[pnpm] pnpm 与 npm/yarn 的对比
本文比较了NPM、Yarn 和 pnpm 三种包管理工具的特点,重点分析了它们在安装速度、依赖管理、磁盘空间使用、依赖冲突处理等方面的差异,重点介绍了pnpm的依赖组织结构。
[Vite] 静态资源的动态访问
Vite脚手架在打包代码的时候,会把源代码里对于静态资源的访问路径转换为打包后静态资源文件的路径。动态访问静态资源通常导致读取不到文件,因为源代码中使用的路径是src中的,而打包之后静态...
[JS] 内存管理与V8垃圾回收机制
本文介绍了内存管理的基础知识,重点分析了栈区与堆区的区别,并详细讨论了V8引擎的内存管理机制,包括垃圾回收策略和优化技术。文章通过实例代码展示了堆区和栈区的内存变化,并探讨了v8如何通...
[vue3] Vue3源码阅读笔记 reactivity – baseHandlers
vue3的reactivity模块的baseHandlers主要为普通对象和数组的Proxy实现了拦截操作的处理,通过3个类分别实现了getter和setter等操作的拦截,并对一些数组原型上的方法做了特殊处理,使得数组操作...
[vue3] Vue3源码阅读笔记 reactivity – collectionHandlers
这篇笔记记录了Vue3的源码中响应式模块的部分内容,介绍了Vue3是如何通过Proxy拦截对Map、Set等集合类型的操作来实现响应式的
[Vue] CSS中的v-bind
在 Vue 中说到v-bind大多数时候都是想到template中动态绑定script中的响应式数据。但其实在单文件组件(SFC)中,
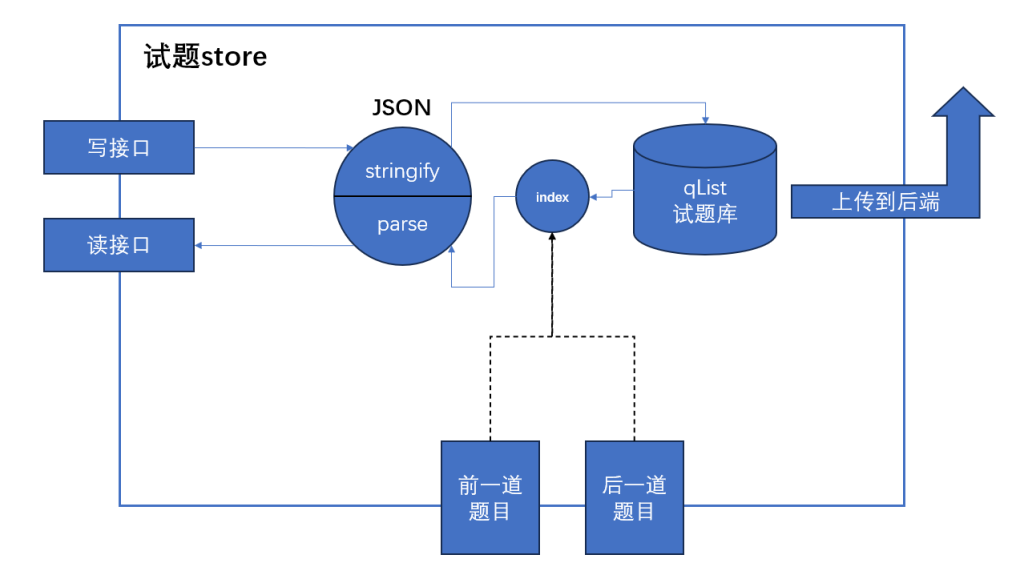
考试系统前端项目复盘
前段时间和朋友做了一个局域网考试系统,总共有3个端:考生端、监考端、管理端。 框架与相关的库 先简单说明一下我使用的框架和相关的库: 构建工具:Vite 框架:Vue3 UI组件库:element-plus ...
[vue3] watch和watchEffect简记
watch的数据源 watch函数的第一个参数是监听的数据源,可以是: ref和computed创建的响应式数据; reactive创建的响应式对象; getter函数; 多个数据源组成的数组; 注: 响应式对象的属性需要...
[vue3] vue3更新组件流程与diff算法
Vue3 中的 patch 函数结合 diff 算法,通过比较新旧 vnode 序列,优化组件更新流程。diff 算法复用旧节点并最小化移动操作,利用最长递增子序列算法提升渲染性能,可以有效减少创建和销毁节点的...



![[vue3] Vue3 自定义指令及原理探索-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/597645b4279ba89350d888f8401321a9.jpg)
![[pnpm] pnpm 与 npm/yarn 的对比-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/09/2c3559ffc9680c56d54dd5c84a752767-1024x487.jpg)
![[Vite] 静态资源的动态访问-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/0e9a92090e53408c8435035453cd0226.jpg)
![[JS] 内存管理与V8垃圾回收机制-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/09/012b72b66060ab6c1339ed9456f525bf.jpg)
![[vue3] Vue3源码阅读笔记 reactivity - baseHandlers-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/9ff57216893f9b6ff5e354cf354f9d95-1024x468.jpg)
![[vue3] Vue3源码阅读笔记 reactivity - collectionHandlers-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/20240828171710616.jpg)
![[Vue] CSS中的v-bind-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/6c50d263beb6c9d0ea90171521e3e380.jpg)

![[vue3] watch和watchEffect简记-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/20240828182453488.jpeg)
![[vue3] vue3更新组件流程与diff算法-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2024/08/6c11df73b7e51af34dc08695fb9fb17a.jpg)
