React封装自定义Hook捕获所有错误的实现方法
目录 React 中的错误捕获方式 错误边界(Error Boundaries) 错误边界的特点: 全局错误监听(Global Error Listeners) 封装自定义 Hook 捕获所有错误 步骤概述 实现代码 详细代码讲解 1. Erro...
react中useEffect Hook作用小结
目录 一、处理副作用 1. 副作用的概念 2. useEffect 基本用法 2.1 语法结构 二、模拟生命周期方法 1. 替代 componentDidMount 2. 替代 componentDidUpdate 3. 替代 componentWillUnmount 三、依...
使用React hook实现remember me功能
目录 引言 1. useRememberMe 钩子函数 2. 小试牛刀 3. 原理解释 4. 最终效果 引言 相信大家在使用 React 写页面的时候都遇到过完成 Remember me 的需求吧!本文就将这个需求封装在一个 React ho...
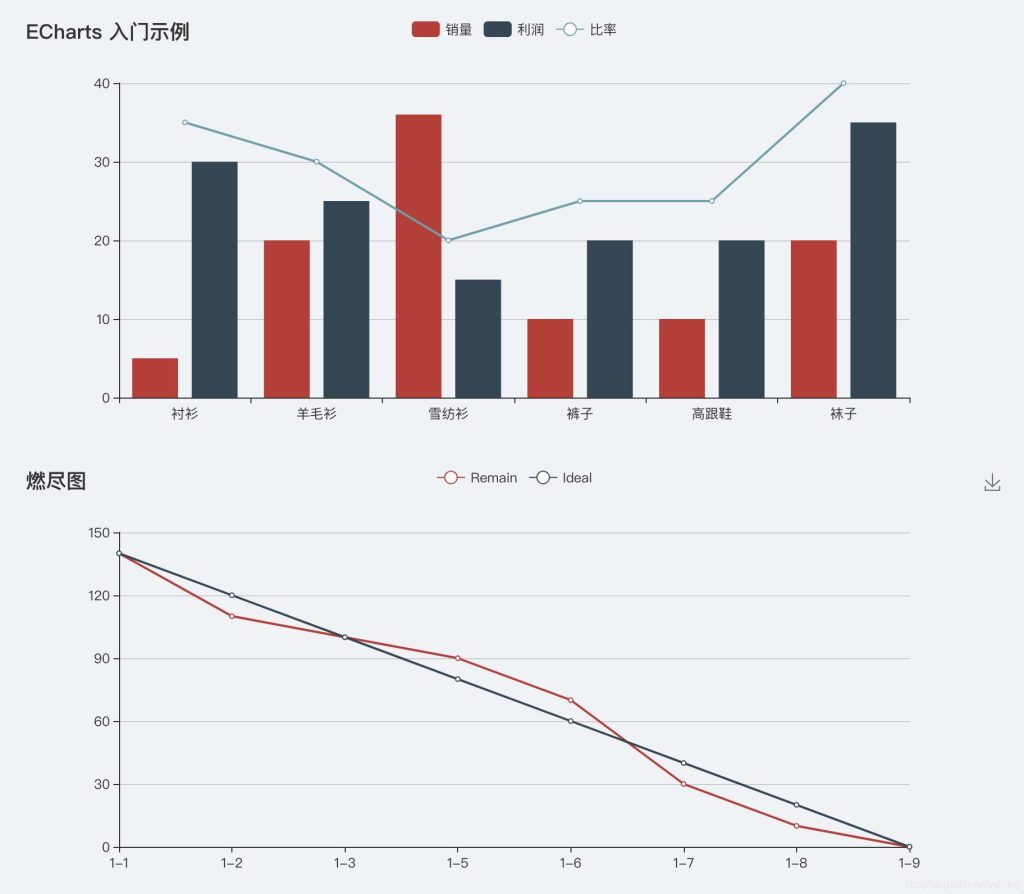
React如何以Hook的方式使用Echarts
目录 背景 步骤 安装Echarts 代码中引入Echarts 按需引入 全部引入 使用Echarts 初始化图表 使用Ref引用初始化 整体代码 最终效果 总结 背景 目前组内在开发的项目使用的虽然是React,但是并不...
简单实现.NET Hook与事件模拟实例
目录 引言 监听事件 模拟事件 键位与其他 引言 最近玩《星露谷物语》上瘾,本来是看着个休闲游戏,现在玩成修仙游戏了,上百个小时浑身是肝,中午午休习惯都强行给改了。 虽然挺有意思,但是太...
Node.js中Sequelize hook的使用方法小结
目录 基础版本 1.beforeValidate 2.afterValidate 3.beforeCreate 4.afterCreate 5.beforeUpdate 6.afterUpdate 7.beforeDestroy 8.afterDestroy 高级版本 1.beforeBulkCreate 2.afterBulkCreat...
前端实现简单的sse封装方式(React hook Vue3)
目录 什么是SSE? 封装简单的SSE,以React hook为例 新建sse.ts文件 下面代码为使用方法 使用vue3实现 总结 什么是SSE? 所谓的SSE(Sever-Sent Event),就是浏览器向服务器发送了一个HTTP请求,...