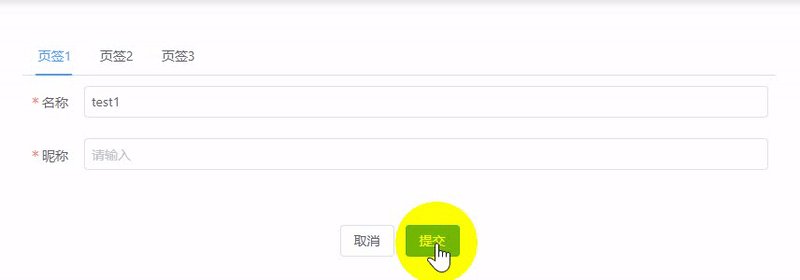
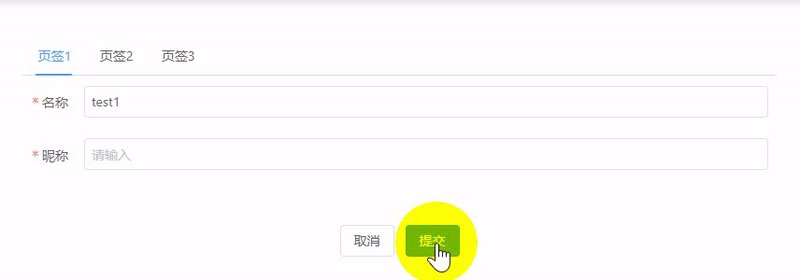
在使用 vxe-from 表单时,可能由于绑定项非常多,这个时候可能就需要将表单进行分类分组,可以泰国片页签的当时进行拆分组。

<template>
<div>
<vxe-tabs v-model="activeTab" height="200">
<vxe-tab-pane title="页签1" name="1">
<vxe-form ref="formRef1" :data="formData" v-bind="formOptions1"></vxe-form>
</vxe-tab-pane>
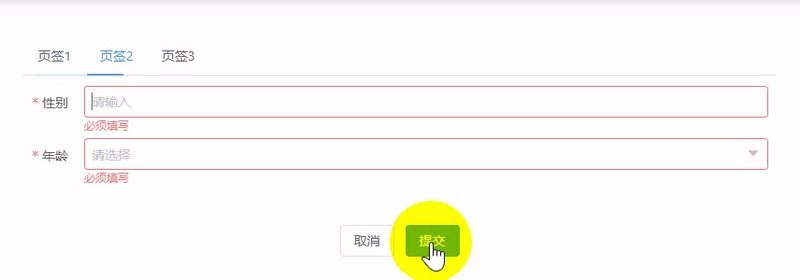
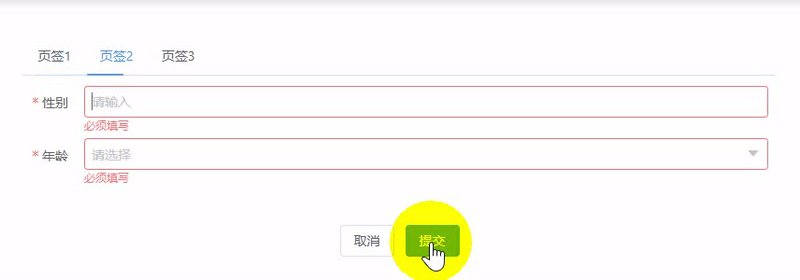
<vxe-tab-pane title="页签2" name="2">
<vxe-form ref="formRef2" :data="formData" v-bind="formOptions2"></vxe-form>
</vxe-tab-pane>
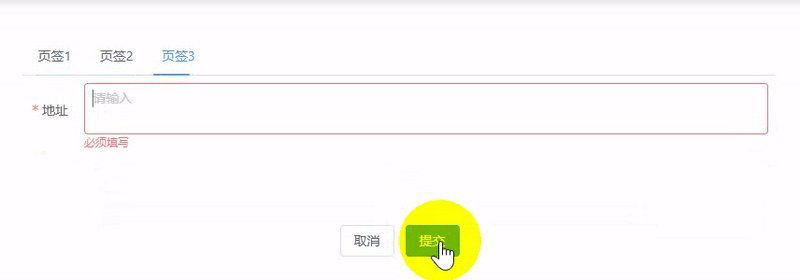
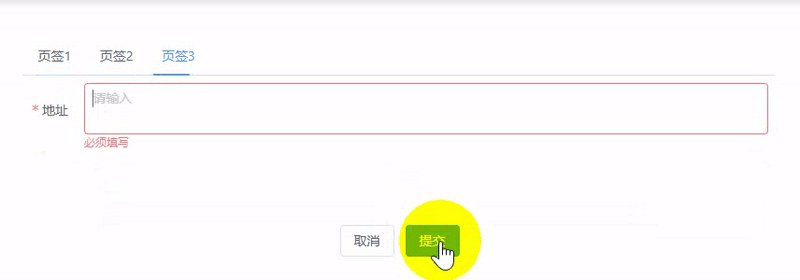
<vxe-tab-pane title="页签3" name="3">
<vxe-form ref="formRef3" :data="formData" v-bind="formOptions3"></vxe-form>
</vxe-tab-pane>
</vxe-tabs>
<div style="text-align: center;">
<vxe-button>取消</vxe-button>
<vxe-button status="primary" @click="submitEvent">提交</vxe-button>
</div>
</div>
</template>
<script>
import { VxeUI } from 'vxe-pc-ui'
export default {
data () {
const formData = {
name: 'test1',
nickname: '',
sex: '',
age: '',
address: ''
}
const sexItemRender = {
name: 'VxeSelect',
options: [
{ label: '女', value: 'Women' },
{ label: '男', value: 'Man' }
]
}
const formOptions1 = {
rules: {
name: [
{ required: true, content: '必须填写' }
],
nickname: [
{ required: true, content: '必须填写' }
]
},
items: [
{ field: 'name', title: '名称', span: 24, itemRender: { name: 'VxeInput' } },
{ field: 'nickname', title: '昵称', span: 24, itemRender: { name: 'VxeInput' } }
]
}
const formOptions2 = {
rules: {
sex: [
{ required: true, content: '必须填写' }
],
age: [
{ required: true, content: '必须填写' }
]
},
items: [
{ field: 'sex', title: '性别', span: 24, itemRender: sexItemRender },
{ field: 'age', title: '年龄', span: 24, itemRender: { name: 'VxeInput' } }
]
}
const formOptions3 = {
rules: {
address: [
{ required: true, content: '必须填写' }
]
},
items: [
{ field: 'address', title: '地址', span: 24, itemRender: { name: 'VxeTextarea' } }
]
}
return {
activeTab: '1',
formData,
formOptions1,
formOptions2,
formOptions3,
sexItemRender
}
},
methods: {
async submitEvent () {
this.activeTab = '1'
await this.$nextTick()
const $form1 = this.$refs.formRef1
if ($form1) {
const errMap = await $form1.validate()
if (errMap) {
return
}
}
this.activeTab = '2'
await this.$nextTick()
const $form2 = this.$refs.formRef2
if ($form2) {
const errMap = await $form2.validate()
if (errMap) {
return
}
}
this.activeTab = '3'
await this.$nextTick()
const $form3 = this.$refs.formRef3
if ($form3) {
const errMap = await $form3.validate()
if (errMap) {
return
}
}
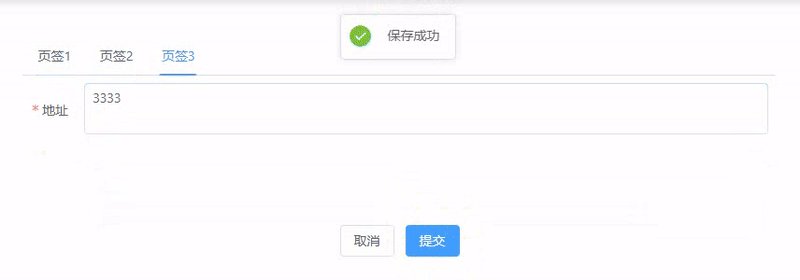
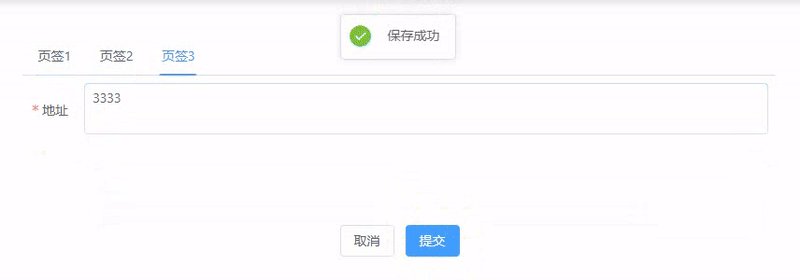
VxeUI.modal.message({ content: '保存成功', status: 'success' })
}
}
}
</script>
来源链接:https://www.cnblogs.com/qaz666/p/18577287
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容