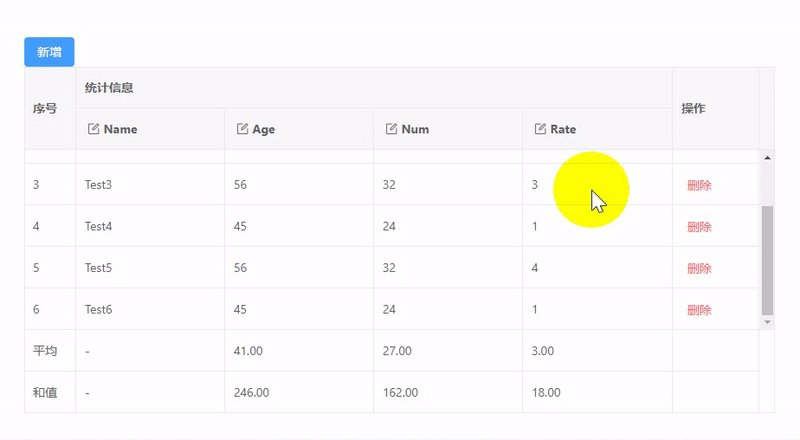
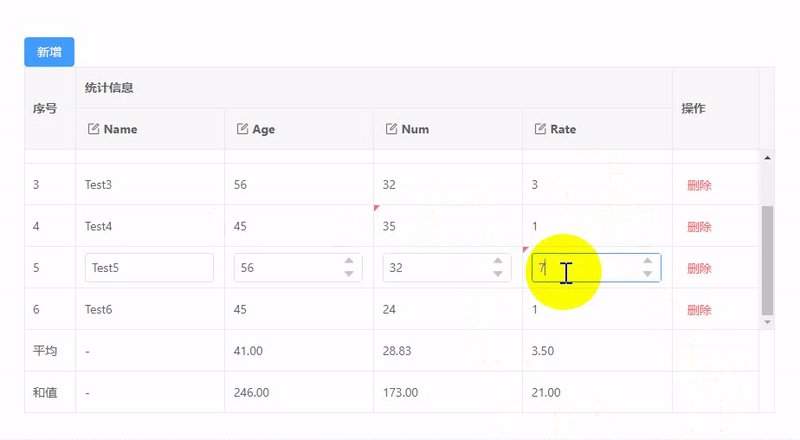
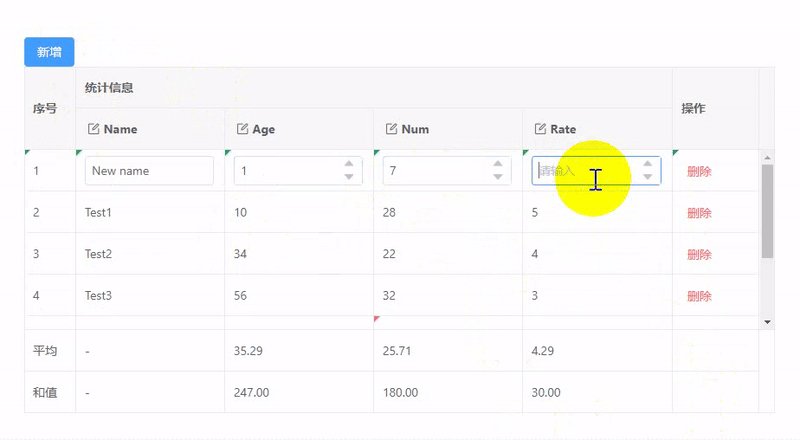
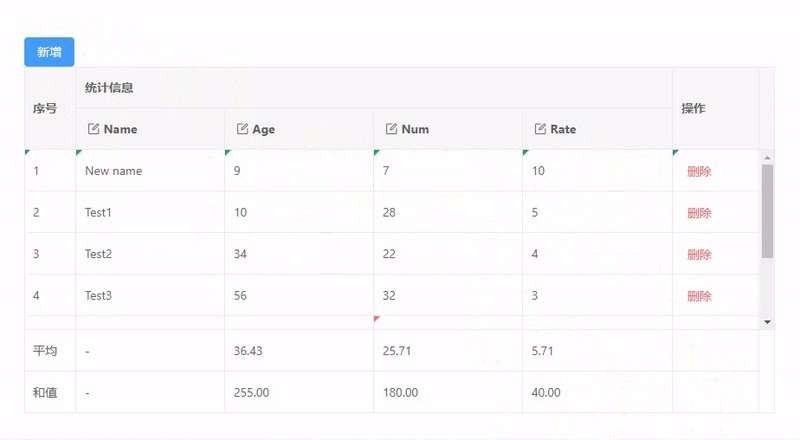
vxe-table grid 分享实现单元格编辑表格表尾合计实时计算
在使用 vxe-grid 时,需要实现表尾合计功能,通过单元格编辑之后,实时自动计算表尾合计的值,自动更新表尾合计数据,实现方式通过监听change 事件,从而实现实时更新合计功能。 官网:https://...
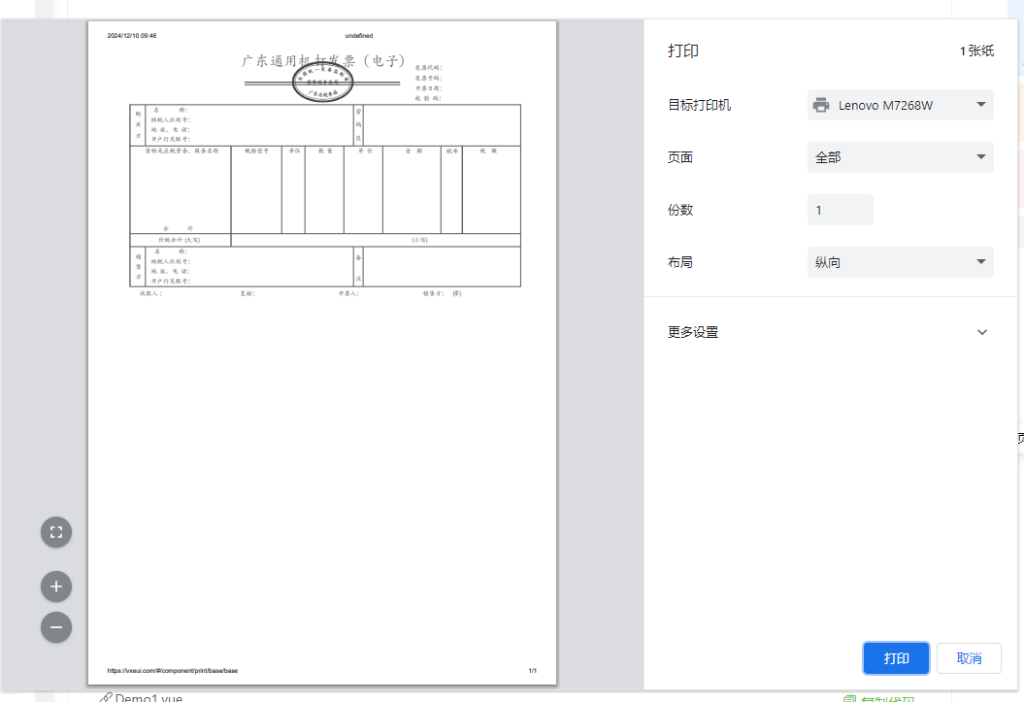
vue 实现纯 web H5 打印功能
vue 实现纯 web H5 打印功能 官网:https://vxeui.com/ https://github.com/x-extends/vxe-pc-ui 安装 npm install vxe-pc-ui@4.3.22 vxe-table@4.9.19 // ... import VxeUI
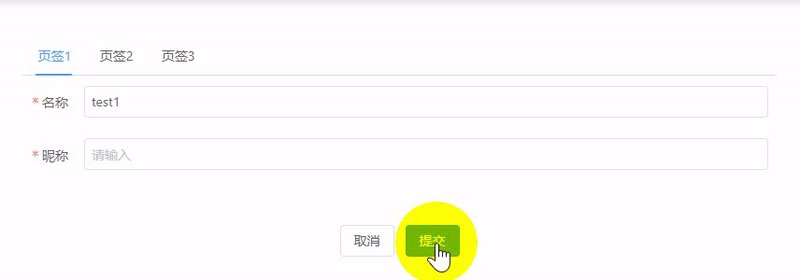
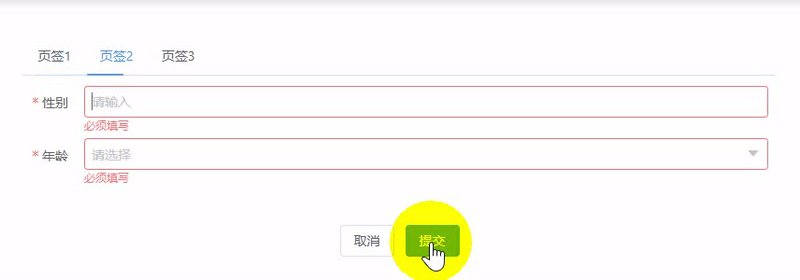
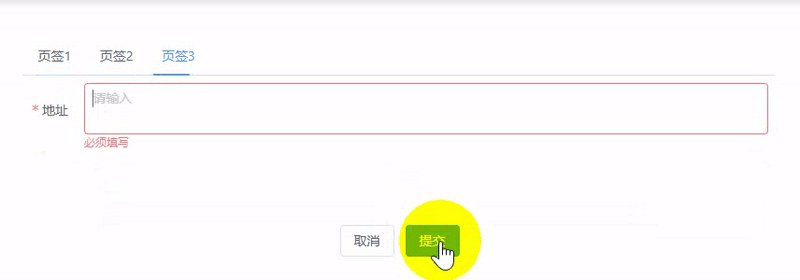
vxe-form 大表单拆分在页签中使用
在使用 vxe-from 表单时,可能由于绑定项非常多,这个时候可能就需要将表单进行分类分组,可以泰国片页签的当时进行拆分组。 <template> <div> <vxe-tabs v-model="activeT...
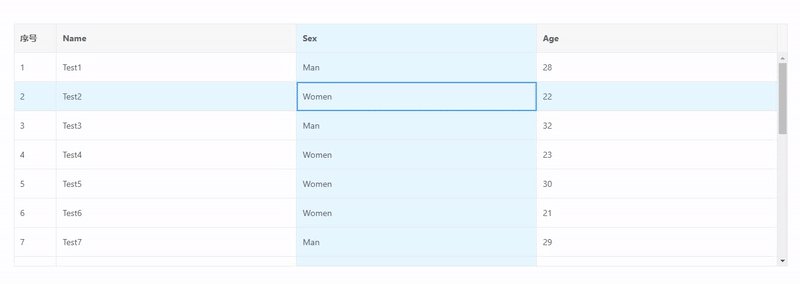
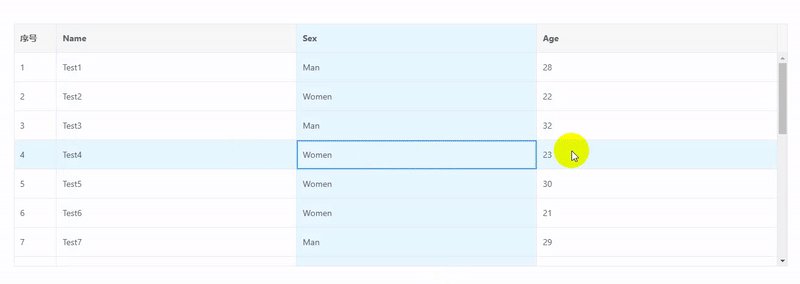
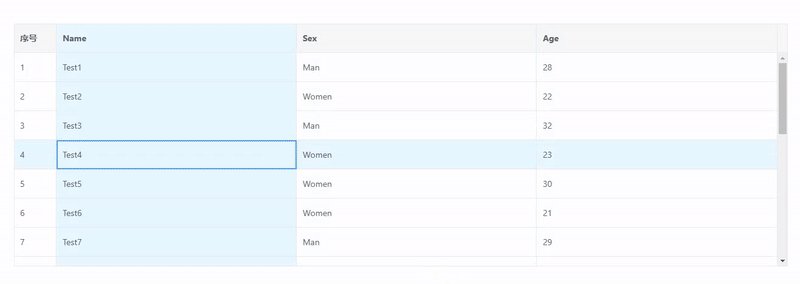
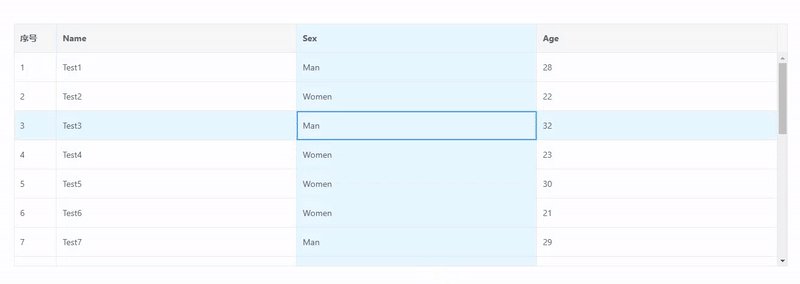
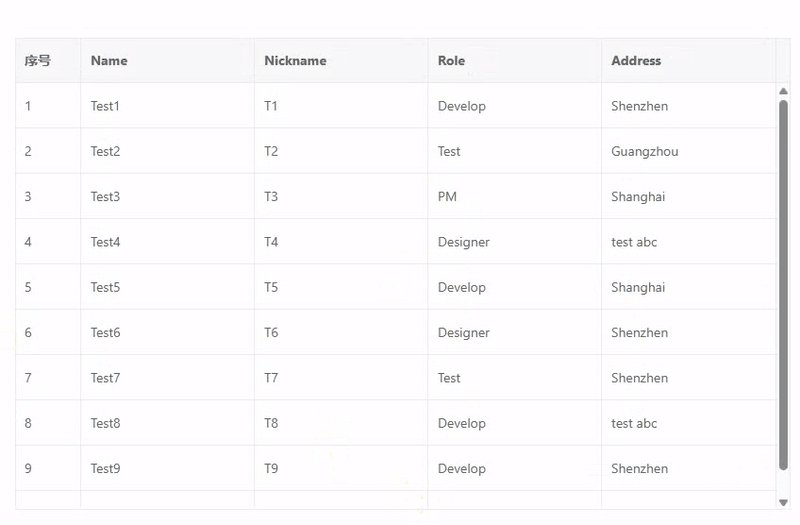
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-...
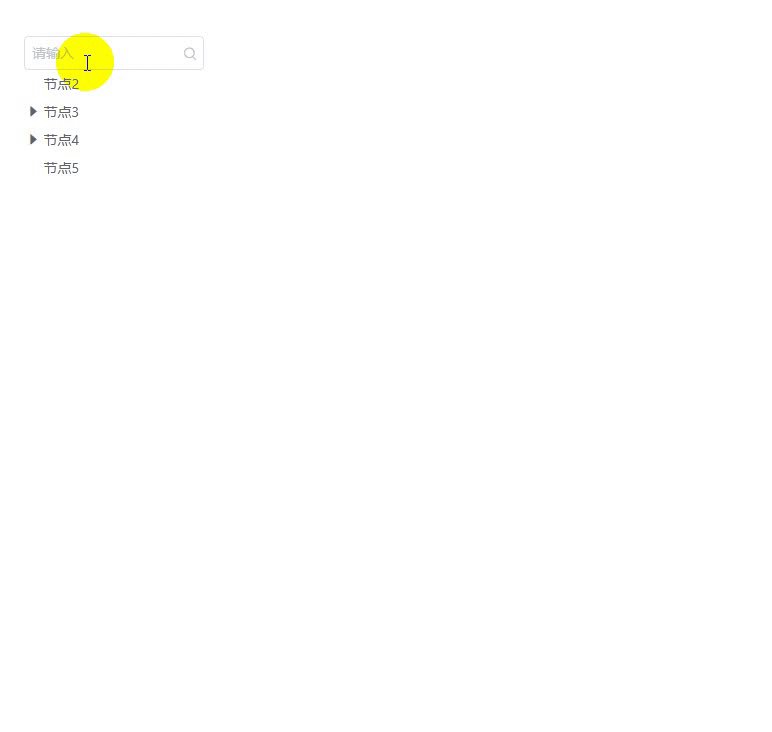
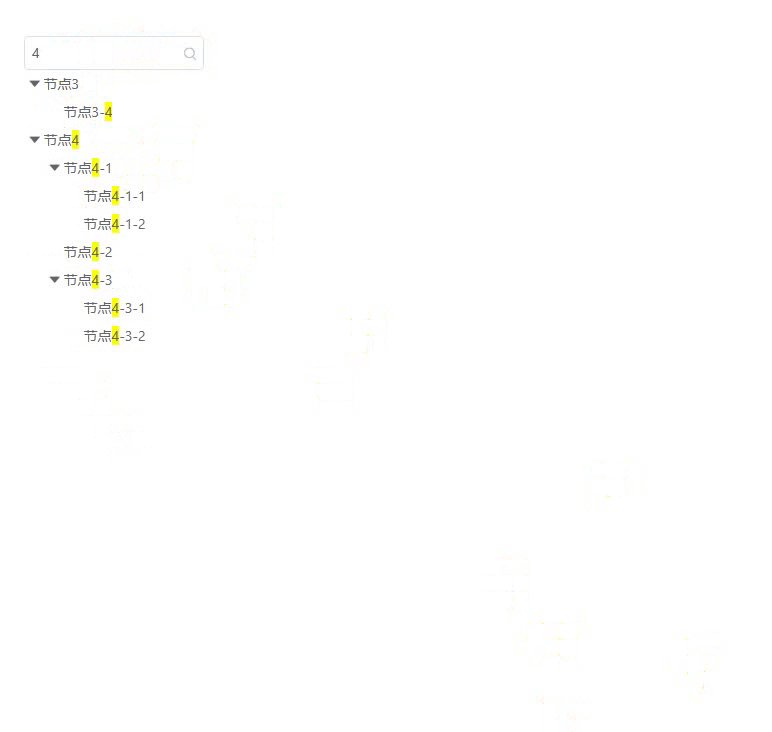
vxe-tree vue 树组件实现关键字搜索
vxe-tree vue 树组件实现关键字搜索 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 代码 实现方式通过输入框输
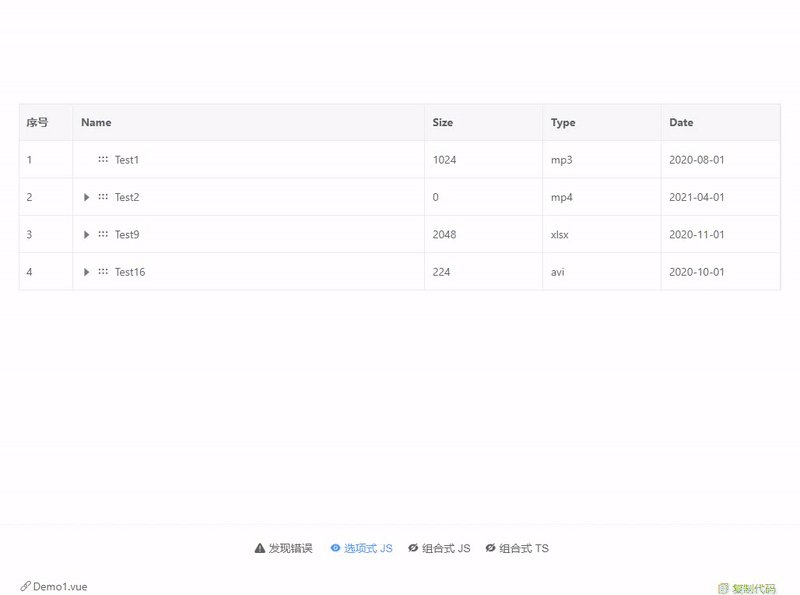
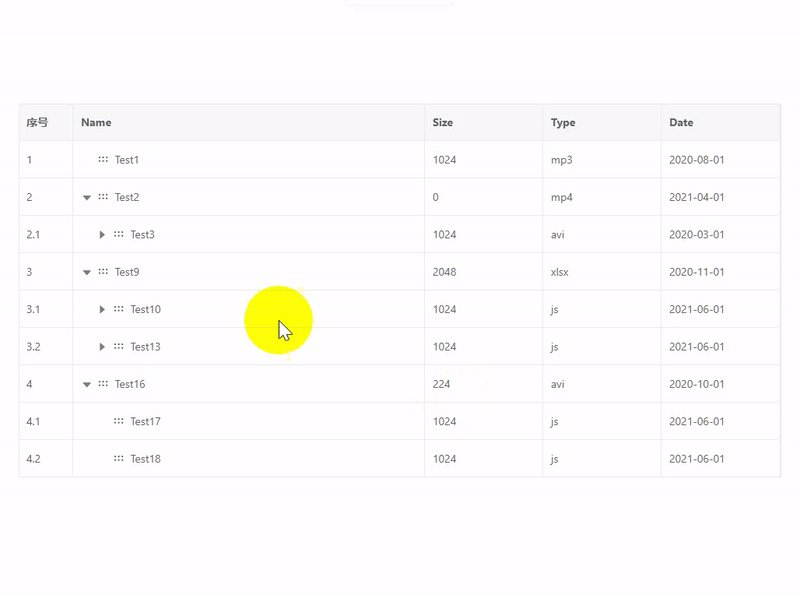
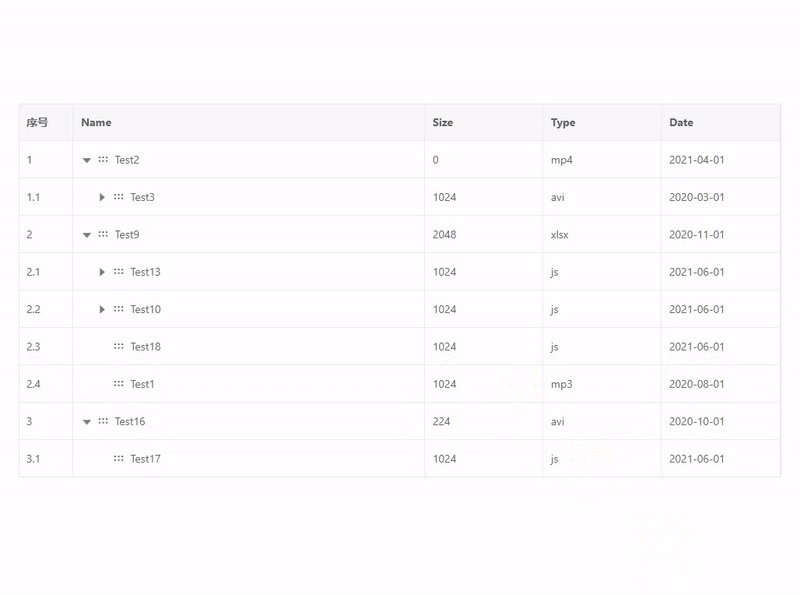
vxe-table 树表格跨层级拖拽排序
vxe-table 树表格跨层级拖拽排序,通过 row-drag-config.isCrossDrag 启用跨层级拖拽 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridOptions
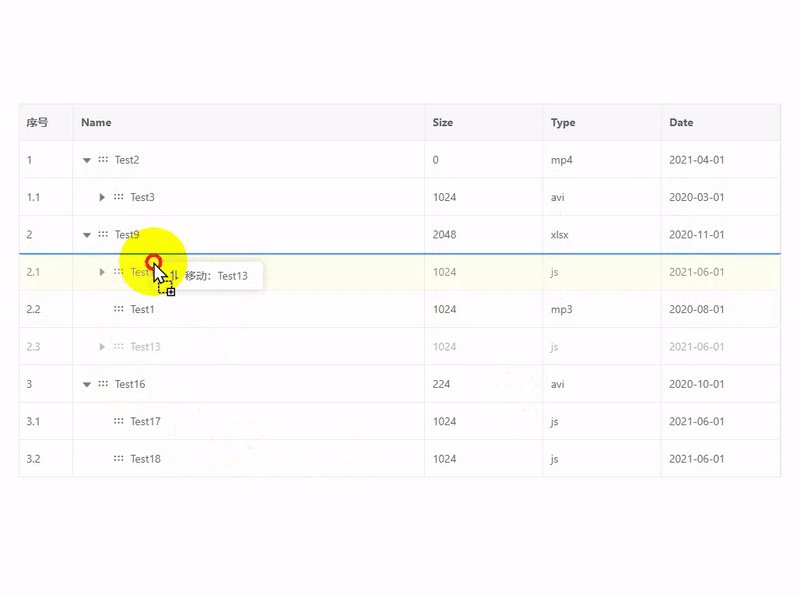
分享 vxe-table vue 树表格拖拽二次确认
分享 vxe-table vue 树表格拖拽二次确认 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid> </
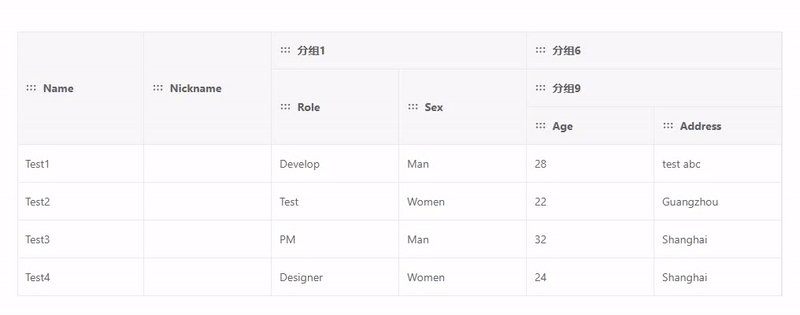
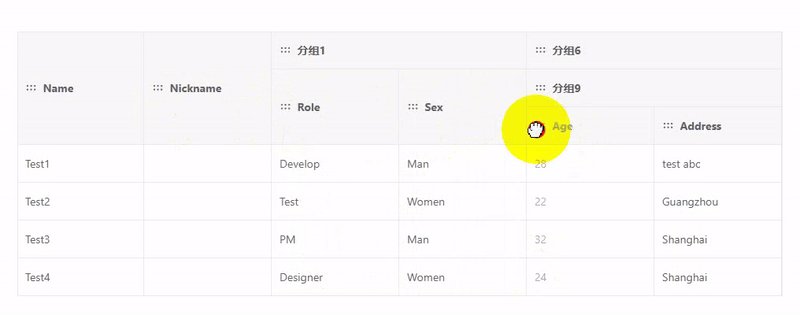
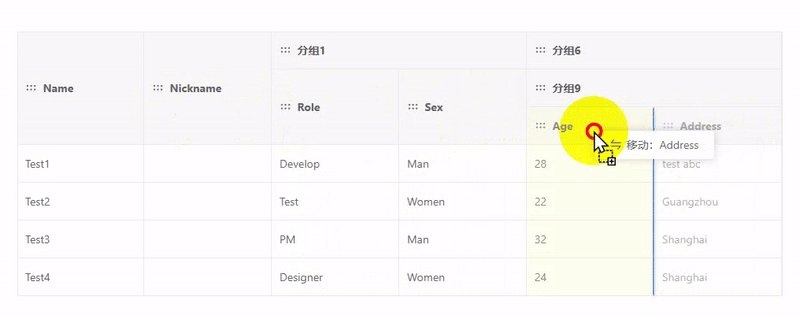
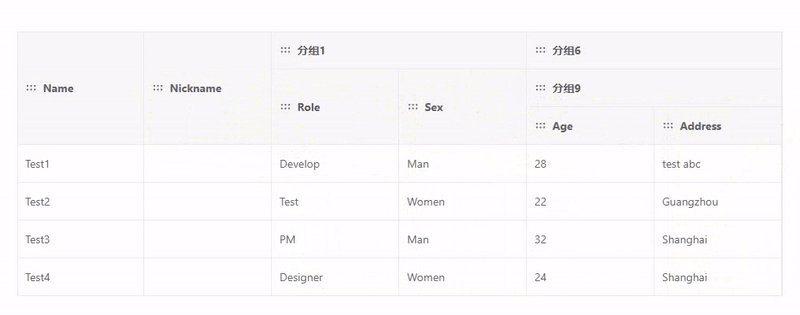
使用 vxe-table 实现分组表头子列之间进行拖拽,限制允许子列进行拖拽
使用 vxe-table 实现分组表头子列之间进行拖拽,限制允许子列进行拖拽 官网:https://vxetable.cn 安装 npm install vxe-pc-ui@4.3.55 vxe-table@4.10.0 // ... import VxeUI from 'vxe-pc-...
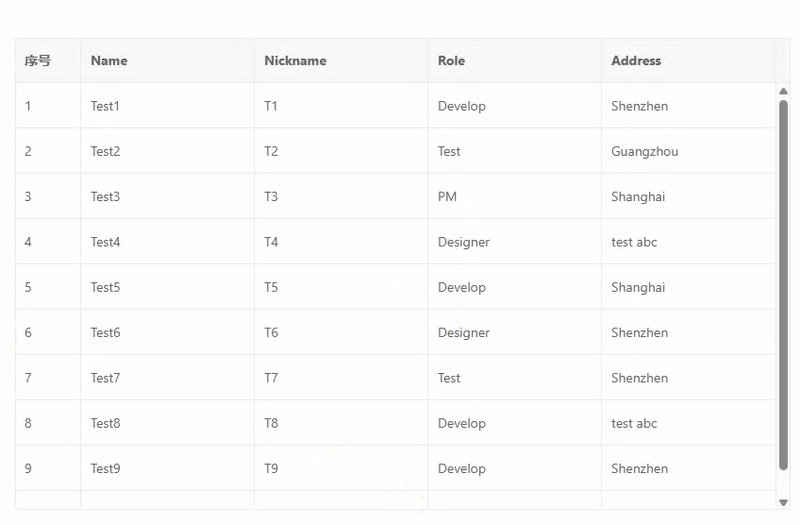
vue vxe-table grid 通过配置 ajax 方式自动请求数据,适用于简单场景的列表
vxe-table 通过配置 ajax 方式自动请求数据,适用于简单场景的列表 当系统中很多页面都是简单列表时,每次都要手动去请求接口后再赋值,过程就会比较冗余繁琐。解决方式一般就是将封装一下。本...
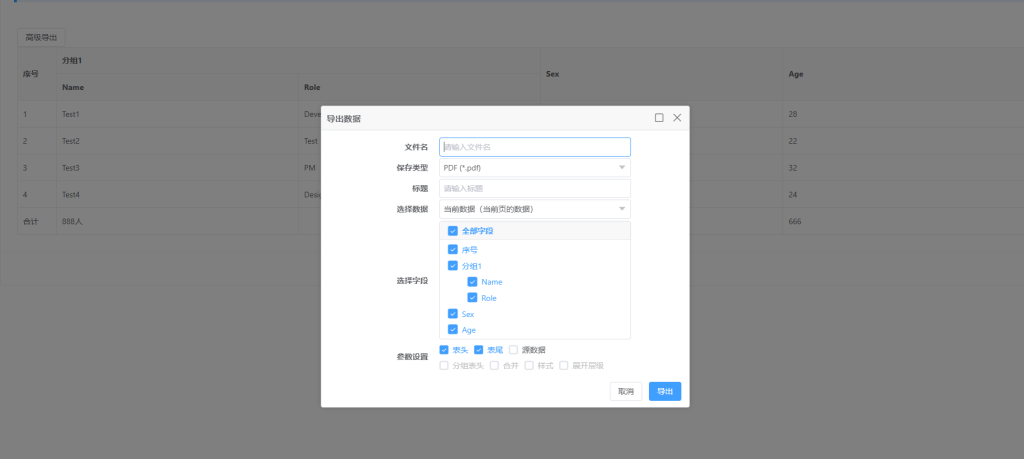
vxe-table 表格导出 pdf 文件
官网: https://vxetable.cn 通过手动调用 exportData 方法可以直接导出文件 npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-export-pdf@4.0.8 jspdf@2.5.2 <scrip