使用React hook实现remember me功能
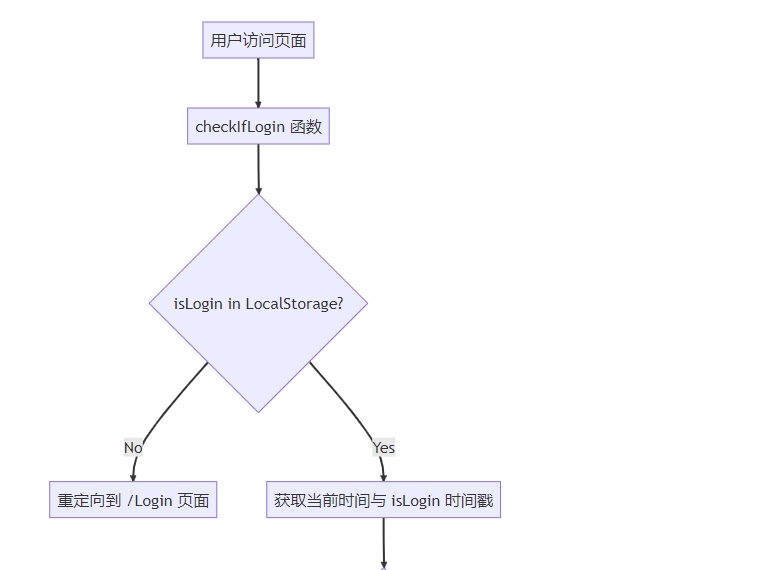
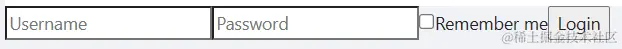
目录 引言 1. useRememberMe 钩子函数 2. 小试牛刀 3. 原理解释 4. 最终效果 引言 相信大家在使用 React 写页面的时候都遇到过完成 Remember me 的需求吧!本文就将这个需求封装在一个 React ho...
JavaScript第三方库delegates的用法详解
目录 简介 用法 安装 delegates 基本使用 链式调用 完整的方法代理 总结 简介 delegates 库可以帮助开发人员在两个对象之间建立一个代理关系,让一个对象可以安全地调用另一个对象的方法和访问...