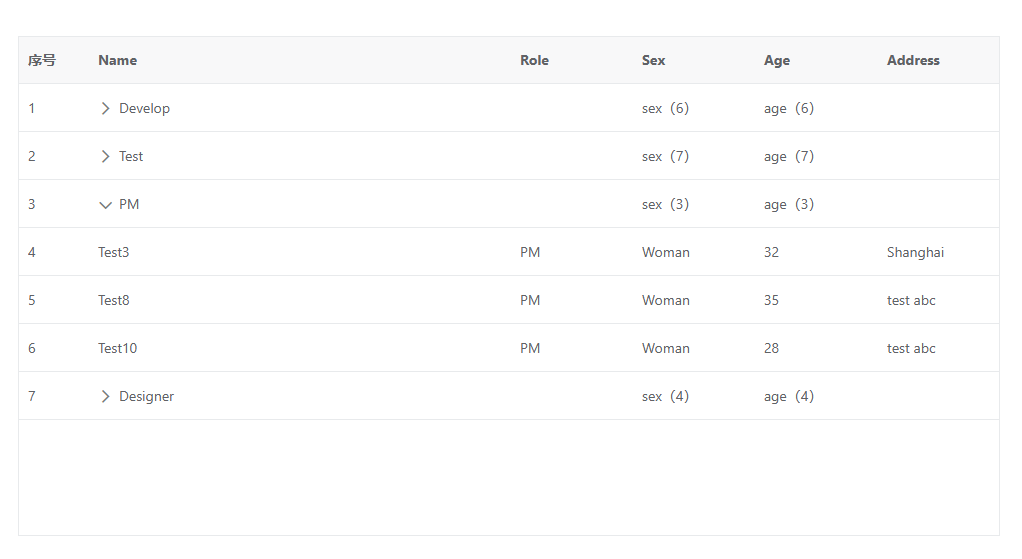
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
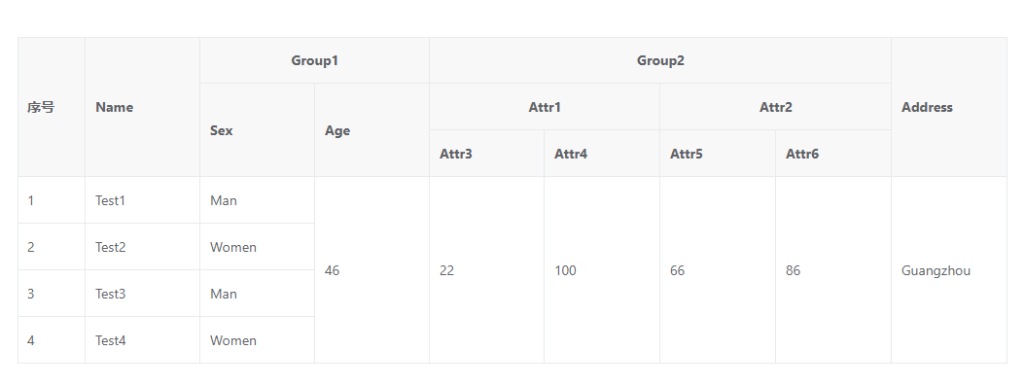
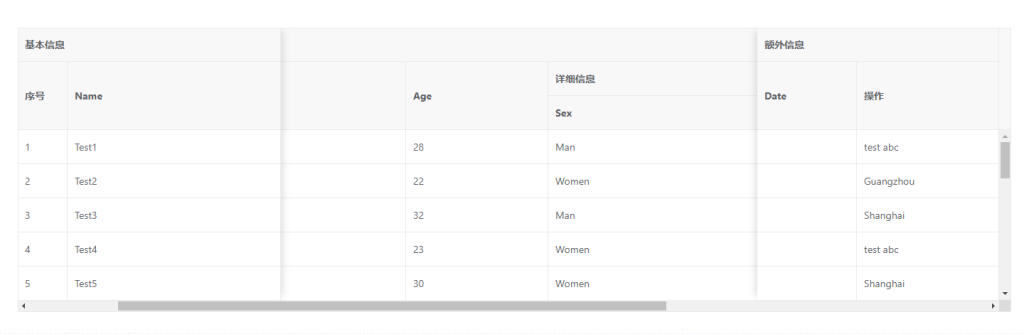
使用 vxe-table 合并单元格、分组列头的详细用法
使用 vxe-table 合并单元格、分组列头的详细用法 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 代码 通过设
vue 功能最丰富的组件 vxe-table 最强表格组件推荐,vue 用什么表格组件好
vue 用什么表格组件好,vxe-table 是支持 vue2 和 vue3 非常强大的表格库,是专业用于处理表格组件库。 官网:https://vxetable.cn/ 冻结列 单元格合并 单选 多选 多字段排序 列拖拽排序 树形表...
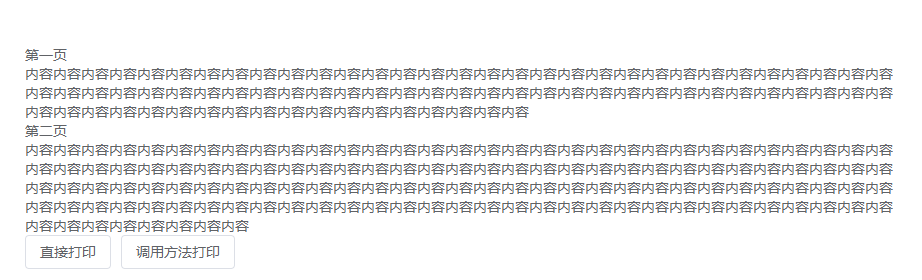
vue vxe-print 打印设置边距、页头页尾高度样式
vue vxe-print 打印设置边距、页头页尾高度样式 官网:https://vxeui.com github:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 设置边距 通过设置
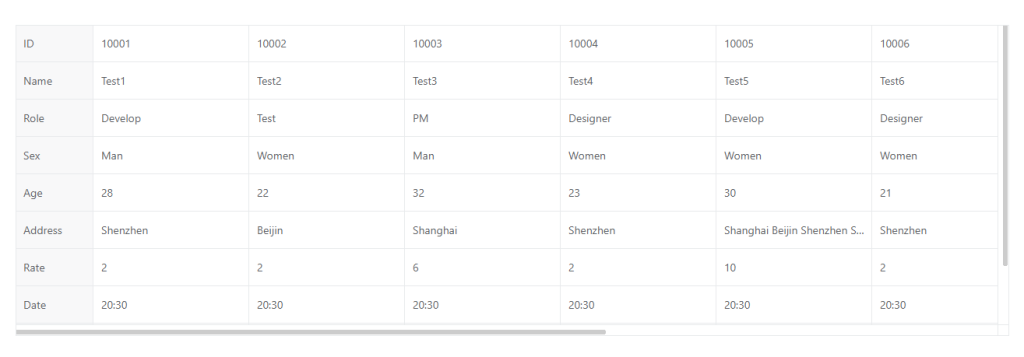
vxe-table 实现行与列反转,翻转表格行与列数据显示
vxe-table 实现行与列反转,翻转表格行与列数据显示 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 反转表格...
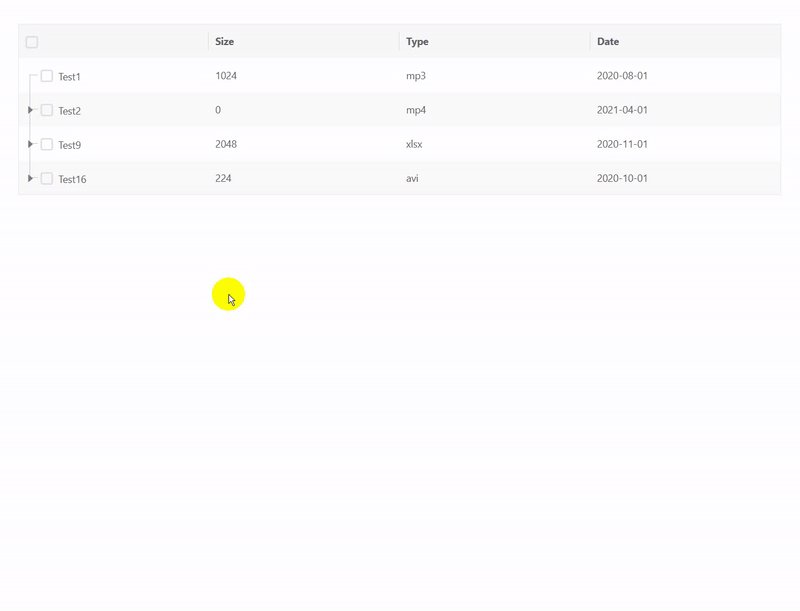
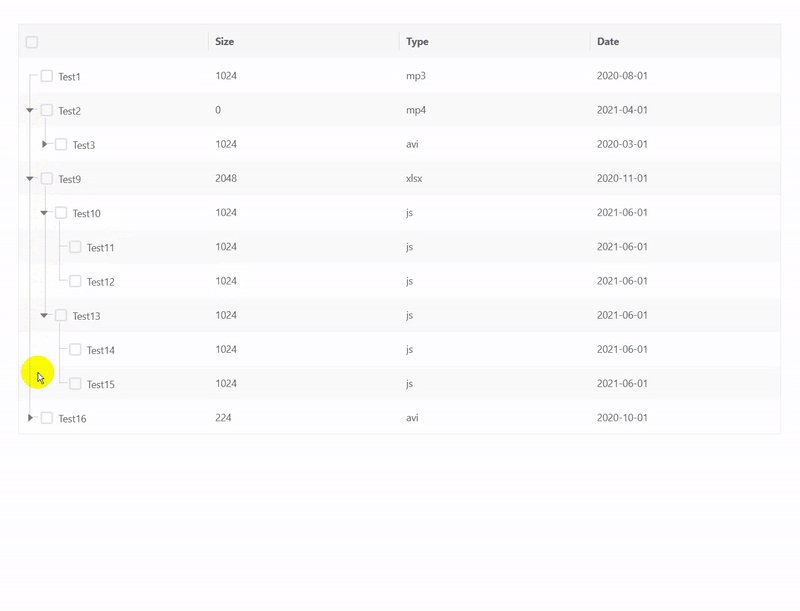
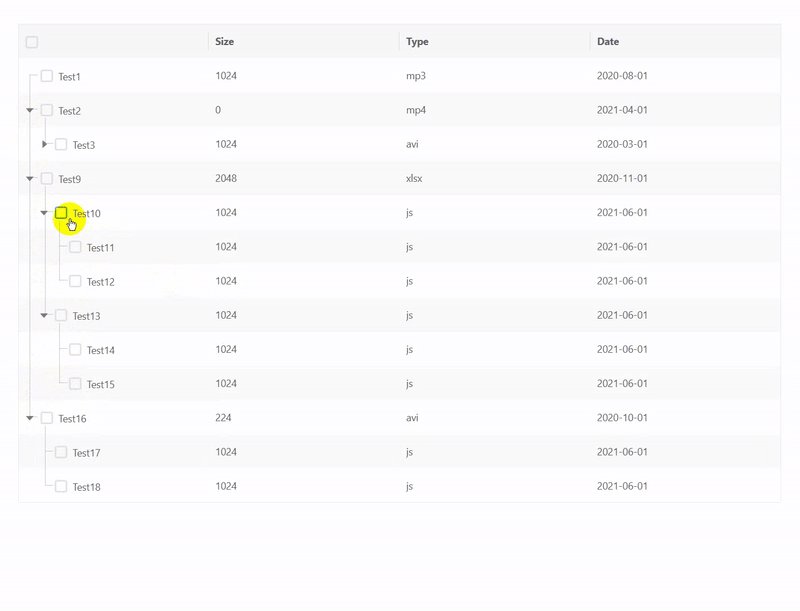
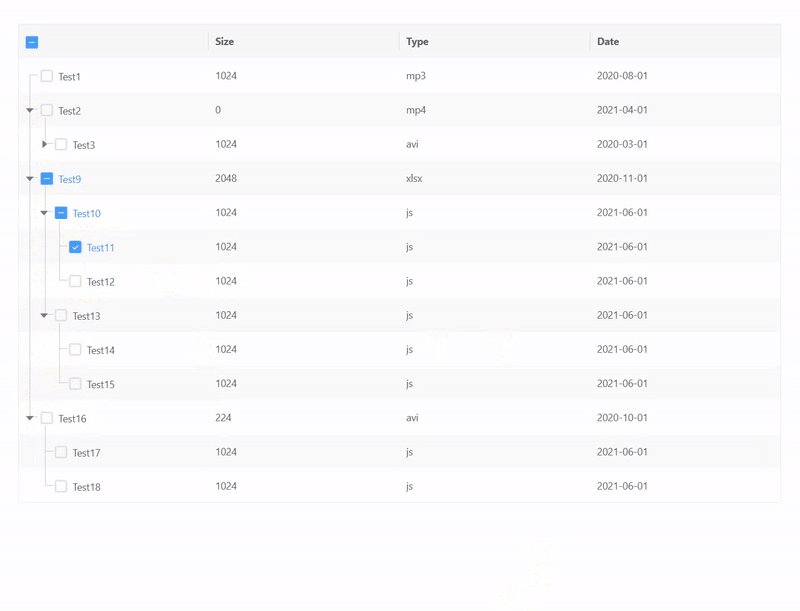
如何使用 vxe-table 树表格启用树节点连接线功能
如何使用 vxe-table 树表格启用树节点连接线功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 安装 npm
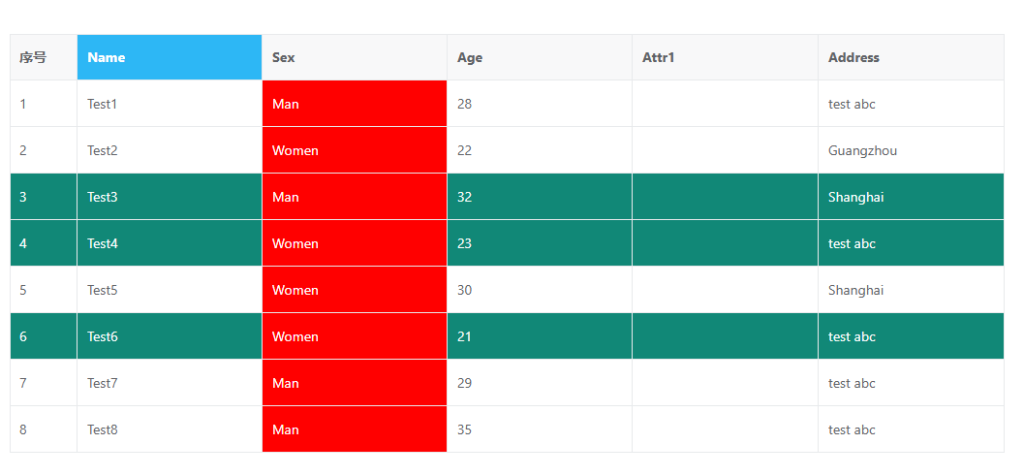
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table ...
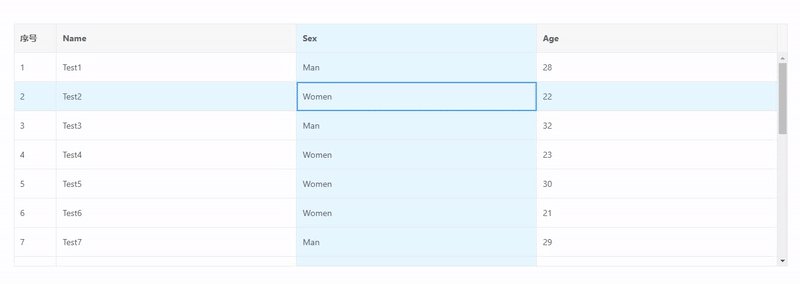
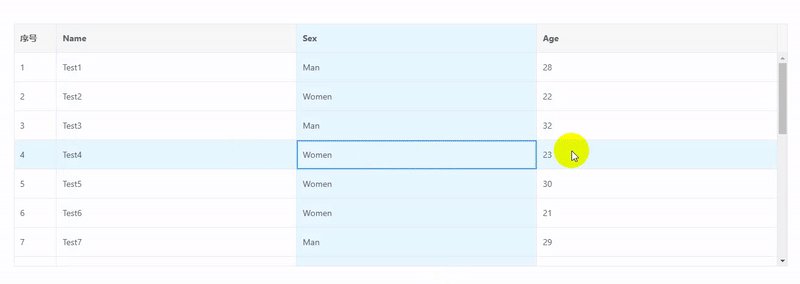
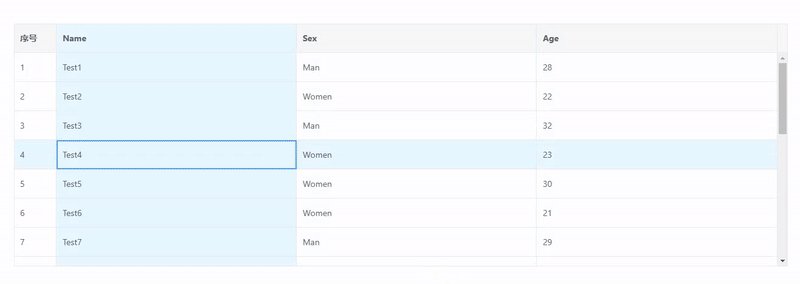
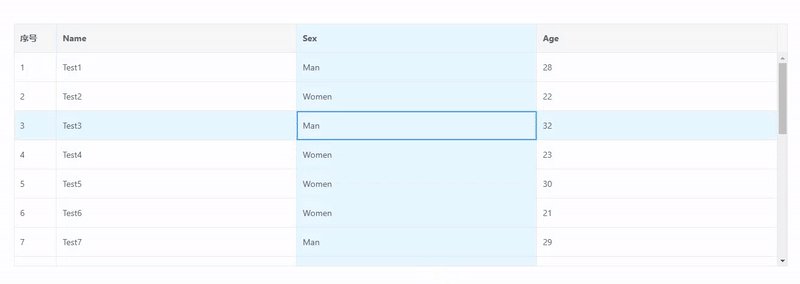
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-...
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/...
使用 vxe-table 导出 excel,支持带数值、货币、图片等带格式导出,通过官方自动的导出插件 plugin-export-xlsx 实现导出功能
使用 vxe-table 导出 excel,支持带数值、货币、图片等带格式导出,通过官方自动的导出插件 plugin-export-xlsx 实现导出功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-ext...