

<template>
<div>
<vxe-form
v-bind="formOptions"
@submit="submitEvent">
</vxe-form>
</div>
</template>
<script>
import { VxeUI } from 'vxe-pc-ui'
export default {
data () {
const formOptions = {
titleWidth: 100,
titleColon: true,
titleAlign: 'right',
data: {
name: 'test1',
role: '',
nickname: 'Testing',
sex: '',
age: '',
num: '',
createDate: '',
updateDate: ''
},
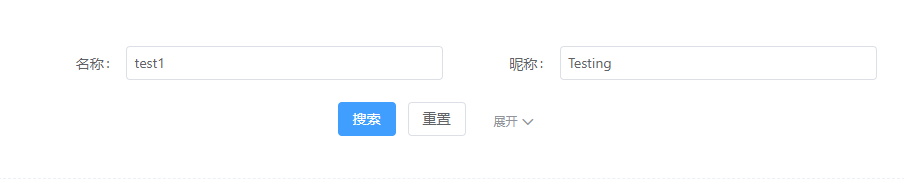
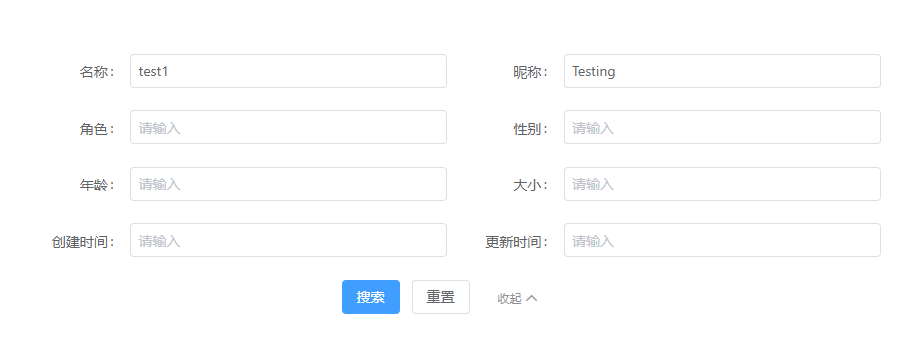
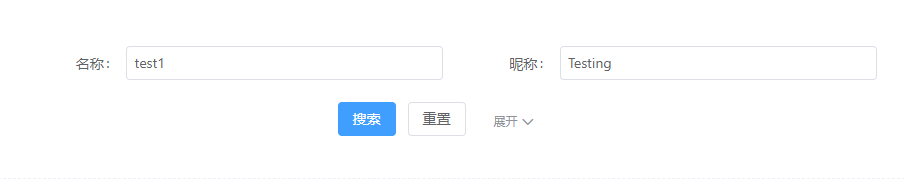
items: [
{ field: 'name', title: '名称', span: 12, itemRender: { name: 'VxeInput' } },
{ field: 'nickname', title: '昵称', span: 12, itemRender: { name: 'VxeInput' } },
{ field: 'role', title: '角色', span: 12, folding: true, itemRender: { name: 'VxeInput' } },
{ field: 'sex', title: '性别', span: 12, folding: true, itemRender: { name: 'VxeInput' } },
{ field: 'age', title: '年龄', span: 12, folding: true, itemRender: { name: 'VxeInput' } },
{ field: 'num', title: '大小', span: 12, folding: true, itemRender: { name: 'VxeInput' } },
{ field: 'createDate', title: '创建时间', span: 12, folding: true, itemRender: { name: 'VxeInput' } },
{ field: 'updateDate', title: '更新时间', span: 12, folding: true, itemRender: { name: 'VxeInput' } },
{
align: 'center',
span: 24,
collapseNode: true,
itemRender: {
name: 'VxeButtonGroup',
options: [
{ type: 'submit', content: '搜索', status: 'primary' },
{ type: 'reset', content: '重置' }
]
}
}
]
}
return {
formOptions
}
},
methods: {
submitEvent () {
VxeUI.modal.message({ content: '保存成功', status: 'success' })
}
}
}
</script>
https://gitee.com/x-extends/vxe-pc-ui
来源链接:https://www.cnblogs.com/qaz666/p/18568241
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容