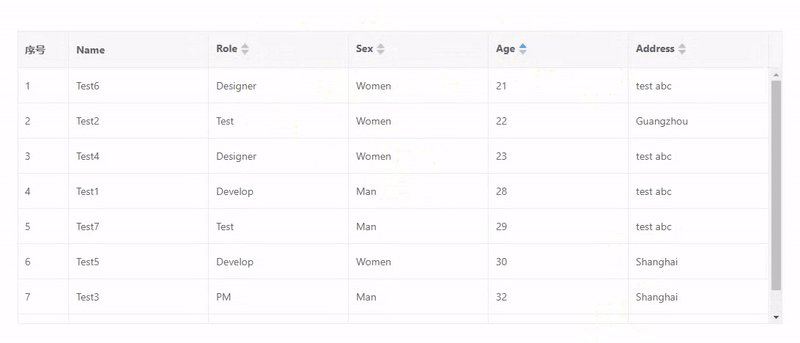
服务端排序
通过配置 sort-config.remote 和 sort-change 事件,实现服务端排序

<template>
<div>
<vxe-grid v-bind="gridOptions" @sort-change="sortChangeEvent"></vxe-grid>
</div>
</template>
<script>
import XEUtils from 'xe-utils'
export default {
data () {
const gridOptions = {
border: true,
loading: false,
height: 400,
sortConfig: {
remote: true
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'role', title: 'Role', sortable: true },
{ field: 'sex', title: 'Sex', sortable: true },
{ field: 'age', title: 'Age', sortable: true },
{ field: 'address', title: 'Address', sortable: true }
],
data: []
}
return {
gridOptions
}
},
methods: {
findList (field, order) {
this.gridOptions.loading = true
// 模拟接口
return new Promise(resolve => {
setTimeout(() => {
this.gridOptions.loading = false
const mockList = [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, num: '3.8', num2: '3.8', address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, num: '511', num2: '511', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, num: '12.8', num2: '12.8', address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 23, num: '103', num2: '103', address: 'test abc' },
{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Women', age: 30, num: '56', num2: '56', address: 'Shanghai' },
{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Women', age: 21, num: '49', num2: '49', address: 'test abc' },
{ id: 10007, name: 'Test7', role: 'Test', sex: 'Man', age: 29, num: '400.9', num2: '400.9', address: 'test abc' },
{ id: 10008, name: 'Test8', role: 'Develop', sex: 'Man', age: 35, num: '5000', num2: '5000', address: 'test abc' }
]
if (field && order) {
const rest = XEUtils.orderBy(mockList, { field, order })
this.gridOptions.data = rest
resolve(rest)
} else {
this.gridOptions.data = mockList
resolve(mockList)
}
}, 300)
})
},
sortChangeEvent ({ field, order }) {
this.findList(field, order)
}
},
created () {
this.findList()
}
}
</script>
https://gitee.com/xuliangzhan/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18573903
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容