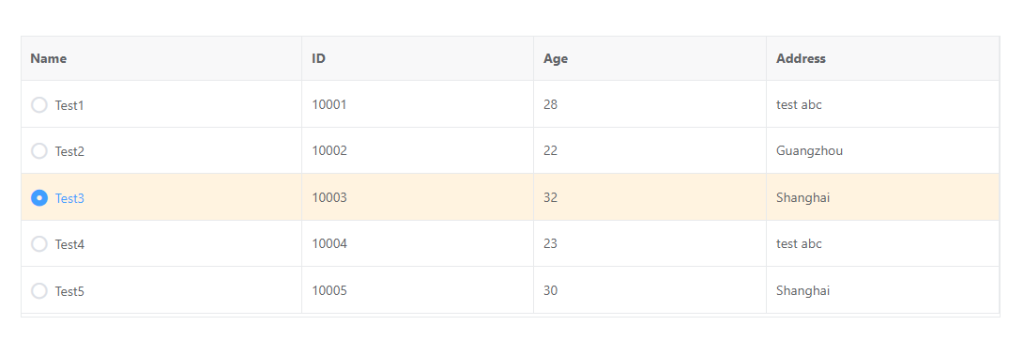
vxe-table 实现表格单选数据
在 vxe-table 启用列单选功能,通过参数 column.type = 'radio' 设置类型为单选类型就可以了。 官网:https://vxetable.cn <template> <div> <vxe-grid v-bind="gr
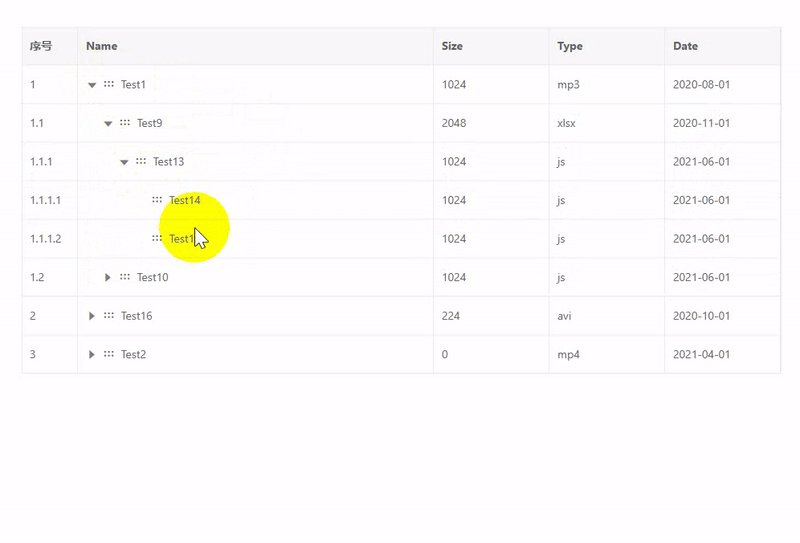
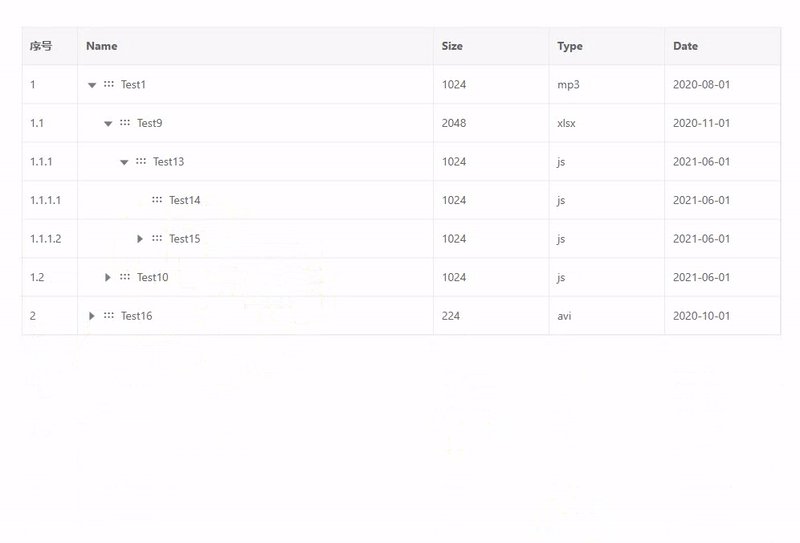
vxe-table 树表格跨层级拖拽排序
vxe-table 树表格跨层级拖拽排序,通过 row-drag-config.isCrossDrag 启用跨层级拖拽 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridOptions
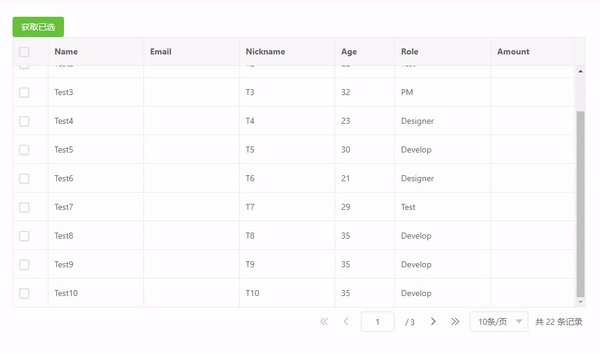
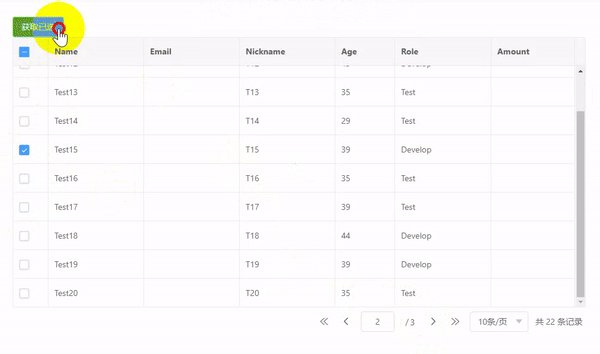
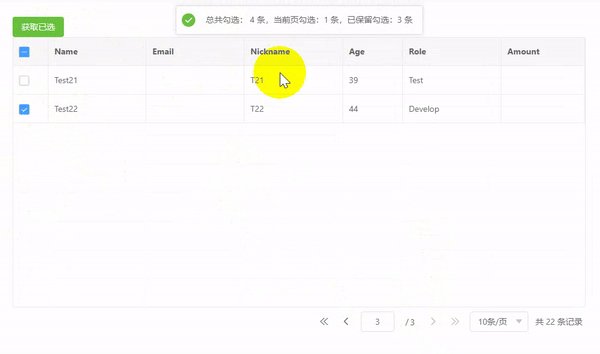
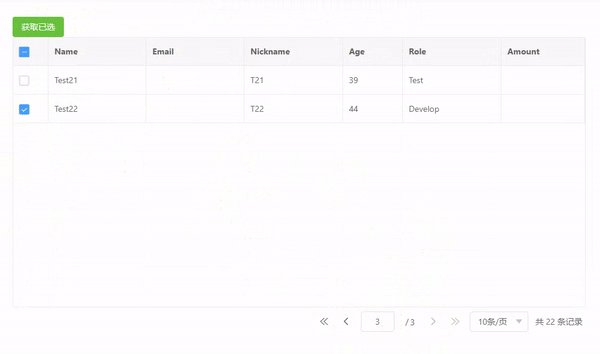
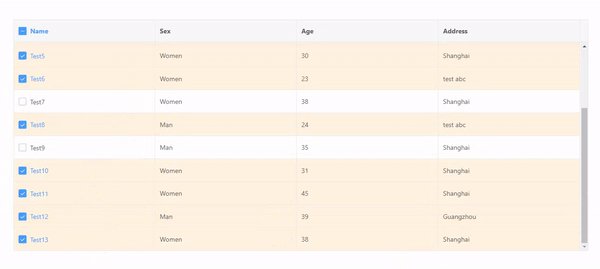
vxe-table 实现复选框分页跨页勾选
vxe-table 实现复选框分页跨页勾选 官网:https://vxetable.cn 当使用数据分页与复选框多页勾选时,可以通过 checkbox-config.reserve 启用 <template> <div> <vxe-button statu...
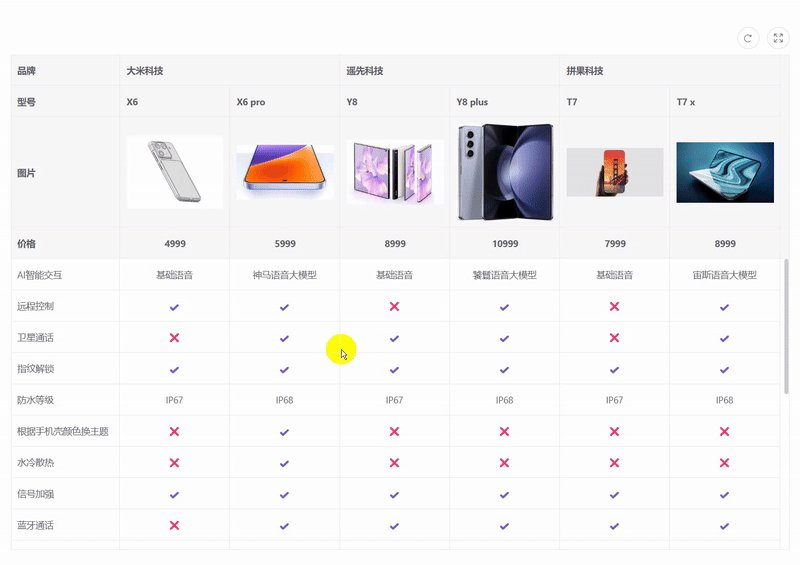
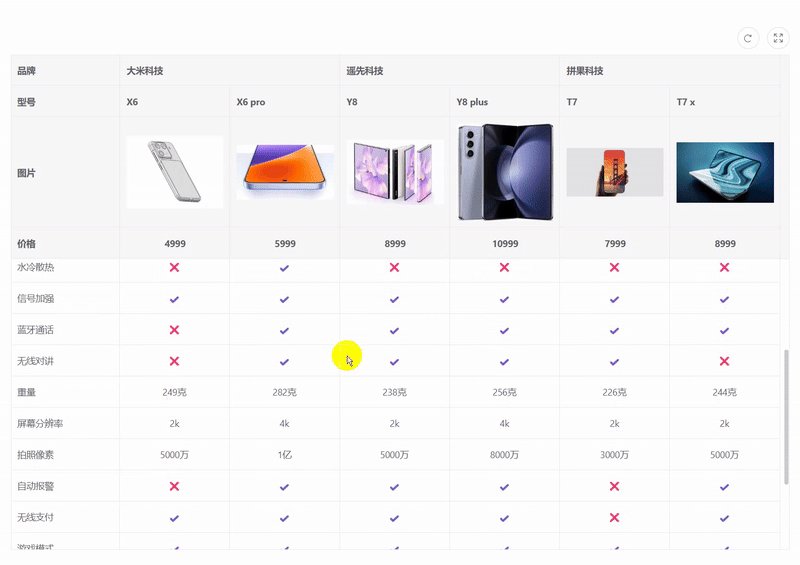
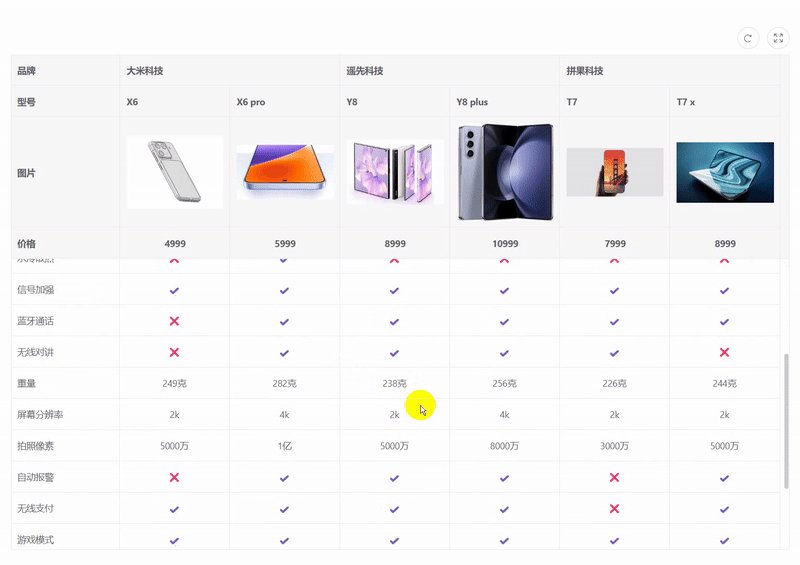
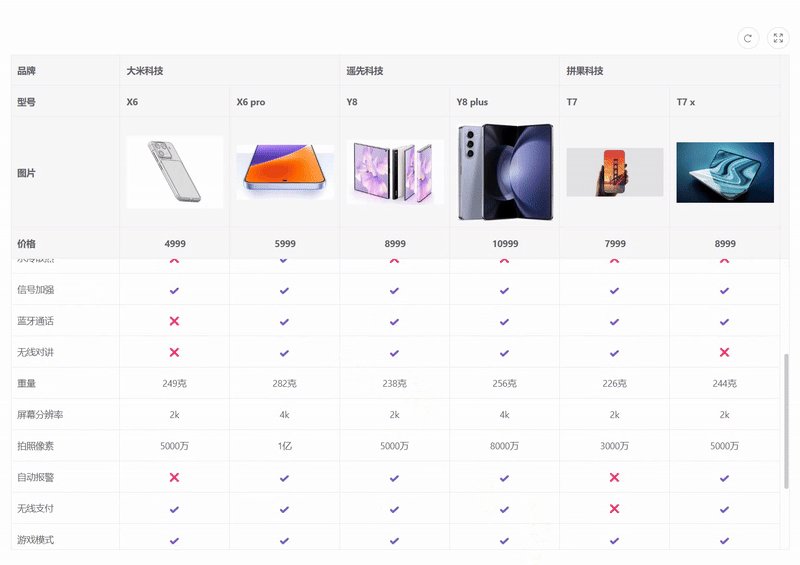
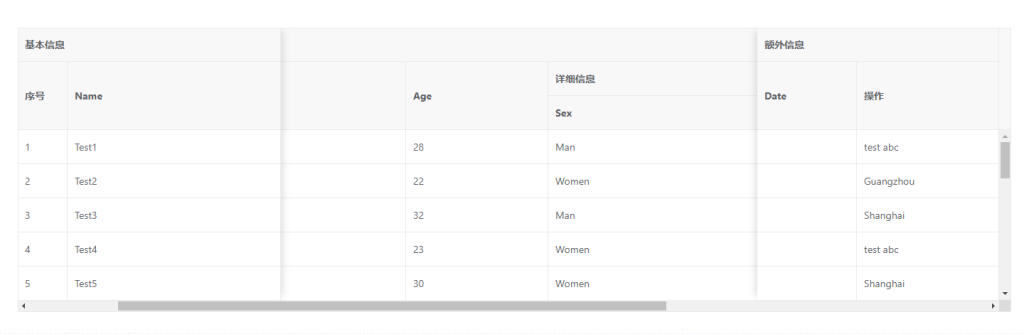
如何使用 vue vxe-table 来实现一个产品对比表表格
如何使用 vue vxe-table 来实现一个产品对比表表格 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 效果
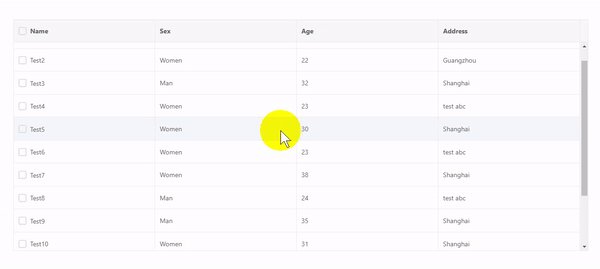
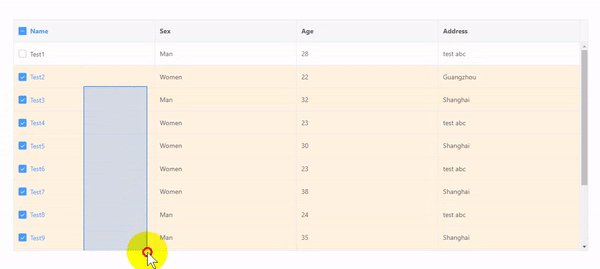
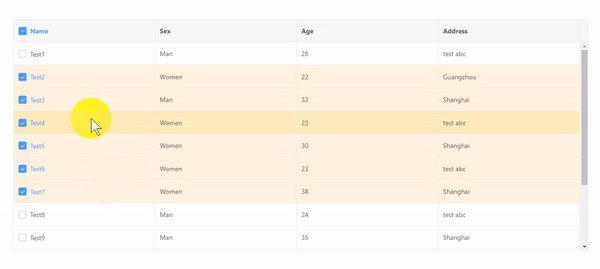
vxe-table 实现复选框多选,鼠标拖拽选择、鼠标拖拽范围选择
官网: https://vxetable.cn 通过 range 启用范围选中,启用后鼠标按住复选框的列,向上或向下滑动选取,支持快捷键; MouseLeft 按住复选框的列,向上或向下滑动选取; MouseLeft + Ctrl 局部选取/...
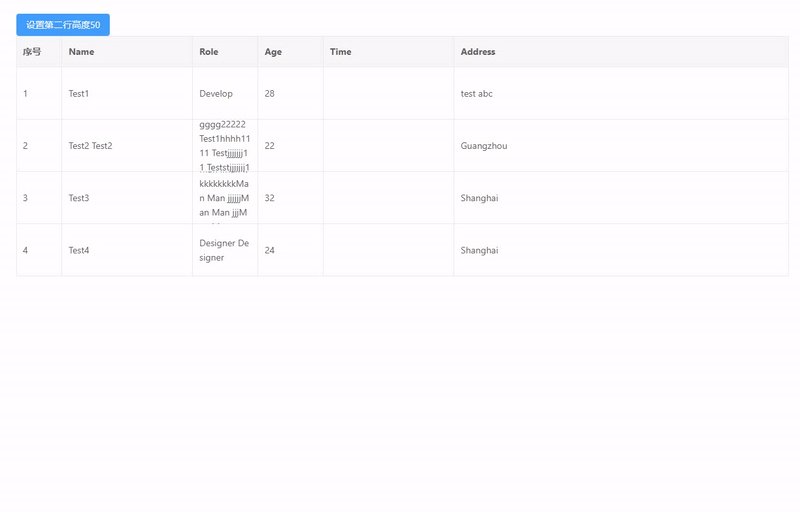
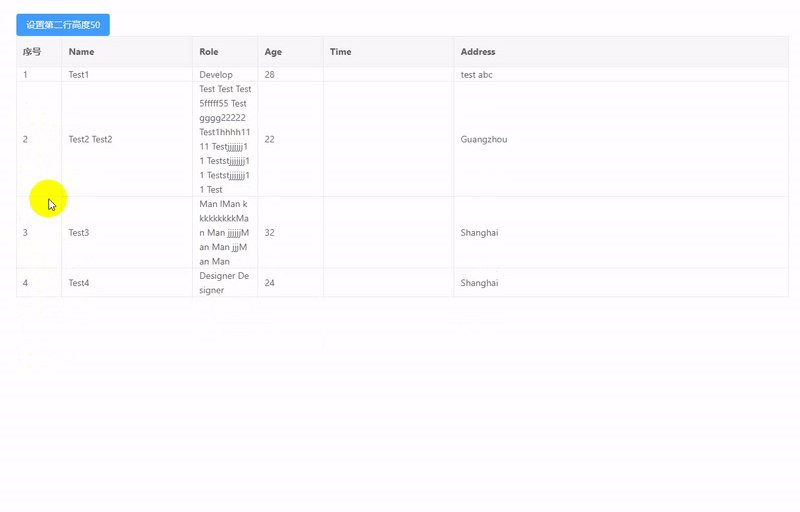
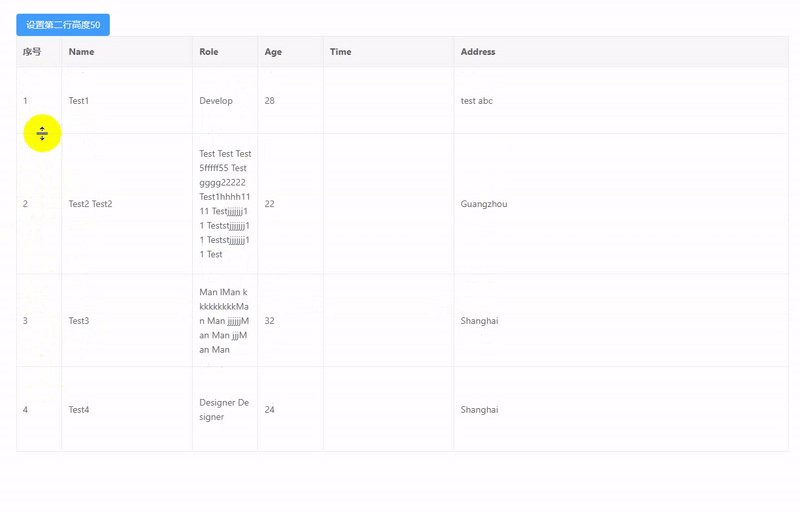
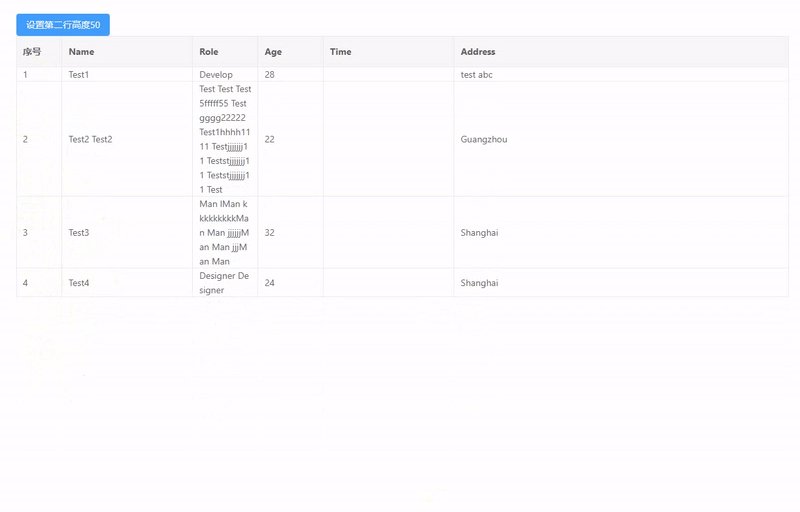
vxe-table 实现双击自适应行高,行高拖拽调整高度
vxe-table 实现双击自适应行高,行高拖拽调整高度 官网:https://vxetable.cn 通过 row-config.resizable 和 row-resize 启用行高拖拽功能以及 resizable-config.isDblclickAutoHeight 启用双击...
vue 功能最丰富的组件 vxe-table 最强表格组件推荐,vue 用什么表格组件好
vue 用什么表格组件好,vxe-table 是支持 vue2 和 vue3 非常强大的表格库,是专业用于处理表格组件库。 官网:https://vxetable.cn/ 冻结列 单元格合并 单选 多选 多字段排序 列拖拽排序 树形表...
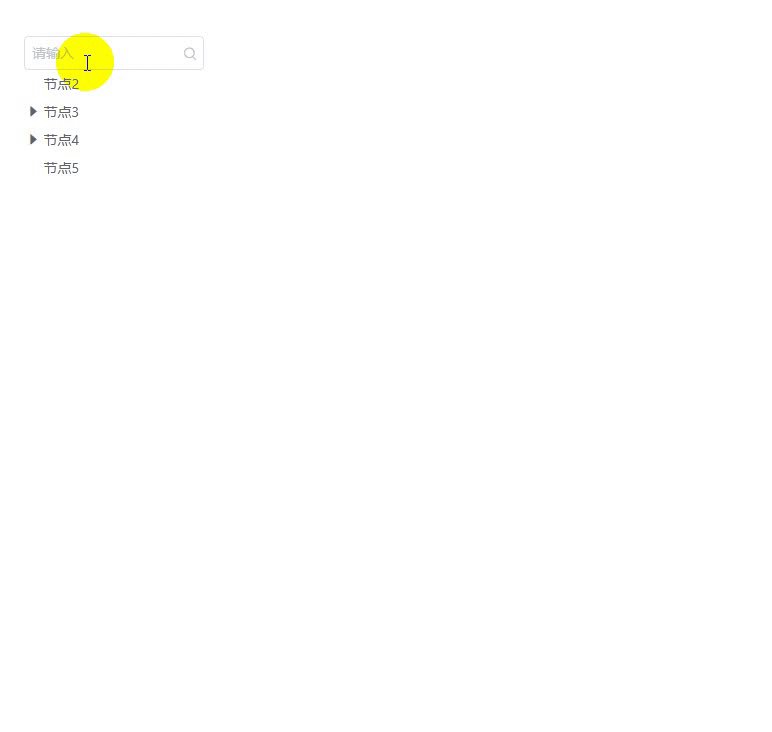
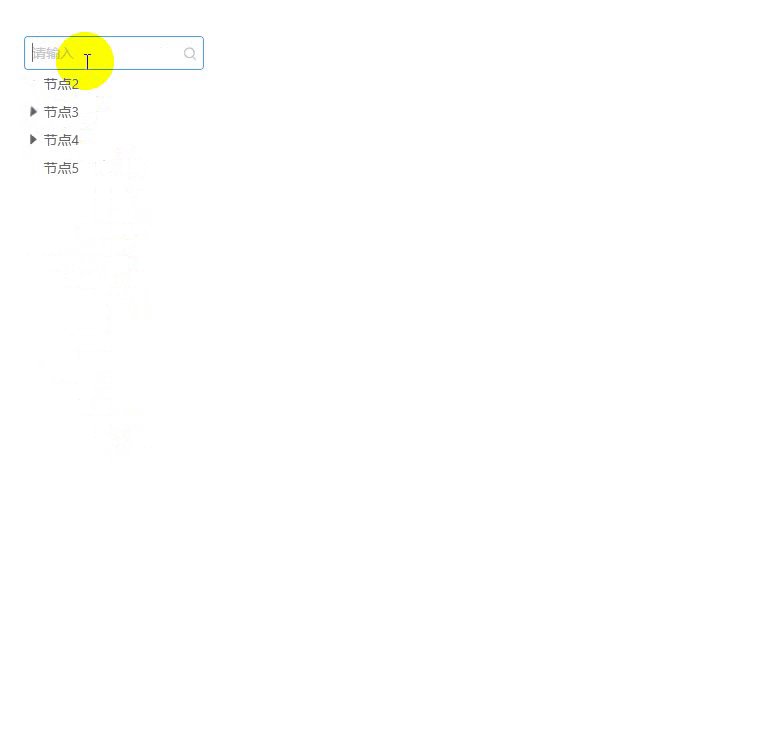
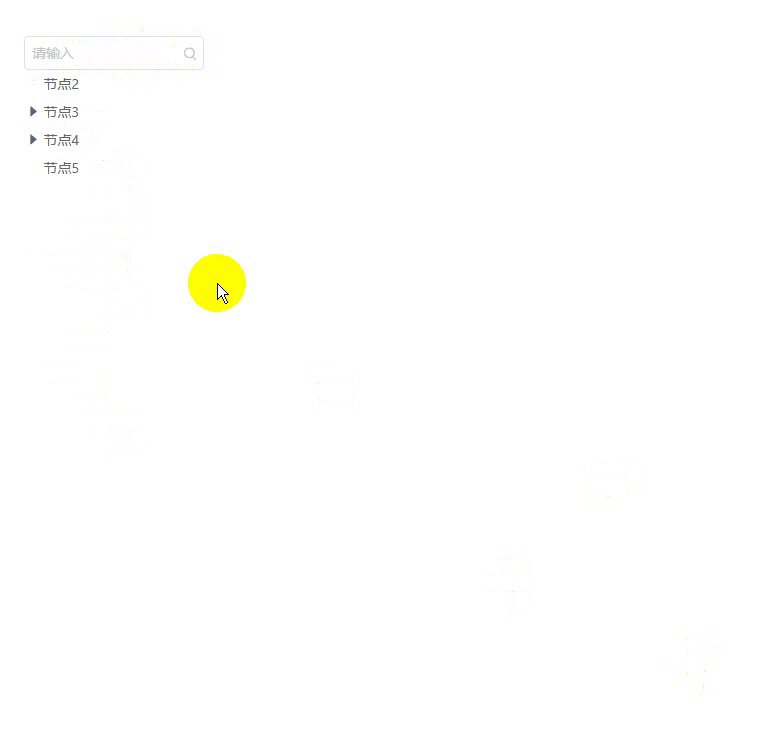
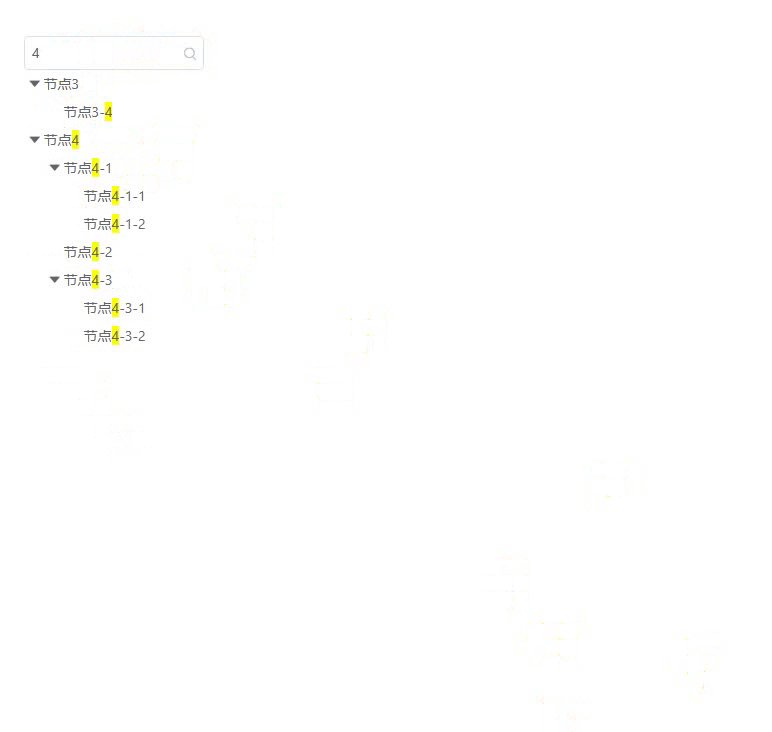
vxe-tree vue 树组件实现关键字搜索
vxe-tree vue 树组件实现关键字搜索 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 代码 实现方式通过输入框输
vxe-table 列宽拖拽模式设置,自适应列宽,固定列宽
在使用 vxe-table 是,常用的列宽拖拽调整功能,通过列宽调整可以让用户灵活的自定义列宽。两种拖拽调整列宽模式分别用于不同场景。 动态列宽分配模式 调整列宽之后,对于未设置列宽的列会重新...
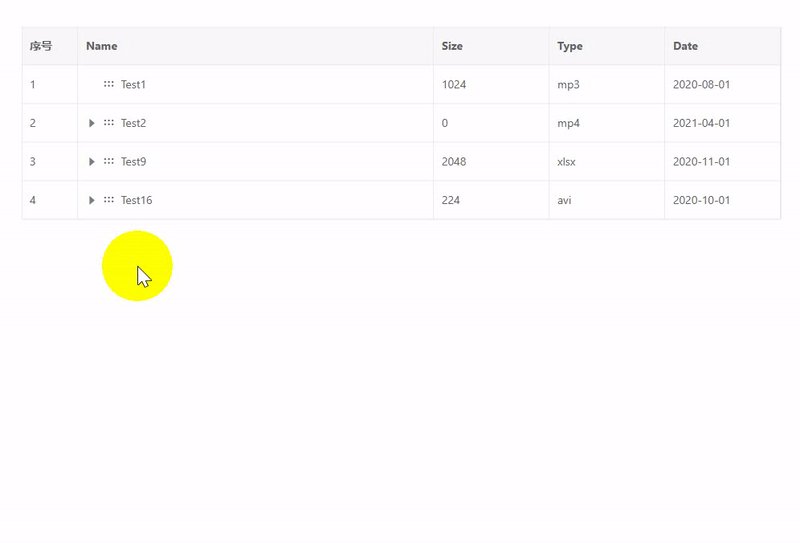
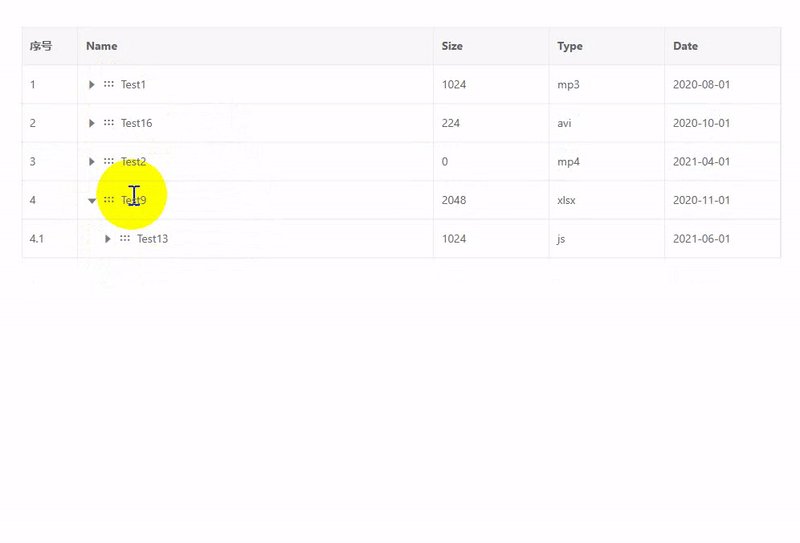
vxe-table 树表格拖拽排序,支持拖拽到空节点,直接拖拽成子级
vxe-table 树表格拖拽排序,支持拖拽到空节点,直接拖拽成子级;通过 row-drag-config.isToChildDrag 启用便捷拖拽成子节点,拖拽的同时按住 Ctrl 键可以自动拖放到该节点的子级 官网:https://...