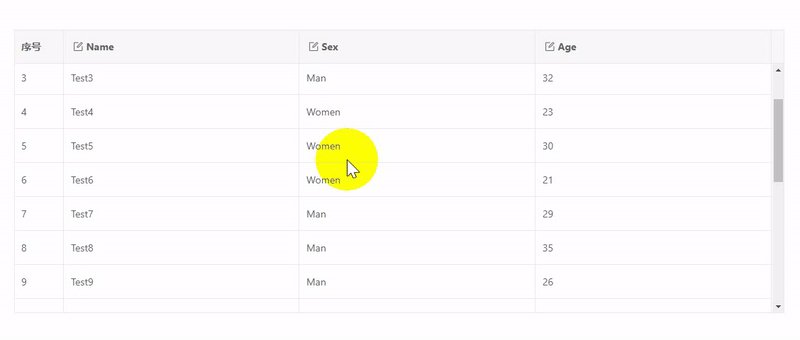
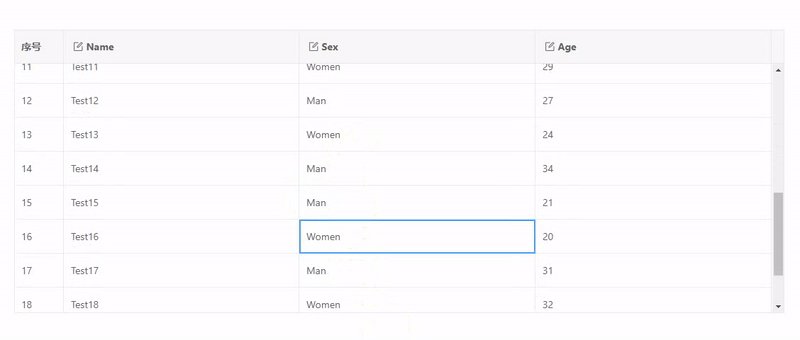
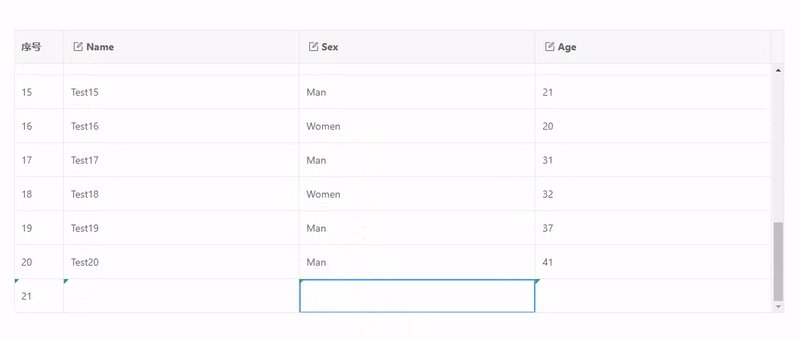
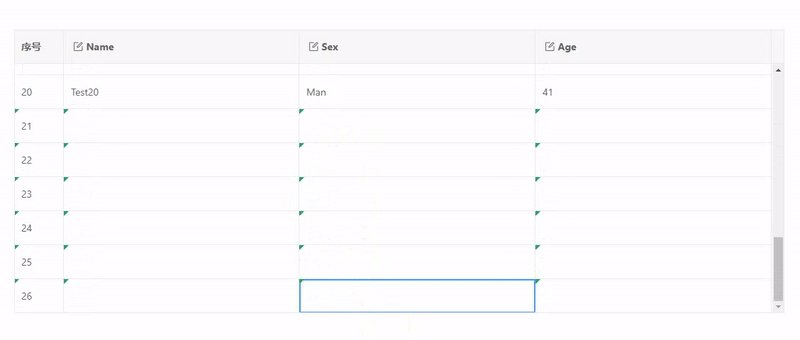
vxe-table 实现按回车键自动新增一行
在开发可编辑表格是,客户提了一个需求,默认情况下回车键是自动跳转下一行,当处于最后一行时,按下回车键需要自动新增一行。并将光标移动到新的行,实现也是非常简单的,vxe-table 新版本是支...
vxe-form table 实现折叠表单
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions" @submit="submitEvent"> </vxe-form> &l
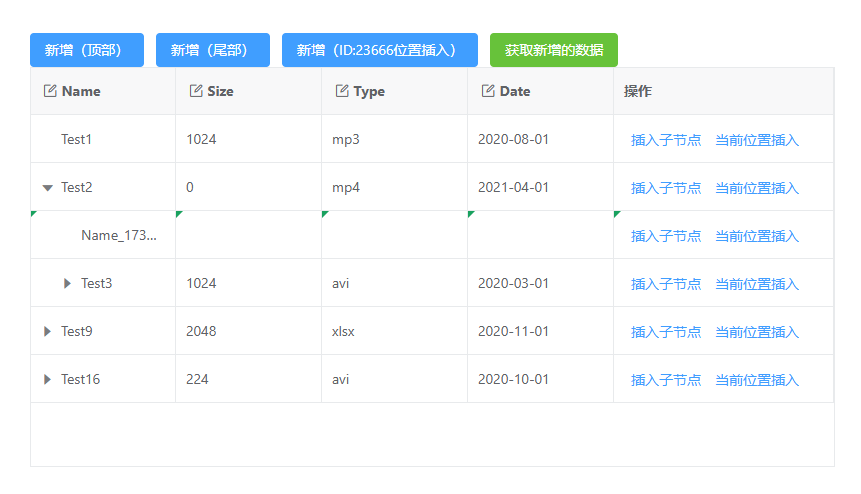
vxe-table 树表格新增数据,插入指定节点位置操作
vxe-table 新增数据,插入指定节点位置操作 官网:https://vxetable.cn npm install vxe-pc-ui@4.3.37 vxe-table@4.9.31 // ... import VxeUI from 'vxe-pc-ui' import
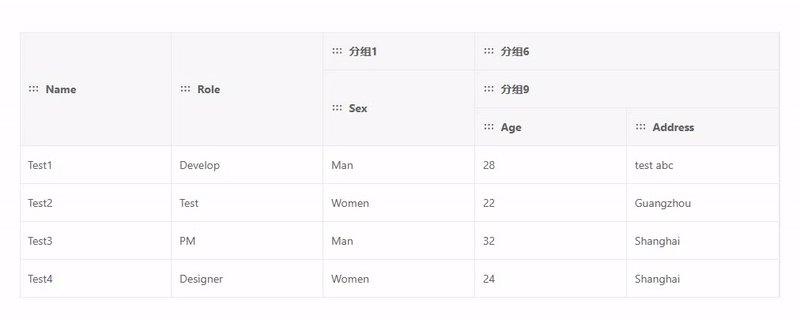
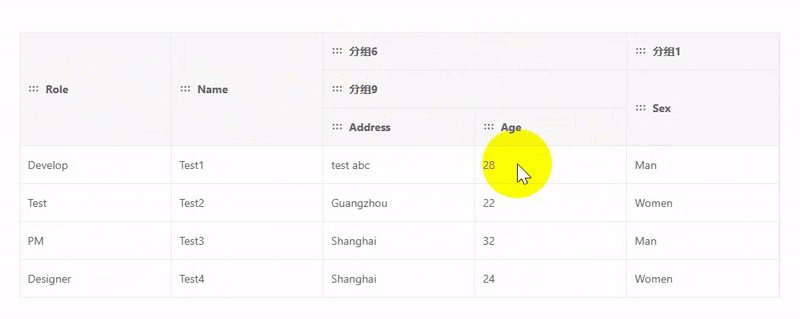
vxe-table 实现任意列拖拽排序
vxe-table 实现任意列拖拽排序,通过 column-drag-config.isCrossDrag 启用任意列拖拽排序,除了自身之外。 官网:https://vxetable.cn 启用后可以在不同表头直接任意拖拽,需要注意所有列必须...
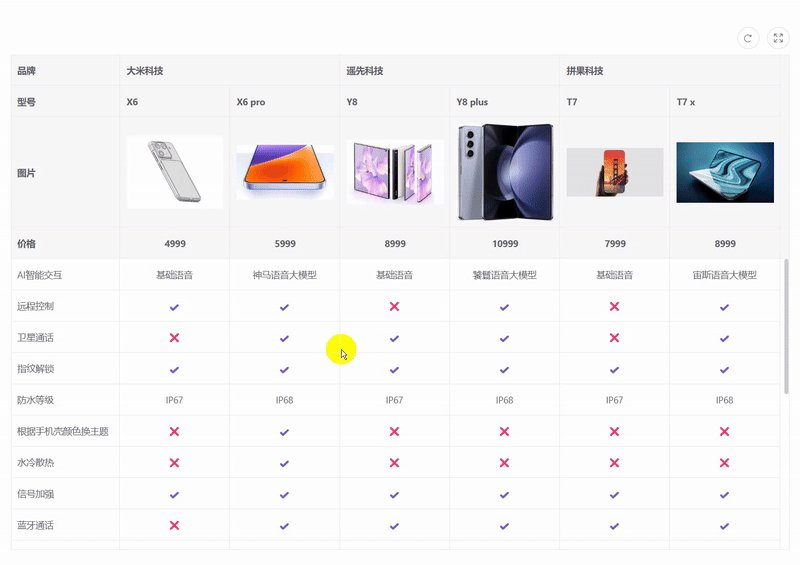
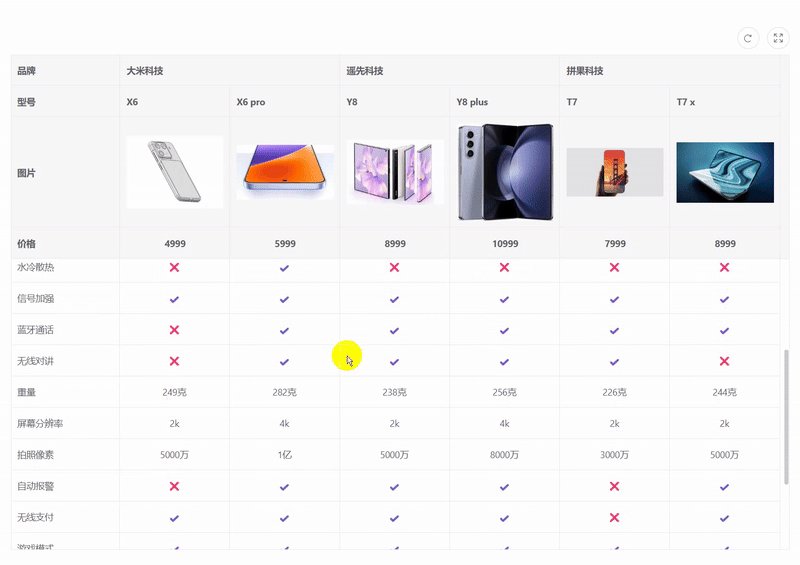
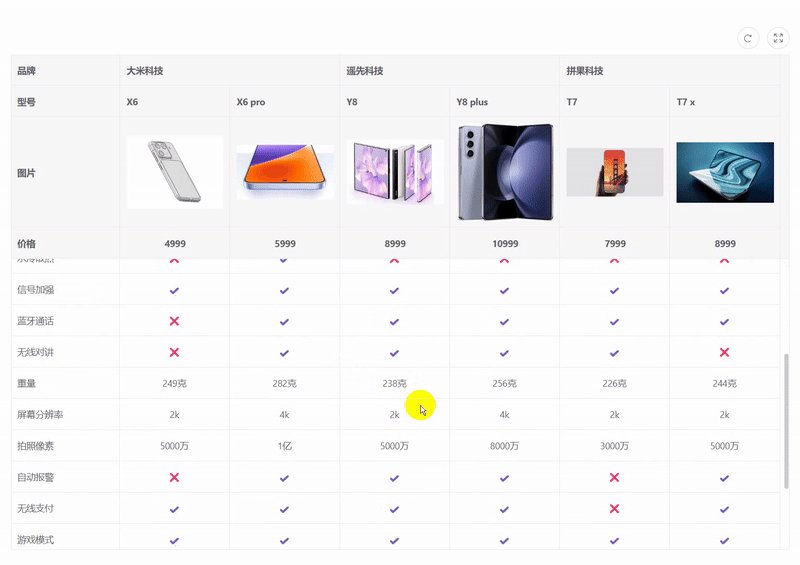
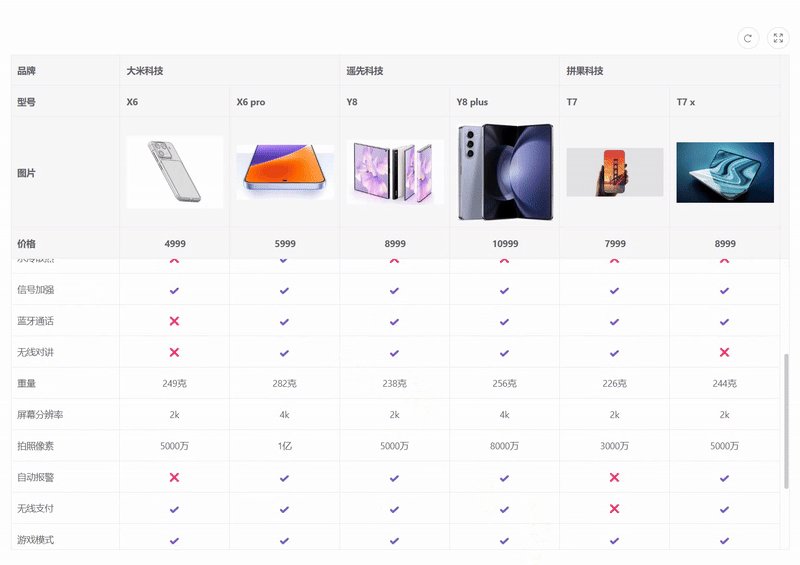
如何使用 vue vxe-table 来实现一个产品对比表表格
如何使用 vue vxe-table 来实现一个产品对比表表格 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 效果
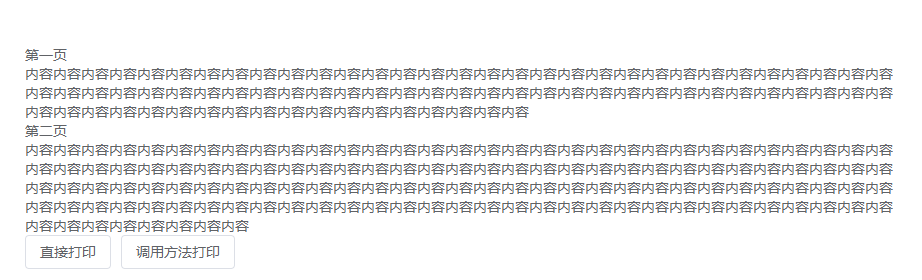
vue vxe-print 打印设置边距、页头页尾高度样式
vue vxe-print 打印设置边距、页头页尾高度样式 官网:https://vxeui.com github:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 设置边距 通过设置
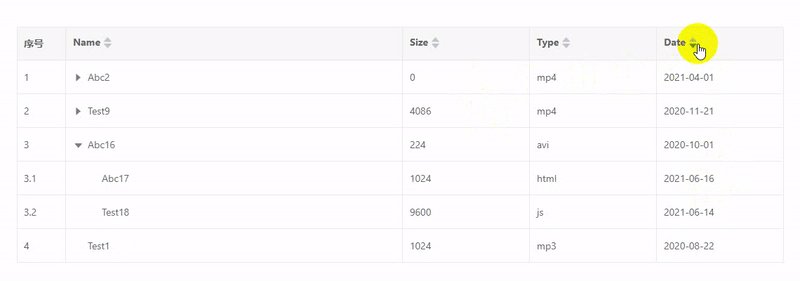
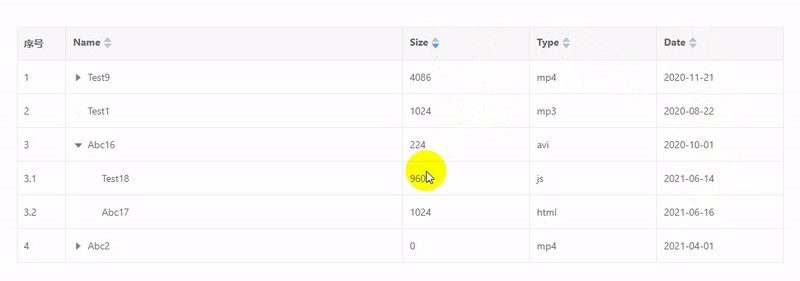
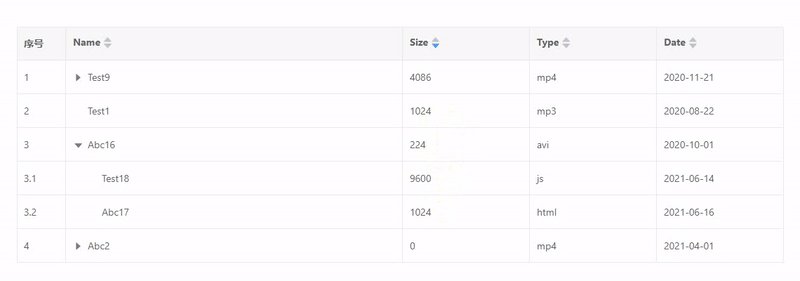
vxe-table 使用树结构点击排序,子节点排序
vxe-table 使用树结构点击排序,子节点排序,启用树结构后会同时对每个层级的子节点进行排序 官网:https://vxetable.cn 效果 <template> <div> <vxe-grid v-bind="gridOpt...
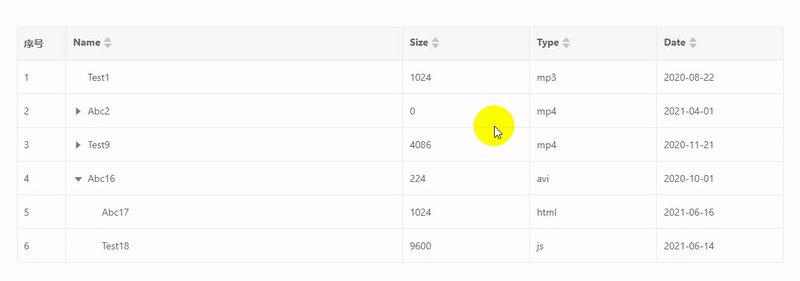
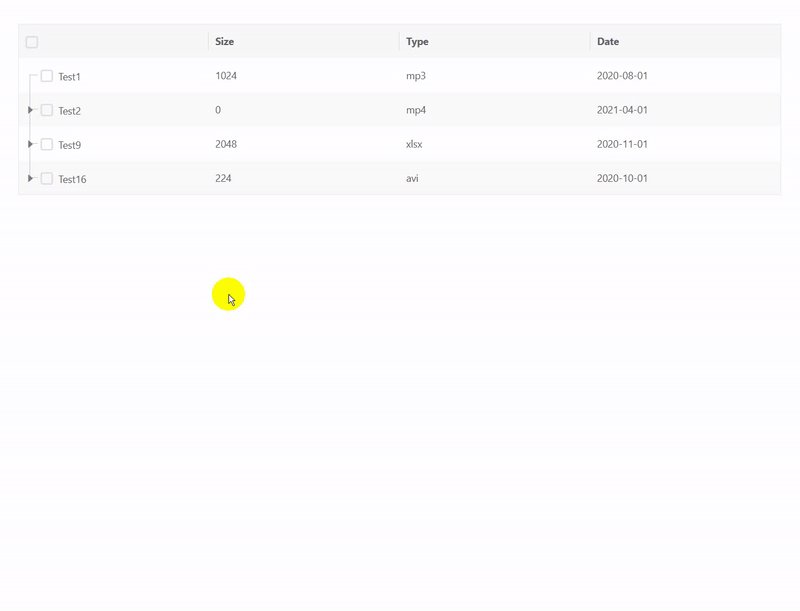
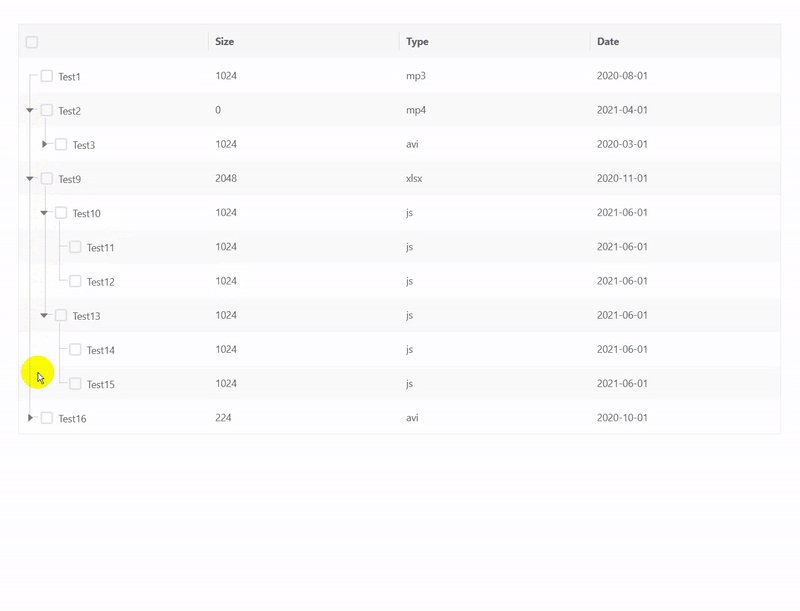
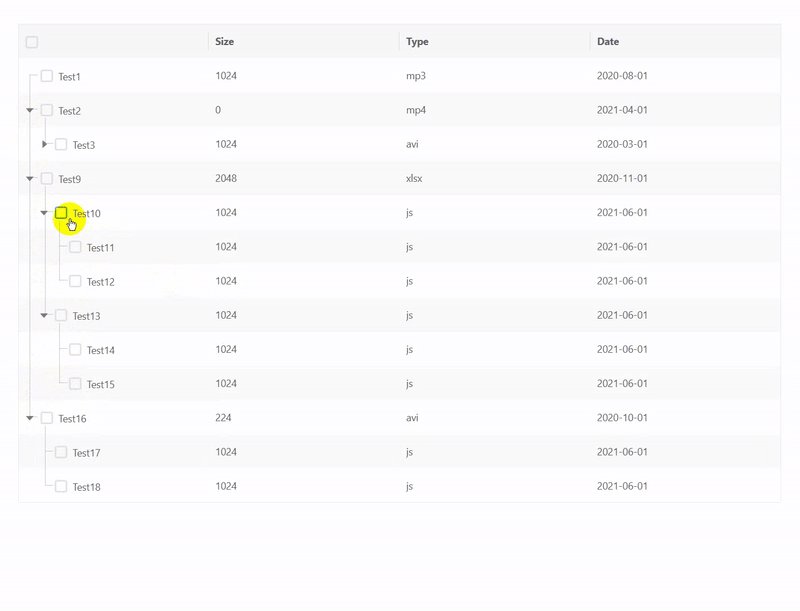
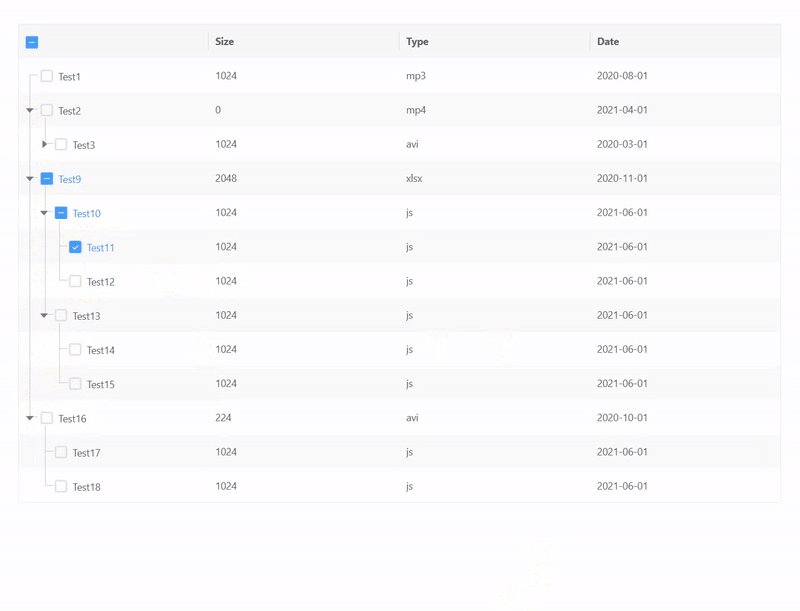
如何使用 vxe-table 树表格启用树节点连接线功能
如何使用 vxe-table 树表格启用树节点连接线功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 安装 npm
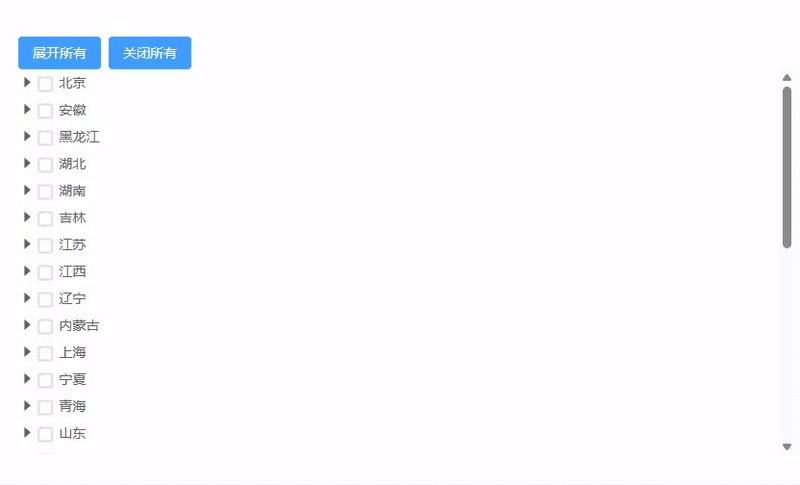
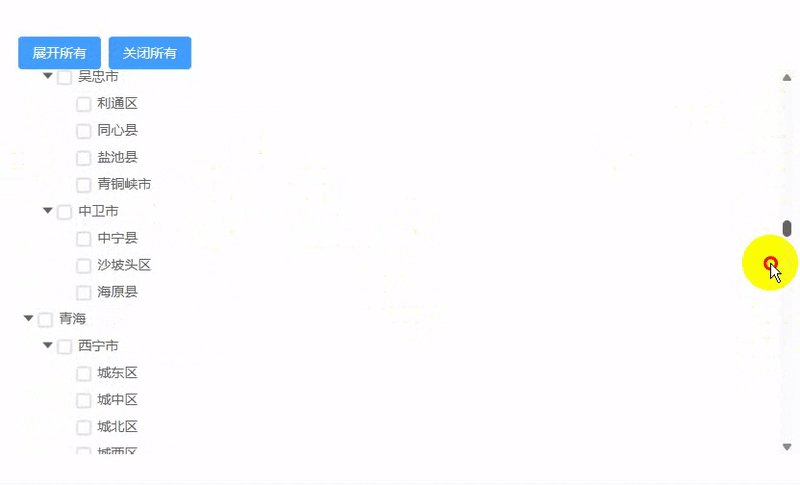
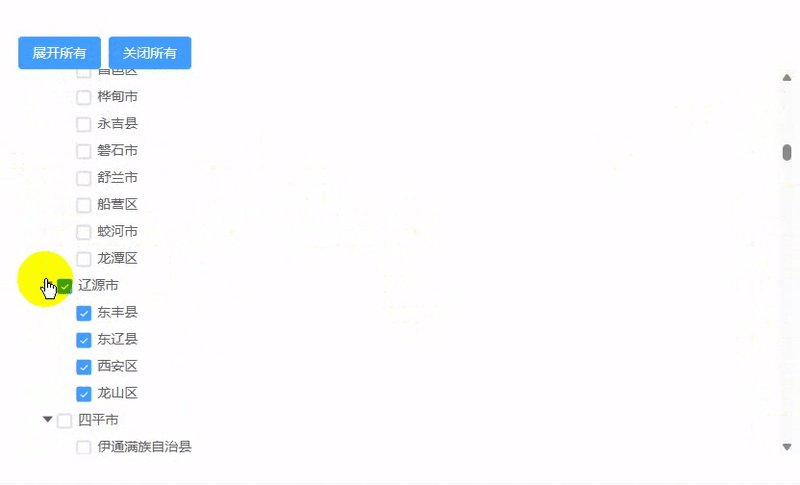
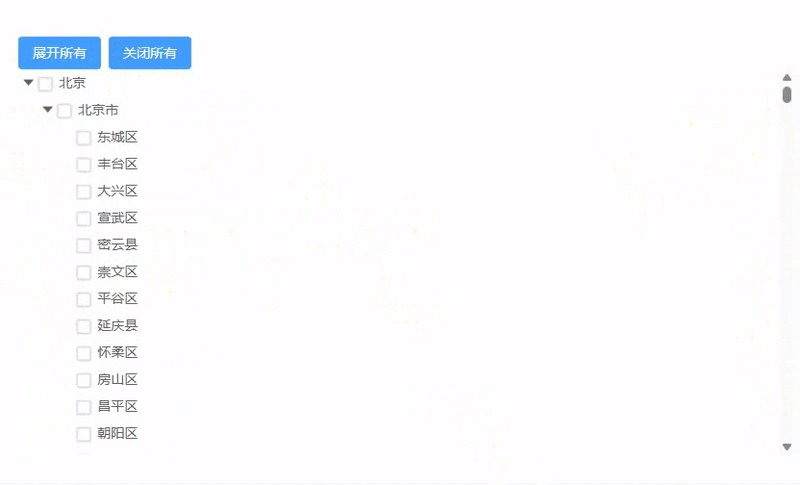
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 上万节点
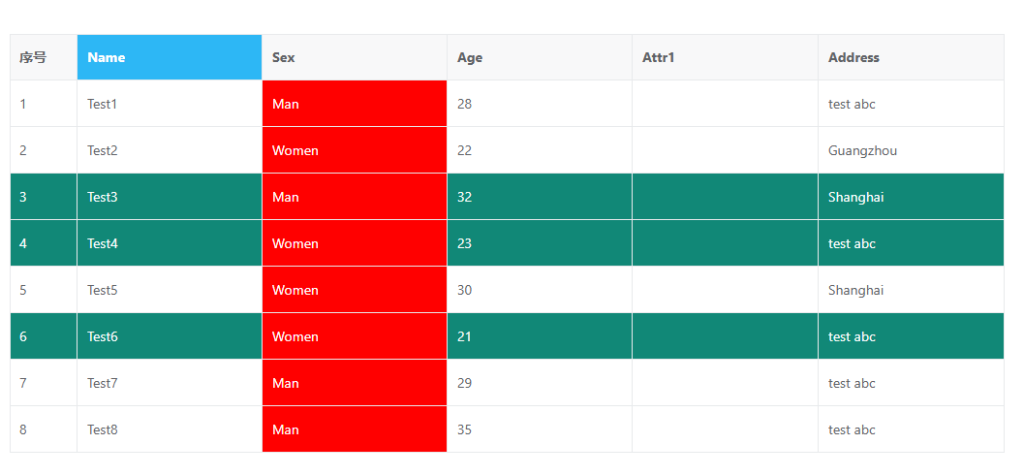
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table ...